WordPress'te Galeri Şablonu Nasıl Oluşturulur
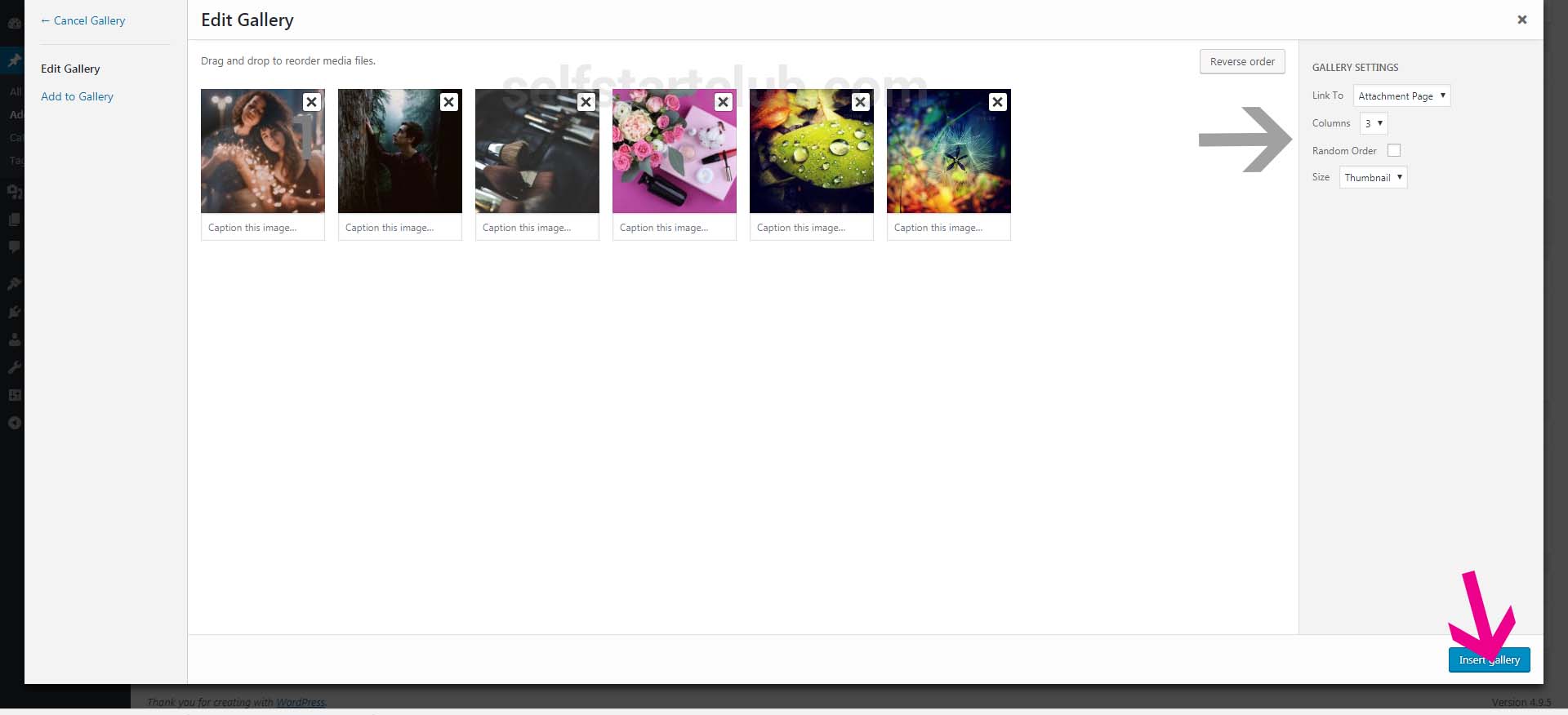
Yayınlanan: 2022-10-23(WordPress Galeri Eğitimi) WordPress sitenize bir resim galerisi eklemek ister misiniz? Bir galeri, sayfalarınızı ve gönderilerinizi canlandırmaya ve onları ziyaretçileriniz için görsel olarak daha çekici hale getirmeye gerçekten yardımcı olabilir. Bu eğitimde, WordPress'te nasıl kolayca galeri şablonu oluşturabileceğinizi göstereceğiz. Ayrıca galerinize nasıl resim ekleyeceğinizi ve galeriyi sitenizin stiline uyacak şekilde nasıl özelleştireceğinizi de ele alacağız. Bir galeri şablonu oluşturmak, resimlerinizi şık ve düzenli bir şekilde sergilemenin harika bir yoludur. Bir galeri şablonu ile kolayca resim ekleyip kaldırabilir ve istediğiniz gibi yeniden düzenleyebilirsiniz. Galerinize resim eklemek basittir ve WordPress medya kitaplığından yapılabilir. Bir resim eklemek için “Medya Ekle” düğmesine tıklayın ve ardından “Dosyaları Yükle” sekmesini seçin. Buradan görsellerinizi bilgisayarınızdan yükleyebilir veya medya kitaplığından seçebilirsiniz. Resimlerinizi seçtikten sonra “Galeriye Ekle” butonuna tıklayarak galerinize ekleyebilirsiniz. Ardından görüntüleri istediğiniz sıraya sürükleyip bırakarak yeniden düzenleyebilirsiniz. Galerinizden memnun olduğunuzda, değişikliklerinizi kaydetmek için “Yayınla” düğmesine tıklayın. Artık WordPress'te nasıl galeri şablonu oluşturacağınızı bildiğinize göre, resimlerinizi daha çekici ve düzenli bir şekilde görüntülemeye başlayabilirsiniz.
Bir araştırmaya göre, web ziyaretçilerinin %38'i, düzeni çekici değilse bir web sitesini terk ediyor. Bir WordPress galerisindeki fotoğrafları düzenlemek için bir satır veya sütun kullanılabilir. Sonuç olarak, ziyaretçileriniz sayfada daha az yer kaplayarak daha keyifli bir gezinme deneyimi yaşayacaklardır. Bu eğitimde, size WordPress'te nasıl galeri oluşturulacağını göstereceğiz. Blok Düzenleyiciyi kullanarak blogunuza kolayca WordPress galerileri ekleyebilirsiniz. Bu yöntemin birçok kusuru vardır ancak bundan sonraki yöntem daha profesyonel bir görünüm elde etmenize yardımcı olacaktır. En popüler iki WordPress galeri eklentisi Envira Gallery ve Modula'dır.
Ne yapmanız gerektiğini öğrendikten sonra WordPress'te bir galeri oluşturma konusunda endişelenmenize gerek yok. Başlamak için herkes üç basit adım atabilir. Bir sonraki seviyeye geçmek istiyorsanız, eklentiler ve widget'lar gitmeniz gereken yoldur. Hangi yöntem size en uygun? Aşağıda bir yorum bırakarak ne düşündüğünüzü bize bildirin.
WordPress'te Galeri Nasıl Oluşturulur

WordPress sitenize bir galeri eklemek, resim ve videoları sergilemenin harika bir yoludur. Galeri eklemenin birkaç farklı yolu vardır, ancak size yerleşik WordPress galeri özelliğini kullanarak galeri eklemenin en kolay yolunu göstereceğiz. Galeri eklemek için önce yeni bir gönderi veya sayfa oluşturun. Ardından, “Medya Ekle” düğmesine tıklayın. “Medya Ekle” sayfasında, “Galeri Oluştur” sekmesine tıklayın. Ardından galerinize eklemek istediğiniz resimleri seçin. Dilerseniz video da ekleyebilirsiniz. Resimlerinizi seçtikten sonra “Galeri Oluştur” düğmesine tıklayın. Sonraki sayfada, galerinizde kaç sütun olmasını istediğinizi ve resimlerinizin nasıl bağlanmasını istediğinizi seçebilirsiniz. Ayarlarınızdan memnun olduğunuzda, “ Galeri Ekle ” düğmesine tıklayın. Ve bu kadar! Galeriniz artık gönderinizde veya sayfanızda görünecek.
WordPress kullanarak blog yazılarınıza veya sayfalarınıza kolayca resim ekleyebilirsiniz. Görüntüleri arka arkaya yüklerken, bunları üst üste istifleyebilir veya değişen aralıklarla eşit sıralara bölebilirsiniz. Bir WordPress galerisi binlerce eklenti ile özelleştirilebilir ve optimize edilebilir. Envira Gallery eklentisi ile mobil, tablet ve masaüstü gibi tüm platformlarda çalışan tamamen duyarlı galeriler oluşturabilirsiniz. YouTube, Vimeo ve Wistia'yı kullanarak Instagram ve Dropbox'tan yüksek kaliteli multimedya galerilerine videolar yerleştirebilir ve fotoğraflar yükleyebilirsiniz. Angie Makes'in Kaynak Galerileri Galerileri, WordPress galerilerinin işlevselliğini artıran basit bir eklentidir. NextGen Gallery eklentisi, fotoğraflarınızı yüklemenize, düzenlemenize, önizlemenize ve yayınlamanıza izin veren sağlam bir WordPress eklentisidir. Üç, beş ve altı sütunlu mozaik, duvarcılık, kaydırıcı ve atlıkarınca dahil olmak üzere çeşitli görüntüleme stilleri mevcuttur. Her seçenek, boyutu, stili, zamanlamayı, geçişleri, kontrolleri ve ışık kutusu efektlerini kontrol etmenize yardımcı olacak bir dizi kontrol içerir.
WordPress Galeri Eklentisi Oluştur

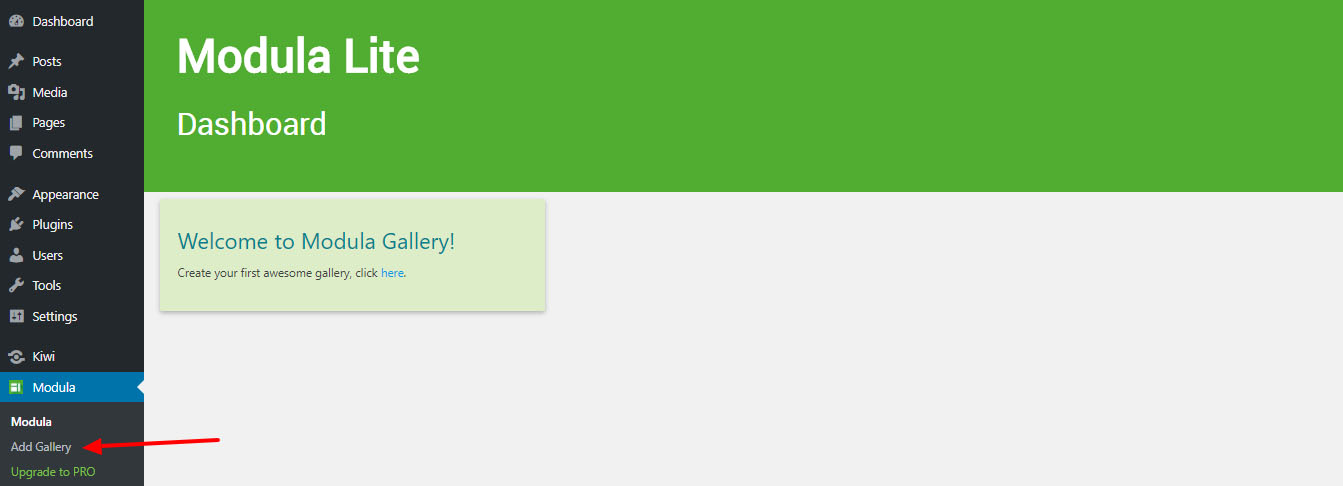
Kullanıcıların aralarından seçim yapabileceği çok sayıda farklı WordPress oluşturma galerisi eklentisi vardır. Her eklenti farklı özellikler sunar, ancak hepsi kullanıcıların WordPress sitelerinde kolayca resim galerileri oluşturmasına olanak tanır. En popüler eklentilerden bazıları NextGEN Gallery, Photo Gallery ve WP Easy Gallery'dir.
Bu eğitimde, WordPress için bir resim galerisi eklentisinin nasıl oluşturulacağını gözden geçireceğiz. Anında Galeri, bir gönderiye veya sayfaya resim yüklediğinizde otomatik olarak oluşturabileceğiniz küçük resim gezinme özelliğine sahip basit, çekici bir galeridir. Herhangi bir özel yazılıma ihtiyacınız yok, yapılandırmanız gereken herhangi bir ayar yok ve başlamak için atlamanız gereken çemberler yok. WordPress'te Anında Galeri, bir Gönderi veya Sayfaya resim yükleyerek resim galerisi oluşturmanın en uygun, hızlı ve basit yolu olacak şekilde tasarlanmıştır. Hedefimizi gerçekleştirmek için HTML, CSS, PHP ve az miktarda JavaScript kullanacağız. Gerektiği kadar küçük resim oluşturmak için sonraki bölümde PHP kullanılacaktır. Yukarıdaki snippet'te WordPress get_posts işlevini kullandığımızda, kriterlerimizde tanımlandığı gibi $args kullanarak kriterlerimizle eşleşen görüntüleri alırız.
Sonuçları $attachments adlı bir değişkende sakladığımız için daha sonra kolayca görebiliriz. İlk büyük resim, galerinin yapısal bileşenlerini içeren bu kod sonucunda galeriye eklenir. Aşağıdaki adımlar, WP_get_attachment_image işlevi için bir dizi parametre tanımlayacaktır. Bu fonksiyon ile mevcut eke (mevcut resmimiz) erişebilir ve resmin tam boyutunu döndürebiliriz. Bu yöntem ayrıca görüntüdeki özniteliklere ek olarak $default_attr dizisindeki bağımsız değişkenlere karşılık gelen öznitelikleri de kullanır. Adım 2.5'te gezinme basitleştirilmiştir. Başlamanıza yardımcı olmak için bu kod bloğunun üstüne yeni bir #ig-thumbs düğmesi ekledik.

2. adımda, mevcut WordPress gönderisinden veya sayfasından resim eklerinin bir listesini alacağız ve işaretlememize göre bir galeri oluşturacağız. Kısa Kodu doldurduktan sonra, galeriyi WordPress gönderilerimize ve sayfalarımıza ekleyebileceğiz. Kısa kodlarla ilgili çok sayıda makaleye ek olarak, Wptuts çok sayıda yararlı bilgi sağlar. Instagram'ın Anında Galerisi, büyüsü sayesinde mümkün olan inanılmaz görüntülere sahiptir. Bir jQuery uygulaması, mümkün olduğu kadar basit, basit etkileşimler yapmanıza olanak tanır. Komut dosyalarını çalıştırmak için WordPress'in WP_enqueue_script işlevini kullanacağız. Çatışmaları önleyebilir ve WordPress bunları yürütürken komut dosyalarının doğru zamanda ve yerde yüklenmesini sağlayabilirsiniz.
Bir küçük resme tıkladığımızda, birkaç şeyin olduğunu görmek istiyoruz. jQuery işlevimiz, küçük resmi büyük resimle değiştirerek tıklanan küçük resme karşılık gelen resmin küçük resmini değiştirir. WordPress dosya adlandırma şemasını kullanarak görüntü takası gerçekleştirilebilir. Örneğin WordPress, my-image.jpg adlı bir resim için çeşitli farklı boyutlar oluşturacaktır. Bir küçük resmin boyutlarını bir resmin farklı bir boyutuna değiştirmek istiyorsak, önce boyutlarını belirlemeliyiz ve daha sonra bu boyutları kolayca değiştirebiliriz. Görüntü boyutunu 150 x 150'den 600 x 300'e değiştirmek istiyorsak, görüntüyü değiştirmek için sadece .jQuery kodunu kullanırız. Ardından, 'ig-thumbs li img' yazmak için $('#ig-thumbs li img') satırını kullanın.
Bu adımda tüm küçük resimlerden seçilen CSS sınıfını kaldırıyoruz. Aşağıdaki satırı sürükleyerek seçilen sınıfın bir sınıfını ekleyebilirsiniz. Anında Galeri için CSS artık 4. Adıma dahil edilmiştir. Artık tasarımımızı daha çok bir resim galerisi gibi görünecek şekilde değiştirebiliriz. CSS'imizin anlaşılması basit ve kullanımı basittir. Bir galeri oluşturmak için izlenmesi gereken temel seçiciler ve stiller. Aşağıdaki adımlar, WordPress'e CSS yüklemenin Enqueue Style yönteminde size yol gösterecektir.
Artık resim galerisi tamamen işlevsel olduğuna göre, kendimizi daha fazla sayıda ifade edebiliriz. Instant Gallery kodu burada tam olarak görüntülenemeyecek kadar uzun olduğundan, kaynak dosyaları indirebilir ve bunlarla oynayabilirsiniz. Bu galeriyi, bir WordPress gönderisine yüklenen bir resimden otomatik olarak bir resim galerisi oluşturmanın en basit, en hızlı ve en uygun yolu yapmak için yaptık.
WordPress Galeri Kısa Kodu
WordPress galeri kısa kodu , web sitenizdeki resimleri görüntülemenin harika bir yoludur. Kısa kodu, bir gönderi veya sayfadaki bir resim galerisini görüntülemek için veya tek bir resmi görüntülemek için kullanabilirsiniz. Galeri kısa kodunu kullanmak için kısa kodu gönderinize veya sayfanıza eklemeniz yeterlidir. Kısa kodu içerik düzenleyiciye ekleyebilir veya özel bir alana ekleyebilirsiniz. Galeri kısa kodu, galerinizin görüntüsünü özelleştirmek için kullanabileceğiniz bir dizi parametreye sahiptir. Örneğin, galerinizdeki sütun sayısını belirtmek için column parametresini kullanabilirsiniz. Ayrıca görüntünün nereye bağlandığını belirtmek için link parametresini de kullanabilirsiniz. Varsayılan olarak, resim tam boyutlu resme bağlanır. Ancak, bir ek sayfasına bağlanmak için link parametresini veya özel bir URL'ye bağlanmak için kullanabilirsiniz. Galeri kısa kodu, web sitenizdeki resimleri görüntülemenin harika bir yoludur.
Basit bir Kısa Kod ile yazılarınıza ve sayfalarınıza bir resim galerisi ekleyebilirsiniz. Kısa kodunuzda belirttiğiniz kimlikler, gönderinizin URL'sinde mutlaka görünmeyen resimleri eklemenize olanak tanır. Açık kimlikleri olmayan bir galeri olması durumunda, varsayılan beklenen davranış, içindeki tüm gönderilerin gönderi üst öğesi olarak görünmesidir.
Web Sitenize Bir Galeri Nasıl Yerleştirilir
Bir galeri eklemek için aşağıdaki kodu kopyalayıp web sitenizin belgesinin gövdesine yapıştırın.
img src=”gallery.jpg” alt=”Galeri” /
WordPress'te Kayan Bir Galeri Nasıl Yapılır?
WordPress'te kayan bir galeri, Jetpack Tiled Galleries gibi bir eklenti kullanılarak kolayca oluşturulabilir. Eklentiyi kurup etkinleştirdikten sonra Medya Ekle > Galeri Oluştur'a giderek yeni bir galeri oluşturabilirsiniz. Galerinize eklemek istediğiniz resimleri seçin ve Tür açılır menüsünden Döşemeli Mozaik seçeneğini seçin. Ardından, sütun sayısı ve görüntülerin boyutu da dahil olmak üzere galerinizin ayarlarını yapabilirsiniz. Ayarlarınızdan memnun kaldığınızda, galerinizi gönderinize veya sayfanıza eklemek için Galeri Ekle düğmesini tıklayın.
Bu makale, WordPress'te kaydırılabilir bir resim galerisi bloğunun nasıl oluşturulacağını öğretir. Bu öğretici, Gutenberg kaydırılabilir bir galeri bloğu oluşturma sürecinin tamamında size yol gösterecektir. WordPress için özel Gutenberg blokları oluşturmaya yeni başlıyorsanız, yapmanız gereken ilk şey WordPress için Özel Gutenberg Blokları Nasıl Oluşturulur – Yeni Başlayanlar Kılavuzu'nu okumaktır. Sahne yardımı ile Medya Yer Tutucusu özelleştirilebilir. Bu arada, bloğumuz medya galerisinden girdi olarak yalnızca bazı görüntüleri gösterecektir. Medya yer tutucumuzdaki onSelect desteği, görüntü seçimi için kullanışlı bir araçtır. Kullanıcılar artık bir araç çubuğu denetimi ekleyerek galeriyi düzenleyebilir.
Kullanıcı, blokta saklanan bazı görüntüleri kullanarak bu görüntüleri mümkün olan en kısa sürede seçmelidir. Ön uç görünümünde, bloğumuz için statik bir işaretleme oluşturuyoruz. Ek olarak, ana şekil etiketine, esasen animasyon yönünü söyleyen bir data-direction=right özniteliği eklenir (şu anda sağdan soldan ayırt etmek zordur). Yapılandırma seçenekleri üç bölüme ayrılacaktır. Bu özel yapılandırmayı gerçekleştirmek için yerleşik bir WordPress toggleControl bileşeni kullanacağız. Ayrıca genel kontroller için sayfanın üst kısmında görüntülenecek yeni bir panel oluşturacağız. Dinamik sınıf, ön uçta varsayılan olarak bu özel öznitelikle oluşturulmalıdır.
WordPress'te Nasıl Kaydırılabilir Menü Oluşturabilirim?
Ekranın en üstüne gidin ve Ekran Seçenekleri düğmesini tıklayın. Sınıflar etiketli kutudaysanız, “CSS Sınıfları”nı seçtiğinizden emin olun. Daha sonra menünüzü açabilir, alt menü adlarının her birine gidebilir ve ilk menünün kaydırılması için CSS Sınıfları (isteğe bağlı) alanına AltMenü1'i ve ikinci menünün kaydırılması için AltMenü2'yi girebilirsiniz.
