Cara Membuat Template Galeri Di WordPress
Diterbitkan: 2022-10-23(Tutorial Galeri WordPress) Apakah Anda ingin menambahkan galeri gambar ke situs WordPress Anda? Galeri benar-benar dapat membantu menghidupkan halaman dan postingan Anda, dan membuatnya lebih menarik secara visual bagi pengunjung Anda. Dalam tutorial ini, kami akan menunjukkan cara mudah membuat template galeri di WordPress. Kami juga akan membahas cara menambahkan gambar ke galeri Anda, dan cara menyesuaikan galeri agar sesuai dengan gaya situs Anda. Membuat template galeri adalah cara yang bagus untuk menampilkan gambar Anda dengan gaya dan terorganisir. Dengan template galeri, Anda dapat dengan mudah menambah dan menghapus gambar, dan mengatur ulang sesuka Anda. Menambahkan gambar ke galeri Anda sederhana, dan dapat dilakukan dari perpustakaan media WordPress. Untuk menambahkan gambar, klik tombol "Tambah Media", lalu pilih tab "Unggah File". Dari sini, Anda dapat mengunggah gambar dari komputer, atau memilihnya dari perpustakaan media. Setelah Anda memilih gambar Anda, Anda dapat menambahkannya ke galeri Anda dengan mengklik tombol "Tambahkan ke Galeri". Anda kemudian dapat mengatur ulang gambar dengan menyeret dan menjatuhkannya ke dalam urutan yang Anda inginkan. Saat Anda puas dengan galeri Anda, klik tombol "Terbitkan" untuk menyimpan perubahan Anda. Sekarang setelah Anda mengetahui cara membuat template galeri di WordPress, Anda dapat mulai menampilkan gambar Anda dengan cara yang lebih menarik dan terorganisir.
Menurut sebuah penelitian, 38% pengunjung web meninggalkan situs web jika tata letaknya tidak menarik. Baris atau kolom dapat digunakan untuk mengatur foto di galeri WordPress. Akibatnya, pengunjung Anda akan memiliki pengalaman menjelajah yang lebih menyenangkan dengan memiliki lebih sedikit ruang di halaman. Dalam tutorial ini, kami akan menunjukkan cara membuat galeri di WordPress. Menggunakan Editor Blok, Anda dapat dengan mudah menambahkan galeri WordPress ke blog Anda. Ada banyak kekurangan dengan metode ini, tetapi metode selanjutnya akan membantu Anda mencapai penampilan yang lebih profesional. Dua plugin galeri WordPress yang paling populer adalah Envira Gallery dan Modula.
Tidak perlu khawatir tentang membuat galeri di WordPress setelah Anda tahu apa yang perlu Anda lakukan. Tiga langkah sederhana dapat diambil oleh siapa saja untuk memulai. Jika Anda ingin naik ke level berikutnya, plugin dan widget adalah caranya. Metode mana yang paling cocok untuk Anda? Beri tahu kami pendapat Anda dengan meninggalkan komentar di bawah.
Cara Membuat Galeri Di WordPress

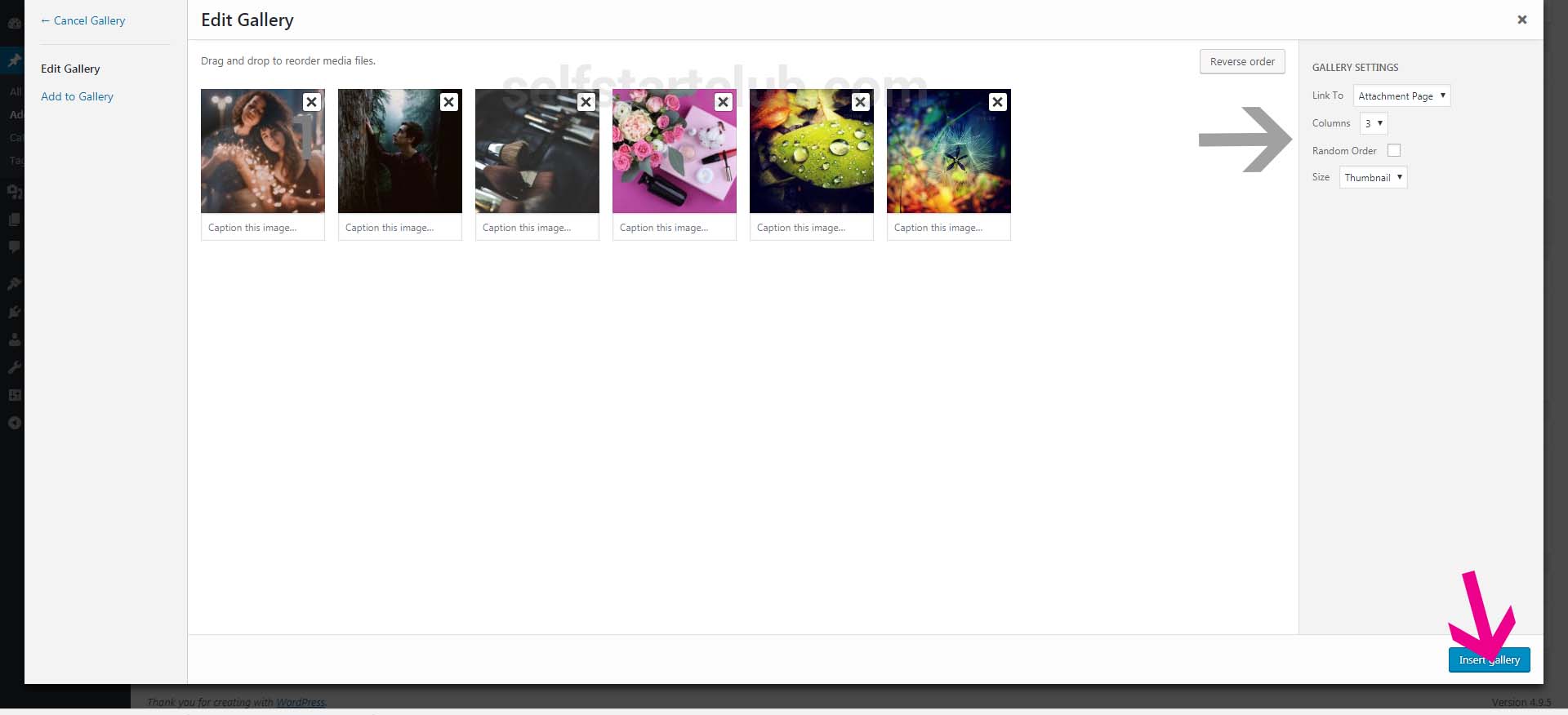
Menambahkan galeri ke situs WordPress Anda adalah cara yang bagus untuk menampilkan gambar dan video. Ada beberapa cara berbeda untuk menambahkan galeri, tetapi kami akan menunjukkan cara termudah untuk menambahkan galeri menggunakan fitur galeri bawaan WordPress. Untuk menambahkan galeri, buat postingan atau halaman baru terlebih dahulu. Kemudian, klik tombol "Tambah Media". Pada halaman "Tambah Media", klik tab "Buat Galeri". Kemudian, pilih gambar yang ingin Anda tambahkan ke galeri Anda. Anda juga dapat menambahkan video, jika Anda mau. Setelah Anda memilih gambar Anda, klik tombol "Buat Galeri". Pada halaman berikutnya, Anda dapat memilih berapa banyak kolom yang Anda inginkan di galeri Anda, dan bagaimana Anda ingin gambar Anda ditautkan. Setelah Anda puas dengan pengaturan Anda, klik tombol " Sisipkan Galeri ". Dan itu saja! Galeri Anda sekarang akan muncul di pos atau halaman Anda.
Menggunakan WordPress, Anda dapat dengan mudah menambahkan gambar ke posting atau halaman blog Anda. Saat mengunggah gambar satu demi satu, Anda dapat menumpuknya di atas satu sama lain atau membaginya menjadi baris genap dengan jarak yang bervariasi. Galeri WordPress dapat disesuaikan dan dioptimalkan dengan ribuan plugin. Dengan plugin Galeri Envira, Anda dapat membuat galeri yang sepenuhnya responsif yang berfungsi di semua platform seperti seluler, tablet, dan desktop. Menggunakan YouTube, Vimeo, dan Wistia, Anda dapat menyematkan video dan mengunggah foto dari Instagram dan Dropbox ke galeri multimedia berkualitas tinggi. Galeri Sumber Galeri oleh Angie Makes adalah plugin sederhana yang memperluas fungsionalitas galeri WordPress. Plugin Galeri NextGen adalah plugin WordPress yang kuat yang memungkinkan Anda mengunggah, mengedit, melihat pratinjau, dan menerbitkan foto Anda. Beberapa gaya tampilan tersedia, termasuk mosaik tiga, lima, dan enam kolom, pasangan bata, penggeser, dan korsel. Setiap opsi menyertakan sejumlah kontrol untuk membantu Anda mengontrol ukuran, gaya, pengaturan waktu, transisi, kontrol, dan efek lightbox.
Plugin Buat Galeri WordPress

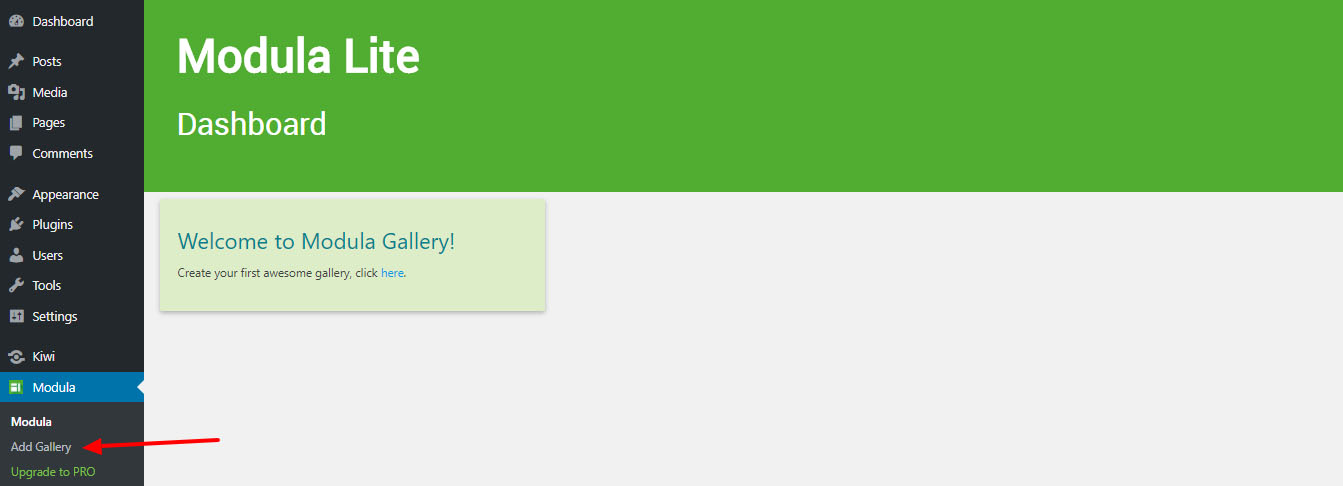
Ada sejumlah plugin galeri buat WordPress yang berbeda yang tersedia bagi pengguna untuk dipilih. Setiap plugin menawarkan fitur yang berbeda, tetapi semuanya memungkinkan pengguna untuk dengan mudah membuat galeri gambar di dalam situs WordPress mereka. Beberapa plugin paling populer termasuk Galeri NextGEN, Galeri Foto , dan WP Easy Gallery.
Dalam tutorial ini, kita akan membahas cara membuat plugin galeri gambar untuk WordPress. Galeri Instan adalah galeri sederhana dan menarik dengan navigasi thumbnail yang dapat Anda buat secara otomatis setiap kali Anda mengunggah gambar ke kiriman atau halaman. Anda tidak memerlukan perangkat lunak khusus, tidak ada pengaturan yang perlu Anda konfigurasi, dan tidak ada rintangan yang harus Anda lewati untuk memulai. Di WordPress, Galeri Instan dirancang untuk menjadi cara yang paling nyaman, cepat, dan sederhana untuk membuat galeri gambar dengan mengunggah gambar ke Postingan atau Halaman. Untuk mencapai tujuan kami, kami akan menggunakan HTML, CSS, PHP, dan sejumlah kecil JavaScript. Untuk menghasilkan thumbnail sebanyak yang diperlukan, PHP akan digunakan di bagian selanjutnya. Saat kami menggunakan fungsi get_posts WordPress dalam cuplikan di atas, kami mengambil gambar yang cocok dengan kriteria kami menggunakan $args sebagaimana didefinisikan dalam kriteria kami.
Karena kita menyimpan hasil dalam sebuah variabel yang disebut $attachments, kita dapat dengan mudah melihatnya nanti. Gambar besar pertama ditambahkan ke galeri sebagai hasil dari kode ini, yang mencakup komponen struktural galeri. Langkah-langkah berikut akan menentukan larik parameter untuk fungsi WP_get_attachment_image. Dengan fungsi ini, kita dapat mengakses lampiran saat ini (gambar kita saat ini) dan mengembalikan ukuran penuh gambar. Metode ini juga menggunakan atribut yang sesuai dengan argumen di larik $default_attr selain atribut di gambar. Pada langkah 2.5, navigasi disederhanakan. Kami telah menambahkan tombol #ig-thumbs baru di bagian atas blok kode ini untuk membantu Anda memulai.

Pada langkah 2, kami akan mengambil daftar lampiran gambar dari posting atau halaman WordPress saat ini dan membuat galeri berdasarkan markup kami. Setelah Anda mengisi Shortcode, kami akan dapat menambahkan galeri ke postingan dan halaman WordPress kami. Selain sejumlah artikel tentang kode pendek, Wptuts menyediakan banyak informasi berguna. Galeri Instan Instagram menampilkan citra luar biasa yang dimungkinkan oleh keajaibannya. Implementasi jQuery akan memungkinkan Anda membuat interaktivitas sederhana yang sesederhana mungkin. Kami akan menggunakan fungsi WP_enqueue_script WordPress untuk menjalankan skrip. Anda dapat menghindari konflik dan memastikan bahwa skrip dimuat pada waktu dan lokasi yang tepat saat WordPress menjalankannya.
Ketika kita mengklik thumbnail, kita ingin melihat beberapa hal terjadi. Fungsi jQuery kami menukar thumbnail untuk gambar yang sesuai dengan thumbnail yang diklik dengan mengganti thumbnail dengan gambar besar. Menggunakan skema penamaan file WordPress, pertukaran gambar dapat dilakukan. WordPress, misalnya, akan menghasilkan berbagai ukuran berbeda untuk gambar yang disebut my-image.jpg. Jika kita ingin mengubah dimensi thumbnail ke ukuran gambar yang berbeda, pertama-tama kita harus menentukan dimensinya, dan kemudian kita dapat dengan mudah mengganti dimensi tersebut. Jika kita ingin mengubah ukuran gambar dari 150 x 150 menjadi 600 x 300, kita cukup menggunakan kode .jQuery untuk menukar gambar. Selanjutnya, gunakan baris $('#ig-thumbs li img') untuk menulis 'ig-thumbs li img'.
Kami cukup menghapus kelas CSS yang dipilih dari semua gambar thumbnail pada langkah ini. Dengan menyeret garis di bawah, Anda dapat menambahkan kelas yang dipilih. CSS untuk Galeri Instan sekarang disertakan dalam Langkah 4. Sekarang kita dapat mengubah desain kita agar terlihat lebih seperti galeri gambar. CSS kami sederhana untuk dipahami dan mudah digunakan. Selektor dan gaya dasar yang harus diikuti untuk membuat galeri. Langkah-langkah berikut akan memandu Anda melalui metode Enqueue Style memuat CSS di WordPress.
Sekarang galeri gambar berfungsi penuh, kita dapat mengekspresikan diri dalam jumlah yang lebih besar. Karena kode untuk Galeri Instan terlalu panjang untuk ditampilkan di sini secara lengkap, Anda dapat mengunduh dan memainkan file sumbernya. Untuk menjadikan galeri ini cara paling sederhana, tercepat, dan paling nyaman untuk secara otomatis menghasilkan galeri gambar dari gambar yang diunggah ke posting WordPress, kami telah membuatnya.
Kode Pendek Galeri WordPress
Kode pendek galeri WordPress adalah cara yang bagus untuk menampilkan gambar di situs web Anda. Anda dapat menggunakan kode pendek untuk menampilkan galeri gambar dalam posting atau halaman, atau Anda dapat menggunakannya untuk menampilkan satu gambar. Untuk menggunakan kode pendek galeri, cukup tambahkan kode pendek ke posting atau halaman Anda. Anda dapat menambahkan kode pendek ke editor konten, atau Anda dapat menambahkannya ke bidang khusus. Kode pendek galeri memiliki sejumlah parameter yang dapat Anda gunakan untuk menyesuaikan tampilan galeri Anda. Misalnya, Anda dapat menggunakan parameter kolom untuk menentukan jumlah kolom di galeri Anda. Anda juga dapat menggunakan parameter tautan untuk menentukan ke mana gambar ditautkan. Secara default, gambar tertaut ke gambar ukuran penuh. Namun, Anda dapat menggunakan parameter tautan untuk menautkan ke halaman lampiran, atau Anda dapat menggunakannya untuk menautkan ke URL khusus. Kode pendek galeri adalah cara yang bagus untuk menampilkan gambar di situs web Anda.
Anda dapat menambahkan galeri gambar ke posting dan halaman Anda dengan Shortcode sederhana. ID yang Anda tentukan dalam kode pendek Anda akan memungkinkan Anda untuk memasukkan gambar yang belum tentu terlihat di URL posting Anda. Dalam kasus galeri tanpa ID eksplisit, perilaku default yang diharapkan adalah membuat semua postingan di dalamnya muncul sebagai induk postingan.
Cara Menyematkan Galeri Di Situs Web Anda
Salin dan tempel kode di bawah ini ke badan dokumen situs web Anda untuk menambahkan galeri ke dalamnya.
img src=”galeri.jpg” alt=”Galeri” /
Cara Membuat Galeri Bergulir Di WordPress
Galeri bergulir di WordPress dapat dengan mudah dibuat dengan menggunakan plugin seperti Jetpack Tiled Galleries. Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat membuat galeri baru dengan membuka Add Media > Create Gallery. Pilih gambar yang ingin Anda sertakan di galeri Anda dan pilih opsi Tiled Mosaic dari menu tarik-turun Jenis. Anda kemudian dapat menyesuaikan pengaturan untuk galeri Anda, termasuk jumlah kolom dan ukuran gambar. Setelah Anda puas dengan pengaturan Anda, klik tombol Sisipkan Galeri untuk menambahkan galeri Anda ke postingan atau halaman Anda.
Artikel ini mengajarkan Anda cara membuat blok galeri gambar yang dapat digulir di WordPress. Tutorial ini akan memandu Anda melalui seluruh proses pembuatan blok galeri yang dapat digulir Gutenberg. Jika Anda baru memulai membuat blok Gutenberg kustom untuk WordPress, hal pertama yang harus Anda lakukan adalah membaca Cara Membuat Blok Gutenberg Kustom untuk WordPress – Panduan Pemula. Dengan bantuan alat peraga, Placeholder Media dapat disesuaikan. Sementara itu, blok kami hanya akan menampilkan beberapa gambar dari galeri media sebagai masukan. Prop onSelect di placeholder media kami adalah alat yang berguna untuk pemilihan gambar. Pengguna sekarang dapat mengedit galeri dengan menambahkan kontrol toolbar.
Pengguna harus memilih gambar ini sesegera mungkin, menggunakan beberapa gambar yang telah disimpan di blok. Di tampilan frontend, kami membuat markup statis untuk blok kami. Selain itu, atribut data-direction=right ditambahkan ke tag gambar utama, yang pada dasarnya memberi tahu arah animasi (saat ini sulit untuk membedakan kanan dari kiri). Opsi konfigurasi akan dipecah menjadi tiga bagian. Untuk mencapai konfigurasi khusus ini, kami akan menggunakan komponen toggleControl bawaan WordPress. Selain itu, kami akan membuat panel baru untuk kontrol umum yang akan ditampilkan di bagian atas halaman. Kelas dinamis harus dibuat dengan atribut khusus ini secara default di ujung depan.
Bagaimana Cara Membuat Menu yang Dapat Digulir Di WordPress?
Arahkan ke bagian atas layar dan klik tombol Opsi Layar. Jika Anda berada di kotak berlabel Kelas, pastikan Anda memilih "Kelas CSS." Anda kemudian dapat membuka menu Anda, menavigasi ke masing-masing nama sub menu, dan memasukkan SubMenu1 ke dalam bidang CSS Classes (opsional) untuk menu pertama untuk digulir, dan SubMenu2 untuk menu kedua untuk digulir.
