WordPress 사이트에 열을 추가하는 3가지 방법
게시 됨: 2022-09-23플러그인을 사용하지 않고 WordPress 사이트에 열을 추가하려는 경우 사용할 수 있는 몇 가지 방법이 있습니다. 한 가지 옵션은 WordPress 블록 편집기(Gutenberg)를 사용하는 것입니다. Gutenberg를 사용하면 열 블록 을 사용하여 페이지와 게시물에 열을 쉽게 추가할 수 있습니다. 또 다른 옵션은 WordPress Theme Customizer에서 Custom CSS 옵션을 사용하는 것입니다. 이 방법을 사용하면 열을 생성할 WordPress 사이트에 CSS 코드를 추가할 수 있습니다. 마지막으로 HTML 및 CSS를 사용하여 WordPress 사이트에 열을 만들 수도 있습니다. 이 방법은 좀 더 기술적이지만 다른 방법으로는 불가능한 사용자 정의 열 레이아웃을 만들 수 있습니다.
모든 WP 테마에는 단일 블록으로 결합될 수 있는 열 블록 모음이 포함되어 있습니다. 열 블록 은 최대 6개의 열을 가질 수 있으므로 다른 열의 내용을 더 쉽게 공유할 수 있습니다. 콘텐츠를 열로 구성하면 중요한 정보나 매개변수를 강조 표시하는 데 도움이 됩니다. 또한 최신 WP 5.3 기능 중 일부를 자세히 살펴보겠습니다. 열 블록은 여러 열 콘텐츠를 만들거나 제품을 소개하거나 블로그를 작성하려는 모든 사람에게 훌륭한 도구입니다. 콘텐츠 영역에 새 블록을 추가할 때 사용자는 레이아웃 및 정렬 스타일을 변경할 수 있습니다. 일반적으로 미리 정의된 레이아웃은 특히 WordPress 기술이 없는 사용자에게 매우 유용할 수 있습니다.
다음 열은 단락, 이미지 블록 또는 버튼으로 분류할 수 있습니다. 다중 열 콘텐츠 생성을 허용하기 위해 최대 6개의 열을 가질 수 있습니다. 여러 열 을 사용하여 한 번에 하나씩 서로 아래에 쌓아 그리드를 만들 수 있습니다.
열을 제거하거나 애플리케이션에 추가할 수 있습니다. 열 수를 변경하려면 상자 외부로 이동하여 상자를 클릭한 다음 열 수(최대 6개)를 선택합니다. 각 열에 내용을 추가하려면 열 수를 정의해야 합니다.
WordPress에서 열을 만드는 방법은 무엇입니까?
 크레딧: itphobia.com
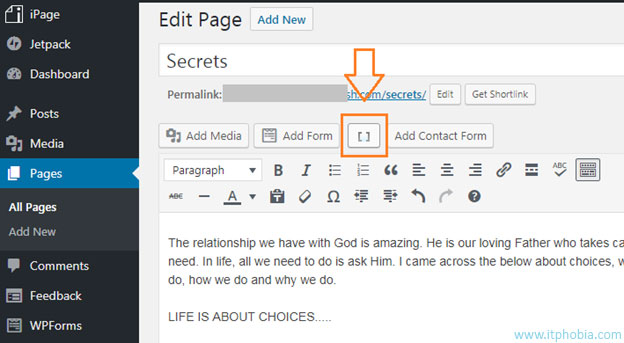
크레딧: itphobia.com'블록 추가' 버튼을 찾을 때까지 페이지의 두 블록 사이로 커서를 이동한 다음 클릭합니다. 이제 '열' 블록을 선택해야 합니다. 2열 블록을 삽입할 수 있는 대시보드의 블록 세부 정보 영역을 선택하여 열 수를 설정할 수도 있습니다.
열은 일부 사용자에게 주의를 산만하게 할 수 있지만 특정 경우에는 필요할 때가 있습니다. 정기적으로 열을 배포해야 하는 경우 인라인 스타일의 HTML은 WordPress에서 그렇게 하는 좋은 방법입니다. 열을 자주 사용하려는 경우 플러그인을 사용할 수 있습니다. 매주 또는 매월 열을 사용하려는 경우 HTML을 사용할 수 있습니다. CSS에서 중요한 변경 작업을 수행하기 전에 너비, 패딩 및 부동 소수점과 같은 속성에 대해 잘 알고 있어야 합니다.
플러그인 없이 WordPress 테이블을 어떻게 만듭니까?
 크레딧: themekills.com
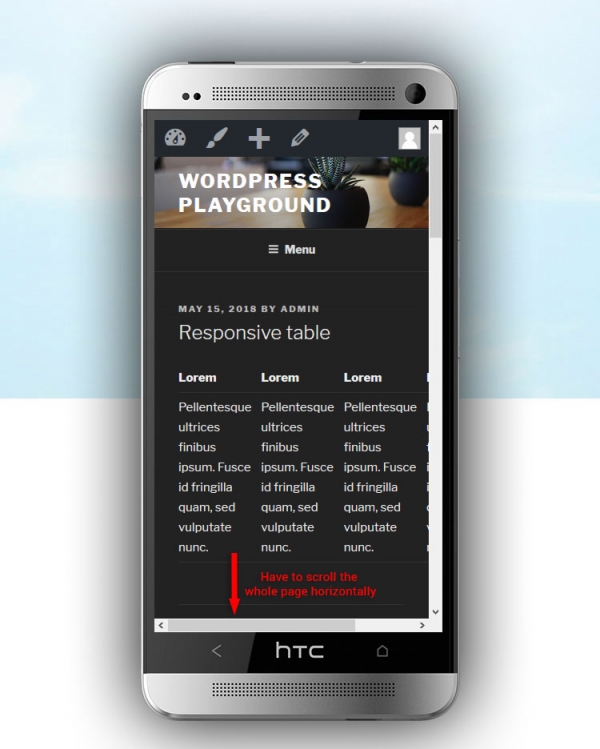
크레딧: themekills.com플러그인을 사용하지 않고도 WordPress에서 테이블을 만들 수 있습니다. 대시보드로 이동하여 새 게시물을 추가할 수 있습니다. 여기에 새 블록을 입력하여 블록 유형을 선택할 수 있습니다. 해당 옵션을 클릭하여 블로그에 새 표를 추가합니다.
이 자습서에서는 플러그인에 의존하지 않고 WordPress 테이블을 만드는 방법을 배웁니다. 스크린샷이 제공되므로 사용자가 이 튜토리얼의 지침을 간단하게 따를 수 있습니다. Google 문서 및 Microsoft Word 또는 LibreOffice와 같은 다양한 텍스트 편집기를 사용하여 이 작업을 수행하는 방법을 보여 드리겠습니다. HTML 코드로 WordPress 테이블을 만들 수도 있습니다. 앞서 언급했듯이 절차는 간단합니다. 표를 WordPress 게시물이나 페이지에 붙여넣기만 하면 됩니다. HTML 코딩 방법을 모르더라도 걱정하지 마십시오. 아래에서 과정을 안내해 드리겠습니다.
필요한 지식이 있고 잘 할 수 있는 사람이라면 누구나 WordPress에서 테이블을 만들 수 있습니다. 이 자습서에서는 이전 단계에서 사용한 것과 동일한 온라인 도구를 사용하지만 더 많은 옵션이 있습니다. 플러그인을 사용하면 테이블의 모양을 변경할 수 있기 때문에 플러그인 이전에 이 튜토리얼의 방법을 사용자 정의할 수 없습니다.
예를 들어 WordPress 데이터베이스에서 새 테이블을 만드는 방법은 다음과 같습니다.
WP_POSTS에서 CREATED ARTICLE 옵션을 선택합니다.
POST TABLE POST(당신의 테이블에).
*br>INTEGER AUTO_INCREMENT의 ID입니다. VARCHAR(255)는 VARCHAR입니다. 이 결과는 null입니다.
VARCHAR(255)가 없으면 내용은 NULL이어야 합니다.
기본 키(id)는 주어진 작업에 필요한 키입니다.
위의 SQL 문에서 'posts'라는 이름의 새 테이블이 WordPress 데이터베이스에 생성됩니다. 테이블에는 id, title 및 content 필드가 포함됩니다. id 필드에는 자동 증가 값이 있고 제목 및 내용 필드에는 varchar(255) 열이 있습니다. 이것은 PRIMARY 키 필드가 됩니다.
WordPress 열 플러그인
 크레딧: justfreewpthemes.com
크레딧: justfreewpthemes.comWordPress 사이트에 열을 추가하는 방법에는 몇 가지가 있습니다. 한 가지 방법은 Columns와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 게시물과 페이지에 열을 쉽게 추가할 수 있습니다. 플러그인을 설치하고 활성화한 다음 게시물이나 페이지에 단축 코드 [열]을 추가하기만 하면 됩니다. 열은 콘텐츠에 열을 자동으로 추가합니다.

WordPress 관리자 패널의 관리자 열 기능을 사용하여 게시물, 사용자, 댓글 및 미디어 목록의 열을 관리하고 구성할 수 있습니다. Admin Columns Pro를 사용하면 열을 실시간으로 정렬, 필터링 및 편집할 수 있을 뿐만 아니라 해당 콘텐츠를 CSV로 가져올 수 있습니다. 사용자 정의 열은 거의 모든 외부 플러그인에서 사용할 수 있습니다. WooCommerce, Yoast SEO( SEO 열 ), 고급 사용자 정의 필드, 유형 및 파드는 몇 가지 예에 불과합니다. 관리 열 기능을 사용하여 게시물 및 사용자에 대한 사용자 정의 필드를 만들 수 있습니다. Admin Columns Pro의 개발자 라이선스에는 Advanced Custom Fields 및 WooCommerce 애드온이 포함되어 있어 다른 플러그인과 쉽게 통합할 수 있습니다. 많은 문서, FAQ, 방법 가이드 및 고급 개발자 문서를 사용할 수 있습니다.
2.6.4의 릴리스 날짜는 11월 24일로 설정되었습니다. 2015년 4월 29일 달력에 새로운 날짜가 추가되었습니다. 2014년 1월 21일 달력에 새로운 날짜가 추가되었습니다. 날짜는 2013년 1월 30일에 공개되었습니다. 12월 20일은 2012년 크리스마스 앨범 발매일이었습니다. WooCommerce 2.1 열 지원 이 [수정됨] 업데이트되었습니다. 경로를 기준으로 열을 필터링할 수 있습니다.
버전 2.03은 2012년 11월 12일과 2011년 12월 11일에도 출시되었습니다. 출시 날짜: 2012년 9월 21일 출시 날짜: 2013년 4월 13일 출시 날짜: 2013년 8월 9일 출시 날짜: 2012년 9월 21일 2009년 미국의 GDP 성장률은 18.0입니다. 2010년 11월 6일로 끝나는 주의 검토 날짜가 설정되었습니다. 1.10.0의 이전 릴리스 날짜는 2014년 3월 14일이었고 1.1 1.0의 이전 릴리스 날짜는 2015년 3월 15일이었습니다.
WordPress의 열에 대한 HTML 코드
WordPress의 열에 필요한 HTML 코드의 양과 유형은 해당 사이트의 특정 디자인 및 레이아웃에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 HTML 코드를 사용하여 WordPress에서 열을 만드는 몇 가지 기본 팁에는 'div' 태그를 사용하여 각 열에 대해 별도의 섹션을 만들고, 각 'div' 태그의 'width' 속성을 최대 100%까지 합하는 백분율 값으로 설정하는 것이 포함됩니다. (즉, 두 열의 경우 50%, 세 열의 경우 33% 등) 'float' 속성을 사용하여 열을 나란히 정렬합니다.
열을 사용하여 게시물 및 페이지에 대한 매력적인 레이아웃을 만들 수 있습니다. 다중 열 레이아웃은 인쇄 초기부터 신문 및 잡지와 같은 전통적인 인쇄 매체에서 사용되었습니다. 다중 열 그리드를 사용하면 콘텐츠를 더 쉽게 스캔하고 읽을 수 있습니다. 또한 WordPress 열과 텍스트 콘텐츠에 이미지와 비디오를 추가할 수 있습니다. 열 블록의 블록은 각 열에 추가할 수 있습니다. 컬럼에 마우스를 클릭하면 '새 블록 추가' 아이콘이 나타납니다. 마찬가지로 블록을 추가해야 하는 경우 /를 입력한 다음 블록 이름을 입력합니다.
이 블록은 텍스트 옆에 이미지, 비디오와 같은 미디어를 표시하기 위해 만들어졌습니다. Twenty Seventeen 테마를 사용하는 경우 그리드 백분율과 열 너비를 포함해야 합니다. 각 열의 간격은 행의 크기에 따라 각 행에 대해 5입니다. 열 콘텐츠 를 업로드한 후 확인 버튼을 클릭하여 게시물에 삽입합니다. 게시물을 저장하고 미리 보면 저장됩니다.
게시물 또는 페이지에 단일 및 다중 열을 추가하는 방법
첫 번째 열은 [br]입니다. class=div-content-of-column-char. 열 2에서 **br**은 두 번째 열입니다. div class=”column”>Column 2 content%27 content/div> %div> Column 3에는 *br이 있습니다. 클래스=1. DIV 클래스=1. DIV 클래스=1. DIV 클래스=1. DIV 클래스=1. DIV 클래스=1. DIV 클래스=1. DIV 클래스=1. 네 번째 열은 굵게 표시됩니다. 이 테이블에 있는 열의 내용은 열의 div 클래스에 포함되어 있습니다. 열 5에는 줄이 있습니다. *div class=column">열 5 콘텐츠 br. 이 코드에서는 게시물이나 페이지에 단일 열을 추가합니다. 이 기사를 읽으려면 먼저 다음 정보를 입력해야 합니다. class=column col-md-12 게시물 또는 페이지의 각 행에 열을 추가하려면 다음 코드를 사용하십시오. div class="row"> br> 비즈니스에서 사람의 첫 번째 열은 "br"이어야 합니다. Class=div class=”column col-md-12″ *br> 2열에는 *br이 있습니다. 클래스 이름은 Class="column col-md-12.1"입니다. 세 번째 열에는 "br"이라는 레이블이 지정됩니다. div class=”column col-md-12″>Column 3 content/div>br> div class=”column col-md-12″>Column 3 content/div>br> Column 4에는 굵은 대문자가 있습니다. 이 클래스는 다음 형식을 사용합니다. div class=”column col-md-12″>Column 4 content Column 5에는 다음 정보가 있습니다. Column 5 content/div> br>div class=”column col-md -12″>Column 5 content/div> 이 페이지에는 동적으로 생성된 /div 이미지가 포함되어 있습니다.
