WordPress에서 다운로드 파일 탐색기 템플릿 만들기
게시 됨: 2022-10-23대부분의 사람들은 WordPress에서 다운로드 파일 탐색기 템플릿 을 만드는 것이 얼마나 쉬운지 모릅니다. 간단한 드래그 앤 드롭 인터페이스를 사용하여 코딩 지식 없이도 이러한 템플릿을 쉽게 만들 수 있습니다. 또한 이러한 템플릿을 만드는 데 도움이 되는 무료 및 유료 플러그인이 많이 있습니다.
파일 다운로드의 개념을 이해하지 못하면 WordPress를 관리하기 어려울 수 있습니다. WordPress는 파일을 업로드할 때 기본적으로 URL을 생성합니다. 이 파일 관리자 는 암호, 사용자 역할, IP 주소 및 보안 문자 잠금을 결합하여 처음부터 끝까지 모든 것을 추적할 수 있습니다. 이 플러그인의 무료 버전을 사용하면 무료 및 유료 파일 다운로드를 모두 관리할 수 있습니다. 약관에 동의하거나, 비밀번호를 잠그거나, 보안문자 잠금을 사용하는 사용자는 기본 설정에서 콘텐츠 다운로드에 대한 액세스가 거부됩니다. 웹사이트에서 이것을 유용하게 만들고 싶다면 Pro 버전을 보면 됩니다. WordPress 다운로드 관리자 플러그인을 사용하여 웹사이트의 모든 게시물이나 페이지에 WordPress 파일 다운로드를 추가할 수 있습니다.
다운로드를 클릭한 다음 방금 추가한 파일 옆에 나타나는 단축 코드를 복사하기만 하면 됩니다. 위의 모든 작업이 완료되고 게시물 게시를 진행할 수 있습니다. 또한 WP 다운로드 관리자를 사용하면 웹사이트에서 유료 WordPress 파일 을 다운로드할 수 있습니다. 이렇게 하려면 다운로드로 이동합니다.
WordPress에서 다운로드 가능한 파일을 어떻게 만듭니까?

WordPress에서 다운로드 가능한 파일을 생성하기 위한 원클릭 옵션은 없습니다. 그러나 약간의 HTML 코드만 있으면 WordPress 사이트의 모든 파일에 대한 다운로드 링크를 쉽게 만들 수 있습니다. 방법은 다음과 같습니다. 1. 다운로드 가능하게 만들 파일을 WordPress 미디어 라이브러리에 업로드합니다. 2. 파일의 URL을 복사합니다. 3. WordPress 게시물 또는 페이지 편집기에서 텍스트 탭으로 전환합니다. 4. 다음 코드를 게시물이나 페이지에 붙여넣고 "FILE URL"을 파일의 URL로 바꾸세요. 다운로드 5. 게시물이나 페이지를 저장하거나 게시합니다. 이제 파일을 다운로드할 수 있습니다!
WordPress의 미디어 파일 섹션을 사용하면 웹사이트에 쉽게 삽입할 수 있습니다. 문서, 오디오, 비디오 등을 포함한 다양한 파일을 미디어 라이브러리에 업로드할 수 있습니다. 또한 모든 웹 페이지에서 이러한 파일에 연결할 수 있습니다. 이전에 이전 클래식 편집기를 사용한 적이 없다면 다음 단계를 따르십시오. 다음은 구텐베르크 편집기 또는 클래식 편집기에서 다운로드 가능한 파일을 삽입하는 방법에 대한 단계별 가이드입니다. 파일을 보거나 브라우저 창에서 다운로드할 수 있습니다. 재사용 가능한 블록은 사용자에게 두 가지 이점을 제공합니다. 첫 번째 장점은 계속 바쁘다는 것입니다. 또한 블록의 원본을 변경하면 블록이 사용된 다른 모든 웹 페이지에 반영됩니다.
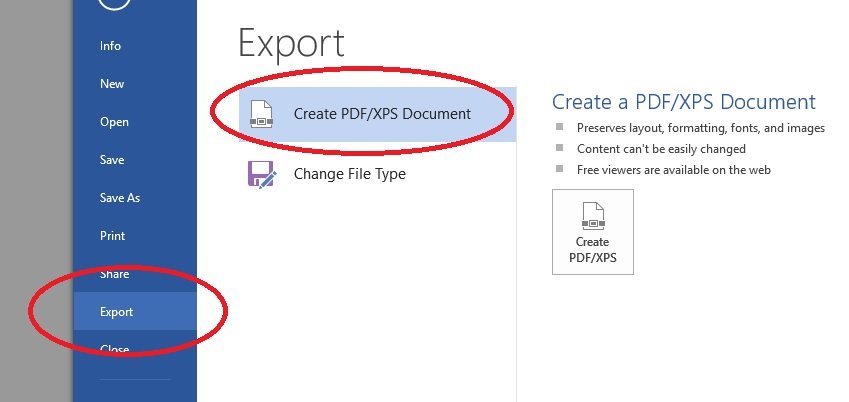
PDF를 게시물에 추가하여 전체 문서 페이지를 아래로 스크롤할 시간이 없는 독자에게 제공할 수 있습니다. 문서를 인쇄하려는 사람들에게도 유용합니다.
WordPress에서 다운로드 가능한 PDF 링크를 어떻게 만듭니까?

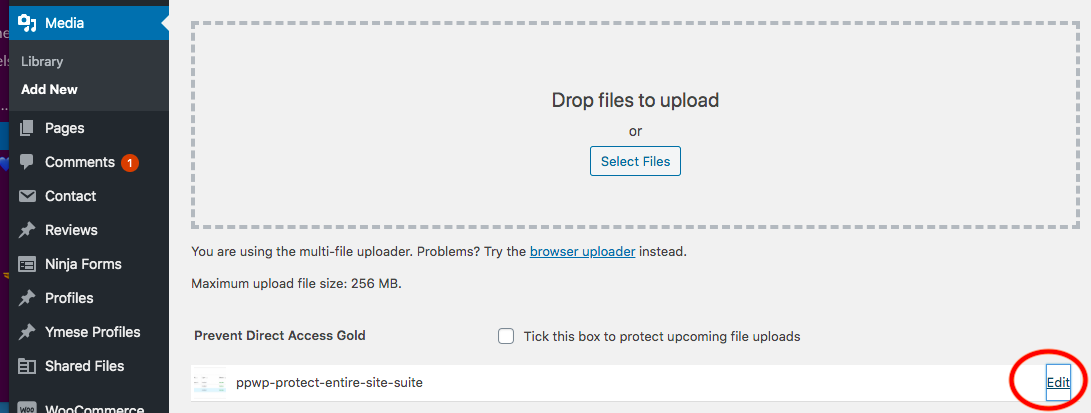
WordPress 사이트에 새 사용자를 추가하려면 로그인한 다음 미디어 메뉴 항목 상단에 있는 새로 추가 링크를 클릭합니다. 다음 페이지에서 파일 선택 버튼 을 클릭하고 업로드할 PDF를 선택합니다. PDF를 선택하면 웹사이트에 바로 업로드됩니다.

사진이나 기타 콘텐츠를 WordPress 웹사이트에 업로드하는 것과 유사하게 여기에서 PDF 파일을 제출할 수 있습니다. PDF 문서는 기본적으로 WordPress에 포함되어서는 안 됩니다. 대신 블로그 항목에 다운로드 링크로 포함할 수 있습니다. URL 외에도 비디오를 다운로드하려는 경우 버튼을 포함할 수 있습니다. Download Monitor를 사용하여 PDF를 웹 사이트에 연결하는 것은 1, 2 또는 3만큼 간단합니다. 웹 사이트에 많은 수의 파일이 포함된 경우 파일을 다른 플랫폼이나 클라우드에 저장하여 사이트의 로드 시간을 줄일 수 있습니다. 지정한 태그(PDF, 이미지 또는 기타 파일 형식)를 기반으로 그룹화할 수 있는 Page Addon 확장을 사용하여 다운로드를 구성할 수 있습니다.
이 확장자는 많은 수의 파일을 처리할 때 유용합니다. Email Lock 확장 프로그램을 사용하면 다운로드하기 전에 사용자가 로그인하여 다운로드하도록 할 수 있습니다. 다운로드 버튼 에 링크를 추가하기만 하면 되지만 추가로 꼬이게 됩니다. 단축 코드를 복사하는 대신 다운로드 정보 섹션에 URL을 저장합니다. + 버튼을 클릭하면 링크 아이콘이 나타나며, URL을 입력할 위치에 위치시킨 후 버튼을 클릭합니다. 그 후 다운로드 버튼을 표시하고자 하는 페이지로 이동합니다. 이를 통해 다양한 혜택을 제공할 수 있습니다.
사용자 기반을 더 잘 이해하고 데이터를 보다 효율적으로 수집할 수 있습니다. 이 방법은 PDF 문서와 함께 사용할 수 있는 Microsoft Word 문서에 특히 유용합니다. 클라이언트는 Adobe Acrobat을 사용하여 다운로드한 PDF 문서를 보고, 조작하고, 인쇄하고, 관리할 수 있습니다.
WordPress에 다운로드 버튼을 어떻게 추가합니까?

내장 WordPress 테마로 간단한 다운로드 링크 를 추가하십시오. 블록 편집기를 사용하여 몇 번의 클릭만으로 WordPress에 블록을 추가할 수 있습니다. 페이지나 게시물을 열고 "플러스" 차단 추가 버튼을 클릭하기만 하면 다운로드 링크를 추가할 수 있습니다. 그런 다음 '파일'을 검색한 후 블록을 클릭할 수 있습니다.
다운로드 버튼 은 콘텐츠에 액세스할 수 있는 훌륭한 방법입니다. WordPress에는 버튼을 만들 수 있는 내장 기능이 없습니다. 이 가이드의 목적은 WordPress 게시물 및 페이지에 다운로드 버튼을 추가하는 방법을 설명하는 것입니다. 아래 단계는 기본 또는 클래식 편집기를 사용하여 WordPress에서 다운로드 버튼을 만드는 과정을 안내합니다. 다운로드 버튼은 방문자의 관심을 끌 수 있어 전환율을 높일 수 있습니다. 버튼의 디자인에는 스타일, 위치 및 텍스트와 같은 다양한 요소가 포함되어야 합니다. 버튼을 사용자 정의하고 더 쉽게 추가할 수 있기 때문에 버튼을 추가하는 데 더 나은 옵션인 반면, 후자는 HTML 및 CSS에 대한 지식이 필요합니다.
