Come creare un modello di galleria su WordPress
Pubblicato: 2022-10-23(Tutorial Galleria WordPress) Vuoi aggiungere una galleria di immagini al tuo sito WordPress? Una galleria può davvero aiutare a dare vita alle tue pagine e ai tuoi post e renderli visivamente più attraenti per i tuoi visitatori. In questo tutorial, ti mostreremo come creare facilmente un modello di galleria su WordPress. Tratteremo anche come aggiungere immagini alla tua galleria e come personalizzare la galleria per adattarla allo stile del tuo sito. La creazione di un modello di galleria è un ottimo modo per mostrare le tue immagini in modo elegante e organizzato. Con un modello di galleria, puoi facilmente aggiungere e rimuovere immagini e riorganizzarle a tuo piacimento. L'aggiunta di immagini alla tua galleria è semplice e può essere eseguita dalla libreria multimediale di WordPress. Per aggiungere un'immagine, fai clic sul pulsante "Aggiungi media", quindi seleziona la scheda "Carica file". Da qui, puoi caricare le tue immagini dal tuo computer o selezionarle dalla libreria multimediale. Una volta selezionate le immagini, puoi aggiungerle alla tua galleria facendo clic sul pulsante "Aggiungi alla galleria". È quindi possibile riorganizzare le immagini trascinandole nell'ordine desiderato. Quando sei soddisfatto della tua galleria, fai clic sul pulsante "Pubblica" per salvare le modifiche. Ora che sai come creare un modello di galleria su WordPress, puoi iniziare a visualizzare le tue immagini in un modo più attraente e organizzato.
Secondo uno studio, il 38% dei visitatori web lascia un sito web se il suo layout non è attraente. Una riga o una colonna possono essere utilizzate per disporre le foto in una galleria di WordPress. Di conseguenza, i tuoi visitatori avranno un'esperienza di navigazione più piacevole avendo meno spazio sulla pagina. In questo tutorial, ti mostreremo come creare una galleria in WordPress. Utilizzando l'editor blocchi, puoi facilmente aggiungere gallerie di WordPress al tuo blog. Ci sono molti difetti con questo metodo, ma il metodo successivo ti aiuterà a ottenere un aspetto più professionale. I due plugin per le gallerie di WordPress più popolari sono Envira Gallery e Modula.
Non è necessario preoccuparsi di creare una galleria in WordPress una volta che sai cosa devi fare. Tre semplici passaggi possono essere eseguiti da chiunque per iniziare. Se vuoi passare al livello successivo, plugin e widget sono la strada da percorrere. Quale metodo ti si addice di più? Dicci cosa ne pensi lasciando un commento qui sotto.
Come creare una galleria in WordPress

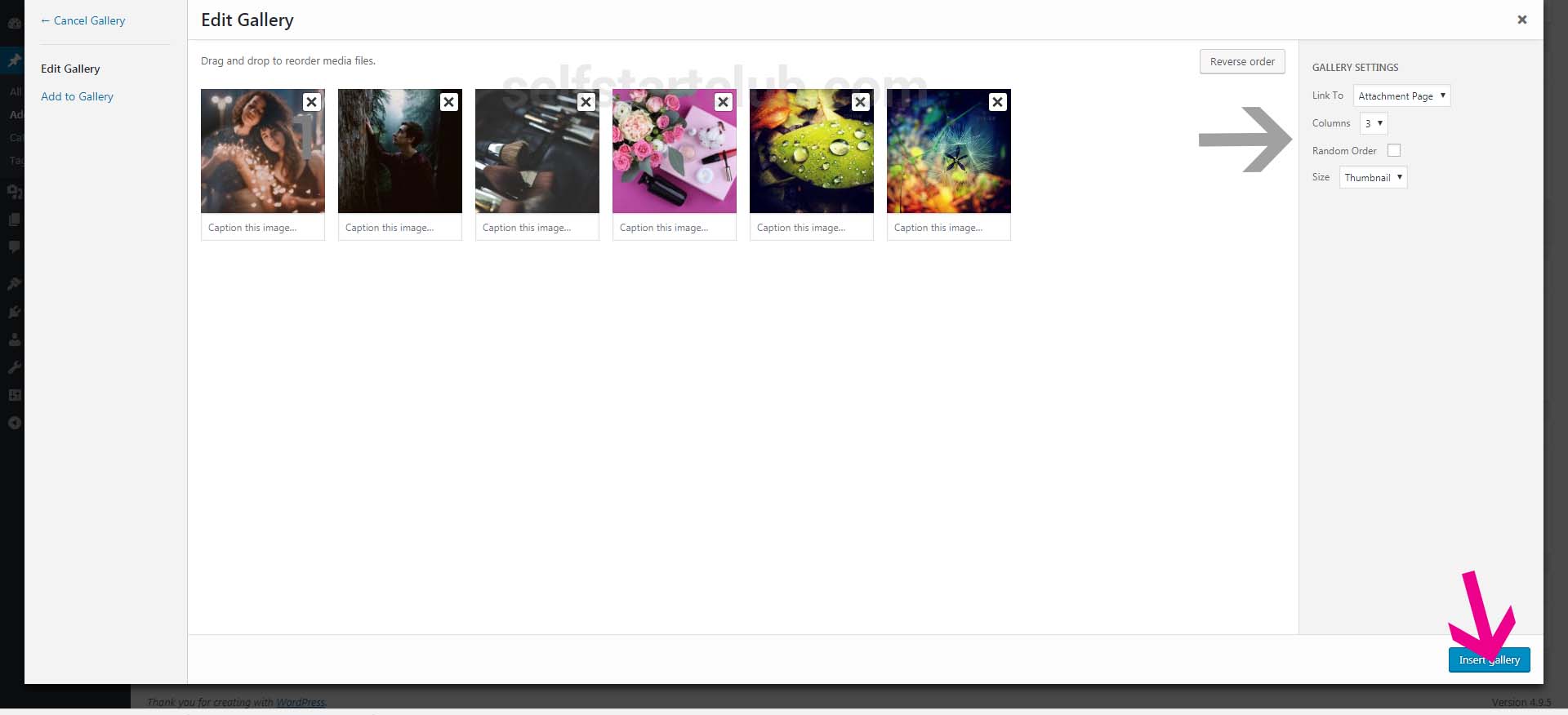
L'aggiunta di una galleria al tuo sito WordPress è un ottimo modo per mostrare immagini e video. Esistono diversi modi per aggiungere una galleria, ma ti mostreremo il modo più semplice per aggiungere una galleria utilizzando la funzione di galleria integrata di WordPress. Per aggiungere una galleria, crea prima un nuovo post o una nuova pagina. Quindi, fai clic sul pulsante "Aggiungi media". Nella pagina "Aggiungi media", fai clic sulla scheda "Crea galleria". Quindi, seleziona le immagini che desideri aggiungere alla tua galleria. Puoi anche aggiungere video, se lo desideri. Dopo aver selezionato le immagini, fai clic sul pulsante "Crea galleria". Nella pagina successiva, puoi scegliere quante colonne vuoi nella tua galleria e come vuoi che le tue immagini siano collegate. Una volta che sei soddisfatto delle tue impostazioni, fai clic sul pulsante " Inserisci galleria ". E questo è tutto! La tua galleria apparirà ora nel tuo post o nella tua pagina.
Usando WordPress, puoi facilmente aggiungere immagini ai post o alle pagine del tuo blog. Quando carichi le immagini una dopo l'altra, puoi impilarle l'una sull'altra o dividerle in file pari di spaziatura variabile. Una galleria di WordPress può essere personalizzata e ottimizzata con migliaia di plugin. Con il plug-in Envira Gallery, puoi creare gallerie completamente reattive che funzionano su tutte le piattaforme come dispositivi mobili, tablet e desktop. Utilizzando YouTube, Vimeo e Wistia, puoi incorporare video e caricare foto da Instagram e Dropbox in gallerie multimediali di alta qualità. Source Galleries Galleries di Angie Makes è un semplice plugin che estende la funzionalità delle gallerie di WordPress. Il plug-in NextGen Gallery è un robusto plug-in per WordPress che ti consente di caricare, modificare, visualizzare in anteprima e pubblicare le tue fotografie. Sono disponibili diversi stili di visualizzazione, inclusi mosaico a tre, cinque e sei colonne, muratura, cursore e giostra. Ogni opzione include una serie di controlli per aiutarti a controllare le dimensioni, lo stile, i tempi, le transizioni, i controlli e gli effetti lightbox.
Plugin Crea Galleria di WordPress

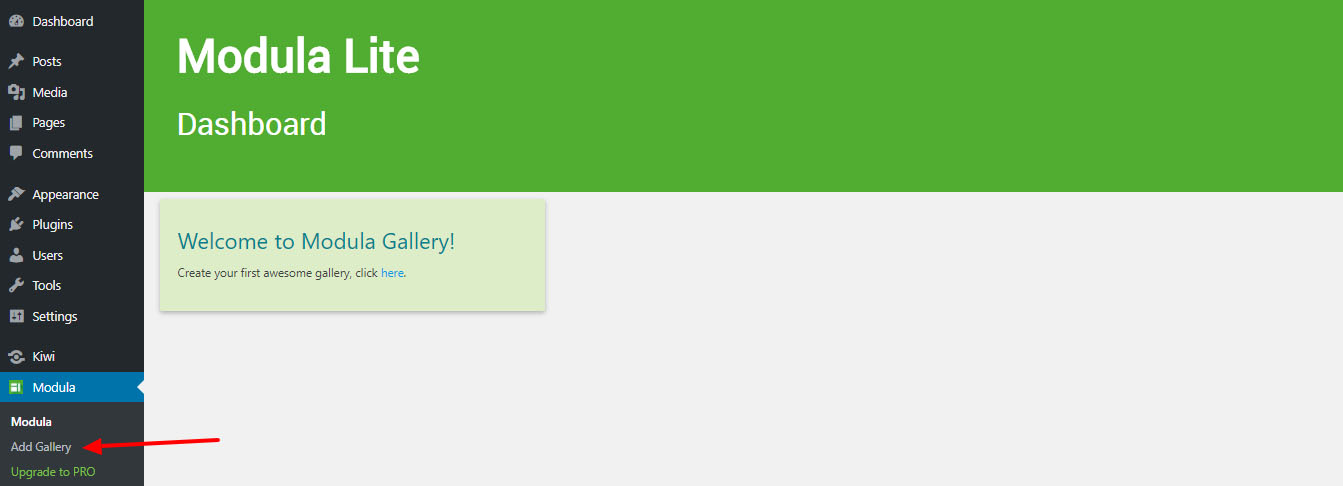
Sono disponibili numerosi plugin per la creazione di gallerie di WordPress tra cui gli utenti possono scegliere. Ogni plug-in offre funzionalità diverse, ma tutti consentono agli utenti di creare facilmente gallerie di immagini all'interno del proprio sito WordPress. Alcuni dei plugin più popolari includono NextGEN Gallery, Photo Gallery e WP Easy Gallery.
In questo tutorial, esamineremo come creare un plug-in per la galleria di immagini per WordPress. Instant Gallery è una galleria semplice e attraente con navigazione in miniatura che puoi creare automaticamente ogni volta che carichi immagini su un post o una pagina. Non hai bisogno di alcun software speciale, non ci sono impostazioni che devi configurare e non ci sono cerchi che devi saltare per iniziare. In WordPress, Instant Gallery è progettato per essere il modo più comodo, rapido e semplice per creare una galleria di immagini caricando immagini su un post o una pagina. Per raggiungere il nostro obiettivo, utilizzeremo HTML, CSS, PHP e una piccola quantità di JavaScript. Per generare tutte le miniature necessarie, nella sezione successiva verrà utilizzato PHP. Quando utilizziamo la funzione get_posts di WordPress nello snippet sopra, recuperiamo le immagini che corrispondono ai nostri criteri utilizzando $args come definito nei nostri criteri.
Poiché stiamo memorizzando i risultati in una variabile chiamata $attachments, possiamo vederli facilmente in seguito. La prima immagine grande viene aggiunta alla galleria come risultato di questo codice, che include i componenti strutturali della galleria. I passaggi seguenti definiranno una matrice di parametri per la funzione WP_get_attachment_image. Con questa funzione, possiamo accedere all'allegato corrente (la nostra immagine corrente) e restituire l'intera dimensione dell'immagine. Questo metodo usa anche gli attributi che corrispondono agli argomenti nell'array $default_attr oltre agli attributi nell'immagine. Nel passaggio 2.5, la navigazione è semplificata. Abbiamo aggiunto un nuovo pulsante #ig-thumbs nella parte superiore di questo blocco di codice per aiutarti a iniziare.
Nel passaggio 2, recupereremo un elenco di allegati di immagini dal post o dalla pagina WordPress corrente e genereremo una galleria basata sul nostro markup. Dopo aver compilato lo Shortcode, saremo in grado di aggiungere la galleria ai nostri post e pagine WordPress. Oltre a un buon numero di articoli sugli shortcode, Wptuts fornisce una vasta gamma di informazioni utili. La Galleria istantanea di Instagram presenta immagini incredibili rese possibili dalla sua magia. Un'implementazione jQuery ti consentirà di rendere semplice l'interattività il più semplice possibile. Useremo la funzione WP_enqueue_script di WordPress per eseguire gli script. Puoi evitare conflitti e assicurarti che gli script vengano caricati nel momento e nel luogo appropriati mentre WordPress li esegue.

Quando facciamo clic su una miniatura, vogliamo vedere alcune cose che accadono. La nostra funzione jQuery scambia la miniatura con l'immagine che corrisponde alla miniatura su cui si è fatto clic sostituendo la miniatura con l'immagine grande. Utilizzando lo schema di denominazione dei file di WordPress, è possibile eseguire lo scambio di immagini. WordPress, ad esempio, genererà una varietà di dimensioni diverse per un'immagine chiamata my-image.jpg. Se vogliamo cambiare le dimensioni di una miniatura in una dimensione diversa di un'immagine, dobbiamo prima determinarne le dimensioni e quindi possiamo facilmente cambiare quelle dimensioni. Se vogliamo modificare la dimensione dell'immagine da 150 x 150 a 600 x 300, utilizziamo semplicemente il codice .jQuery per scambiare l'immagine. Quindi, usa la riga $('#ig-thumbs li img') per scrivere 'ig-thumbs li img'.
Rimuoviamo semplicemente la classe CSS che è stata scelta da tutte le immagini di anteprima in questo passaggio. Trascinando la riga sottostante, puoi aggiungere una classe di quella selezionata. CSS per Instant Gallery è ora incluso nel passaggio 4. Ora possiamo cambiare il nostro design per assomigliare più a una galleria di immagini. Il nostro CSS è semplice da capire e semplice da usare. I selettori e gli stili di base che devono essere seguiti per creare una galleria. I seguenti passaggi ti guideranno attraverso il metodo Enqueue Style per caricare CSS in WordPress.
Ora che la galleria di immagini è perfettamente funzionante, possiamo esprimerci in numero maggiore. Poiché il codice per Instant Gallery è troppo lungo per essere visualizzato qui per intero, puoi scaricare e giocare con i file di origine. Per rendere questa galleria il modo più semplice, veloce e conveniente per generare automaticamente una galleria di immagini da un'immagine caricata su un post di WordPress, l'abbiamo realizzata.
Shortcode della Galleria di WordPress
Lo shortcode della galleria di WordPress è un ottimo modo per visualizzare le immagini sul tuo sito web. Puoi utilizzare lo shortcode per visualizzare una galleria di immagini in un post o in una pagina, oppure puoi usarlo per visualizzare una singola immagine. Per utilizzare lo shortcode della galleria, aggiungi semplicemente lo shortcode al tuo post o alla tua pagina. Puoi aggiungere lo shortcode all'editor di contenuti oppure puoi aggiungerlo a un campo personalizzato. Lo shortcode della galleria ha una serie di parametri che puoi utilizzare per personalizzare la visualizzazione della tua galleria. Ad esempio, puoi utilizzare il parametro colonne per specificare il numero di colonne nella tua galleria. Puoi anche utilizzare il parametro link per specificare dove si collega l'immagine. Per impostazione predefinita, l'immagine si collega all'immagine a dimensione intera. Tuttavia, puoi utilizzare il parametro link per collegarti a una pagina di allegato oppure puoi utilizzarlo per collegarti a un URL personalizzato. Lo shortcode della galleria è un ottimo modo per visualizzare le immagini sul tuo sito web.
Puoi aggiungere una galleria di immagini ai tuoi post e alle tue pagine con un semplice Shortcode. Gli ID che specifichi nel tuo shortcode ti permetteranno di includere immagini che non sono necessariamente visibili nell'URL del tuo post. Nel caso di una galleria senza ID espliciti, il comportamento predefinito previsto è che tutti i post in essa contenuti appaiano come post principali.
Come incorporare una galleria sul tuo sito web
Copia e incolla il codice qui sotto nel corpo del documento del tuo sito web per aggiungere una galleria.
img src="galleria.jpg" alt="Galleria" /
Come creare una galleria a scorrimento in WordPress
Una galleria a scorrimento in WordPress può essere facilmente creata utilizzando un plug-in come Jetpack Tiled Galleries. Dopo aver installato e attivato il plugin, puoi creare una nuova galleria andando su Aggiungi media > Crea galleria. Scegli le immagini che desideri includere nella tua galleria e seleziona l'opzione Mosaico piastrellato dal menu a discesa Tipo. Puoi quindi regolare le impostazioni per la tua galleria, incluso il numero di colonne e la dimensione delle immagini. Una volta che sei soddisfatto delle tue impostazioni, fai clic sul pulsante Inserisci galleria per aggiungere la tua galleria al tuo post o pagina.
Questo articolo ti insegna come creare un blocco di galleria di immagini scorrevole in WordPress. Questo tutorial ti guiderà attraverso l'intero processo di creazione di un blocco galleria scorrevole Gutenberg. Se hai appena iniziato a creare blocchi Gutenberg personalizzati per WordPress, la prima cosa che dovresti fare è leggere Come creare blocchi Gutenberg personalizzati per WordPress – La guida per principianti. Con l'aiuto di oggetti di scena, il Media Placeholder può essere personalizzato. Nel frattempo, il nostro blocco visualizzerà solo alcune immagini dalla galleria multimediale come input. Il prop onSelect nel nostro segnaposto multimediale è uno strumento utile per la selezione delle immagini. Gli utenti possono ora modificare la raccolta aggiungendo un controllo della barra degli strumenti.
L'utente dovrebbe selezionare queste immagini il prima possibile, utilizzando alcune delle immagini che sono state memorizzate nel blocco. Nella vista frontend, generiamo un markup statico per il nostro blocco. Inoltre, al tag figura principale viene aggiunto un attributo data-direction=right, che essenzialmente indica la direzione dell'animazione (al momento è difficile distinguere la destra dalla sinistra). Le opzioni di configurazione saranno suddivise in tre sezioni. Per realizzare questa configurazione specifica, utilizzeremo un componente toggleControl integrato in WordPress. Inoltre, creeremo un nuovo pannello per i controlli generali che verrà visualizzato nella parte superiore della pagina. La classe dinamica dovrebbe essere creata con questo attributo specifico per impostazione predefinita sul front-end.
Come posso creare un menu scorrevole in WordPress?
Passa alla parte superiore dello schermo e fai clic sul pulsante Opzioni schermo. Se ti trovi nella casella Classi, assicurati di selezionare "Classi CSS". È quindi possibile aprire il menu, passare a ciascuno dei nomi dei sottomenu e immettere SubMenu1 nel campo CSS Classes (opzionale) per consentire lo scorrimento del primo menu e SubMenu2 per lo scorrimento del secondo menu.
