WordPress Sitenize Sütun Eklemenin 3 Yolu
Yayınlanan: 2022-09-23Bir eklenti kullanmadan WordPress sitenize sütun eklemek istiyorsanız, kullanabileceğiniz birkaç farklı yöntem vardır. Seçeneklerden biri WordPress Blok Düzenleyicisini (Gutenberg) kullanmaktır. Gutenberg ile Sütun bloğunu kullanarak sayfalarınıza ve gönderilerinize kolayca sütun ekleyebilirsiniz. Başka bir seçenek de WordPress Tema Özelleştirici'deki Özel CSS seçeneğini kullanmaktır. Bu yöntem ile WordPress sitenize sütunlar oluşturacak CSS kodu ekleyebilirsiniz. Son olarak, WordPress sitenizde sütunlar oluşturmak için HTML ve CSS'yi de kullanabilirsiniz. Bu yöntem biraz daha tekniktir, ancak diğer yöntemlerle mümkün olmayan özel sütun düzenleri oluşturmanıza olanak tanır.
Her WP teması, tek bir blokta birleştirilebilecek bir sütun blokları koleksiyonu içerir. Sütun bloğu altı adede kadar sütuna sahip olabilir, bu da farklı sütunların içeriklerini paylaşmayı kolaylaştırır. İçeriği sütunlar halinde düzenlemek, önemli bilgileri veya parametreleri vurgulamanıza yardımcı olabilir. Ayrıca, en yeni WP 5.3 özelliklerinden bazılarını derinlemesine inceleyeceğiz. Sütun bloğu, çok sütunlu içerik oluşturmak, ürünler sunmak veya blog yazmak isteyen herkes için mükemmel bir araçtır. İçerik alanına yeni bir blok eklerken, kullanıcılar düzenini ve hizalama stilini değiştirebilir. Genel olarak, önceden tanımlanmış düzenler, özellikle WordPress becerisine sahip olmayan kullanıcılar için çok faydalı olabilir.
Aşağıdaki sütunlar paragraflar, görüntü blokları veya düğmeler olarak sınıflandırılabilir. Çok sütunlu içeriğin oluşturulmasına izin vermek için altı adede kadar sütununuz olabilir. Birden çok sütun , birer birer alt alta istiflenerek bir ızgara oluşturmak için kullanılabilir.
Sütunlar kaldırılabilir veya uygulamaya eklenebilir. Sütun sayısını değiştirmek için kutunun dışına gidin, kutuyu tıklayın, ardından sütun sayısını seçin (en fazla altı). Her birine içerik eklemek için sütun sayısını tanımlamış olmanız gerekir.
WordPress'te Nasıl Sütun Oluştururum?
 Kredi bilgileri: itphobia.com
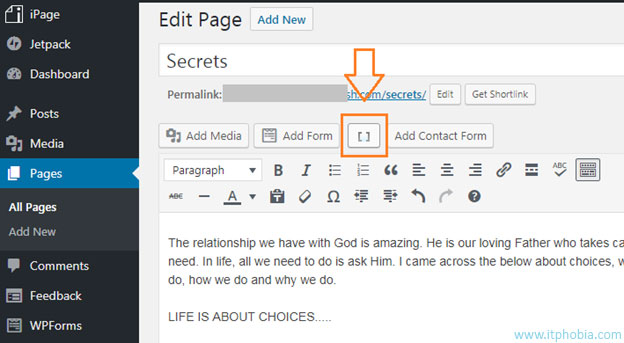
Kredi bilgileri: itphobia.com'Blok Ekle' düğmesini bulana kadar imlecinizi sayfanızdaki iki blok arasında hareket ettirin, ardından tıklayın. 'Sütunlar' bloğu şimdi seçilmelidir. İki sütunlu bir blok ekleyebileceğiniz panonun Blok Ayrıntıları alanını seçerek sütun sayısını da ayarlayabilirsiniz.
Sütunlar bazı kullanıcılar için dikkat dağıtıcı olabilir, ancak bazen belirli durumlarda gereklidir. Sütunları düzenli olarak dağıtmanız gerekiyorsa, WordPress'te satır içi stiller içeren HTML bunu yapmanın iyi bir yoludur. Sütunları sık kullanmayı düşünüyorsanız, bir eklenti kullanabilirsiniz; Sütunları haftalık veya aylık olarak kullanmayı düşünüyorsanız HTML kullanabilirsiniz. CSS'nizde önemli bir değişiklik yapmadan önce genişlik, dolgu ve kayan nokta gibi özelliklere aşina olmalısınız.
Eklentiler Olmadan Nasıl WordPress Tablosu Oluşturabilirim?
 Kredi bilgileri: themekills.com
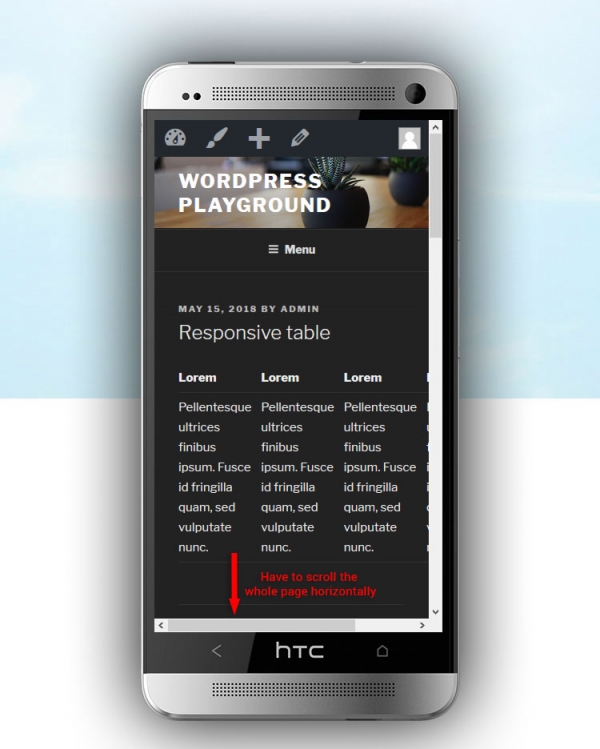
Kredi bilgileri: themekills.comHerhangi bir eklenti kullanmadan WordPress'te bir tablo oluşturulabilir. Gösterge Tablosuna giderek yeni bir gönderi ekleyebilirsiniz. Buraya yeni bir blok girerek bir blok tipi seçebileceksiniz. Blogunuza yeni bir tablo eklemek için bu seçeneği tıklayın.
Bu eğitimde, eklentilere güvenmek zorunda kalmadan WordPress tablolarının nasıl oluşturulacağını öğreneceksiniz. Ekran görüntüleri sağlandığı için bu eğitimdeki talimatları kullanıcıların izlemesini kolaylaştırır. Bunu Google Dokümanlar ve Microsoft Word veya LibreOffice gibi farklı metin düzenleyicileri kullanarak nasıl yapacağınızı göstereceğim. HTML koduyla da bir WordPress tablosu yapabilirsiniz. Daha önce belirtildiği gibi, prosedür basittir. Tabloyu WordPress yayınınıza veya sayfanıza yapıştırmanız yeterlidir. HTML'yi nasıl kodlayacağınızı bilmiyorsanız endişelenmeyin; Aşağıdaki süreçte size yol göstereceğim.
Gerekli bilgiye sahip olan ve bunu iyi yapabilen herkes için WordPress'te bir tablo oluşturabilirsiniz. Bu öğretici, önceki adımda yaptığımla aynı çevrimiçi aracı kullanıyor, ancak daha birçok seçenek var. Eklentiler, tablonuzun görünümünü değiştirmenizi sağladığından, bu öğreticideki yöntemi eklentilerden önce özelleştirmek mümkün değildir.
Örnek olarak, bir WordPress veritabanında nasıl yeni bir tablo oluşturabileceğiniz aşağıda açıklanmıştır.
WP_POSTS'ta OLUŞTURULAN MAKALE seçeneğini seçin.
TABLO YAZILARI (MASUZUNUZA).
*br>INTEGER AUTO_INCREMENT'in kimliği. VARCHAR(255) bir VARCHAR'dır. Bu sonuç boş.
VARCHAR (255) yoksa, içerik NULL olmalıdır.
BİRİNCİL ANAHTAR (id), herhangi bir işlem için gerekli olan bir anahtardır.
Yukarıdaki SQL ifadesinde, WordPress veritabanında 'posts' adında yeni bir tablo oluşturulacaktır. Tablo şu alanları içerecektir: kimlik, başlık ve içerik. Kimlik alanı otomatik artış değerine sahip olur ve başlık ve içerik alanı varchar (255) sütunlarına sahip olur. Bu, BİRİNCİL anahtar alanı olacaktır.
WordPress Sütun Eklentisi
 Kredi bilgileri: justfreewpthemes.com
Kredi bilgileri: justfreewpthemes.comWordPress sitenize sütun eklemenin birkaç farklı yolu vardır. Bunun bir yolu, Sütunlar gibi bir eklenti kullanmaktır. Bu eklenti, yazılarınıza ve sayfalarınıza kolayca sütun eklemenizi sağlar. Eklentiyi kurun ve etkinleştirin, ardından kısa kodu [sütunlar] gönderinize veya sayfanıza ekleyin. Sütunlar, içeriğinize otomatik olarak sütunlar ekleyecektir.

WordPress yönetici panelinin Yönetici Sütunları özelliğini kullanarak gönderilerdeki, kullanıcılardaki, yorumlardaki ve medya listelerindeki sütunları yönetebilir ve düzenleyebilirsiniz. Admin Columns Pro, sütunların gerçek zamanlı olarak sıralanmasına, filtrelenmesine ve düzenlenmesine ve içeriklerinin CSV'ye aktarılmasına olanak tanır. Özel sütunlar neredeyse tüm harici eklentilerde kullanılabilir. WooCommerce, Yoast SEO ( SEO sütunları ), Gelişmiş Özel Alanlar, Türler ve Bölmeler sadece birkaç örnektir. Gönderiler ve kullanıcılar için özel alanlar oluşturmak için Yönetici Sütunları özelliğini kullanabilirsiniz. Admin Columns Pro'nun Geliştirici lisansı, Gelişmiş Özel Alanlar ve WooCommerce eklentilerini içerir ve bunları diğer eklentilerle entegre etmeyi kolaylaştırır. Çok sayıda belge, SSS, nasıl yapılır kılavuzu ve gelişmiş Geliştirici Belgeleri mevcuttur.
2.6.4 için çıkış tarihi 24 Kasım olarak belirlendi. 29 Nisan 2015 tarihinde takvime yeni bir tarih eklendi. 21 Ocak 2014 tarihinde takvime yeni bir tarih eklendi. Tarih 30 Ocak 2013'te açıklandı. 20 Aralık 2012 Noel albümünün çıkış tarihiydi. WooCommerce 2.1 sütun desteği güncellendi [Düzeltildi]. Sütunları yollarına göre filtreleyebilirsiniz.
Sürüm 2.03, 12 Kasım 2012 ve 11 Aralık 2011'de de yayınlandı. Yayın tarihi: 21 Eylül 2012 Yayın tarihi: 13 Nisan 2013 Yayın tarihi: 9 Ağustos 2013 Yayın tarihi: 21 Eylül 2012 2009'da Amerika Birleşik Devletleri 18,0 GSYİH büyüme oranı bildirdi. 6 Kasım 2010'da sona eren haftanın gözden geçirme tarihi belirlendi. 1.10.0 için önceki yayın tarihi 14 Mart 2014 idi ve 1.1 1.0 için önceki yayın tarihi 15 Mart 2015 idi.
WordPress'te Sütunlar İçin Html Kodu
WordPress'teki sütunlar için gereken HTML kodunun miktarı ve türü, söz konusu sitenin belirli tasarımına ve düzenine bağlı olarak değişeceğinden, bu sorunun tek bir cevabı yoktur. Bununla birlikte, HTML kodunu kullanarak WordPress'te sütun oluşturmaya ilişkin bazı temel ipuçları, her sütun için ayrı bölümler oluşturmak üzere 'div' etiketini kullanmayı, her bir 'div' etiketi için 'width' özelliğini %100'e kadar ekleyen bir yüzde değerine ayarlamayı içerir. (yani iki sütun için %50, üç sütun için %33 vb.) ve sütunları yan yana hizalamak için 'float' özelliğinin kullanılması.
Sütunları kullanarak gönderileriniz ve sayfalarınız için ilgi çekici düzenler oluşturabilirsiniz. Çok sütunlu düzenler, gazeteler ve dergiler gibi geleneksel basılı medyada, matbaanın ilk günlerinden beri kullanılmaktadır. Çok sütunlu ızgaraların kullanılması, içeriği daha kolay taramanıza ve okumanıza olanak tanır. Ayrıca, metin içeriğinin yanı sıra WordPress sütunlarına resim ve videolar ekleyebilirsiniz. Sütun bloğundaki bloklar her sütuna eklenebilir. Sütun üzerinde fareyi tıkladığınızda, 'Yeni blok ekle' simgesi görünecektir. Benzer şekilde, bir blok eklemeniz gerekiyorsa, / ve ardından bloğun adını girin.
Bu blok, metnin yanında resim ve video gibi ortamları görüntülemek için yapılmıştır. Yirmi Onyedi temasını kullanıyorsanız, ızgara yüzdesini ve sütun genişliğini eklemeniz gerekir. Her sütunun aralığı, satırın boyutuna bağlı olarak her satır için 5'tir. Sütun içeriğini yükledikten sonra, yayınınıza eklemek için Tamam düğmesini tıklayın. Gönderinizi kaydedip önizledikten sonra, kaydedilecektir.
Bir Yazıya veya Sayfaya Tek ve Birden Çok Sütun Nasıl Eklenir?
İlk sütun [br]'dir. sınıf=div-sütun-içeriği-char. Sütun 2'de **br** ikinci sütundur. div class=”column”>Sütun 2 içerik%27 içerik/div> %div> Sütun 3'te *br öğesini bulacaksınız. Sınıf=1. DIV sınıfı=1. DIV sınıfı=1. DIV sınıfı=1. DIV sınıfı=1. DIV sınıfı=1. DIV sınıfı=1. DIV sınıfı=1. Dördüncü sütun kalın bir temsildir. Bu tablodaki sütunların içeriği column'div sınıfında yer almaktadır. Sütun 5'te bir satır vardır. *div sınıfı=sütun”>Sütun 5 içeriği br. Bu kodda, bir gönderiye veya sayfaya tek bir sütun ekleyeceksiniz. Bu makaleyi okumak için öncelikle şu bilgileri girmelisiniz: class=column col-md-12 Bir yazının veya sayfanın her satırına bir sütun eklemek için aşağıdaki kodu kullanın. div class=”row”> br> Bir kişinin bir işletmedeki ilk sütunu “br” olmalıdır. Class=div class=”column col-md-12″ *br> 2. sütunda *br var. Sınıf adı: Class=”column col-md-12.1″ Üçüncü sütun “br” olarak etiketlenmiştir. div class=”column col-md-12″>Sütun 3 içeriği/div>br> div class=”column col-md-12″>Sütun 3 içeriği/div>br> Sütun 4'te kalın harflerle büyük harf kullanımı vardır. Bu sınıf aşağıdaki formatı kullanır: div class=”column col-md-12″>Column 4 content Sütun 5'te aşağıdaki bilgileri bulacaksınız: Column 5 content/div> br>div class=”column col-md -12″>Sütun 5 içeriği/div> Bu sayfa dinamik olarak oluşturulmuş bir /div görüntüsü içerir.
