在 WordPress 中创建下载文件资源管理器模板
已发表: 2022-10-23大多数人不知道在 WordPress 中创建下载文件浏览器模板是多么容易。 通过使用简单的拖放界面,您无需任何编码知识即可轻松创建这些模板。 此外,还有许多免费和付费插件可以帮助您创建这些模板。
如果您不了解文件下载的概念,WordPress 可能很难管理。 当您上传文件时,WordPress 默认会创建一个 URL。 该文件管理器可以通过组合密码、用户角色、IP 地址和验证码锁来从头到尾跟踪所有内容。 该插件的免费版本允许您管理免费和付费文件下载。 在默认设置下,同意条款、锁定密码或使用验证码锁定的用户将被拒绝访问下载内容。 如果您想让它对您的网站有用,您可以通过查看 Pro 版本来实现。 您可以使用 WordPress 下载管理器插件将 WordPress 文件下载添加到您网站上的任何帖子或页面。
只需单击下载,然后复制出现在您刚刚添加的文件旁边的短代码。 以上所有内容都已完成,您可以继续发布帖子。 此外,WP 下载管理器可以从您的网站下载付费的WordPress 文件。 为此,请转到下载。
如何在 WordPress 中创建可下载的文件?

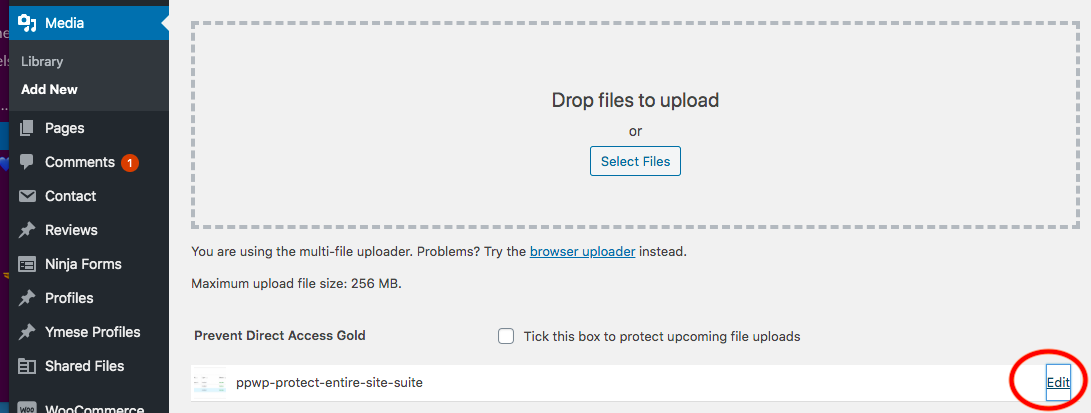
没有用于在 WordPress 中创建可下载文件的一键式选项。 但是,只需一点 HTML 代码,您就可以轻松地为 WordPress 网站上的任何文件创建下载链接。 方法如下: 1. 将您想要下载的文件上传到您的 WordPress 媒体库。 2. 复制文件的 URL。 3. 在您的 WordPress 帖子或页面编辑器中,切换到“文本”选项卡。 4. 将以下代码粘贴到您的帖子或页面中,将“FILE URL”替换为您的文件的 URL:下载 5. 保存或发布您的帖子或页面。 您的文件现在应该可以下载了!
WordPress 的媒体文件部分可以轻松地将它们插入您的网站。 您可以将各种文件上传到媒体库,包括文档、音频、视频等。 此外,您可以从任何网页链接到这些文件。 如果您之前没有使用过旧的经典编辑器,请按照以下步骤操作。 以下是有关如何在古腾堡编辑器或经典编辑器中插入可下载文件的分步指南。 他们可以查看文件或从浏览器窗口下载文件。 可重复使用的块为用户提供了两个优势。 第一个好处是它让你忙碌。 此外,如果您更改块的原始副本,它将反映在已使用它的所有其他网页中。
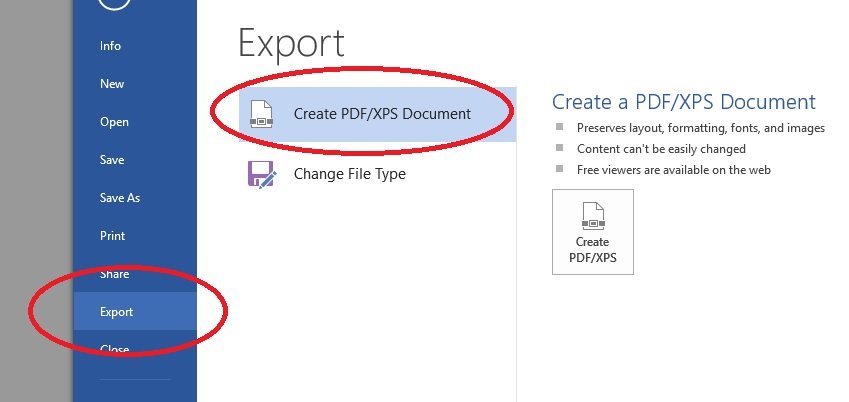
可以将 PDF 添加到帖子中,为没有时间向下滚动页面的读者提供整个文档。 它对于想要打印文档的人也很有用。
如何在 WordPress 中创建可下载的 Pdf 链接?

要将新用户添加到您的 WordPress 站点,请登录,然后单击“媒体”菜单项顶部的“添加新用户”链接。 在下一页上,单击“选择文件”按钮并选择要上传的 PDF。 选择 PDF 后,它会立即上传到您的网站。

与将照片或其他内容上传到您的 WordPress 网站类似,您可以在那里提交 PDF 文件。 默认情况下,不应在 WordPress 中嵌入 PDF 文档。 相反,您可以将它们作为下载链接包含在您的博客条目中。 除了 URL 之外,如果您想下载视频,还可以包含一个按钮。 使用下载监视器将 PDF 链接到网站就像 1、2 或 3 一样简单。 如果您的网站包含大量文件,您可以通过将它们存储在不同的平台或云上来减少网站的加载时间。 您可以使用 Page Addon 扩展来组织您的下载,它允许您根据您指定的标签(PDF、图像或其他文件类型)对它们进行分组。
当您处理大量文件时,此扩展很有用。 电子邮件锁定扩展可用于强制用户在下载之前登录下载。 只需将链接添加到下载按钮即可,但还有一个额外的转折点。 您无需复制短代码,而是将 URL 保存到“下载信息”部分。 当你点击+按钮时,会出现一个链接图标,放置好后点击按钮将URL放入。之后,进入你想要显示下载按钮的页面。 这使您可以提供各种好处。
您可以更好地了解您的用户群并更有效地收集数据。 此方法对 Microsoft Word 文档特别有用,可用于 PDF 文档。 客户可以在使用 Adobe Acrobat 下载 PDF 文档后查看、操作、打印和管理这些文档。
如何向 WordPress 添加下载按钮?

添加带有内置 WordPress 主题的简单下载链接。 使用块编辑器只需单击几下即可将块添加到 WordPress。 您只需打开页面或帖子并单击“加号”添加块按钮即可添加下载链接。 然后,您可以在搜索“文件”后单击该块。
下载按钮是让您的内容易于访问的绝佳方式。 WordPress 中没有允许您创建按钮的内置功能。 本指南的目的是解释如何向 WordPress 帖子和页面添加下载按钮。 以下步骤将引导您完成使用默认或经典编辑器在 WordPress 中创建下载按钮的过程。 下载按钮可以吸引访问者的注意力,从而提高转化率。 按钮的设计必须包括许多其他因素,例如其样式、位置和文本。 这是添加按钮的更好选择,因为它允许您自定义它们并更轻松地添加它们,而后者需要了解一些 HTML 和 CSS。
