Создание шаблонов файлового проводника для скачивания в WordPress
Опубликовано: 2022-10-23Большинство людей не знают, как легко создавать шаблоны файлового менеджера для скачивания в WordPress. Используя простой интерфейс перетаскивания, вы можете легко создавать эти шаблоны без каких-либо знаний в области кодирования. Кроме того, существует множество бесплатных и платных плагинов, которые помогут вам создать эти шаблоны.
Если вы не понимаете концепцию загрузки файлов, вам может быть сложно управлять WordPress. WordPress по умолчанию создает URL-адрес при загрузке файла. Этот файловый менеджер может отслеживать все от начала до конца, комбинируя пароли, роли пользователей, IP-адреса и блокировки Captcha. Бесплатная версия этого плагина позволяет управлять как бесплатными, так и платными загрузками файлов. Пользователям, которые соглашаются с условиями, блокируют свой пароль или используют блокировку recaptcha, будет отказано в доступе к загрузке контента в настройках по умолчанию. Если вы хотите сделать это полезным для своего веб-сайта, вы можете сделать это, взглянув на версию Pro. Вы можете добавить загрузку файлов WordPress в любой пост или на страницу вашего веб-сайта с помощью плагина WordPress Download Manager.
Просто нажмите «Загрузки», а затем скопируйте шорткод, который появляется рядом с только что добавленным файлом. Все вышеперечисленное выполнено и можно приступать к публикации поста. Кроме того, WP Download Manager позволяет загружать платные файлы WordPress с вашего сайта. Для этого перейдите в раздел «Загрузки».
Как создать загружаемый файл в WordPress?

В WordPress нет возможности одним щелчком мыши создать загружаемые файлы. Однако с небольшим количеством кода HTML вы можете легко создать ссылку для скачивания любого файла на вашем сайте WordPress. Вот как это сделать: 1. Загрузите файл, который вы хотите сделать доступным для загрузки, в медиатеку WordPress. 2. Скопируйте URL-адрес файла. 3. В редакторе сообщений или страниц WordPress перейдите на вкладку «Текст». 4. Вставьте следующий код в свое сообщение или страницу, заменив «URL-адрес ФАЙЛА» URL-адресом вашего файла: Скачать 5. Сохраните или опубликуйте свое сообщение или страницу. Теперь ваш файл должен быть доступен для скачивания!
Раздел «Медиафайлы» в WordPress упрощает их вставку на ваш сайт. Вы можете загружать различные файлы в свою медиатеку, включая документы, аудио, видео и другие. Кроме того, вы можете ссылаться на эти файлы с любой веб-страницы. Если вы еще не использовали старый классический редактор, выполните следующие действия. Ниже приведено пошаговое руководство о том, как вставить загружаемый файл в редактор Gutenberg или классический редактор. Они могут просмотреть файл или загрузить его из окна браузера. Многоразовые блоки предоставляют пользователю два преимущества. Первое преимущество заключается в том, что это держит вас занятым. Кроме того, если вы измените исходную копию блока, это отразится на всех других веб-страницах, на которых оно использовалось.
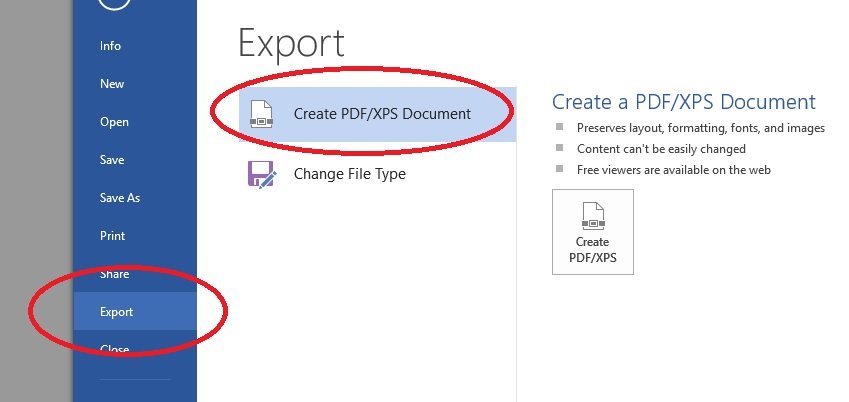
PDF-файл можно добавить в сообщение, чтобы дать читателям, у которых нет времени прокручивать страницу вниз, весь документ. Это также полезно для людей, которые хотят распечатать документ.
Как создать загружаемую ссылку в формате PDF в WordPress?

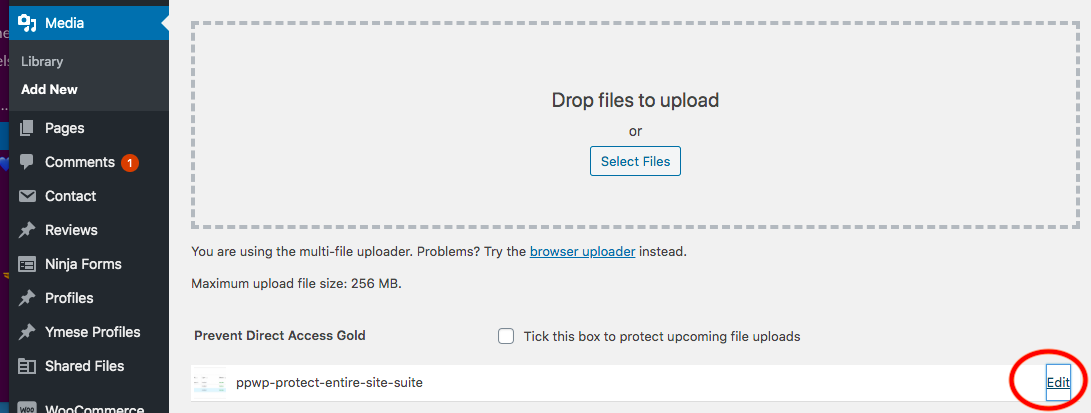
Чтобы добавить нового пользователя на свой сайт WordPress, войдите в систему, а затем нажмите ссылку «Добавить нового» в верхней части пункта меню «Медиа». На следующей странице нажмите кнопку « Выбрать файлы» и выберите файл PDF, который хотите загрузить. После того, как вы выбрали PDF-файл, он сразу же будет загружен на ваш веб-сайт.

Подобно загрузке фотографий или другого контента на ваш веб-сайт WordPress, вы можете отправлять туда PDF-файлы. PDF-документы не должны быть встроены в WordPress по умолчанию. Вместо этого вы можете включить их в качестве ссылок для скачивания в свои записи в блоге. В дополнение к URL-адресу вы можете включить кнопку, если хотите загрузить видео. Это так же просто, как 1, 2 или 3, чтобы связать PDF-файл с веб-сайтом с помощью Download Monitor. Если ваш веб-сайт содержит большое количество файлов, вы можете сократить время загрузки вашего сайта, сохранив их на другой платформе или в облаке. Вы можете организовать свои загрузки с помощью расширения Page Addon, которое позволяет группировать их на основе указанных вами тегов (PDF, изображение или файл другого типа).
Это расширение полезно, когда вы имеете дело с большим количеством файлов. Расширение Email Lock можно использовать, чтобы заставить пользователей войти в систему для загрузки, прежде чем они смогут скачать. Все, что требуется, — это просто добавить ссылки к кнопке загрузки , но есть еще одна особенность. Вместо того, чтобы копировать шорткод, вы сохраняете URL-адрес в разделе «Информация о загрузке». Когда вы нажмете кнопку +, появится значок ссылки, а затем нажмите кнопку после ее размещения, чтобы ввести URL-адрес. После этого перейдите на страницу, где вы хотите отобразить кнопку загрузки. Это позволяет предоставлять различные преимущества.
Вы можете лучше понять свою пользовательскую базу, а также более эффективно собирать данные. Этот метод особенно полезен для документов Microsoft Word, которые можно использовать с документами PDF. Клиенты могут просматривать, манипулировать, печатать и управлять PDF-документами после их загрузки с помощью Adobe Acrobat.
Как добавить кнопку загрузки в WordPress?

Добавьте простую ссылку для скачивания со встроенной темой WordPress. Блоки можно добавить в WordPress всего за несколько кликов с помощью редактора блоков. Вы можете добавить ссылку для скачивания, просто открыв страницу или сообщение и нажав кнопку «Плюс» добавить блок. Затем вы можете нажать на блок после поиска «Файл».
Кнопки загрузки — отличный способ сделать ваш контент доступным. В WordPress нет встроенных функций, позволяющих создавать кнопки. Цель этого руководства — объяснить, как добавить кнопку загрузки в сообщения и страницы WordPress. Шаги ниже проведут вас через процесс создания кнопки загрузки в WordPress с использованием стандартного или классического редактора. Кнопка загрузки может привлечь внимание посетителей, что приведет к увеличению числа конверсий. Дизайн кнопки должен учитывать ряд других факторов, таких как ее стиль, расположение и текст. Это лучший вариант для добавления кнопок, потому что он позволяет вам настраивать и добавлять их более легко, в то время как последний требует некоторых знаний HTML и CSS.
