3 modi per aggiungere colonne al tuo sito WordPress
Pubblicato: 2022-09-23Se desideri aggiungere colonne al tuo sito WordPress senza utilizzare un plug-in, ci sono alcuni metodi diversi che puoi utilizzare. Un'opzione è utilizzare l'editor di blocchi di WordPress (Gutenberg). Con Gutenberg, puoi facilmente aggiungere colonne alle tue pagine e ai tuoi post utilizzando il blocco Colonne . Un'altra opzione è utilizzare l'opzione CSS personalizzato nel Personalizzatore del tema di WordPress. Con questo metodo, puoi aggiungere codice CSS al tuo sito WordPress che creerà colonne. Infine, puoi anche utilizzare HTML e CSS per creare colonne sul tuo sito WordPress. Questo metodo è un po' più tecnico, ma ti consentirà di creare layout di colonna personalizzati che non sono possibili con gli altri metodi.
Ogni tema WP contiene una raccolta di blocchi di colonne che possono essere combinati in un unico blocco. Il blocco di colonne può avere fino a sei colonne, semplificando la condivisione del contenuto di colonne diverse. L'organizzazione del contenuto in colonne può aiutarti a evidenziare informazioni o parametri importanti. Inoltre, esamineremo in dettaglio alcune delle più recenti funzionalità di WP 5.3. Un blocco di colonne è uno strumento eccellente per chiunque desideri creare contenuti a più colonne, presentare prodotti o scrivere blog. Quando si aggiunge un nuovo blocco all'area del contenuto, gli utenti possono modificare il layout e lo stile di allineamento. In generale, i layout predefiniti possono essere molto utili, soprattutto per gli utenti che non hanno competenze in WordPress.
Le seguenti colonne possono essere classificate come paragrafi, blocchi di immagini o pulsanti. Per consentire la creazione di contenuti a più colonne, potresti avere fino a sei colonne. È possibile utilizzare più colonne per creare una griglia impilandole una alla volta una sotto l'altra.
Le colonne possono essere rimosse o aggiunte all'applicazione. Per modificare il numero di colonne, vai all'esterno della casella, fai clic sulla casella, quindi seleziona il numero di colonne (fino a sei). Devi aver definito il numero di colonne per aggiungere contenuto a ciascuna.
Come posso creare colonne in WordPress?
 Credito: itphobia.com
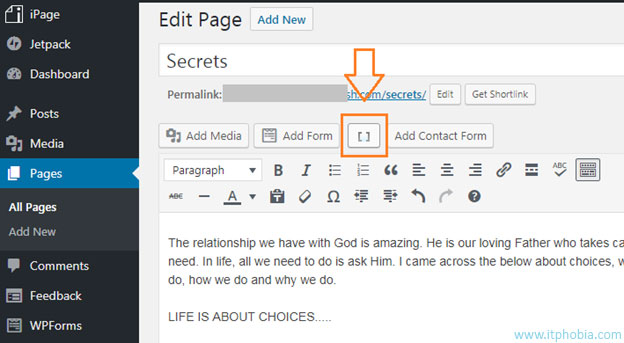
Credito: itphobia.comSposta il cursore tra due blocchi della pagina fino a trovare il pulsante "Aggiungi blocco", quindi fai clic su di esso. Ora è necessario scegliere il blocco 'Colonne'. Puoi anche impostare il numero di colonne selezionando l'area Dettagli blocco della dashboard, dove puoi inserire un blocco a due colonne.
Le colonne possono distrarre alcuni utenti, ma a volte sono necessarie in alcuni casi. Se devi distribuire colonne su base regolare, HTML con stili inline è un buon modo per farlo in WordPress. Se intendi utilizzare le colonne frequentemente, puoi utilizzare un plug-in; se intendi utilizzare le colonne su base settimanale o mensile, puoi utilizzare HTML. Prima di apportare modifiche significative al tuo CSS, dovresti avere familiarità con proprietà come larghezza, riempimento e float.
Come posso creare una tabella WordPress senza plugin?
 Credito: temikills.com
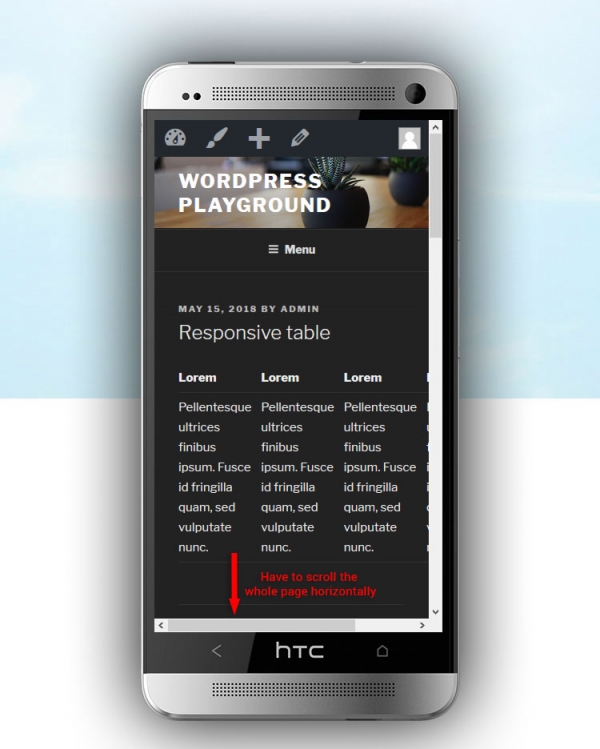
Credito: temikills.comÈ possibile creare una tabella in WordPress senza l'uso di plug-in. Accedendo alla Dashboard, puoi aggiungere un nuovo post. Potrai selezionare un tipo di blocco inserendo un nuovo blocco qui. Fai clic su quell'opzione per aggiungere una nuova tabella al tuo blog.
In questo tutorial imparerai come creare tabelle WordPress senza dover fare affidamento sui plugin. Rende le istruzioni in questo tutorial semplici da seguire per gli utenti, poiché vengono forniti gli screenshot. Ti mostrerò come farlo utilizzando Google Docs e diversi editor di testo come Microsoft Word o LibreOffice. Puoi anche creare una tabella WordPress con codice HTML. Come detto in precedenza, la procedura è semplice. Basta incollare la tabella nel post o nella pagina di WordPress. Se non sai come codificare HTML, non preoccuparti; Ti guiderò attraverso il processo di seguito.
Puoi creare una tabella in WordPress per chiunque abbia le conoscenze necessarie e possa farlo bene. Questo tutorial utilizza lo stesso strumento online utilizzato per questo passaggio precedente, ma ci sono molte altre opzioni. Poiché i plug-in consentono di modificare l'aspetto della tabella, non è possibile personalizzare il metodo in questo tutorial prima dei plug-in.
Ad esempio, ecco come potresti creare una nuova tabella in un database WordPress.
In WP_POSTS, scegli l'opzione ARTICOLO CREATO.
POST POST TABELLA (AL TUO TAVOLO).
*br>ID INTEGER AUTO_INCREMENT. VARCHAR(255) è un VARCHAR. Questo risultato è nullo.
Se non è presente VARCHAR (255), il contenuto deve essere NULL.
Una CHIAVE PRIMARIA (id) è una chiave richiesta per una determinata azione.
Nell'istruzione SQL precedente, verrà creata una nuova tabella denominata 'posts' nel database di WordPress. La tabella includerebbe i seguenti campi: id, titolo e contenuto. Un campo id avrebbe un valore di incremento automatico e un campo titolo e contenuto avrebbe colonne varchar (255). Questo sarebbe il campo chiave PRIMARIO.
Plugin per le colonne di WordPress
 Credito: justfreewpthemes.com
Credito: justfreewpthemes.comEsistono diversi modi per aggiungere colonne al tuo sito WordPress. Un modo è usare un plugin come Columns. Questo plugin ti consente di aggiungere facilmente colonne ai tuoi post e alle tue pagine. Installa e attiva semplicemente il plug-in, quindi aggiungi lo shortcode [colonne] al tuo post o alla tua pagina. Le colonne aggiungeranno automaticamente colonne al tuo contenuto.

Utilizzando la funzione Colonne di amministrazione del pannello di amministrazione di WordPress, puoi gestire e organizzare le colonne in post, utenti, commenti ed elenchi di contenuti multimediali. Admin Columns Pro consente di ordinare, filtrare e modificare le colonne in tempo reale, nonché di importarne il contenuto in CSV. Le colonne personalizzate possono essere utilizzate in quasi tutti i plugin esterni. WooCommerce, Yoast SEO ( colonne SEO ), Advanced Custom Fields, Types e Pods sono solo alcuni esempi. Puoi utilizzare la funzione Colonne di amministrazione per creare campi personalizzati per post e utenti. La licenza per sviluppatori di Admin Columns Pro include i campi personalizzati avanzati e i componenti aggiuntivi WooCommerce, semplificando l'integrazione con altri plug-in. È disponibile un gran numero di documentazione, domande frequenti, guide pratiche e una documentazione avanzata per gli sviluppatori.
La data di rilascio della 2.6.4 è stata fissata per il 24 novembre. Il 29 aprile 2015 è stata aggiunta una nuova data al calendario. Il 21 gennaio 2014 è stata aggiunta una nuova data al calendario. La data è stata rivelata il 30 gennaio 2013. Il 20 dicembre è stata la data di uscita dell'album di Natale 2012. Il supporto per le colonne WooCommerce 2.1 è stato aggiornato [Risolto]. Puoi filtrare le colonne in base al loro percorso.
La versione 2.03 è stata rilasciata il 12 novembre 2012 e anche l'11 dicembre 2011. Data di rilascio: 21 settembre 2012 Data di rilascio: 13 aprile 2013 Data di rilascio: 9 agosto 2013 Data di rilascio: 21 settembre 2012 Nel 2009, gli Stati Uniti hanno registrato un tasso di crescita del PIL di 18,0. La data di revisione per la settimana terminata il 6 novembre 2010 è stata fissata. La data di rilascio precedente per 1.10.0 era il 14 marzo 2014 e la data di rilascio precedente per 1.1 1.0 era il 15 marzo 2015.
Codice HTML per colonne in WordPress
Non esiste una risposta univoca a questa domanda, poiché la quantità e il tipo di codice HTML necessario per le colonne in WordPress varierà a seconda del design e del layout specifici del sito in questione. Tuttavia, alcuni suggerimenti di base sulla creazione di colonne in WordPress utilizzando il codice HTML includono l'utilizzo del tag 'div' per creare sezioni separate per ciascuna colonna, impostando l'attributo 'width' per ciascun tag 'div' su un valore percentuale che aggiunge fino al 100% (es. 50% per due colonne, 33% per tre colonne, ecc.) e utilizzando la proprietà 'float' per allineare le colonne affiancate.
Utilizzando le colonne, puoi creare layout accattivanti per i tuoi post e le tue pagine. I layout a più colonne sono stati utilizzati nei tradizionali supporti di stampa, come giornali e riviste, sin dai primi giorni di stampa. L'uso di griglie a più colonne consente di scansionare e leggere il contenuto più facilmente. Inoltre, puoi aggiungere immagini e video alle colonne di WordPress e al contenuto di testo. I blocchi nel blocco colonne possono essere aggiunti a ciascuna colonna. Quando fai clic con il mouse sulla colonna, apparirà l'icona 'Aggiungi nuovo blocco'. Allo stesso modo, se devi aggiungere un blocco, inserisci / e poi il nome del blocco.
Questo blocco è creato per visualizzare contenuti multimediali come immagini e video accanto al testo. Se stai utilizzando il tema Twenty Seventeen, dovrai includere la percentuale della griglia e la larghezza della colonna. L'intervallo per ogni colonna è 5 per ogni riga, a seconda della dimensione della riga. Dopo aver caricato il contenuto delle colonne , fai clic sul pulsante OK per inserirlo nel tuo post. Dopo aver salvato e visualizzato in anteprima il tuo post, verrà salvato.
Come aggiungere colonne singole e multiple in un post o in una pagina
La prima colonna è [br]. classe=div-contenuto-della-colonna-char. Nella colonna 2, **br** è la seconda colonna. div class="column">Colonna 2 content%27 content/div> %div> Nella colonna 3 troverai *br. Classe=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. La quarta colonna è una rappresentazione in grassetto. Il contenuto delle colonne in questa tabella è contenuto all'interno della classe columns'div Nella colonna 5 è presente una riga. *div class=column”>Colonna 5 contenuto br. In questo codice, aggiungerai una singola colonna a un post o a una pagina. Per leggere questo articolo, devi prima inserire le seguenti informazioni: class=column col-md-12 Per aggiungere una colonna a ogni riga di un post o di una pagina, usa il codice seguente. div class="riga"> br> La prima colonna di una persona in un'azienda dovrebbe essere "br." Class=div class=”colonna col-md-12″ *br> Nella colonna 2, c'è un *br. Il nome della classe è: Class="column col-md-12.1″ La terza colonna è denominata "br." div class=”column col-md-12″>Column 3 content/div>br> div class=”column col-md-12″>Column 3 content/div>br> Nella colonna 4 è presente una maiuscola in grassetto. Questa classe utilizza il seguente formato: div class=”column col-md-12″>Column 4 content Nella colonna 5 troverai le seguenti informazioni: Column 5 content/div> br>div class=”column col-md -12″>Colonna 5 contenuto/div> Questa pagina include un'immagine /div generata dinamicamente.
