向您的 WordPress 网站添加列的 3 种方法
已发表: 2022-09-23如果您想在不使用插件的情况下向 WordPress 网站添加列,可以使用几种不同的方法。 一种选择是使用 WordPress 块编辑器 (Gutenberg)。 使用 Gutenberg,您可以使用Columns 块轻松地将列添加到您的页面和帖子中。 另一种选择是使用 WordPress 主题定制器中的自定义 CSS 选项。 使用此方法,您可以将 CSS 代码添加到将创建列的 WordPress 网站。 最后,您还可以使用 HTML 和 CSS 在您的 WordPress 网站上创建列。 这种方法技术性更强,但它允许您创建其他方法无法实现的自定义列布局。
每个 WP 主题都包含一组列块,这些列块可以组合成一个块。 列块最多可以有六列,更容易共享不同列的内容。 将内容组织成列可以帮助您突出显示重要信息或参数。 此外,我们将深入讨论一些最新的 WP 5.3 功能。 对于希望创建多栏内容、展示产品或撰写博客的任何人来说,栏块都是一个极好的工具。 向内容区域添加新块时,用户可以更改其布局和对齐方式。 一般来说,预定义的布局非常有用,特别是对于没有 WordPress 技能的用户。
以下列可以分类为段落、图像块或按钮。 为了允许创建多列内容,您最多可以有六列。 多列可用于创建网格,方法是将它们一次堆叠在彼此下方。
这些列可以删除或添加到应用程序中。 要更改列数,请转到框外部,单击框,然后选择列数(最多六)。 您必须定义列数才能为每一列添加内容。
如何在 WordPress 中创建列?
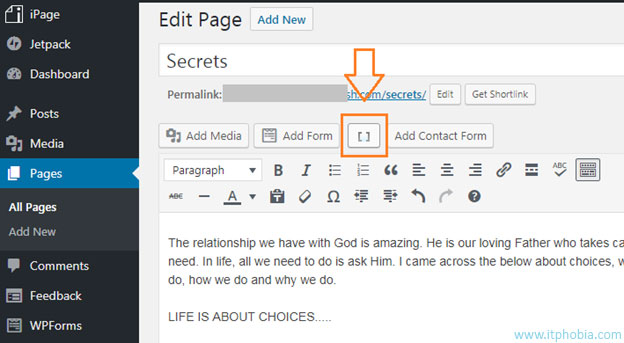
 信用:itphobia.com
信用:itphobia.com在页面上的两个块之间移动光标,直到找到“添加块”按钮,然后单击它。 现在必须选择“列”块。 您还可以通过选择仪表板的“块详细信息”区域来设置列数,您可以在其中插入两列块。
列可能会分散一些用户的注意力,但在某些情况下有时是必要的。 如果您必须定期部署列,使用内联样式的 HTML 是在 WordPress 中执行此操作的好方法。 如果你打算经常使用列,可以使用插件; 如果您打算每周或每月使用列,则可以使用 HTML。 在对 CSS 进行任何重大更改之前,您应该熟悉诸如宽度、填充和浮动等属性。
如何在没有插件的情况下创建 WordPress 表格?
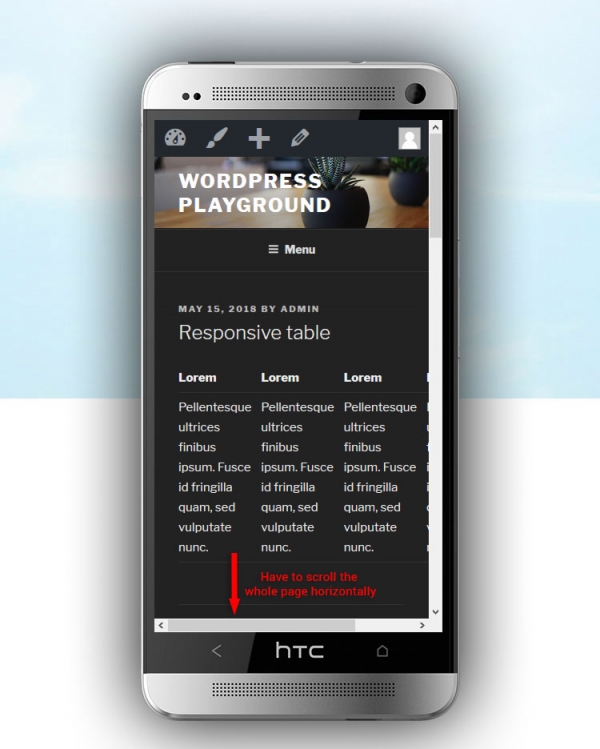
 学分:themeskills.com
学分:themeskills.com无需使用任何插件即可在 WordPress 中创建表。 通过转到仪表板,您可以添加新帖子。 您可以通过在此处输入新块来选择块类型。 单击该选项可将新表添加到您的博客。
在本教程中,您将学习如何在不依赖插件的情况下创建 WordPress 表格。 由于提供了屏幕截图,它使本教程中的说明易于用户遵循。 我将向您展示如何使用 Google Docs 和 Microsoft Word 或 LibreOffice 等不同的文本编辑器进行操作。 您也可以使用 HTML 代码制作 WordPress 表格。 如前所述,程序很简单。 只需将表格粘贴到您的 WordPress 帖子或页面中即可。 如果您不知道如何编写 HTML 代码,请不要担心; 我将引导您完成下面的过程。
您可以在 WordPress 中为任何拥有必要知识并能做好的人创建一个表格。 本教程使用与上一步相同的在线工具,但还有更多选项。 因为插件使您能够更改表格的外观,所以无法在插件之前自定义本教程中的方法。
例如,以下是在 WordPress 数据库中创建新表的方法。
在 WP_POSTS 中,选择 CREATED ARTICLE 选项。
张贴表帖子(到您的表)。
*br>INTEGER AUTO_INCREMENT 的 ID。 VARCHAR(255) 是一个 VARCHAR。 此结果为空。
如果没有 VARCHAR (255),则内容必须为 NULL。
主键 (id) 是任何给定操作所需的键。
在上面的 SQL 语句中,将在 WordPress 数据库中创建一个名为“posts”的新表。 该表将包括以下字段:id、title 和 content。 id 字段将具有自动增量值,并且 title 和 content 字段将具有 varchar (255) 列。 这将是 PRIMARY 关键字段。
WordPress 列插件
 信用:justfreewpthemes.com
信用:justfreewpthemes.com有几种不同的方法可以将列添加到您的 WordPress 网站。 一种方法是使用 Columns 之类的插件。 此插件可让您轻松地将列添加到您的帖子和页面。 只需安装并激活插件,然后将短代码 [列] 添加到您的帖子或页面。 列会自动将列添加到您的内容中。

使用 WordPress 管理面板的管理列功能,您可以管理和组织帖子、用户、评论和媒体列表中的列。 Admin Columns Pro 允许实时对列进行排序、过滤和编辑,并将其内容导入 CSV。 几乎所有外部插件都可以使用自定义列。 WooCommerce、Yoast SEO( SEO 专栏)、高级自定义字段、类型和 Pod 只是其中的几个示例。 您可以使用管理列功能为帖子和用户创建自定义字段。 Admin Columns Pro 的开发人员许可证包括高级自定义字段和 WooCommerce 附加组件,可以轻松地将它们与其他插件集成。 提供大量文档、常见问题解答、操作指南以及高级开发人员文档。
2.6.4 的发布日期已定为 11 月 24 日。 2015 年 4 月 29 日,日历中添加了一个新日期。 2014 年 1 月 21 日,日历中添加了一个新日期。 2013 年 1 月 30 日公布日期。12 月 20 日是 2012 年圣诞专辑的发行日期。 WooCommerce 2.1列支持已更新 [已修复]。 您可以按路径过滤列。
2.03 版于 2012 年 11 月 12 日和 2011 年 12 月 11 日发布。 发布日期:2012 年 9 月 21 日 发布日期:2013 年 4 月 13 日 发布日期:2013 年 8 月 9 日 发布日期:2012 年 9 月 21 日 2009 年美国 GDP 增长率为 18.0。 已确定截至 2010 年 11 月 6 日当周的审核日期。 1.10.0 的上一个发布日期是 2014 年 3 月 14 日,而 1.1 1.0 的上一个发布日期是 2015 年 3 月 15 日。
WordPress中列的HTML代码
这个问题没有万能的答案,因为 WordPress 中的列所需的 HTML 代码的数量和类型将根据相关网站的具体设计和布局而有所不同。 但是,使用 HTML 代码在 WordPress 中创建列的一些基本技巧包括使用 'div' 标签为每列创建单独的部分,将每个 'div' 标签的 'width' 属性设置为加起来为 100% 的百分比值(即 50% 用于两列,33% 用于三列等),并使用 'float' 属性将列并排对齐。
使用列,您可以为帖子和页面创建引人入胜的布局。 自早期印刷以来,多栏布局已用于传统印刷媒体,例如报纸和杂志。 使用多列网格可以让您更轻松地扫描和阅读内容。 此外,您可以将图像和视频添加到WordPress 列以及文本内容。 列块中的块可以添加到每一列。 当您在列上单击鼠标时,将出现“添加新块”图标。 同样,如果您需要添加块,请输入 /,然后输入块的名称。
此块用于在文本旁边显示图像和视频等媒体。 如果您使用的是二十七个主题,则需要包括网格百分比和列宽。 每列的间隔为每行 5,具体取决于行的大小。 上传列内容后,单击确定按钮将其插入到您的帖子中。 保存并预览您的帖子后,它将被保存。
如何在帖子或页面中添加单列和多列
第一列是 [br]。 类=div-content-of-column-char。 在第 2 列中,**br** 是第二列。 div class=”column”>Column 2 content%27 content/div> %div> 在Column 3,你会发现*br。 类=1。 DIV 类=1。 DIV 类=1。 DIV 类=1。 DIV 类=1。 DIV 类=1。 DIV 类=1。 DIV 类=1。 第四列是粗体表示。 该表中各列的内容包含在columns的div类中,第5列有一行。 *div class=column”>第 5 栏内容 br. 在此代码中,您将向帖子或页面添加单个列。 要阅读本文,您必须首先输入以下信息: class=column col-md-12 要为帖子或页面的每一行添加一列,请使用以下代码。 div class=”row”> br> 一个人在企业中的第一列应该是“br”。 Class=div class=”column col-md-12″ *br> 在第2列,有一个*br。 类名是:Class="column col-md-12.1" 第三列标有“br”。 div class=”column col-md-12″>Column 3 content/div>br> div class=”column col-md-12″>Column 3 content/div>br> 在Column 4中,有粗体大写。 此类使用以下格式: div class=”column col-md-12″>Column 4 content 在 Column 5 中,您将找到以下信息: Column 5 content/div> br>div class=”column col-md -12″>Column 5 content/div> 此页面包含动态生成的/div 图像。
