วิธีสร้างเทมเพลตแกลเลอรีบน WordPress
เผยแพร่แล้ว: 2022-10-23(การสอนแกลเลอรี WordPress) คุณต้องการเพิ่ม แกลเลอรีรูปภาพ ในไซต์ WordPress ของคุณหรือไม่? แกลเลอรีสามารถช่วยทำให้เพจและโพสต์ของคุณมีชีวิตชีวา และทำให้ผู้เข้าชมของคุณดูน่าสนใจยิ่งขึ้น ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างเทมเพลตแกลเลอรีบน WordPress อย่างง่ายดาย นอกจากนี้เรายังจะกล่าวถึงวิธีการเพิ่มรูปภาพในแกลเลอรีของคุณ และวิธีปรับแต่งแกลเลอรีให้เข้ากับสไตล์ของไซต์ของคุณ การสร้างเทมเพลตแกลเลอรีเป็นวิธีที่ยอดเยี่ยมในการแสดงภาพของคุณอย่างมีสไตล์และเป็นระเบียบ ด้วยเทมเพลตแกลเลอรี คุณสามารถเพิ่มและลบรูปภาพ และจัดเรียงใหม่ได้ตามต้องการ การเพิ่มรูปภาพลงในแกลเลอรีของคุณนั้นง่ายมาก และสามารถทำได้จากไลบรารีสื่อของ WordPress หากต้องการเพิ่มรูปภาพ ให้คลิกที่ปุ่ม "เพิ่มสื่อ" จากนั้นเลือกแท็บ "อัปโหลดไฟล์" จากที่นี่ คุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ หรือเลือกจากไลบรารีสื่อ เมื่อคุณเลือกรูปภาพของคุณแล้ว คุณสามารถเพิ่มลงในแกลเลอรีของคุณได้โดยคลิกที่ปุ่ม "เพิ่มในแกลเลอรี" จากนั้นคุณสามารถจัดเรียงรูปภาพใหม่ได้โดยการลากและวางลงในลำดับที่คุณต้องการ เมื่อคุณพอใจกับแกลเลอรีของคุณแล้ว ให้คลิกที่ปุ่ม "เผยแพร่" เพื่อบันทึกการเปลี่ยนแปลงของคุณ เมื่อคุณรู้วิธีสร้างเทมเพลตแกลเลอรีบน WordPress แล้ว คุณสามารถเริ่มแสดงรูปภาพของคุณในลักษณะที่น่าดึงดูดและเป็นระเบียบยิ่งขึ้นได้
จากการศึกษาหนึ่งพบว่า 38% ของผู้เยี่ยมชมเว็บออกจากเว็บไซต์หากเลย์เอาต์ของเว็บไซต์ไม่สวย สามารถใช้แถวหรือคอลัมน์เพื่อจัดเรียงรูปภาพในแกลเลอรี WordPress ได้ ด้วยเหตุนี้ ผู้เยี่ยมชมของคุณจะมีประสบการณ์การท่องเว็บที่สนุกสนานยิ่งขึ้นโดยมีพื้นที่บนหน้าน้อยลง ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างแกลเลอรีใน WordPress เมื่อใช้ตัวแก้ไขบล็อก คุณสามารถเพิ่มแกลเลอรี WordPress ในบล็อกของคุณได้อย่างง่ายดาย มีข้อบกพร่องมากมายในวิธีนี้ แต่วิธีถัดไปจะช่วยให้คุณได้รูปลักษณ์ที่เป็นมืออาชีพมากขึ้น สอง ปลั๊กอินแกลเลอรี WordPress ที่ได้รับความนิยม มากที่สุดคือ Envira Gallery และ Modula
ไม่จำเป็นต้องกังวลเกี่ยวกับการสร้างแกลเลอรีใน WordPress เมื่อคุณรู้ว่าต้องทำอะไร ทุกคนสามารถเริ่มต้นได้สามขั้นตอนง่ายๆ หากคุณต้องการเลื่อนระดับขึ้นไปอีกระดับ ปลั๊กอินและวิดเจ็ตคือทางเลือกที่ควรทำ วิธีไหนที่เหมาะกับคุณที่สุด? บอกเราว่าคุณคิดอย่างไรโดยแสดงความคิดเห็นด้านล่าง
วิธีสร้างแกลเลอรีใน WordPress

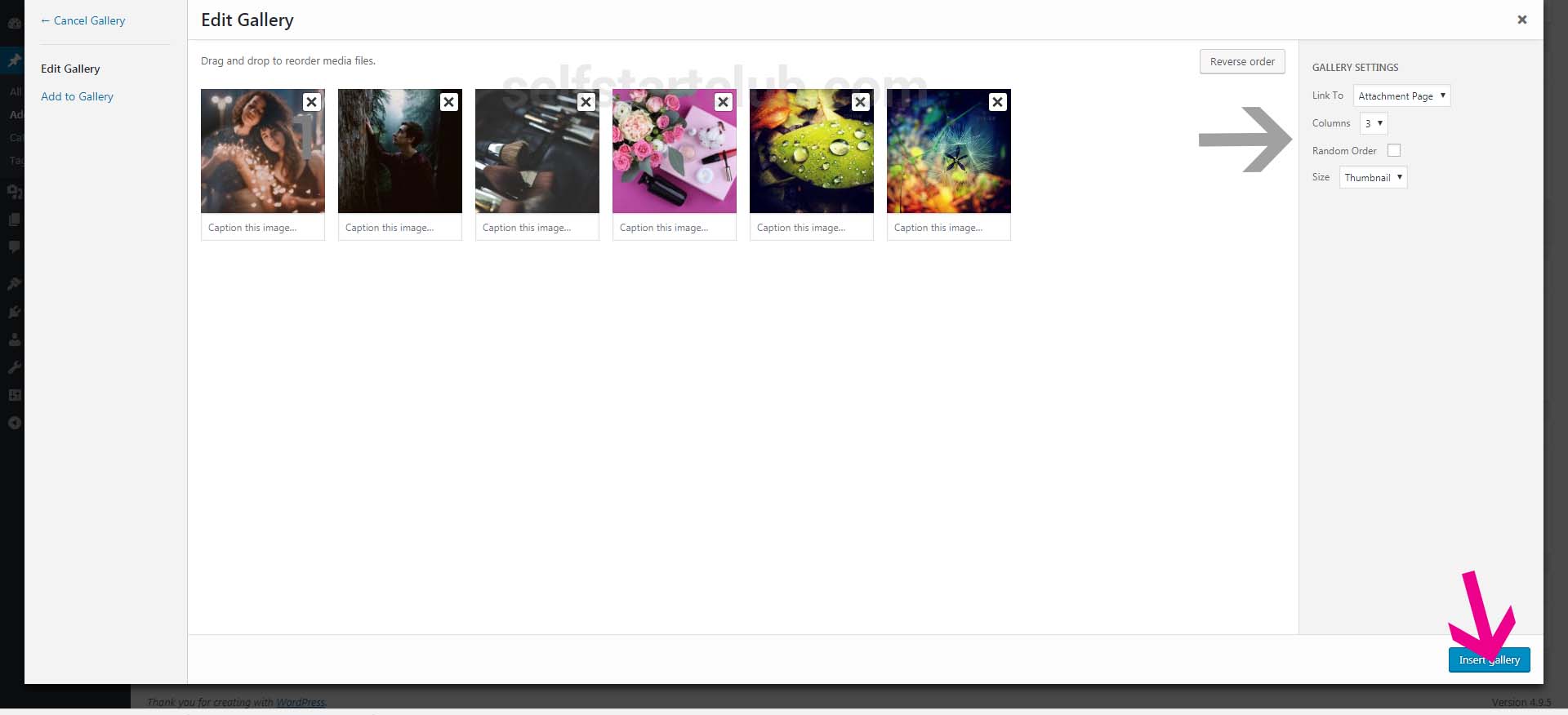
การเพิ่มแกลเลอรีลงในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการแสดงรูปภาพและวิดีโอ มีหลายวิธีในการเพิ่มแกลเลอรี แต่เราจะแสดงวิธีที่ง่ายที่สุดในการเพิ่มแกลเลอรีโดยใช้คุณลักษณะแกลเลอรี WordPress ในตัว หากต้องการเพิ่มแกลเลอรี ขั้นแรกให้สร้างโพสต์หรือหน้าใหม่ จากนั้นคลิกที่ปุ่ม "เพิ่มสื่อ" ในหน้า "เพิ่มสื่อ" ให้คลิกที่แท็บ "สร้างแกลเลอรี" จากนั้นเลือกภาพที่คุณต้องการเพิ่มในแกลเลอรีของคุณ คุณสามารถเพิ่มวิดีโอได้หากต้องการ เมื่อคุณเลือกรูปภาพของคุณแล้ว ให้คลิกที่ปุ่ม "สร้างแกลเลอรี" ในหน้าถัดไป คุณสามารถเลือกจำนวนคอลัมน์ที่คุณต้องการในแกลเลอรีของคุณ และวิธีที่คุณต้องการเชื่อมโยงรูปภาพของคุณ เมื่อคุณพอใจกับการตั้งค่าของคุณแล้ว ให้คลิกที่ปุ่ม " แทรกแกลเลอ รี " และนั่นแหล่ะ! แกลเลอรีของคุณจะปรากฏในโพสต์หรือหน้าของคุณ
เมื่อใช้ WordPress คุณสามารถเพิ่มรูปภาพไปยังบทความหรือหน้าบล็อกของคุณได้อย่างง่ายดาย เมื่ออัปโหลดภาพทีละภาพ คุณสามารถวางซ้อนกันหรือแบ่งเป็นแถวที่มีระยะห่างต่างกันได้ แกลเลอรี WordPress สามารถปรับแต่งและเพิ่มประสิทธิภาพได้ด้วยปลั๊กอินนับพัน ด้วยปลั๊กอิน Envira Gallery คุณสามารถสร้างแกลเลอรีที่ตอบสนองได้อย่างเต็มที่ซึ่งทำงานบนทุกแพลตฟอร์ม เช่น มือถือ แท็บเล็ต และเดสก์ท็อป เมื่อใช้ YouTube, Vimeo และ Wistia คุณสามารถฝังวิดีโอและอัปโหลดรูปภาพจาก Instagram และ Dropbox ลงในแกลเลอรีมัลติมีเดียคุณภาพสูงได้ แกลเลอรีแหล่งที่มาของแกลเลอรีโดย Angie Makes เป็นปลั๊กอินง่ายๆ ที่ขยายฟังก์ชันการทำงานของแกลเลอรี WordPress ปลั๊กอิน NextGen Gallery เป็นปลั๊กอิน WordPress ที่มีประสิทธิภาพซึ่งช่วยให้คุณสามารถอัปโหลด แก้ไข แสดงตัวอย่าง และเผยแพร่รูปถ่ายของคุณได้ มีรูปแบบการแสดงผลให้เลือกหลายแบบ ได้แก่ โมเสกแบบสาม ห้า และหกคอลัมน์ อิฐก่อ ตัวเลื่อน และม้าหมุน แต่ละตัวเลือกมีตัวควบคุมจำนวนหนึ่งเพื่อช่วยให้คุณควบคุมขนาด สไตล์ เวลา การเปลี่ยน ตัวควบคุม และเอฟเฟกต์ไลท์บ็อกซ์
WordPress สร้างแกลลอรี่ Plugin

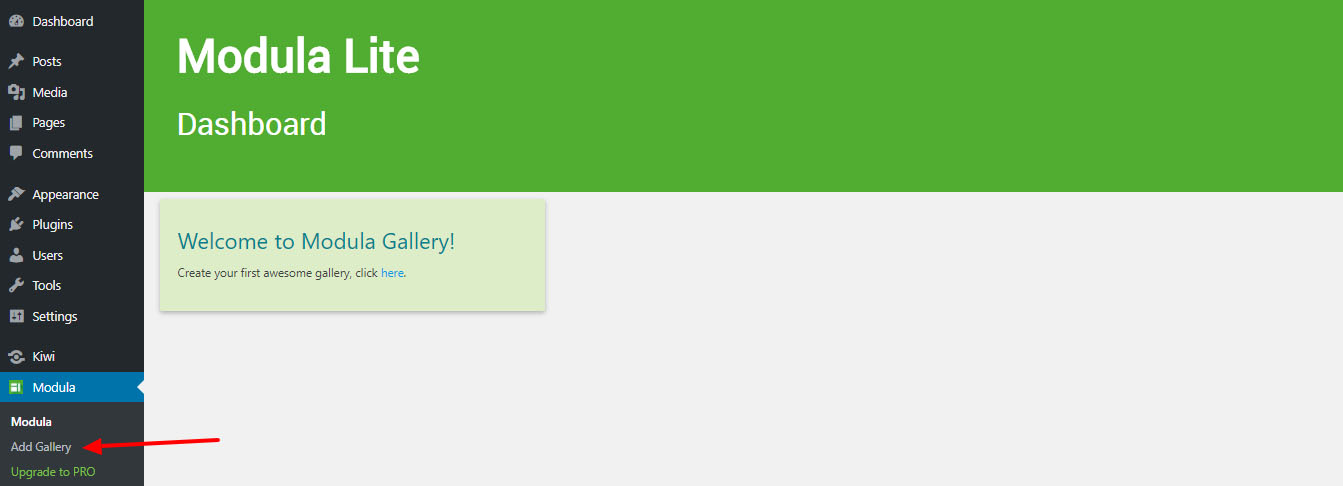
มีปลั๊กอินสำหรับสร้างแกลเลอรี WordPress หลายแบบที่ผู้ใช้เลือกได้ ปลั๊กอินแต่ละตัวมีคุณสมบัติที่แตกต่างกัน แต่ทั้งหมดนั้นอนุญาตให้ผู้ใช้สร้างแกลเลอรีรูปภาพภายในไซต์ WordPress ของตนได้อย่างง่ายดาย ปลั๊กอินยอดนิยมบางตัว ได้แก่ NextGEN Gallery, Photo Gallery และ WP Easy Gallery
ในบทช่วยสอนนี้ เราจะพูดถึงวิธีสร้างปลั๊กอินแกลเลอรีรูปภาพสำหรับ WordPress คลังภาพทันใจเป็นแกลเลอรีที่เรียบง่ายและน่าดึงดูดพร้อมการนำทางด้วยภาพขนาดย่อที่คุณสามารถสร้างได้โดยอัตโนมัติทุกครั้งที่คุณอัปโหลดภาพไปยังโพสต์หรือหน้า คุณไม่จำเป็นต้องมีซอฟต์แวร์พิเศษใดๆ ไม่มีการตั้งค่าใดๆ ที่คุณต้องกำหนดค่า และไม่มีห่วงใดๆ ที่คุณต้องก้าวข้ามเพื่อเริ่มต้น ใน WordPress แกลเลอรีทันใจได้รับการออกแบบมาให้เป็นวิธีที่สะดวก รวดเร็ว และง่ายที่สุดในการสร้างแกลเลอรีภาพโดยการอัปโหลดภาพไปยังโพสต์หรือเพจ เพื่อให้บรรลุเป้าหมาย เราจะใช้ HTML, CSS, PHP และ JavaScript จำนวนเล็กน้อย ในการสร้างภาพขนาดย่อมากเท่าที่ต้องการ จะใช้ PHP ในส่วนถัดไป เมื่อเราใช้ฟังก์ชัน WordPress get_posts ในตัวอย่างด้านบน เราจะดึงภาพที่ตรงกับเกณฑ์ของเราโดยใช้ $args ตามที่กำหนดไว้ในเกณฑ์ของเรา
เนื่องจากเรากำลังเก็บผลลัพธ์ไว้ในตัวแปรที่เรียกว่า $attachments เราจึงสามารถดูได้อย่างง่ายดายในภายหลัง รูปภาพขนาดใหญ่ภาพแรกจะถูกเพิ่มลงในแกลเลอรีอันเป็นผลมาจากโค้ดนี้ ซึ่งรวมถึงส่วนประกอบโครงสร้างของแกลเลอรี ขั้นตอนต่อไปนี้จะกำหนดอาร์เรย์ของพารามิเตอร์สำหรับฟังก์ชัน WP_get_attachment_image ด้วยฟังก์ชันนี้ เราสามารถเข้าถึงไฟล์แนบปัจจุบัน (รูปภาพปัจจุบันของเรา) และคืนค่าขนาดเต็มของรูปภาพ เมธอดนี้ยังใช้แอตทริบิวต์ที่สอดคล้องกับอาร์กิวเมนต์ในอาร์เรย์ $default_attr นอกเหนือจากแอตทริบิวต์ในรูปภาพ ในขั้นตอนที่ 2.5 การนำทางจะง่ายขึ้น เราได้เพิ่มปุ่ม #ig-thumbs ใหม่ที่ด้านบนของบล็อกโค้ดนี้ เพื่อช่วยคุณในการเริ่มต้น

ในขั้นตอนที่ 2 เราจะเรียกรายการไฟล์แนบรูปภาพจากบทความหรือหน้า WordPress ปัจจุบัน และสร้างแกลเลอรีตามมาร์กอัปของเรา หลังจากที่คุณกรอกรหัสย่อแล้ว เราจะสามารถเพิ่มแกลเลอรีในบทความและเพจ WordPress ของเราได้ นอกจากบทความจำนวนมากเกี่ยวกับรหัสย่อแล้ว Wptuts ยังให้ข้อมูลที่เป็นประโยชน์มากมาย คลังภาพทันใจของ Instagram มีภาพที่น่าทึ่งซึ่งเกิดขึ้นได้ด้วยเวทมนตร์ การใช้งาน jQuery จะช่วยให้คุณสร้างการโต้ตอบที่เรียบง่ายและเรียบง่ายที่สุด เราจะใช้ฟังก์ชัน WP_enqueue_script ของ WordPress เพื่อเรียกใช้สคริปต์ คุณสามารถหลีกเลี่ยงข้อขัดแย้งและตรวจสอบให้แน่ใจว่าสคริปต์ถูกโหลดในเวลาและตำแหน่งที่เหมาะสมในขณะที่ WordPress ดำเนินการ
เมื่อเราคลิกที่ภาพขนาดย่อ เราต้องการเห็นบางสิ่งเกิดขึ้น ฟังก์ชัน jQuery ของเราจะสลับภาพขนาดย่อสำหรับภาพที่สอดคล้องกับภาพขนาดย่อที่คลิกโดยแทนที่ภาพขนาดย่อด้วยภาพขนาดใหญ่ การใช้รูปแบบการตั้งชื่อไฟล์ WordPress ทำให้สามารถสลับรูปภาพได้ ตัวอย่างเช่น WordPress จะสร้างขนาดต่างๆ มากมายสำหรับรูปภาพที่เรียกว่า my-image.jpg หากเราต้องการเปลี่ยนขนาดของภาพขนาดย่อเป็นขนาดอื่นของภาพ เราต้องกำหนดขนาดของภาพก่อน จากนั้นเราจะสามารถเปลี่ยนขนาดเหล่านั้นได้อย่างง่ายดาย หากเราต้องการเปลี่ยนขนาดรูปภาพจาก 150 x 150 เป็น 600 x 300 เราเพียงแค่ใช้โค้ด the.jQuery เพื่อสลับรูปภาพ จากนั้น ใช้บรรทัด $('#ig-thumbs li img') เพื่อเขียน 'ig-thumbs li img'
เราเพียงแค่ลบคลาส CSS ที่เลือกจากรูปภาพขนาดย่อทั้งหมดในขั้นตอนนี้ คุณสามารถเพิ่มชั้นเรียนที่เลือกได้โดยการลากบรรทัดด้านล่าง CSS สำหรับแกลเลอรีทันใจรวมอยู่ในขั้นตอนที่ 4 แล้ว ขณะนี้เราสามารถเปลี่ยนการออกแบบของเราให้ดูเหมือนแกลเลอรีรูปภาพมากขึ้น CSS ของเราเข้าใจง่ายและใช้งานง่าย ตัวเลือกและสไตล์พื้นฐานที่ต้องปฏิบัติตามเพื่อสร้างแกลเลอรี ขั้นตอนต่อไปนี้จะแนะนำคุณเกี่ยวกับวิธีการโหลด CSS ในสไตล์ Enqueue Style
ตอนนี้แกลเลอรีรูปภาพทำงานได้อย่างสมบูรณ์แล้ว เราสามารถแสดงออกในจำนวนที่มากขึ้นได้ เนื่องจากโค้ดสำหรับแกลเลอรีทันใจยาวเกินกว่าจะแสดงที่นี่ทั้งหมด คุณจึงสามารถดาวน์โหลดและเล่นกับไฟล์ต้นฉบับได้ เพื่อให้แกลเลอรีนี้เป็นวิธีที่ง่ายที่สุด เร็วที่สุด และสะดวกที่สุดในการสร้างแกลเลอรีรูปภาพจากรูปภาพที่อัปโหลดไปยังโพสต์ WordPress โดยอัตโนมัติ เราได้จัดทำขึ้น
รหัสย่อแกลเลอรี WordPress
รหัสย่อของ แกลเลอรี WordPress เป็นวิธีที่ยอดเยี่ยมในการแสดงภาพบนเว็บไซต์ของคุณ คุณสามารถใช้รหัสย่อเพื่อแสดงแกลเลอรีรูปภาพในโพสต์หรือหน้า หรือคุณสามารถใช้เพื่อแสดงภาพเดียว หากต้องการใช้รหัสย่อของแกลเลอรี เพียงเพิ่มรหัสย่อลงในโพสต์หรือหน้าของคุณ คุณสามารถเพิ่มรหัสย่อในโปรแกรมแก้ไขเนื้อหา หรือเพิ่มลงในฟิลด์ที่กำหนดเองได้ รหัสย่อของแกลเลอรีมีพารามิเตอร์จำนวนหนึ่งที่คุณสามารถใช้เพื่อปรับแต่งการแสดงแกลเลอรีของคุณ ตัวอย่างเช่น คุณสามารถใช้พารามิเตอร์คอลัมน์เพื่อระบุจำนวนคอลัมน์ในแกลเลอรีของคุณ คุณยังสามารถใช้พารามิเตอร์ลิงก์เพื่อระบุตำแหน่งที่จะลิงก์รูปภาพ โดยค่าเริ่มต้น รูปภาพจะลิงก์ไปยังรูปภาพขนาดเต็ม อย่างไรก็ตาม คุณสามารถใช้พารามิเตอร์ลิงก์เพื่อลิงก์ไปยังหน้าเอกสารแนบ หรือใช้พารามิเตอร์ดังกล่าวเพื่อลิงก์ไปยัง URL ที่กำหนดเองได้ รหัสย่อของแกลเลอรีเป็นวิธีที่ยอดเยี่ยมในการแสดงภาพบนเว็บไซต์ของคุณ
คุณสามารถเพิ่มแกลเลอรีรูปภาพในโพสต์และเพจของคุณด้วยรหัสย่อง่ายๆ รหัสที่คุณระบุในรหัสย่อของคุณจะช่วยให้คุณสามารถรวมภาพที่ไม่จำเป็นต้องมองเห็นได้ใน URL ของโพสต์ของคุณ ในกรณีของแกลเลอรีที่ไม่มีรหัสที่ชัดเจน ลักษณะการทำงานเริ่มต้นที่คาดไว้คือการมีโพสต์ทั้งหมดในนั้นปรากฏเป็นผู้ปกครองของโพสต์
วิธีการฝังแกลลอรี่บนเว็บไซต์ของคุณ
คัดลอกและวางโค้ดด้านล่างลงในเนื้อหาของเอกสารของเว็บไซต์ของคุณเพื่อเพิ่มแกลเลอรีลงไป
img src=”gallery.jpg” alt=”คลังภาพ” /
วิธีการสร้างแกลเลอรีเลื่อนใน WordPress
แกลเลอรีแบบเลื่อนใน WordPress สามารถสร้างได้ง่ายๆ โดยใช้ปลั๊กอิน เช่น Jetpack Tiled Galleries เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถสร้าง แกลเลอรีใหม่ ได้โดยไปที่ เพิ่มสื่อ > สร้างแกลเลอรี เลือกรูปภาพที่คุณต้องการรวมไว้ในแกลเลอรีแล้วเลือกตัวเลือกกระเบื้องโมเสคจากเมนูแบบเลื่อนลงประเภท จากนั้น คุณสามารถปรับการตั้งค่าสำหรับแกลเลอรีของคุณ รวมทั้งจำนวนคอลัมน์และขนาดของรูปภาพ เมื่อคุณพอใจกับการตั้งค่าของคุณแล้ว ให้คลิกที่ปุ่ม แทรกแกลเลอรี เพื่อเพิ่มแกลเลอรีของคุณลงในโพสต์หรือเพจของคุณ
บทความนี้จะสอนวิธีสร้างบล็อกแกลเลอรีรูปภาพแบบเลื่อนได้บน WordPress บทแนะนำนี้จะแนะนำคุณตลอดกระบวนการสร้างบล็อกแกลเลอรีแบบเลื่อนได้ของ Gutenberg หากคุณเพิ่งเริ่มต้นสร้างบล็อก Gutenberg แบบกำหนดเองสำหรับ WordPress สิ่งแรกที่คุณควรทำคืออ่าน วิธีสร้างบล็อก Gutenberg แบบกำหนดเองสำหรับ WordPress – คู่มือสำหรับผู้เริ่มต้นใช้งาน ด้วยความช่วยเหลือของอุปกรณ์ประกอบฉาก ตัวยึดสื่อสามารถกำหนดเองได้ ในระหว่างนี้ บล็อกของเราจะแสดงเฉพาะรูปภาพบางส่วนจากแกลเลอรีสื่อเป็นข้อมูลเข้า พร็อพ onSelect ในตัวยึดสื่อของเราเป็นเครื่องมือที่มีประโยชน์สำหรับการเลือกรูปภาพ ขณะนี้ผู้ใช้สามารถแก้ไขแกลเลอรีโดยเพิ่มตัวควบคุมแถบเครื่องมือ
ผู้ใช้ควรเลือกรูปภาพเหล่านี้โดยเร็วที่สุด โดยใช้รูปภาพบางรูปที่จัดเก็บไว้ในบล็อก ในมุมมองส่วนหน้า เราสร้างมาร์กอัปแบบคงที่สำหรับบล็อกของเรา นอกจากนี้ แอตทริบิวต์ data-direction=right ถูกเพิ่มลงในแท็กฟิกเกอร์หลัก ซึ่งบอกทิศทางของแอนิเมชันเป็นหลัก (เป็นการยากที่จะบอกด้านขวาจากด้านซ้ายในขณะนี้) ตัวเลือกการกำหนดค่าจะแบ่งออกเป็นสามส่วน เพื่อให้การกำหนดค่าเฉพาะนี้สำเร็จ เราจะใช้คอมโพเนนต์ toggleControl ของ WordPress ในตัว นอกจากนี้ เราจะสร้างแผงใหม่สำหรับการควบคุมทั่วไปซึ่งจะแสดงที่ด้านบนของหน้า คลาสไดนามิกควรสร้างด้วยแอตทริบิวต์เฉพาะนี้โดยค่าเริ่มต้นที่ส่วนหน้า
ฉันจะสร้างเมนูเลื่อนใน WordPress ได้อย่างไร
ไปที่ด้านบนของหน้าจอแล้วคลิกปุ่มตัวเลือกหน้าจอ หากคุณอยู่ในช่องที่มีป้ายกำกับว่า Classes ให้เลือก “CSS Classes” จากนั้นคุณสามารถเปิดเมนูของคุณ นำทางไปยังแต่ละชื่อเมนูย่อย และป้อน SubMenu1 ลงในฟิลด์ CSS Classes (ตัวเลือก) สำหรับเมนูแรกที่มีการเลื่อน และ SubMenu2 สำหรับเมนูที่สองที่มีการเลื่อน
