3 moduri de a adăuga coloane pe site-ul dvs. WordPress
Publicat: 2022-09-23Dacă doriți să adăugați coloane pe site-ul dvs. WordPress fără a utiliza un plugin, există câteva metode diferite pe care le puteți utiliza. O opțiune este să utilizați Editorul de blocuri WordPress (Gutenberg). Cu Gutenberg, puteți adăuga cu ușurință coloane în paginile și postările dvs. utilizând blocul Coloane . O altă opțiune este să utilizați opțiunea CSS personalizat în Personalizarea temei WordPress. Cu această metodă, puteți adăuga cod CSS pe site-ul dvs. WordPress care va crea coloane. În cele din urmă, puteți folosi și HTML și CSS pentru a crea coloane pe site-ul dvs. WordPress. Această metodă este puțin mai tehnică, dar vă va permite să creați machete de coloane personalizate care nu sunt posibile cu celelalte metode.
Fiecare temă WP conține o colecție de blocuri de coloane care ar putea fi combinate într-un singur bloc. Blocul de coloane poate avea până la șase coloane, facilitând partajarea conținutului diferitelor coloane. Organizarea conținutului în coloane vă poate ajuta să evidențiați informații sau parametri importanți. De asemenea, vom analiza în profunzime unele dintre cele mai recente caracteristici WP 5.3. Un bloc de coloane este un instrument excelent pentru oricine dorește să creeze conținut pe mai multe coloane, să prezinte produse sau să scrie bloguri. Când adaugă un nou bloc în zona de conținut, utilizatorii își pot schimba aspectul și stilul de aliniere. În general, layout-urile predefinite pot fi foarte utile, mai ales pentru utilizatorii care nu au abilități WordPress.
Următoarele coloane pot fi clasificate ca paragrafe, blocuri de imagini sau butoane. Pentru a permite crearea de conținut cu mai multe coloane, este posibil să aveți până la șase coloane. Mai multe coloane pot fi folosite pentru a crea o grilă prin stivuirea lor una câte una sub alta.
Coloanele pot fi eliminate sau adăugate la aplicație. Pentru a modifica numărul de coloane, mergeți în exteriorul casetei, faceți clic pe casetă, apoi selectați numărul de coloane (până la șase). Trebuie să fi definit numărul de coloane pentru a adăuga conținut la fiecare.
Cum creez coloane în WordPress?
 Credit: itphobia.com
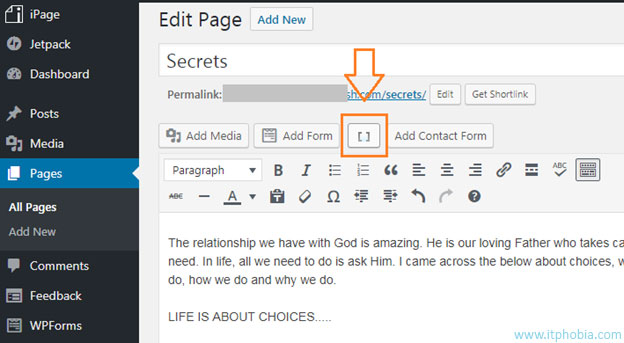
Credit: itphobia.comMutați cursorul între două blocuri de pe pagina dvs. până când găsiți butonul „Adăugați bloc”, apoi faceți clic pe el. Blocul „Coloane” trebuie acum ales. De asemenea, puteți seta numărul de coloane selectând zona Detalii bloc a tabloului de bord, unde puteți insera un bloc cu două coloane.
Coloanele pot distrage atenția pentru unii utilizatori, dar uneori sunt necesare în anumite cazuri. Dacă trebuie să implementați coloane în mod regulat, HTML cu stiluri inline este o modalitate bună de a face acest lucru în WordPress. Dacă intenționați să utilizați frecvent coloanele, puteți utiliza un plugin; dacă intenționați să utilizați coloane săptămânal sau lunar, puteți utiliza HTML. Înainte de a face modificări semnificative în CSS, ar trebui să vă familiarizați cu proprietăți precum lățimea, umplutura și flotarea.
Cum creez un tabel WordPress fără pluginuri?
 Credit: themeskills.com
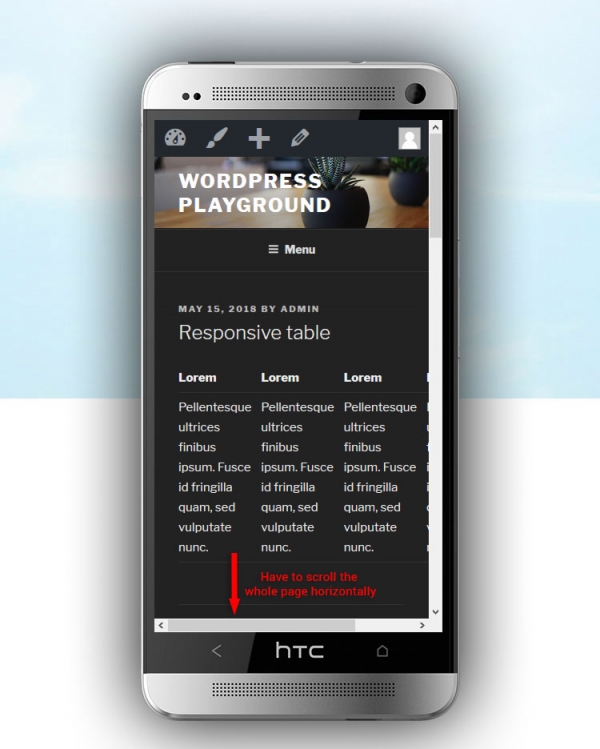
Credit: themeskills.comUn tabel poate fi creat în WordPress fără utilizarea niciunui plugin. Accesând Tabloul de bord, puteți adăuga o nouă postare. Veți putea selecta un tip de bloc introducând un nou bloc aici. Faceți clic pe acea opțiune pentru a adăuga un nou tabel pe blogul dvs.
În acest tutorial, veți învăța cum să creați tabele WordPress fără a fi nevoie să vă bazați pe pluginuri. Face instrucțiunile din acest tutorial simplu de urmat de către utilizatori, deoarece sunt furnizate capturi de ecran. Vă voi arăta cum să o faceți folosind Google Docs și diferite editoare de text precum Microsoft Word sau LibreOffice. Puteți face un tabel WordPress și cu cod HTML. După cum am menționat anterior, procedura este simplă. Pur și simplu lipiți tabelul în postarea sau pagina dvs. WordPress. Dacă nu știți cum să codificați HTML, nu vă faceți griji; Vă voi ghida prin procesul de mai jos.
Puteți crea un tabel în WordPress pentru oricine are cunoștințele necesare și o poate face bine. Acest tutorial folosește același instrument online ca și eu pentru acest pas anterior, dar există multe mai multe opțiuni. Deoarece pluginurile vă permit să schimbați aspectul tabelului, nu este posibil să personalizați metoda în acest tutorial înaintea pluginurilor.
De exemplu, iată cum ați putea crea un nou tabel într-o bază de date WordPress.
În WP_POSTS, alegeți opțiunea ARTICOL CREAT.
POSTĂ STÂLȚI DE MASĂ (LA MASA TA).
*br>ID-ul lui INTEGER AUTO_INCREMENT. VARCHAR(255) este un VARCHAR. Acest rezultat este nul.
Dacă nu există VARCHAR (255), conținutul trebuie să fie NULL.
O CHEIE PRIMARĂ (id) este o cheie care este necesară pentru orice acțiune dată.
În instrucțiunea SQL de mai sus, un nou tabel numit „postări” va fi creat în baza de date WordPress. Tabelul ar include următoarele câmpuri: id, titlu și conținut. Un câmp de id ar avea o valoare de incrementare automată, iar un câmp de titlu și conținut ar avea coloane varchar (255). Acesta ar fi câmpul cheie PRIMARY.
Pluginul Coloane WordPress
 Credit: justfreewpthemes.com
Credit: justfreewpthemes.comExistă câteva moduri diferite de a adăuga coloane pe site-ul dvs. WordPress. O modalitate este de a folosi un plugin precum Coloane. Acest plugin vă permite să adăugați cu ușurință coloane la postările și paginile dvs. Pur și simplu instalați și activați pluginul, apoi adăugați codul scurt [coloane] la postarea sau pagina dvs. Coloanele vor adăuga automat coloane la conținutul dvs.

Folosind funcția Coloane de administrare a panoului de administrare WordPress, puteți gestiona și organiza coloanele în postări, utilizatori, comentarii și liste media. Admin Columns Pro permite ca coloanele să fie sortate, filtrate și editate în timp real, precum și conținutul lor să fie importat în CSV. Coloanele personalizate pot fi folosite în aproape toate pluginurile externe. WooCommerce, Yoast SEO ( coloane SEO ), Câmpuri personalizate avansate, Tipuri și Pod-uri sunt doar câteva exemple. Puteți utiliza funcția Coloane de administrator pentru a crea câmpuri personalizate pentru postări și utilizatori. Licența de dezvoltator a Admin Columns Pro include suplimentele Advanced Custom Fields și WooCommerce, facilitând integrarea acestora cu alte plugin-uri. Sunt disponibile un număr mare de documentație, întrebări frecvente, ghiduri de utilizare, precum și o documentație avansată pentru dezvoltatori.
Data lansării pentru 2.6.4 a fost stabilită pentru 24 noiembrie. Pe 29 aprilie 2015, o nouă dată a fost adăugată în calendar. Pe 21 ianuarie 2014, o nouă dată a fost adăugată în calendar. Data a fost dezvăluită pe 30 ianuarie 2013. 20 decembrie a fost data lansării albumului de Crăciun din 2012. Suportul pentru coloanele WooCommerce 2.1 a fost actualizat [Remediat]. Puteți filtra coloanele după calea lor.
Versiunea 2.03 a fost lansată pe 12 noiembrie 2012 și, de asemenea, pe 11 decembrie 2011. Data lansării: 21 septembrie 2012 Data lansării: 13 aprilie 2013 Data lansării: 9 august 2013 Data lansării: 21 septembrie 2012 În 2009, Statele Unite au înregistrat o rată de creștere a PIB-ului de 18,0. Data de revizuire pentru săptămâna care se încheie pe 6 noiembrie 2010 a fost stabilită. Data de lansare anterioară pentru 1.10.0 a fost 14 martie 2014, iar data anterioară de lansare pentru 1.1 1.0 a fost 15 martie 2015.
Cod HTML pentru coloane din WordPress
Nu există un răspuns unic la această întrebare, deoarece cantitatea și tipul de cod HTML necesare pentru coloanele din WordPress vor varia în funcție de designul și aspectul specific al site-ului în cauză. Cu toate acestea, câteva sfaturi de bază despre crearea coloanelor în WordPress folosind codul HTML includ utilizarea etichetei „div” pentru a crea secțiuni separate pentru fiecare coloană, setarea atributului „lățime” pentru fiecare etichetă „div” la o valoare procentuală care se adună până la 100% (adică 50% pentru două coloane, 33% pentru trei coloane etc.) și folosind proprietatea „float” pentru a alinia coloanele una lângă alta.
Folosind coloane, puteți crea aspecte captivante pentru postările și paginile dvs. Aspectele cu mai multe coloane au fost folosite în mass-media tradițională tipărită, cum ar fi ziare și reviste, încă de la începuturile tipăririi. Utilizarea grilelor cu mai multe coloane vă permite să scanați și să citiți mai ușor conținutul. În plus, puteți adăuga imagini și videoclipuri în coloanele WordPress , precum și conținut text. Blocurile din blocul de coloane pot fi adăugate la fiecare coloană. Când faceți clic cu mouse-ul pe coloană, va apărea pictograma „Adăugați bloc nou”. În mod similar, dacă trebuie să adăugați un bloc, introduceți / și apoi numele blocului.
Acest bloc este creat pentru a afișa conținut media, cum ar fi imagini și videoclipuri, lângă text. Dacă utilizați tema Twenty Seventeen, va trebui să includeți procentul grilei și lățimea coloanei. Intervalul pentru fiecare coloană este de 5 pentru fiecare rând, în funcție de dimensiunea rândului. După ce ați încărcat conținutul coloanelor , faceți clic pe butonul OK pentru a-l insera în postarea dvs. După ce salvați și previzualizați postarea, aceasta va fi salvată.
Cum să adăugați coloane simple și multiple într-o postare sau pagină
Prima coloană este [br]. class=div-conținut-de-coloană-car. În coloana 2, **br** este a doua coloană. div class="column">Coloana 2 content%27 content/div> %div> În coloana 3, veți găsi *br. Clasa=1. Clasa DIV=1. Clasa DIV=1. Clasa DIV=1. Clasa DIV=1. Clasa DIV=1. Clasa DIV=1. Clasa DIV=1. A patra coloană este o reprezentare îndrăzneață. Conținutul coloanelor din acest tabel este conținut în clasa columns'div În coloana 5, există o linie. *div class=column”>Conținutul coloanei 5 br. În acest cod, veți adăuga o singură coloană la o postare sau o pagină. Pentru a citi acest articol, trebuie mai întâi să introduceți următoarele informații: class=column col-md-12 Pentru a adăuga o coloană la fiecare rând al unei postări sau pagini, utilizați următorul cod. div class="row"> br> Prima coloană a unei persoane dintr-o afacere ar trebui să fie „br”. Class=div class="coloana col-md-12″ *br> În coloana 2, există un *br. Numele clasei este: Class="coloana col-md-12.1" A treia coloană este etichetată „br”. div class=”column col-md-12″>Column 3 content/div>br> div class=”column col-md-12″>Column 3 content/div>br> În coloana 4, există o scriere cu majuscule îngroșate. Această clasă folosește următorul format: div class=”coloana col-md-12″>Columna 4 conținut În coloana 5, veți găsi următoarele informații: Coloana 5 conținut/div> br>div class=”coloana col-md -12″>Columna 5 content/div> Această pagină include o imagine /div generată dinamic.
