Как создать шаблон галереи на WordPress
Опубликовано: 2022-10-23(Учебное пособие по галерее WordPress) Хотите добавить галерею изображений на свой сайт WordPress? Галерея действительно может помочь оживить ваши страницы и публикации и сделать их более привлекательными для посетителей. В этом уроке мы покажем вам, как легко создать шаблон галереи на WordPress. Мы также расскажем, как добавлять изображения в галерею и как настроить галерею в соответствии со стилем вашего сайта. Создание шаблона галереи — отличный способ продемонстрировать свои изображения стильно и организованно. С помощью шаблона галереи вы можете легко добавлять и удалять изображения, а также изменять их порядок по своему усмотрению. Добавлять изображения в галерею очень просто, это можно сделать из медиатеки WordPress. Чтобы добавить изображение, нажмите кнопку «Добавить медиа», а затем выберите вкладку «Загрузить файлы». Отсюда вы можете загружать изображения со своего компьютера или выбирать их из медиатеки. После того, как вы выбрали изображения, вы можете добавить их в свою галерею, нажав кнопку «Добавить в галерею». Затем вы можете изменить порядок изображений, перетаскивая их в нужном вам порядке. Когда вы довольны своей галереей, нажмите кнопку «Опубликовать», чтобы сохранить изменения. Теперь, когда вы знаете, как создать шаблон галереи на WordPress, вы можете начать отображать свои изображения более привлекательным и упорядоченным образом.
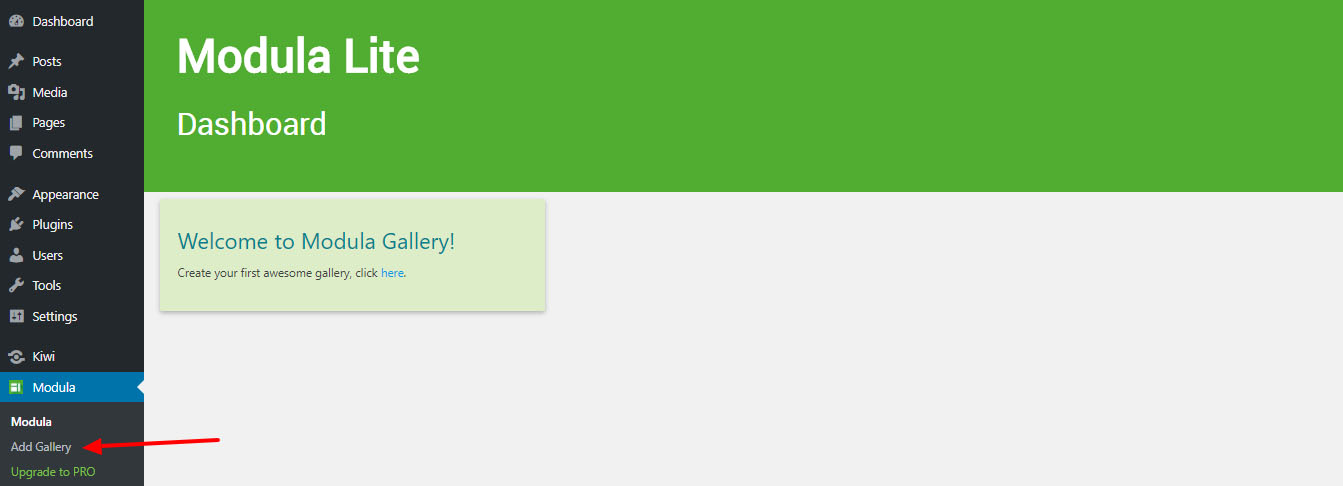
Согласно одному исследованию, 38% посетителей покидают веб-сайт, если его макет непривлекателен. Строка или столбец могут использоваться для размещения фотографий в галерее WordPress. В результате ваши посетители получат больше удовольствия от просмотра, поскольку на странице будет меньше места. В этом уроке мы покажем вам, как создать галерею в WordPress. Используя редактор блоков, вы можете легко добавлять галереи WordPress в свой блог. У этого метода много недостатков, но следующий метод поможет вам добиться более профессионального внешнего вида. Двумя самыми популярными плагинами галереи WordPress являются Envira Gallery и Modula.
Вам не нужно беспокоиться о создании галереи в WordPress, если вы знаете, что вам нужно делать. Для начала любой может сделать три простых шага. Если вы хотите перейти на следующий уровень, вам подойдут плагины и виджеты. Какой метод подходит вам лучше всего? Расскажите нам, что вы думаете, оставив комментарий ниже.
Как создать галерею в WordPress

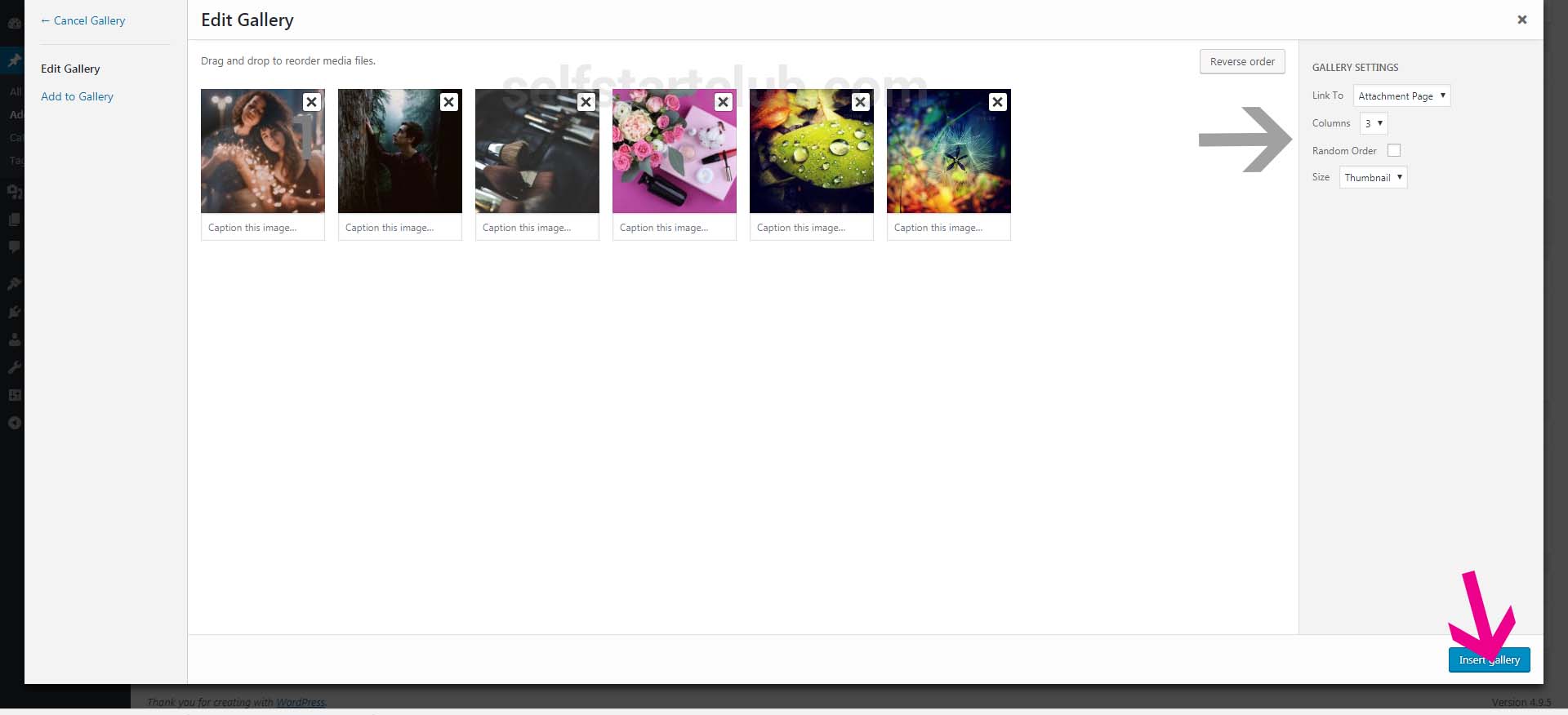
Добавление галереи на ваш сайт WordPress — отличный способ продемонстрировать изображения и видео. Есть несколько разных способов добавить галерею, но мы покажем вам самый простой способ добавить галерею с помощью встроенной функции галереи WordPress. Чтобы добавить галерею, сначала создайте новый пост или страницу. Затем нажмите на кнопку «Добавить медиа». На странице «Добавить медиа» нажмите на вкладку «Создать галерею». Затем выберите изображения, которые вы хотите добавить в свою галерею. Вы также можете добавить видео, если хотите. Выбрав изображения, нажмите кнопку «Создать галерею». На следующей странице вы можете выбрать, сколько столбцов вы хотите в своей галерее и как вы хотите, чтобы ваши изображения были связаны. Если вы довольны своими настройками, нажмите кнопку « Вставить галерею ». Вот и все! Теперь ваша галерея появится в вашем посте или на странице.
Используя WordPress, вы можете легко добавлять изображения в сообщения или страницы своего блога. Загружая изображения одно за другим, вы можете расположить их друг над другом или разделить на четные ряды с разным интервалом. Галерея WordPress может быть настроена и оптимизирована с помощью тысяч плагинов. С плагином Envira Gallery вы можете создавать полностью адаптивные галереи, которые работают на всех платформах, таких как мобильные устройства, планшеты и настольные компьютеры. Используя YouTube, Vimeo и Wistia, вы можете вставлять видео и загружать фотографии из Instagram и Dropbox в высококачественные мультимедийные галереи. Source Galleries Galleries от Angie Makes — это простой плагин, который расширяет функциональность галерей WordPress. Плагин NextGen Gallery — это надежный плагин WordPress, который позволяет загружать, редактировать, просматривать и публиковать ваши фотографии. Доступны несколько стилей отображения, в том числе мозаика с тремя, пятью и шестью столбцами, каменная кладка, слайдер и карусель. Каждый параметр включает в себя ряд элементов управления, которые помогут вам управлять размером, стилем, синхронизацией, переходами, элементами управления и эффектами лайтбокса.
Плагин WordPress для создания галереи

Существует ряд различных плагинов WordPress для создания галерей, доступных пользователям на выбор. Каждый плагин предлагает разные функции, но все они позволяют пользователям легко создавать галереи изображений на своем сайте WordPress. Некоторые из самых популярных плагинов включают NextGEN Gallery, Photo Gallery и WP Easy Gallery.
В этом уроке мы рассмотрим, как создать плагин галереи изображений для WordPress. Мгновенная галерея — это простая, привлекательная галерея с навигацией по миниатюрам, которую вы можете создавать автоматически при каждой загрузке изображений в публикацию или на страницу. Вам не нужно какое-либо специальное программное обеспечение, нет никаких настроек, которые вам нужно настраивать, и нет никаких препятствий, через которые вы должны пройти, чтобы начать работу. В WordPress мгновенная галерея разработана, чтобы быть наиболее удобным, быстрым и простым способом создания галереи изображений путем загрузки изображений в запись или страницу. Для достижения нашей цели мы будем использовать HTML, CSS, PHP и небольшое количество JavaScript. Чтобы сгенерировать необходимое количество эскизов, в следующем разделе будет использоваться PHP. Когда мы используем функцию WordPress get_posts в приведенном выше фрагменте, мы извлекаем изображения, соответствующие нашим критериям, используя $args, как определено в наших критериях.
Поскольку мы сохраняем результаты в переменной с именем $attachments, мы можем легко увидеть их позже. В результате этого кода в галерею добавляется первое большое изображение, включающее в себя структурные компоненты галереи. Следующие шаги определят массив параметров для функции WP_get_attachment_image. С помощью этой функции мы можем получить доступ к текущему вложению (нашему текущему изображению) и вернуть изображение в полном размере. Этот метод также использует атрибуты, соответствующие аргументам в массиве $default_attr, в дополнение к атрибутам в изображении. На шаге 2.5 навигация упрощается. Мы добавили новую кнопку #ig-thumbs вверху этого блока кода, чтобы помочь вам начать работу.

На шаге 2 мы получим список вложенных изображений из текущей записи или страницы WordPress и создадим галерею на основе нашей разметки. После того, как вы заполните шорткод, мы сможем добавить галерею в наши посты и страницы WordPress. В дополнение к большому количеству статей о шорткодах, Wptuts предоставляет массу полезной информации. Мгновенная галерея Instagram содержит невероятные изображения, которые стали возможными благодаря ее волшебству. Реализация jQuery позволит вам сделать простую интерактивность настолько простой, насколько это возможно. Мы будем использовать функцию WordPress WP_enqueue_script для запуска скриптов. Вы можете избежать конфликтов и убедиться, что скрипты загружаются в нужное время и в нужном месте по мере их выполнения WordPress.
Когда мы нажимаем на миниатюру, мы хотим, чтобы произошло несколько вещей. Наша функция jQuery меняет миниатюру на изображение, соответствующее нажатой миниатюре, заменяя миниатюру большим изображением. Используя схему именования файлов WordPress, можно выполнить обмен изображениями. WordPress, например, будет генерировать множество разных размеров для изображения с именем my-image.jpg. Если мы хотим изменить размеры эскиза на другой размер изображения, мы должны сначала определить его размеры, а затем мы можем легко изменить эти размеры. Если мы хотим изменить размер изображения со 150 x 150 на 600 x 300, мы просто используем код .jQuery для замены изображения. Затем используйте строку $('#ig-thumbs li img') для записи 'ig-thumbs li img'.
Мы просто удаляем класс CSS, который был выбран из всех эскизов на этом шаге. Перетаскивая строку ниже, вы можете добавить класс выбранного. CSS для Instant Gallery теперь включен в шаг 4. Теперь мы можем изменить наш дизайн, чтобы он больше походил на галерею изображений. Наш CSS прост для понимания и прост в использовании. Основные селекторы и стили, которым необходимо следовать для создания галереи. Следующие шаги проведут вас через метод Enqueue Style для загрузки CSS в WordPress.
Теперь, когда галерея изображений полностью функциональна, мы можем выразить себя в большем количестве. Поскольку код для Instant Gallery слишком длинный, чтобы отобразить его здесь полностью, вы можете загрузить исходные файлы и поиграть с ними. Чтобы сделать эту галерею самым простым, быстрым и удобным способом автоматического создания галереи изображений из изображения, загруженного в сообщение WordPress, мы сделали это.
Шорткод галереи WordPress
Шорткод галереи WordPress — отличный способ отображать изображения на вашем сайте. Вы можете использовать шорткод для отображения галереи изображений в сообщении или на странице, или вы можете использовать его для отображения одного изображения. Чтобы использовать шорткод галереи, просто добавьте шорткод в свою публикацию или на страницу. Вы можете добавить шорткод в редактор контента или добавить его в настраиваемое поле. Шорткод галереи имеет ряд параметров, которые вы можете использовать для настройки отображения вашей галереи. Например, вы можете использовать параметр columns, чтобы указать количество столбцов в вашей галерее. Вы также можете использовать параметр ссылки, чтобы указать, на что ссылается изображение. По умолчанию изображение ссылается на полноразмерное изображение. Однако вы можете использовать параметр link для ссылки на страницу вложения или для ссылки на настраиваемый URL-адрес. Шорткод галереи — отличный способ отображать изображения на вашем сайте.
Вы можете добавить галерею изображений к своим сообщениям и страницам с помощью простого шорткода. Идентификаторы, которые вы укажете в своем шорткоде, позволят вам включать изображения, которые не обязательно видны в URL-адресе вашего сообщения. В случае галереи без явных идентификаторов ожидаемое поведение по умолчанию состоит в том, чтобы все записи в ней отображались как родительские записи.
Как встроить галерею на свой сайт
Скопируйте и вставьте приведенный ниже код в текст документа вашего веб-сайта, чтобы добавить в него галерею.
img src="gallery.jpg" alt="Галерея" /
Как сделать прокручивающуюся галерею в WordPress
Галерею прокрутки в WordPress можно легко создать с помощью плагина, такого как Jetpack Tiled Galleries. После того, как вы установили и активировали плагин, вы можете создать новую галерею , выбрав «Добавить медиа» > «Создать галерею». Выберите изображения, которые вы хотите включить в свою галерею, и выберите параметр «Плитка мозаики» в раскрывающемся меню «Тип». Затем вы можете настроить параметры своей галереи, включая количество столбцов и размер изображений. Когда вы будете довольны своими настройками, нажмите кнопку «Вставить галерею», чтобы добавить свою галерею в свой пост или на страницу.
В этой статье вы узнаете, как создать прокручиваемый блок галереи изображений в WordPress. Это руководство проведет вас через весь процесс создания прокручиваемого блока галереи Gutenberg. Если вы только начинаете создавать собственные блоки Гутенберга для WordPress, первое, что вам нужно сделать, это прочитать Как создавать собственные блоки Гутенберга для WordPress — Руководство для начинающих. С помощью реквизита Media Placeholder можно настроить. А пока наш блок будет отображать на входе только некоторые изображения из медиагалереи. Свойство onSelect в нашем медиазаполнителе — полезный инструмент для выбора изображения. Теперь пользователи могут редактировать галерею, добавляя элемент управления панели инструментов.
Пользователь должен выбрать эти изображения как можно скорее, используя часть изображений, сохраненных в блоке. В представлении внешнего интерфейса мы генерируем статическую разметку для нашего блока. Кроме того, к основному тегу фигуры добавляется атрибут data-direction=right, который, по сути, указывает направление анимации (на данный момент трудно отличить правое от левого). Параметры конфигурации будут разбиты на три раздела. Чтобы выполнить эту конкретную настройку, мы будем использовать встроенный компонент WordPress toggleControl. Кроме того, мы создадим новую панель для общих элементов управления, которая будет отображаться вверху страницы. Динамический класс должен быть создан с этим конкретным атрибутом по умолчанию во внешнем интерфейсе.
Как создать прокручиваемое меню в WordPress?
Перейдите к верхней части экрана и нажмите кнопку «Параметры экрана». Если вы находитесь в поле «Классы», убедитесь, что вы выбрали «Классы CSS». Затем вы можете открыть свое меню, перейти к каждому из имен подменю и ввести SubMenu1 в поле CSS Classes (необязательно), чтобы в первом меню была прокрутка, и SubMenu2, чтобы второе меню имело прокрутку.
