WordPress'te İndirme Dosya Gezgini Şablonları Oluşturma
Yayınlanan: 2022-10-23Çoğu insan, WordPress'te indirme dosyası gezgini şablonları oluşturmanın ne kadar kolay olduğunu bilmiyor. Basit bir sürükle ve bırak arayüzü kullanarak, herhangi bir kodlama bilgisi olmadan bu şablonları kolayca oluşturabilirsiniz. Ayrıca, bu şablonları oluşturmanıza yardımcı olabilecek birçok ücretsiz ve ücretli eklenti mevcuttur.
Dosya indirme kavramını anlamıyorsanız, WordPress'i yönetmek zor olabilir. WordPress, bir dosya yüklediğinizde varsayılan olarak bir URL oluşturur. Bu dosya yöneticisi , parolaları, kullanıcı rollerini, IP adreslerini ve Captcha kilitlerini birleştirerek baştan sona her şeyi izleyebilir. Bu eklentinin ücretsiz sürümü, hem ücretsiz hem de ücretli dosya indirmelerini yönetmenize olanak tanır. Koşulları kabul eden, şifrelerini kilitleyen veya bir recaptcha kilidi kullanan kullanıcıların, varsayılan ayarlarda indirme içeriğine erişimi reddedilecektir. Bunu web siteniz için kullanışlı hale getirmek istiyorsanız, Pro sürümüne bakarak bunu yapabilirsiniz. WordPress İndirme Yöneticisi eklentisini kullanarak web sitenizdeki herhangi bir gönderiye veya sayfaya WordPress dosya indirmeleri ekleyebilirsiniz.
İndirilenler'e tıklayın ve ardından yeni eklediğiniz dosyanın yanında görünen kısa kodu kopyalayın. Yukarıdakilerin tümü tamamlandı ve gönderiyi yayınlamaya devam edebilirsiniz. Ayrıca, WP İndirme Yöneticisi, web sitenizden ücretli WordPress dosyalarını indirmeyi mümkün kılar. Bunu yapmak için İndirilenler'e gidin.
WordPress'te İndirilebilir Bir Dosyayı Nasıl Oluştururum?

WordPress'te indirilebilir dosyalar oluşturmak için tek tıklama seçeneği yoktur. Ancak, biraz HTML kodu ile WordPress sitenizdeki herhangi bir dosya için kolayca bir indirme bağlantısı oluşturabilirsiniz. İşte nasıl: 1. İndirilebilir hale getirmek istediğiniz dosyayı WordPress medya kitaplığınıza yükleyin. 2. Dosyanın URL'sini kopyalayın. 3. WordPress gönderi veya sayfa düzenleyicinizde Metin sekmesine geçin. 4. "DOSYA URL'sini" dosyanızın URL'si ile değiştirerek aşağıdaki kodu gönderinize veya sayfanıza yapıştırın: İndirin 5. Gönderinizi veya sayfanızı kaydedin veya yayınlayın. Dosyanız şimdi indirilmeye hazır olmalıdır!
WordPress'in Medya Dosyaları bölümü, bunları web sitenize eklemeyi kolaylaştırır. Belgeler, ses, video ve diğerleri dahil olmak üzere medya kitaplığınıza çeşitli dosyalar yükleyebilirsiniz. Ayrıca, bu dosyalara herhangi bir Web sayfasından bağlantı verebilirsiniz. Eski Klasik Düzenleyiciyi daha önce kullanmadıysanız aşağıdaki adımları izleyin. Aşağıda, Gutenberg Editörüne veya Klasik Düzenleyiciye İndirilebilir bir dosyanın nasıl ekleneceğine ilişkin adım adım bir kılavuz yer almaktadır. Dosyayı görüntüleyebilir veya Tarayıcı penceresinden indirebilirler. Yeniden kullanılabilir bloklar kullanıcıya iki avantaj sağlar. İlk avantajı, sizi meşgul etmesidir. Ayrıca, bloğun orijinal kopyasını değiştirirseniz, blok kullanıldığı diğer tüm Web sayfalarına yansıtılacaktır.
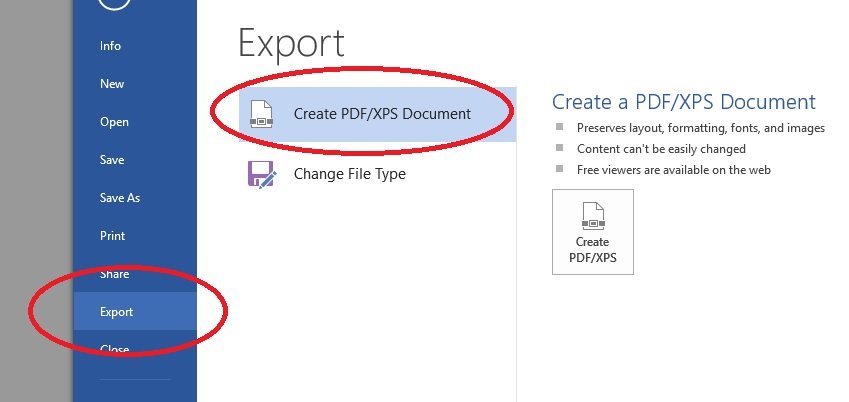
Tüm belgeyi sayfayı aşağı kaydırmak için zamanı olmayan okuyuculara vermek için bir gönderiye bir PDF eklenebilir. Belgeyi yazdırmak isteyenler için de yararlıdır.
WordPress'te İndirilebilir Bir Pdf Bağlantısını Nasıl Oluştururum?

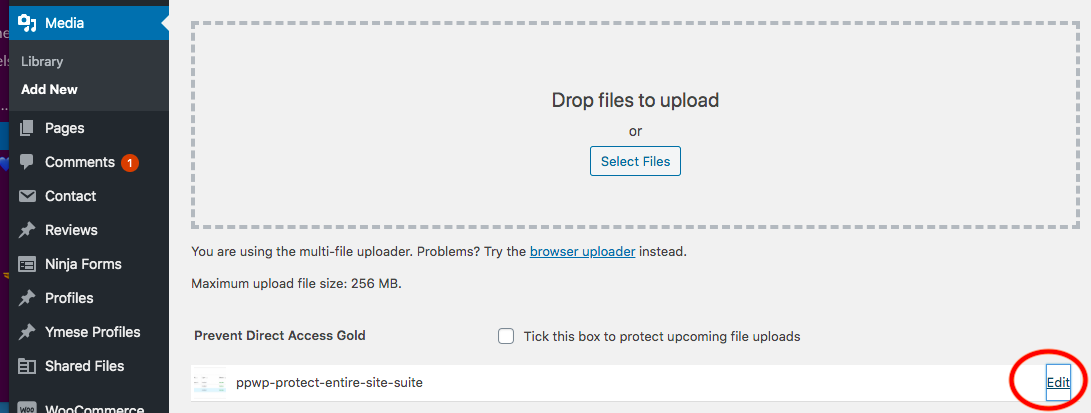
WordPress sitenize yeni bir kullanıcı eklemek için oturum açın ve ardından Medya menü öğesinin üst kısmındaki Yeni Ekle bağlantısını tıklayın. Sonraki sayfada Dosyaları Seç düğmesini tıklayın ve yüklemek istediğiniz PDF'yi seçin. PDF'yi seçtikten sonra, hemen web sitenize yüklenecektir.

WordPress web sitenize fotoğraf veya başka içerik yüklemeye benzer şekilde, orada PDF dosyaları gönderebilirsiniz. PDF belgeleri varsayılan olarak WordPress'e gömülmemelidir. Bunun yerine, bunları blog girişlerinize indirme bağlantıları olarak ekleyebilirsiniz. Bir URL'ye ek olarak, videoyu indirmek istiyorsanız bir düğme ekleyebilirsiniz. Download Monitor kullanarak bir PDF'yi bir web sitesine bağlamak 1, 2 veya 3 kadar basittir. Web siteniz çok sayıda dosya içeriyorsa, bunları farklı bir platformda veya bulutta depolayarak sitenizdeki yüklenme sürelerini azaltabilirsiniz. İndirmelerinizi, belirttiğiniz etiketlere (PDF, resim veya diğer dosya türleri) göre gruplandırmanıza olanak tanıyan Sayfa Eklentisi uzantısını kullanarak düzenleyebilirsiniz.
Bu uzantı, çok sayıda dosyayla uğraşırken kullanışlıdır. E-posta Kilidi uzantısı, kullanıcıları indirmeden önce oturum açmaya zorlamak için kullanılabilir. Tek yapmanız gereken bir indirme düğmesine bağlantı eklemek, ancak ek bir bükülme var. Kısa kodu kopyalamak yerine URL'yi İndirme Bilgileri bölümüne kaydedersiniz. + düğmesini tıkladığınızda, bir bağlantı simgesi görünür ve ardından URL'yi yerleştirmek için yerleştirildikten sonra düğmeyi tıklayın. Bundan sonra, indirme düğmesini görüntülemek istediğiniz sayfaya gidin. Bu, çeşitli avantajlar sağlamanıza olanak tanır.
Kullanıcı tabanınızı daha iyi anlayabilir ve daha verimli veri toplayabilirsiniz. Bu yöntem, özellikle PDF belgeleriyle kullanılabilen Microsoft Word belgeleri için kullanışlıdır. Müşteriler, Adobe Acrobat'ı kullanarak indirdikten sonra PDF belgelerini görüntüleyebilir, değiştirebilir, yazdırabilir ve yönetebilir.
WordPress'e Nasıl İndirme Düğmesi Eklerim?

Yerleşik WordPress Teması ile Basit İndirme Bağlantısı ekleyin. Blok düzenleyiciyi kullanarak sadece birkaç tıklamayla WordPress'e bloklar eklenebilir. Bir sayfayı veya gönderiyi açıp “Artı” blok ekle düğmesini tıklayarak bir indirme bağlantısı ekleyebilirsiniz. Ardından, 'Dosya'yı aradıktan sonra bloğa tıklayabilirsiniz.
İndirme düğmeleri , içeriğinizi erişilebilir hale getirmenin mükemmel bir yoludur. WordPress'te düğme oluşturmanıza izin veren yerleşik özellikler yoktur. Bu kılavuzun amacı, WordPress gönderilerine ve sayfalarına indirme düğmesinin nasıl ekleneceğini açıklamaktır. Aşağıdaki adımlar, varsayılan veya klasik düzenleyiciyi kullanarak WordPress'te bir indirme düğmesi oluşturma sürecinde size yol gösterecektir. İndirme düğmesi, ziyaretçilerin dikkatini çekerek dönüşümlerde artışa neden olabilir. Bir düğmenin tasarımı, stili, konumu ve metni gibi bir dizi başka faktörü içermelidir. Bu, düğme eklemek için daha iyi bir seçenektir çünkü düğmeleri özelleştirmenize ve daha kolay eklemenize olanak tanırken, ikincisi biraz HTML ve CSS bilgisine sahip olmayı gerektirir.
