3 sposoby na dodanie kolumn do witryny WordPress
Opublikowany: 2022-09-23Jeśli chcesz dodać kolumny do swojej witryny WordPress bez użycia wtyczki, możesz skorzystać z kilku różnych metod. Jedną z opcji jest użycie Edytora bloków WordPress (Gutenberg). Dzięki Gutenberg możesz łatwo dodawać kolumny do swoich stron i postów, korzystając z bloku Kolumny . Inną opcją jest użycie opcji Custom CSS w programie WordPress Theme Customizer. Dzięki tej metodzie możesz dodać kod CSS do swojej witryny WordPress, który utworzy kolumny. Wreszcie, możesz także użyć HTML i CSS do tworzenia kolumn w swojej witrynie WordPress. Ta metoda jest nieco bardziej techniczna, ale pozwala tworzyć niestandardowe układy kolumn, które nie są możliwe w przypadku innych metod.
Każdy motyw WP zawiera kolekcję bloków kolumn, które można połączyć w jeden blok. Blok kolumn może mieć do sześciu kolumn, co ułatwia udostępnianie zawartości różnych kolumn. Porządkowanie treści w kolumny może pomóc w wyróżnieniu ważnych informacji lub parametrów. Ponadto szczegółowo omówimy niektóre z najnowszych funkcji WP 5.3. Blok kolumn to doskonałe narzędzie dla każdego, kto chce tworzyć treści wielokolumnowe, prezentować produkty lub pisać blogi. Podczas dodawania nowego bloku do obszaru zawartości użytkownicy mogą zmienić swój układ i styl wyrównania. Ogólnie rzecz biorąc, wstępnie zdefiniowane układy mogą być bardzo przydatne, szczególnie dla użytkowników, którzy nie mają umiejętności związanych z WordPressem.
Następujące kolumny można sklasyfikować jako akapity, bloki obrazów lub przyciski. Aby umożliwić tworzenie treści wielokolumnowych, możesz mieć do sześciu kolumn. Do utworzenia siatki można użyć wielu kolumn , układając je pojedynczo pod sobą.
Kolumny można usunąć lub dodać do aplikacji. Aby zmienić liczbę kolumn, przejdź na zewnątrz pola, kliknij pole, a następnie wybierz liczbę kolumn (do sześciu). Musisz zdefiniować liczbę kolumn, aby dodać treść do każdej z nich.
Jak tworzyć kolumny w WordPressie?
 Źródło: itphobia.com
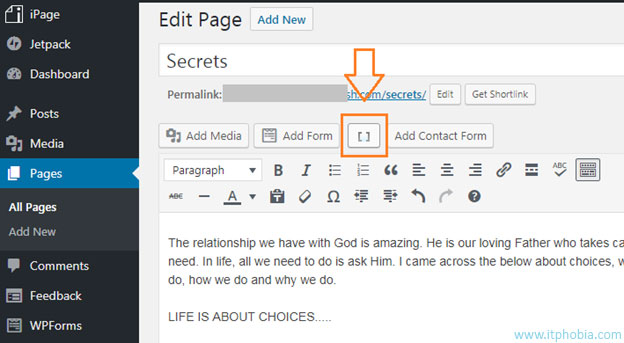
Źródło: itphobia.comPrzesuń kursor między dwoma blokami na stronie, aż znajdziesz przycisk „Dodaj blok”, a następnie go kliknij. Teraz należy wybrać blok „Kolumny”. Liczbę kolumn można również ustawić, wybierając obszar Szczegóły bloku pulpitu nawigacyjnego, w którym można wstawić dwukolumnowy blok.
Kolumny mogą rozpraszać niektórych użytkowników, ale czasami są niezbędne w niektórych przypadkach. Jeśli musisz regularnie wdrażać kolumny, HTML ze stylami wbudowanymi jest dobrym sposobem na zrobienie tego w WordPress. Jeśli zamierzasz często używać kolumn, możesz użyć wtyczki; jeśli zamierzasz używać kolumn co tydzień lub co miesiąc, możesz użyć HTML. Przed wprowadzeniem jakichkolwiek znaczących zmian w CSS powinieneś zapoznać się z właściwościami takimi jak szerokość, dopełnienie i pływak.
Jak utworzyć tabelę WordPress bez wtyczek?
 Źródło: themeskills.com
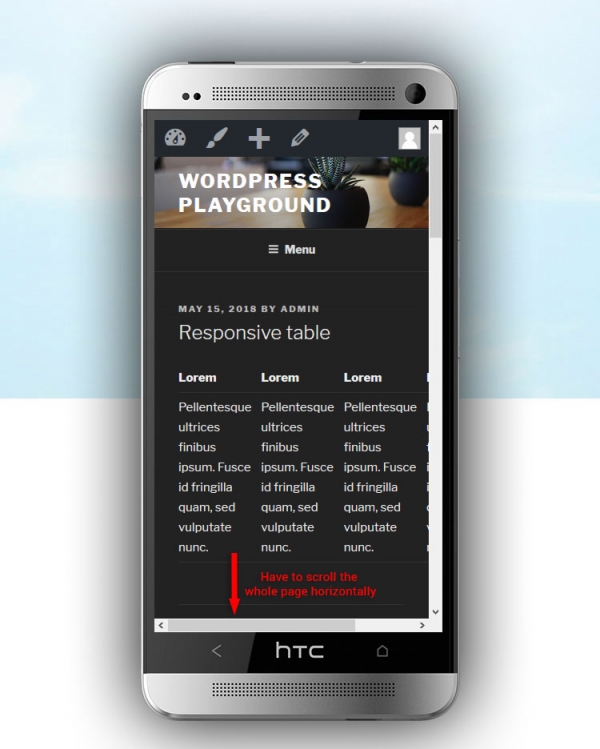
Źródło: themeskills.comW WordPressie można stworzyć tabelę bez użycia jakichkolwiek wtyczek. Przechodząc do Panelu, możesz dodać nowy post. Będziesz mógł wybrać typ bloku, wprowadzając tutaj nowy blok. Kliknij tę opcję, aby dodać nową tabelę do swojego bloga.
W tym samouczku dowiesz się, jak tworzyć tabele WordPress bez konieczności korzystania z wtyczek. Ułatwia to użytkownikom śledzenie instrukcji zawartych w tym samouczku, ponieważ dostępne są zrzuty ekranu. Pokażę Ci, jak to zrobić, korzystając z Dokumentów Google i różnych edytorów tekstu, takich jak Microsoft Word lub LibreOffice. Możesz również stworzyć tabelę WordPress z kodem HTML. Jak wspomniano wcześniej, procedura jest prosta. Po prostu wklej tabelę do swojego posta lub strony WordPress. Jeśli nie wiesz, jak kodować HTML, nie martw się; Przeprowadzę Cię przez poniższy proces.
Możesz stworzyć tabelę w WordPressie dla każdego, kto posiada niezbędną wiedzę i potrafi to zrobić dobrze. Ten samouczek używa tego samego narzędzia online, co ja w poprzednim kroku, ale jest o wiele więcej opcji. Ponieważ wtyczki umożliwiają zmianę wyglądu tabeli, nie jest możliwe dostosowanie metody w tym samouczku przed wtyczkami.
Na przykład, oto jak możesz utworzyć nową tabelę w bazie danych WordPress.
W WP_POSTS wybierz opcję CREATED ARTICLE.
POST WPISÓW STOŁOWYCH (DO TWOJEGO STOŁU).
*br>Identyfikator INTEGER AUTO_INCREMENT. VARCHAR(255) to VARCHAR. Ten wynik jest zerowy.
Jeśli nie ma VARCHAR (255), zawartość musi mieć wartość NULL.
KLUCZ PODSTAWOWY (id) to klucz wymagany do wykonania danej czynności.
W powyższym oświadczeniu SQL w bazie danych WordPress zostanie utworzona nowa tabela o nazwie „posts”. Tabela zawierałaby następujące pola: id, tytuł i treść. Pole identyfikatora miałoby wartość automatycznego zwiększania, a pole tytułu i treści miałoby kolumny varchar (255). Byłoby to pole klucza PRIMARY.
Wtyczka kolumn WordPress
 Źródło: justfreewpthemes.com
Źródło: justfreewpthemes.comIstnieje kilka różnych sposobów dodawania kolumn do witryny WordPress. Jednym ze sposobów jest użycie wtyczki takiej jak Kolumny. Ta wtyczka umożliwia łatwe dodawanie kolumn do postów i stron. Po prostu zainstaluj i aktywuj wtyczkę, a następnie dodaj krótki kod [kolumny] do swojego postu lub strony. Kolumny automatycznie dodadzą kolumny do treści.

Korzystając z funkcji Kolumny administracyjne panelu administracyjnego WordPress, możesz zarządzać i organizować kolumny w postach, użytkownikach, komentarzach i listach multimediów. Admin Columns Pro umożliwia sortowanie, filtrowanie i edycję kolumn w czasie rzeczywistym, a także importowanie ich zawartości do pliku CSV. Kolumny niestandardowe mogą być używane w prawie wszystkich zewnętrznych wtyczkach. WooCommerce, Yoast SEO ( kolumny SEO ), zaawansowane pola niestandardowe, typy i pody to tylko kilka przykładów. Możesz użyć funkcji Kolumny administracyjne, aby utworzyć niestandardowe pola dla postów i użytkowników. Licencja programisty Admin Columns Pro obejmuje dodatki Advanced Custom Fields i WooCommerce, co ułatwia ich integrację z innymi wtyczkami. Dostępna jest duża liczba dokumentacji, często zadawanych pytań, poradników, a także zaawansowana dokumentacja programisty.
Datę premiery 2.6.4 ustalono na 24 listopada. 29 kwietnia 2015 do kalendarza dodano nową datę. 21 stycznia 2014 do kalendarza dodano nową datę. Data została ujawniona 30 stycznia 2013 roku. 20 grudnia to data wydania świątecznego albumu 2012 roku. Zaktualizowano obsługę kolumn WooCommerce 2.1 [Naprawiono]. Możesz filtrować kolumny według ich ścieżki.
Wersja 2.03 została wydana 12 listopada 2012 roku oraz 11 grudnia 2011 roku. Data wydania: 21 września 2012 Data wydania: 13 kwietnia 2013 Data wydania: 9 sierpnia 2013 Data wydania: 21 września 2012 W 2009 roku Stany Zjednoczone odnotowały wzrost PKB na poziomie 18,0. Wyznaczono datę przeglądu na tydzień kończący się 6 listopada 2010 roku. Poprzednia data wydania wersji 1.10.0 to 14 marca 2014 r., a poprzednia data wydania wersji 1.1 1.0 to 15 marca 2015 r.
Kod HTML dla kolumn w WordPress
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ ilość i rodzaj kodu HTML potrzebnego do kolumn w WordPressie będzie się różnić w zależności od konkretnego projektu i układu danej witryny. Jednak niektóre podstawowe wskazówki dotyczące tworzenia kolumn w WordPress za pomocą kodu HTML obejmują użycie tagu „div” do tworzenia oddzielnych sekcji dla każdej kolumny, ustawiając atrybut „width” dla każdego tagu „div” na wartość procentową, która sumuje się do 100% (tj. 50% dla dwóch kolumn, 33% dla trzech kolumn itd.) oraz przy użyciu właściwości 'float' do wyrównania kolumn obok siebie.
Korzystając z kolumn, możesz tworzyć atrakcyjne układy dla swoich postów i stron. Układy wielokolumnowe są stosowane w tradycyjnych mediach drukowanych, takich jak gazety i czasopisma, od początków druku. Zastosowanie wielokolumnowych siatek pozwala na łatwiejsze skanowanie i odczytywanie treści. Ponadto możesz dodawać obrazy i filmy do kolumn WordPress , a także zawartość tekstową. Bloki w bloku kolumn można dodać do każdej kolumny. Po kliknięciu myszą na kolumnie pojawi się ikona „Dodaj nowy blok”. Podobnie, jeśli chcesz dodać blok, wprowadź /, a następnie nazwę bloku.
Ten blok służy do wyświetlania multimediów, takich jak obrazy i filmy obok tekstu. Jeśli używasz motywu Twenty Seventeen, musisz podać procent siatki i szerokość kolumny. Przedział dla każdej kolumny wynosi 5 dla każdego wiersza, w zależności od rozmiaru wiersza. Po przesłaniu zawartości kolumn kliknij przycisk OK, aby wstawić ją do swojego posta. Po zapisaniu i wyświetleniu podglądu posta zostanie on zapisany.
Jak dodać pojedyncze i wiele kolumn w poście lub na stronie?
Pierwsza kolumna to [br]. class=div-zawartość-znaku-kolumny. W kolumnie 2 **br** to druga kolumna. div class="column">Kolumna 2 content%27 content/div> %div> W kolumnie 3 znajdziesz *br. Klasa=1. Klasa DIV=1. Klasa DIV=1. Klasa DIV=1. Klasa DIV=1. Klasa DIV=1. Klasa DIV=1. Klasa DIV=1. Czwarta kolumna to pogrubiona reprezentacja. Zawartość kolumn w tej tabeli jest zawarta w klasie column'div W kolumnie 5 znajduje się linia. *div class=column”>treść kolumny 5 br. W tym kodzie dodasz pojedynczą kolumnę do posta lub strony. Aby przeczytać ten artykuł, musisz najpierw wprowadzić następujące informacje: class=column col-md-12 Aby dodać kolumnę do każdego wiersza postu lub strony, użyj poniższego kodu. div class=”row”> br> Pierwsza kolumna osoby w firmie powinna brzmieć „br.” Class=div class=”kolumna col-md-12″ *br> W kolumnie 2 znajduje się *br. Nazwa klasy to: Class=”kolumna col-md-12.1″ Trzecia kolumna jest oznaczona jako „br.” div class=”kolumna col-md-12″>Kolumna 3 content/div>br> div class=”kolumna col-md-12″>Kolumna 3 content/div>br> W kolumnie 4 znajduje się pogrubiona czcionka. Ta klasa używa następującego formatu: div class="column col-md-12″>Column 4 content W kolumnie 5 znajdziesz następujące informacje: Kolumna 5 content/div> br>div class="column col-md -12″>Zawartość/div kolumny 5> Ta strona zawiera dynamicznie generowany obraz /div.
