3 façons d'ajouter des colonnes à votre site WordPress
Publié: 2022-09-23Si vous souhaitez ajouter des colonnes à votre site WordPress sans utiliser de plugin, vous pouvez utiliser différentes méthodes. Une option consiste à utiliser l'éditeur de blocs WordPress (Gutenberg). Avec Gutenberg, vous pouvez facilement ajouter des colonnes à vos pages et publications en utilisant le bloc Colonnes . Une autre option consiste à utiliser l'option CSS personnalisé dans le personnalisateur de thème WordPress. Avec cette méthode, vous pouvez ajouter du code CSS à votre site WordPress qui créera des colonnes. Enfin, vous pouvez également utiliser HTML et CSS pour créer des colonnes sur votre site WordPress. Cette méthode est un peu plus technique, mais elle vous permettra de créer des dispositions de colonnes personnalisées qui ne sont pas possibles avec les autres méthodes.
Chaque thème WP contient une collection de blocs de colonnes qui peuvent être combinés en un seul bloc. Le bloc de colonnes peut avoir jusqu'à six colonnes, ce qui facilite le partage du contenu de différentes colonnes. L'organisation du contenu en colonnes peut vous aider à mettre en évidence des informations ou des paramètres importants. De plus, nous passerons en revue certaines des fonctionnalités les plus récentes de WP 5.3 en profondeur. Un bloc de colonnes est un excellent outil pour quiconque souhaite créer du contenu multi-colonnes, présenter des produits ou écrire des blogs. Lors de l'ajout d'un nouveau bloc à la zone de contenu, les utilisateurs peuvent modifier leur mise en page et leur style d'alignement. En général, les mises en page prédéfinies peuvent être très utiles, en particulier pour les utilisateurs qui n'ont pas de compétences WordPress.
Les colonnes suivantes peuvent être classées en paragraphes, blocs d'images ou boutons. Pour permettre la création de contenu multi-colonnes, vous pouvez avoir jusqu'à six colonnes. Plusieurs colonnes peuvent être utilisées pour créer une grille en les empilant les unes sous les autres.
Les colonnes peuvent être supprimées ou ajoutées à l'application. Pour modifier le nombre de colonnes, allez à l'extérieur de la case, cliquez sur la case, puis sélectionnez le nombre de colonnes (jusqu'à six). Vous devez avoir défini le nombre de colonnes afin d'ajouter du contenu à chacune.
Comment créer des colonnes dans WordPress ?
 Crédit: itphobia.com
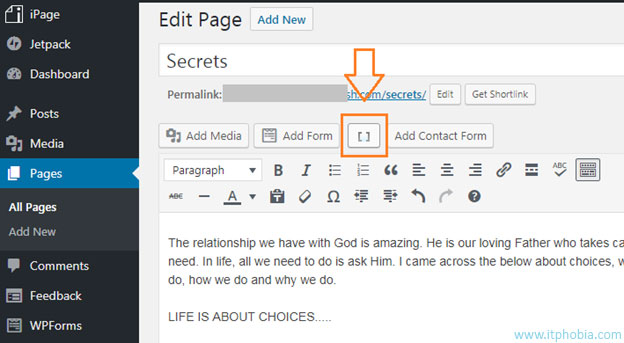
Crédit: itphobia.comDéplacez votre curseur entre deux blocs sur votre page jusqu'à ce que vous trouviez le bouton "Ajouter un bloc", puis cliquez dessus. Le bloc 'Colonnes' doit maintenant être choisi. Vous pouvez également définir le nombre de colonnes en sélectionnant la zone Détails du bloc du tableau de bord, où vous pouvez insérer un bloc à deux colonnes.
Les colonnes peuvent distraire certains utilisateurs, mais elles sont parfois nécessaires dans certains cas. Si vous devez déployer des colonnes régulièrement, le HTML avec des styles en ligne est un bon moyen de le faire dans WordPress. Si vous avez l'intention d'utiliser fréquemment des colonnes, vous pouvez utiliser un plugin ; si vous avez l'intention d'utiliser des colonnes sur une base hebdomadaire ou mensuelle, vous pouvez utiliser HTML. Avant d'apporter des modifications importantes à votre CSS, vous devez vous familiariser avec les propriétés telles que la largeur, le rembourrage et le flotteur.
Comment créer un tableau WordPress sans plugins ?
 Crédit : themekills.com
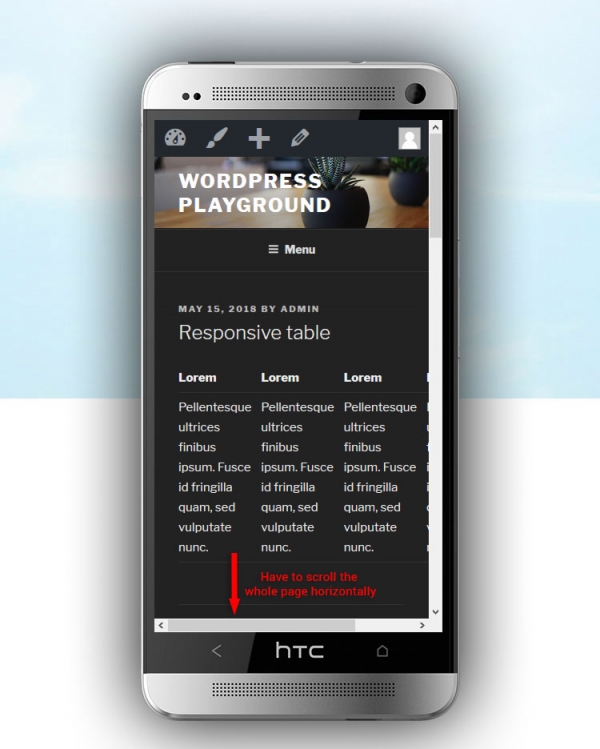
Crédit : themekills.comUn tableau peut être créé dans WordPress sans utiliser de plugins. En vous rendant sur le tableau de bord, vous pouvez ajouter un nouveau message. Vous pourrez sélectionner un type de bloc en saisissant ici un nouveau bloc. Cliquez sur cette option pour ajouter un nouveau tableau à votre blog.
Dans ce didacticiel, vous apprendrez à créer des tableaux WordPress sans avoir à vous fier à des plugins. Cela rend les instructions de ce didacticiel simples à suivre pour les utilisateurs, car des captures d'écran sont fournies. Je vais vous montrer comment le faire en utilisant Google Docs et différents éditeurs de texte comme Microsoft Word ou LibreOffice. Vous pouvez également créer un tableau WordPress avec du code HTML. Comme indiqué précédemment, la procédure est simple. Collez simplement le tableau dans votre article ou votre page WordPress. Si vous ne savez pas coder en HTML, ne vous inquiétez pas ; Je vais vous guider à travers le processus ci-dessous.
Vous pouvez créer un tableau dans WordPress pour toute personne ayant les connaissances nécessaires et pouvant le faire correctement. Ce didacticiel utilise le même outil en ligne que celui utilisé pour cette étape précédente, mais il existe de nombreuses autres options. Étant donné que les plugins vous permettent de modifier l'apparence de votre tableau, il n'est pas possible de personnaliser la méthode dans ce tutoriel avant les plugins.
Pour un exemple, voici comment vous pourriez créer une nouvelle table dans une base de données WordPress.
Dans WP_POSTS, choisissez l'option ARTICLE CRÉÉ.
POSTER DES POSTES DE TABLE (À VOTRE TABLE).
*br>Identifiant de INTEGER AUTO_INCREMENT. VARCHAR(255) est un VARCHAR. Ce résultat est nul.
S'il n'y a pas de VARCHAR (255), le contenu doit être NULL.
Une CLÉ PRIMAIRE (id) est une clé requise pour toute action donnée.
Dans l'instruction SQL ci-dessus, une nouvelle table nommée 'posts' sera créée dans la base de données WordPress. Le tableau comprendrait les champs suivants : id, title et content. Un champ id aurait une valeur d'auto-incrémentation, et un champ titre et contenu aurait des colonnes varchar (255). Ce serait le champ clé PRIMARY.
Plugin de colonnes WordPress
 Crédit: justfreewpthemes.com
Crédit: justfreewpthemes.comIl existe plusieurs façons d'ajouter des colonnes à votre site WordPress. Une façon consiste à utiliser un plugin comme Columns. Ce plugin vous permet d'ajouter facilement des colonnes à vos publications et pages. Installez et activez simplement le plugin, puis ajoutez le shortcode [columns] à votre message ou à votre page. Les colonnes ajouteront automatiquement des colonnes à votre contenu.

À l'aide de la fonction Colonnes d'administration du panneau d'administration WordPress, vous pouvez gérer et organiser les colonnes dans les publications, les utilisateurs, les commentaires et les listes de médias. Admin Columns Pro permet de trier, filtrer et éditer les colonnes en temps réel, ainsi que d'importer leur contenu au format CSV. Les colonnes personnalisées peuvent être utilisées dans presque tous les plugins externes. WooCommerce, Yoast SEO ( colonnes SEO ), Champs personnalisés avancés, Types et Pods ne sont que quelques exemples. Vous pouvez utiliser la fonction Colonnes d'administration pour créer des champs personnalisés pour les publications et les utilisateurs. La licence de développeur d'Admin Columns Pro inclut les modules complémentaires Advanced Custom Fields et WooCommerce, ce qui facilite leur intégration avec d'autres plugins. Un grand nombre de documentations, de FAQ, de guides pratiques, ainsi qu'une documentation avancée pour les développeurs sont disponibles.
La date de sortie de la 2.6.4 a été fixée au 24 novembre. Le 29 avril 2015, une nouvelle date a été ajoutée au calendrier. Le 21 janvier 2014, une nouvelle date a été ajoutée au calendrier. La date a été révélée le 30 janvier 2013. Le 20 décembre était la date de sortie de l'album de Noël 2012. La prise en charge des colonnes WooCommerce 2.1 a été mise à jour [Corrigé]. Vous pouvez filtrer les colonnes par leur chemin.
La version 2.03 est sortie le 12 novembre 2012 et le 11 décembre 2011 également. Date de diffusion : 21 septembre 2012 Date de diffusion : 13 avril 2013 Date de diffusion : 9 août 2013 Date de diffusion : 21 septembre 2012 En 2009, les États-Unis ont affiché un taux de croissance du PIB de 18,0. La date de révision pour la semaine se terminant le 6 novembre 2010 a été fixée. La date de sortie précédente pour 1.10.0 était le 14 mars 2014 et la date de sortie précédente pour 1.1 1.0 était le 15 mars 2015.
Code HTML pour les colonnes dans WordPress
Il n'y a pas de réponse unique à cette question, car la quantité et le type de code HTML nécessaire pour les colonnes dans WordPress varieront en fonction de la conception et de la mise en page spécifiques du site en question. Cependant, quelques conseils de base sur la création de colonnes dans WordPress à l'aide de code HTML incluent l'utilisation de la balise 'div' pour créer des sections distinctes pour chaque colonne, en définissant l'attribut 'width' pour chaque balise 'div' sur une valeur en pourcentage qui totalise 100% (c'est-à-dire 50% pour deux colonnes, 33% pour trois colonnes, etc.), et en utilisant la propriété 'float' pour aligner les colonnes côte à côte.
À l'aide de colonnes, vous pouvez créer des mises en page attrayantes pour vos publications et vos pages. Les mises en page multi-colonnes sont utilisées dans les médias imprimés traditionnels, tels que les journaux et les magazines, depuis les débuts de l'imprimerie. L'utilisation de grilles multi-colonnes permet de scanner et de lire plus facilement le contenu. De plus, vous pouvez ajouter des images et des vidéos aux colonnes WordPress ainsi qu'au contenu textuel. Les blocs du bloc de colonnes peuvent être ajoutés à chaque colonne. Lorsque vous cliquez avec la souris sur la colonne, l'icône 'Ajouter un nouveau bloc' apparaît. De même, si vous devez ajouter un bloc, entrez / puis le nom du bloc.
Ce bloc est conçu pour afficher des médias tels que des images et des vidéos à côté du texte. Si vous utilisez le thème Twenty Seventeen, vous devrez inclure le pourcentage de grille et la largeur de colonne. L'intervalle pour chaque colonne est de 5 pour chaque ligne, selon la taille de la ligne. Après avoir téléchargé le contenu des colonnes , cliquez sur le bouton OK pour l'insérer dans votre message. Après avoir enregistré et prévisualisé votre message, il sera enregistré.
Comment ajouter des colonnes simples et multiples dans un article ou une page
La première colonne est [br]. class=div-content-of-column-char. Dans la colonne 2, **br** est la deuxième colonne. div class=”column”>Colonne 2 content%27 content/div> %div> Dans la colonne 3, vous trouverez *br. Classe=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. La quatrième colonne est une représentation en gras. Le contenu des colonnes de ce tableau est contenu dans la classe columns'div Dans la colonne 5, il y a une ligne. *div class=column”>Contenu de la colonne 5 br. Dans ce code, vous ajouterez une seule colonne à un article ou à une page. Pour lire cet article, vous devez d'abord entrer les informations suivantes : class=column col-md-12 Pour ajouter une colonne à chaque ligne d'un article ou d'une page, utilisez le code suivant. div class="row"> br> La première colonne d'une personne dans une entreprise doit être "br". Class=div class=”column col-md-12″ *br> Dans la colonne 2, il y a un *br. Le nom de la classe est : Class=”column col-md-12.1″ La troisième colonne est étiquetée “br.” div class=”column col-md-12″>Column 3 content/div>br> div class=”column col-md-12″>Column 3 content/div>br> Dans la colonne 4, il y a une capitalisation en gras. Cette classe utilise le format suivant : div class=”column col-md-12″>Column 4 content Dans la colonne 5, vous trouverez les informations suivantes : Column 5 content/div> br>div class=”column col-md -12″>Colonne 5 contenu/div> Cette page inclut une image /div générée dynamiquement.
