3 Cara Untuk Menambahkan Kolom ke Situs WordPress Anda
Diterbitkan: 2022-09-23Jika Anda ingin menambahkan kolom ke situs WordPress Anda tanpa menggunakan plugin, ada beberapa metode berbeda yang dapat Anda gunakan. Salah satu opsi adalah menggunakan Editor Blok WordPress (Gutenberg). Dengan Gutenberg, Anda dapat dengan mudah menambahkan kolom ke halaman dan postingan Anda menggunakan blok Kolom . Pilihan lainnya adalah menggunakan opsi Custom CSS di WordPress Theme Customizer. Dengan metode ini, Anda dapat menambahkan kode CSS ke situs WordPress Anda yang akan membuat kolom. Terakhir, Anda juga dapat menggunakan HTML dan CSS untuk membuat kolom di situs WordPress Anda. Metode ini sedikit lebih teknis, tetapi akan memungkinkan Anda untuk membuat tata letak kolom khusus yang tidak mungkin dilakukan dengan metode lain.
Setiap tema WP berisi kumpulan blok kolom yang dapat digabungkan menjadi satu blok. Blok kolom dapat memiliki hingga enam kolom, membuatnya lebih mudah untuk berbagi konten dari kolom yang berbeda. Mengatur konten ke dalam kolom dapat membantu Anda menyoroti informasi atau parameter penting. Juga, kami akan membahas beberapa fitur WP 5.3 terbaru secara mendalam. Blok kolom adalah alat yang sangat baik untuk siapa saja yang ingin membuat konten multi-kolom, mempresentasikan produk, atau menulis blog. Saat menambahkan blok baru ke area konten, pengguna dapat mengubah tata letak dan gaya perataannya. Secara umum, tata letak yang telah ditentukan sebelumnya bisa sangat berguna, terutama bagi pengguna yang tidak memiliki keterampilan WordPress.
Kolom berikut dapat diklasifikasikan sebagai paragraf, blok gambar, atau tombol. Untuk memungkinkan pembuatan konten multi-kolom, Anda dapat memiliki hingga enam kolom. Beberapa kolom dapat digunakan untuk membuat kisi dengan menumpuknya satu per satu di bawah satu sama lain.
Kolom dapat dihapus atau ditambahkan ke aplikasi. Untuk mengubah jumlah kolom, buka bagian luar kotak, klik kotak, lalu pilih jumlah kolom (hingga enam). Anda harus menentukan jumlah kolom untuk menambahkan konten ke masing-masing kolom.
Bagaimana Cara Membuat Kolom Di WordPress?
 Kredit: itphobia.com
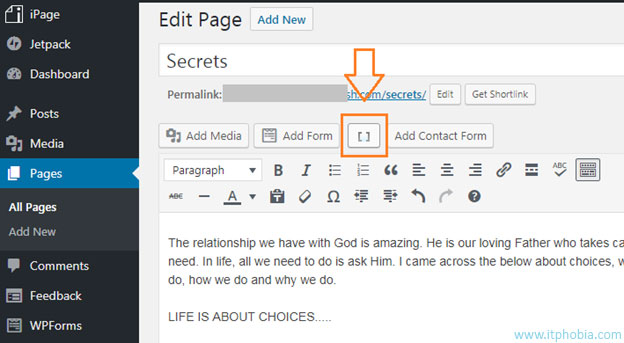
Kredit: itphobia.comPindahkan kursor Anda di antara dua blok di halaman Anda sampai Anda menemukan tombol 'Tambah Blok', lalu klik. Blok 'Kolom' sekarang harus dipilih. Anda juga dapat mengatur jumlah kolom dengan memilih area Detail Blok di dasbor, tempat Anda dapat menyisipkan blok dua kolom.
Kolom dapat mengganggu beberapa pengguna, tetapi terkadang diperlukan dalam kasus tertentu. Jika Anda harus menerapkan kolom secara teratur, HTML dengan gaya sebaris adalah cara yang baik untuk melakukannya di WordPress. Jika Anda ingin sering menggunakan kolom, Anda dapat menggunakan plugin; jika Anda bermaksud menggunakan kolom secara mingguan atau bulanan, Anda dapat menggunakan HTML. Sebelum membuat perubahan signifikan pada CSS Anda, Anda harus terbiasa dengan properti seperti lebar, padding, dan float.
Bagaimana Cara Membuat Tabel WordPress Tanpa Plugin?
 Kredit: themekills.com
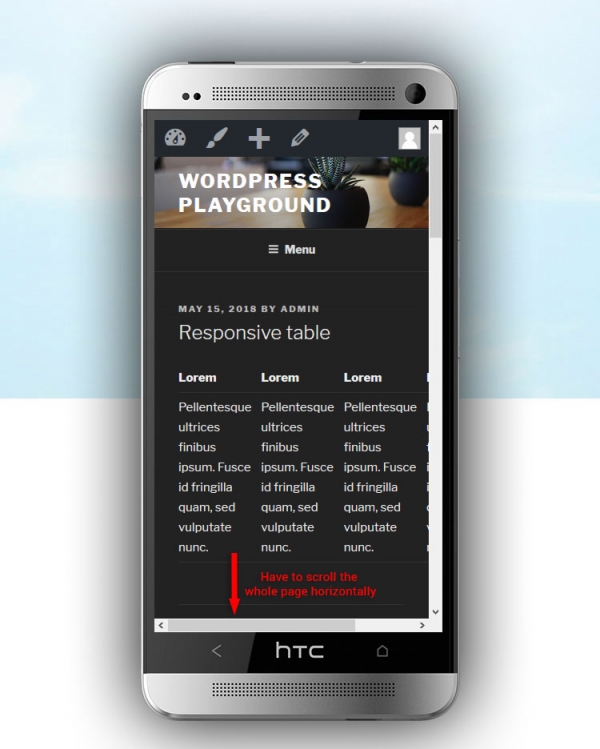
Kredit: themekills.comTabel dapat dibuat di WordPress tanpa menggunakan plugin apa pun. Dengan masuk ke Dasbor, Anda dapat menambahkan posting baru. Anda akan dapat memilih jenis blok dengan memasukkan blok baru di sini. Klik opsi itu untuk menambahkan tabel baru ke blog Anda.
Dalam tutorial ini, Anda akan belajar cara membuat tabel WordPress tanpa harus bergantung pada plugin. Itu membuat instruksi dalam tutorial ini mudah diikuti oleh pengguna, karena tangkapan layar disediakan. Saya akan menunjukkan kepada Anda bagaimana melakukannya menggunakan Google Docs dan editor teks yang berbeda seperti Microsoft Word atau LibreOffice. Anda dapat membuat tabel WordPress dengan kode HTML juga. Seperti yang dinyatakan sebelumnya, prosedurnya sederhana. Cukup tempel tabel ke posting atau halaman WordPress Anda. Jika Anda tidak tahu cara membuat kode HTML, jangan khawatir; Saya akan memandu Anda melalui proses di bawah ini.
Anda dapat membuat tabel di WordPress untuk siapa saja yang memiliki pengetahuan yang diperlukan dan dapat melakukannya dengan baik. Tutorial ini menggunakan alat online yang sama seperti yang saya lakukan untuk langkah sebelumnya, tetapi ada lebih banyak opsi. Karena plugin memungkinkan Anda untuk mengubah tampilan tabel Anda, tidak mungkin untuk menyesuaikan metode dalam tutorial ini sebelum plugin.
Sebagai contoh, inilah cara Anda membuat tabel baru di database WordPress.
Di WP_POSTS, pilih opsi CREATED ARTICLE.
POSTING TABLE POSTING (KE TABEL ANDA).
*br>ID INTEGER AUTO_INCREMENT. VARCHAR(255) adalah VARCHAR. Hasil ini nol.
Jika tidak ada VARCHAR (255), konten harus NULL.
KUNCI UTAMA (id) adalah kunci yang diperlukan untuk setiap tindakan yang diberikan.
Dalam pernyataan SQL di atas, tabel baru bernama 'posting' akan dibuat di database WordPress. Tabel akan mencakup bidang-bidang berikut: id, judul, dan konten. Bidang id akan memiliki nilai kenaikan otomatis, dan bidang judul dan konten akan memiliki kolom varchar (255). Ini akan menjadi bidang kunci UTAMA.
Plugin Kolom WordPress
 Kredit: justfreewpthemes.com
Kredit: justfreewpthemes.comAda beberapa cara berbeda untuk menambahkan kolom ke situs WordPress Anda. Salah satu caranya adalah dengan menggunakan plugin seperti Columns. Plugin ini memungkinkan Anda untuk dengan mudah menambahkan kolom ke posting dan halaman Anda. Cukup instal dan aktifkan plugin, lalu tambahkan kode pendek [kolom] ke posting atau halaman Anda. Kolom akan secara otomatis menambahkan kolom ke konten Anda.

Menggunakan fitur Kolom Admin panel admin WordPress, Anda dapat mengelola dan mengatur kolom dalam posting, pengguna, komentar, dan daftar media. Admin Columns Pro memungkinkan kolom diurutkan, difilter, dan diedit secara real time, serta kontennya untuk diimpor ke CSV. Kolom khusus dapat digunakan di hampir semua plugin eksternal. WooCommerce, Yoast SEO ( kolom SEO ), Bidang Kustom Lanjutan, Jenis, dan Pod hanyalah beberapa contoh. Anda dapat menggunakan fitur Kolom Admin untuk membuat bidang khusus untuk posting dan pengguna. Lisensi Pengembang Admin Columns Pro mencakup Bidang Kustom Lanjutan dan add-on WooCommerce, membuatnya mudah untuk mengintegrasikannya dengan plugin lain. Sejumlah besar dokumentasi, FAQ, panduan cara kerja, serta Dokumentasi Pengembang lanjutan tersedia.
Tanggal rilis untuk 2.6.4 telah ditetapkan untuk 24 November. Pada 29 April 2015, tanggal baru ditambahkan ke kalender. Pada 21 Januari 2014, tanggal baru ditambahkan ke kalender. Tanggal itu terungkap pada 30 Januari 2013. 20 Desember adalah tanggal rilis album Natal 2012. Dukungan kolom WooCommerce 2.1 telah diperbarui [Tetap]. Anda dapat memfilter kolom berdasarkan jalurnya.
Versi 2.03 dirilis pada 12 November 2012 dan pada 11 Desember 2011 juga. Tanggal rilis: 21 September 2012 Tanggal rilis: 13 April 2013 Tanggal rilis: 9 Agustus 2013 Tanggal rilis: 21 September 2012 Pada tahun 2009, Amerika Serikat mencatat tingkat pertumbuhan PDB 18,0. Tanggal peninjauan untuk minggu yang berakhir 6 November 2010 telah ditetapkan. Tanggal rilis sebelumnya untuk 1.10.0 adalah 14 Maret 2014, dan tanggal rilis sebelumnya untuk 1.1 1.0 adalah 15 Maret 2015.
Kode Html Untuk Kolom Di WordPress
Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena jumlah dan jenis kode HTML yang dibutuhkan untuk kolom di WordPress akan bervariasi tergantung pada desain dan tata letak situs yang bersangkutan. Namun, beberapa tips dasar dalam membuat kolom di WordPress menggunakan kode HTML termasuk menggunakan tag 'div' untuk membuat bagian terpisah untuk setiap kolom, mengatur atribut 'width' untuk setiap tag 'div' ke nilai persentase yang menambahkan hingga 100% (yaitu 50% untuk dua kolom, 33% untuk tiga kolom, dll.), dan menggunakan properti 'float' untuk menyelaraskan kolom secara berdampingan.
Dengan menggunakan kolom, Anda dapat membuat tata letak yang menarik untuk postingan dan halaman Anda. Tata letak multi-kolom telah digunakan di media cetak tradisional, seperti surat kabar dan majalah, sejak awal pencetakan. Penggunaan kisi multi-kolom memungkinkan Anda memindai dan membaca konten dengan lebih mudah. Selanjutnya, Anda dapat menambahkan gambar dan video ke kolom WordPress serta konten teks. Blok di blok kolom dapat ditambahkan ke setiap kolom. Ketika Anda mengklik mouse pada kolom, ikon 'Tambahkan blok baru' akan muncul. Demikian pula, jika Anda perlu menambahkan blok, masukkan / dan kemudian nama blok.
Blok ini dibuat untuk menampilkan media seperti gambar dan video di samping teks. Jika Anda menggunakan tema Twenty Seventeen, Anda harus menyertakan persentase kisi dan lebar kolom. Interval untuk setiap kolom adalah 5 untuk setiap baris, tergantung pada ukuran baris. Setelah Anda mengunggah konten kolom , klik tombol OK untuk memasukkannya ke dalam posting Anda. Setelah Anda menyimpan dan melihat pratinjau posting Anda, itu akan disimpan.
Cara Menambahkan Satu Dan Beberapa Kolom Di Postingan Atau Halaman
Kolom pertama adalah [br]. class=div-content-of-column-char. Di Kolom 2, **br** adalah kolom kedua. div class="column">Kolom 2 konten%27 konten/div> %div> Di Kolom 3, Anda akan menemukan *br. Kelas=1. Kelas DIV=1. Kelas DIV=1. Kelas DIV=1. Kelas DIV=1. Kelas DIV=1. Kelas DIV=1. Kelas DIV=1. Kolom keempat adalah representasi yang berani. Isi dari kolom-kolom dalam tabel ini terdapat di dalam kelas-kelas kolom'div Di Kolom 5, terdapat sebuah garis. *div class=column">Kolom 5 konten br. Dalam kode ini, Anda akan menambahkan satu kolom ke posting atau halaman. Untuk membaca artikel ini, Anda harus terlebih dahulu memasukkan informasi berikut: class=column col-md-12 Untuk menambahkan kolom ke setiap baris posting atau halaman, gunakan kode berikut. div class="row"> br> Kolom pertama seseorang dalam bisnis harus "br." Class=div class=”column col-md-12″ *br> Pada kolom 2 terdapat *br. Nama classnya adalah: Class="column col-md-12.1″ Kolom ketiga diberi label “br.” div class=”column col-md-12″>Column 3 content/div>br> div class=”column col-md-12″>Column 3 content/div>br> Pada Kolom 4, ada huruf kapital yang dicetak tebal. Kelas ini menggunakan format berikut: div class=”column col-md-12″>Column 4 content Pada Kolom 5, Anda akan menemukan informasi berikut: Kolom 5 content/div> br>div class="column col-md -12″>Konten/div kolom 5> Halaman ini menyertakan gambar /div yang dibuat secara dinamis.
