Como criar um modelo de galeria no WordPress
Publicados: 2022-10-23(Tutorial da Galeria do WordPress) Deseja adicionar uma galeria de imagens ao seu site WordPress? Uma galeria pode realmente ajudar a dar vida às suas páginas e postagens e torná-las mais atraentes visualmente para seus visitantes. Neste tutorial, mostraremos como criar facilmente um modelo de galeria no WordPress. Também abordaremos como adicionar imagens à sua galeria e como personalizar a galeria para combinar com o estilo do seu site. Criar um modelo de galeria é uma ótima maneira de exibir suas imagens de maneira elegante e organizada. Com um modelo de galeria, você pode facilmente adicionar e remover imagens e reorganizá-las como quiser. Adicionar imagens à sua galeria é simples e pode ser feito na biblioteca de mídia do WordPress. Para adicionar uma imagem, clique no botão "Adicionar mídia" e selecione a guia "Carregar arquivos". A partir daqui, você pode carregar suas imagens do seu computador ou selecioná-las na biblioteca de mídia. Depois de selecionar suas imagens, você pode adicioná-las à sua galeria clicando no botão “Adicionar à Galeria”. Você pode reorganizar as imagens arrastando e soltando-as na ordem desejada. Quando estiver satisfeito com sua galeria, clique no botão “Publicar” para salvar suas alterações. Agora que você já sabe como criar um template de galeria no WordPress, pode começar a exibir suas imagens de forma mais atrativa e organizada.
De acordo com um estudo, 38% dos visitantes da web deixam um site se seu layout não for atraente. Uma linha ou coluna pode ser usada para organizar fotos em uma galeria do WordPress. Como resultado, seus visitantes terão uma experiência de navegação mais agradável por terem menos espaço na página. Neste tutorial, mostraremos como criar uma galeria no WordPress. Usando o Block Editor, você pode adicionar facilmente galerias do WordPress ao seu blog. Existem muitas falhas nesse método, mas o próximo método ajudará você a obter uma aparência mais profissional. Os dois plugins de galeria do WordPress mais populares são o Envira Gallery e o Modula.
Não há necessidade de se preocupar em criar uma galeria no WordPress quando você souber o que precisa fazer. Três etapas simples podem ser tomadas por qualquer pessoa para começar. Se você quiser passar para o próximo nível, plugins e widgets são o caminho a percorrer. Qual método mais combina com você? Diga-nos o que você pensa deixando um comentário abaixo.
Como criar uma galeria no WordPress

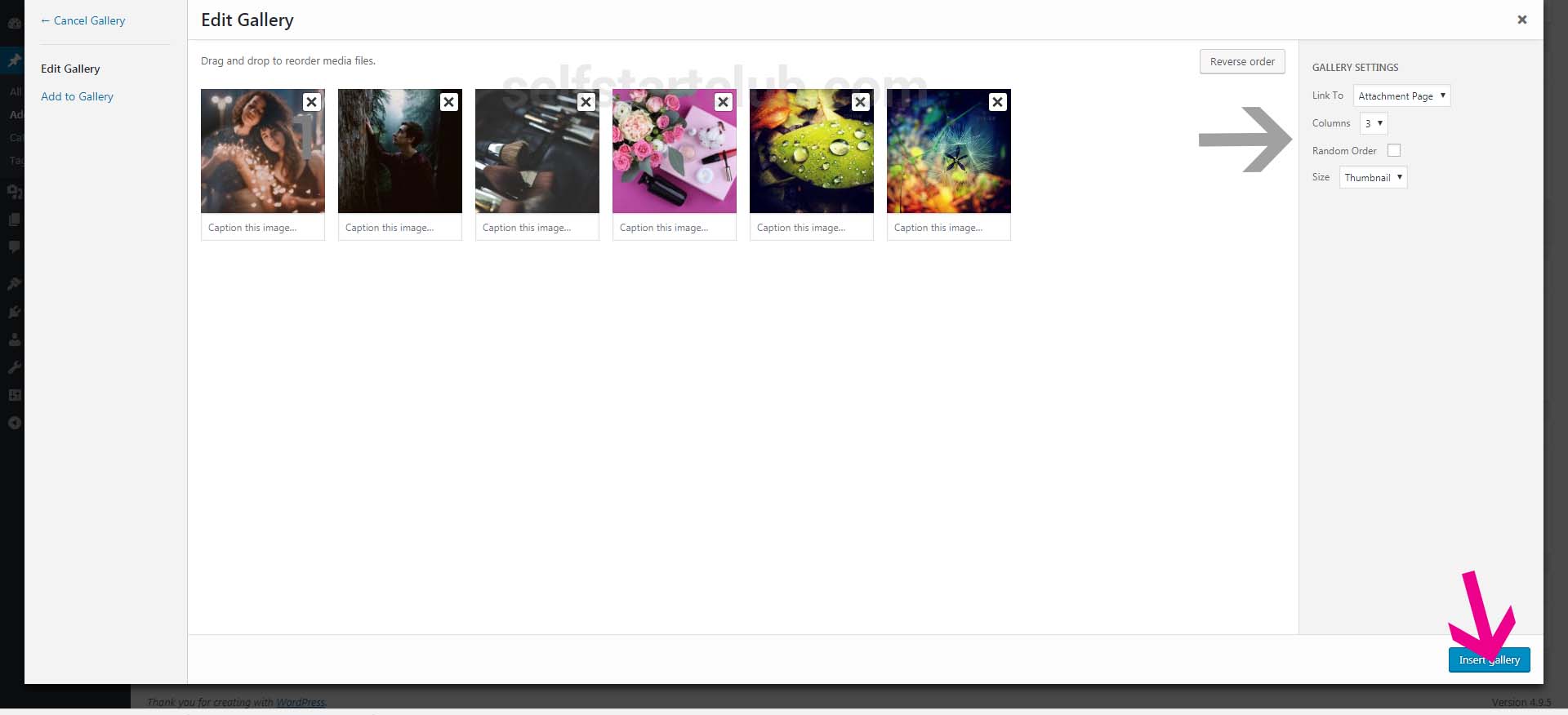
Adicionar uma galeria ao seu site WordPress é uma ótima maneira de mostrar imagens e vídeos. Existem algumas maneiras diferentes de adicionar uma galeria, mas mostraremos a maneira mais fácil de adicionar uma galeria usando o recurso de galeria interno do WordPress. Para adicionar uma galeria, primeiro crie uma nova postagem ou página. Em seguida, clique no botão “Adicionar mídia”. Na página "Adicionar mídia", clique na guia "Criar galeria". Em seguida, selecione as imagens que deseja adicionar à sua galeria. Você também pode adicionar vídeos, se desejar. Depois de selecionar suas imagens, clique no botão “Criar Galeria”. Na próxima página, você pode escolher quantas colunas deseja em sua galeria e como deseja que suas imagens sejam vinculadas. Quando estiver satisfeito com suas configurações, clique no botão “ Inserir Galeria ”. E é isso! Sua galeria agora aparecerá em sua postagem ou página.
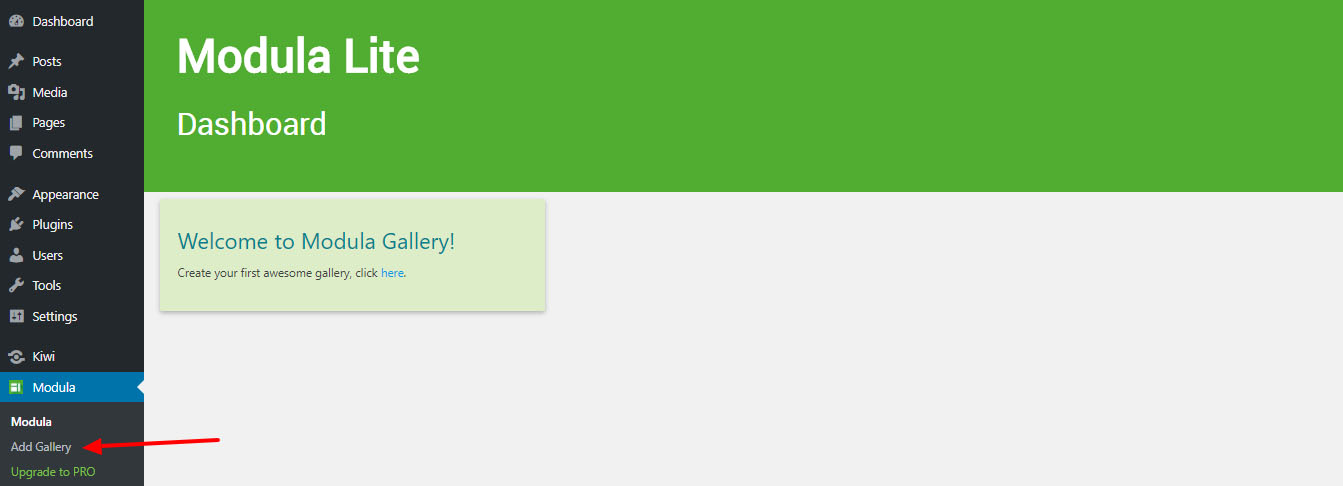
Usando o WordPress, você pode facilmente adicionar imagens às postagens ou páginas do seu blog. Ao fazer upload de imagens uma após a outra, você pode empilhá-las umas sobre as outras ou dividi-las em linhas uniformes com espaçamento variável. Uma galeria do WordPress pode ser personalizada e otimizada com milhares de plugins. Com o plug-in Envira Gallery, você pode criar galerias totalmente responsivas que funcionam em todas as plataformas, como celular, tablet e desktop. Usando o YouTube, Vimeo e Wistia, você pode incorporar vídeos e fazer upload de fotos do Instagram e Dropbox em galerias multimídia de alta qualidade. Source Galleries Galleries by Angie Makes é um plugin simples que estende a funcionalidade das galerias do WordPress. O plugin NextGen Gallery é um plugin WordPress robusto que permite fazer upload, editar, visualizar e publicar suas fotografias. Vários estilos de exibição estão disponíveis, incluindo um mosaico de três, cinco e seis colunas, alvenaria, controle deslizante e carrossel. Cada opção inclui vários controles para ajudá-lo a controlar o tamanho, estilo, tempo, transições, controles e efeitos da caixa de luz.
Plugin WordPress Criar Galeria

Existem vários plugins de galeria de criação do WordPress diferentes disponíveis para os usuários escolherem. Cada plugin oferece recursos diferentes, mas todos eles permitem que os usuários criem facilmente galerias de imagens em seu site WordPress. Alguns dos plugins mais populares incluem NextGEN Gallery, Photo Gallery e WP Easy Gallery.
Neste tutorial, veremos como criar um plugin de galeria de imagens para o WordPress. A Galeria Instantânea é uma galeria simples e atraente com navegação em miniatura que você pode criar automaticamente sempre que fizer upload de imagens para um post ou página. Você não precisa de nenhum software especial, não há nenhuma configuração que precise configurar e não há aros pelos quais você precise pular para começar. No WordPress, o Instant Gallery foi projetado para ser a maneira mais conveniente, rápida e simples de criar uma galeria de imagens fazendo upload de imagens para um Post ou Página. Para atingir nosso objetivo, usaremos HTML, CSS, PHP e uma pequena quantidade de JavaScript. Para gerar quantas miniaturas forem necessárias, o PHP será usado na próxima seção. Quando usamos a função get_posts do WordPress no snippet acima, recuperamos imagens que correspondem aos nossos critérios usando $args conforme definido em nossos critérios.
Como estamos armazenando os resultados em uma variável chamada $attachments, podemos vê-los facilmente mais tarde. A primeira imagem grande é adicionada à galeria como resultado desse código, que inclui os componentes estruturais da galeria. As etapas a seguir definirão uma matriz de parâmetros para a função WP_get_attachment_image. Com esta função, podemos acessar o anexo atual (nossa imagem atual) e retornar o tamanho total da imagem. Esse método também usa os atributos que correspondem aos argumentos na matriz $default_attr além dos atributos na imagem. Na etapa 2.5, a navegação é simplificada. Adicionamos um novo botão #ig-thumbs na parte superior deste bloco de código para ajudar você a começar.

Na etapa 2, recuperaremos uma lista de anexos de imagem da postagem ou página atual do WordPress e geraremos uma galeria com base em nossa marcação. Depois de preencher o Shortcode, poderemos adicionar a galeria às nossas postagens e páginas do WordPress. Além de um bom número de artigos sobre códigos de acesso, o Wptuts fornece muitas informações úteis. A Galeria Instantânea do Instagram apresenta imagens incríveis que são possíveis por sua magia. Uma implementação do jQuery permitirá que você faça uma interatividade simples o mais simples possível. Usaremos a função WP_enqueue_script do WordPress para executar scripts. Você pode evitar conflitos e garantir que os scripts sejam carregados no momento e local apropriados enquanto o WordPress os executa.
Quando clicamos em uma miniatura, queremos ver algumas coisas acontecerem. Nossa função jQuery troca a miniatura pela imagem que corresponde à miniatura clicada, substituindo a miniatura pela imagem grande. Usando o esquema de nomenclatura de arquivos do WordPress, a troca de imagens pode ser realizada. O WordPress, por exemplo, irá gerar uma variedade de tamanhos diferentes para uma imagem chamada my-image.jpg. Se quisermos alterar as dimensões de uma miniatura para um tamanho diferente de uma imagem, devemos primeiro determinar suas dimensões e, em seguida, podemos alternar facilmente essas dimensões. Se quisermos mudar o tamanho da imagem de 150 x 150 para 600 x 300, simplesmente usamos o código.jQuery para trocar a imagem. Em seguida, use a linha $('#ig-thumbs li img') para escrever o 'ig-thumbs li img'.
Nós simplesmente removemos a classe CSS que foi escolhida de todas as imagens em miniatura nesta etapa. Ao arrastar a linha abaixo, você pode adicionar uma classe da selecionada. CSS para Instant Gallery agora está incluído na Etapa 4. Agora podemos alterar nosso design para parecer mais com uma galeria de imagens. Nosso CSS é simples de entender e simples de usar. Os seletores e estilos básicos que devem ser seguidos para criar uma galeria. As etapas a seguir o guiarão pelo método Enqueue Style para carregar CSS no WordPress.
Agora que a galeria de imagens está totalmente funcional, podemos nos expressar em maior número. Como o código do Instant Gallery é muito longo para ser exibido aqui na íntegra, você pode baixar e jogar com os arquivos de origem. Para tornar esta galeria a maneira mais simples, rápida e conveniente de gerar automaticamente uma galeria de imagens a partir de uma imagem carregada em uma postagem do WordPress, nós fizemos isso.
Código de acesso da galeria do WordPress
O shortcode da galeria do WordPress é uma ótima maneira de exibir imagens em seu site. Você pode usar o código de acesso para exibir uma galeria de imagens em um post ou página, ou pode usá-lo para exibir uma única imagem. Para usar o shortcode da galeria, basta adicionar o shortcode ao seu post ou página. Você pode adicionar o código de acesso ao editor de conteúdo ou adicioná-lo a um campo personalizado. O código de acesso da galeria tem vários parâmetros que você pode usar para personalizar a exibição da sua galeria. Por exemplo, você pode usar o parâmetro columns para especificar o número de colunas em sua galeria. Você também pode usar o parâmetro link para especificar para onde a imagem é vinculada. Por padrão, a imagem é vinculada à imagem em tamanho real. No entanto, você pode usar o parâmetro link para vincular a uma página de anexo ou usá-lo para vincular a um URL personalizado. O shortcode da galeria é uma ótima maneira de exibir imagens em seu site.
Você pode adicionar uma galeria de imagens às suas postagens e páginas com um simples código de acesso. Os IDs que você especificar em seu shortcode permitirão que você inclua imagens que não são necessariamente visíveis no URL de sua postagem. No caso de uma galeria sem IDs explícitos, o comportamento padrão esperado é fazer com que todas as postagens nela apareçam como pai da postagem.
Como incorporar uma galeria em seu site
Copie e cole o código abaixo no corpo do documento do seu site para adicionar uma galeria a ele.
img src=”gallery.jpg” alt=”Galeria” /
Como fazer uma galeria de rolagem no WordPress
Uma galeria de rolagem no WordPress pode ser facilmente criada usando um plugin como o Jetpack Tiled Galleries. Depois de instalar e ativar o plug-in, você pode criar uma nova galeria acessando Adicionar mídia > Criar galeria. Escolha as imagens que deseja incluir em sua galeria e selecione a opção Mosaico lado a lado no menu suspenso Tipo. Você pode então ajustar as configurações da sua galeria, incluindo o número de colunas e o tamanho das imagens. Quando estiver satisfeito com suas configurações, clique no botão Inserir Galeria para adicionar sua galeria ao seu post ou página.
Este artigo ensina como criar um bloco de galeria de imagens rolável no WordPress. Este tutorial o guiará por todo o processo de criação de um bloco de galeria rolável do Gutenberg. Se você está apenas começando a criar blocos personalizados do Gutenberg para WordPress, a primeira coisa que você deve fazer é ler Como criar blocos personalizados do Gutenberg para WordPress – O Guia para Iniciantes. Com a ajuda de adereços, o Media Placeholder pode ser personalizado. Enquanto isso, nosso bloco exibirá apenas algumas imagens da galeria de mídia como entrada. O prop onSelect em nosso espaço reservado de mídia é uma ferramenta útil para seleção de imagens. Os usuários agora podem editar a galeria adicionando um controle de barra de ferramentas.
O usuário deve selecionar essas imagens o mais rápido possível, utilizando algumas das imagens que foram armazenadas no bloco. Na visualização de frontend, geramos uma marcação estática para nosso bloco. Além disso, um atributo data-direction=right é adicionado à tag da figura principal, que essencialmente informa a direção da animação (é difícil distinguir a direita da esquerda no momento). As opções de configuração serão divididas em três seções. Para realizar essa configuração específica, usaremos um componente integrado do WordPress toggleControl. Além disso, criaremos um novo painel para controles gerais que serão exibidos na parte superior da página. A classe dinâmica deve ser criada com este atributo específico por padrão no front end.
Como faço para criar um menu rolável no WordPress?
Navegue até o topo da tela e clique no botão Opções de tela. Se você estiver na caixa denominada Classes, certifique-se de selecionar “Classes CSS”. Você pode então abrir seu menu, navegar para cada um dos nomes de submenu e inserir SubMenu1 no campo CSS Classes (opcional) para que o primeiro menu tenha rolagem e SubMenu2 para que o segundo menu tenha rolagem.
