3 Möglichkeiten zum Hinzufügen von Spalten zu Ihrer WordPress-Site
Veröffentlicht: 2022-09-23Wenn Sie Spalten zu Ihrer WordPress-Site hinzufügen möchten, ohne ein Plugin zu verwenden, gibt es ein paar verschiedene Methoden, die Sie verwenden können. Eine Möglichkeit ist die Verwendung des WordPress-Blockeditors (Gutenberg). Mit Gutenberg kannst du ganz einfach Spalten zu deinen Seiten und Beiträgen hinzufügen, indem du den Spaltenblock verwendest. Eine weitere Option ist die Verwendung der benutzerdefinierten CSS-Option im WordPress Theme Customizer. Mit dieser Methode können Sie Ihrer WordPress-Site CSS-Code hinzufügen, der Spalten erstellt. Schließlich können Sie auch HTML und CSS verwenden, um Spalten auf Ihrer WordPress-Site zu erstellen. Diese Methode ist etwas technischer, ermöglicht es Ihnen jedoch, benutzerdefinierte Spaltenlayouts zu erstellen, die mit den anderen Methoden nicht möglich sind.
Jedes WP-Design enthält eine Sammlung von Spaltenblöcken, die zu einem einzigen Block kombiniert werden können. Der Spaltenblock kann bis zu sechs Spalten haben, was es einfacher macht, die Inhalte verschiedener Spalten gemeinsam zu nutzen. Das Organisieren von Inhalten in Spalten kann Ihnen dabei helfen, wichtige Informationen oder Parameter hervorzuheben. Außerdem gehen wir ausführlich auf einige der neuesten WP 5.3-Funktionen ein. Ein Spaltenblock ist ein hervorragendes Werkzeug für alle, die mehrspaltige Inhalte erstellen, Produkte präsentieren oder Blogs schreiben möchten. Beim Hinzufügen eines neuen Blocks zum Inhaltsbereich können Benutzer ihr Layout und ihren Ausrichtungsstil ändern. Im Allgemeinen können vordefinierte Layouts sehr nützlich sein, insbesondere für Benutzer, die keine WordPress-Kenntnisse haben.
Die folgenden Spalten können als Absätze, Bildblöcke oder Schaltflächen klassifiziert werden. Um die Erstellung von mehrspaltigen Inhalten zu ermöglichen, können Sie bis zu sechs Spalten haben. Mehrere Spalten können verwendet werden, um ein Raster zu erstellen, indem sie einzeln untereinander gestapelt werden.
Die Spalten können entfernt oder der Anwendung hinzugefügt werden. Um die Anzahl der Spalten zu ändern, gehen Sie an die Außenseite des Felds, klicken Sie auf das Feld und wählen Sie dann die Anzahl der Spalten (bis zu sechs). Sie müssen die Anzahl der Spalten definiert haben, um jeder Spalte Inhalt hinzufügen zu können.
Wie erstelle ich Spalten in WordPress?
 Bildnachweis: itphobia.com
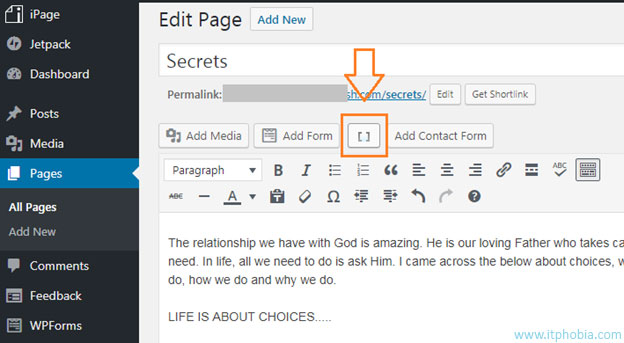
Bildnachweis: itphobia.comBewegen Sie Ihren Cursor zwischen zwei Blöcken auf Ihrer Seite, bis Sie die Schaltfläche "Block hinzufügen" finden, und klicken Sie dann darauf. Nun muss der Block 'Spalten' ausgewählt werden. Sie können die Anzahl der Spalten auch festlegen, indem Sie den Bereich Blockdetails des Dashboards auswählen, in dem Sie einen zweispaltigen Block einfügen können.
Spalten können für einige Benutzer ablenkend sein, in bestimmten Fällen sind sie jedoch manchmal erforderlich. Wenn Sie regelmäßig Spalten bereitstellen müssen, ist HTML mit Inline-Stilen eine gute Möglichkeit, dies in WordPress zu tun. Wenn Sie beabsichtigen, Spalten häufig zu verwenden, können Sie ein Plugin verwenden; Wenn Sie beabsichtigen, Spalten wöchentlich oder monatlich zu verwenden, können Sie HTML verwenden. Bevor Sie wesentliche Änderungen an Ihrem CSS vornehmen, sollten Sie sich mit Eigenschaften wie width, padding und float vertraut machen.
Wie erstelle ich eine WordPress-Tabelle ohne Plugins?
 Bildnachweis: themeskills.com
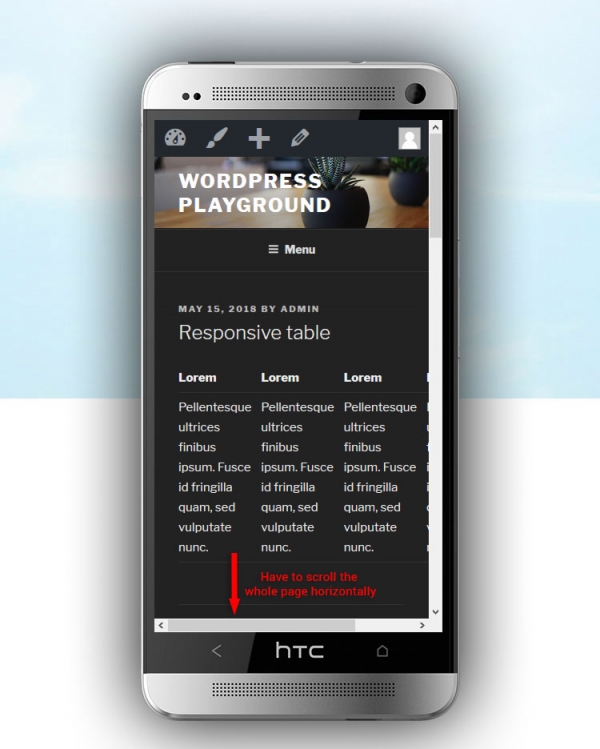
Bildnachweis: themeskills.comEine Tabelle kann in WordPress ohne die Verwendung von Plugins erstellt werden. Über das Dashboard können Sie einen neuen Beitrag hinzufügen. Sie können einen Blocktyp auswählen, indem Sie hier einen neuen Block eingeben. Klicken Sie auf diese Option, um Ihrem Blog eine neue Tabelle hinzuzufügen.
In diesem Tutorial erfahren Sie, wie Sie WordPress-Tabellen erstellen, ohne auf Plugins angewiesen zu sein. Es macht die Anweisungen in diesem Tutorial für Benutzer einfach zu befolgen, da Screenshots bereitgestellt werden. Ich zeige Ihnen, wie Sie es mit Google Docs und verschiedenen Texteditoren wie Microsoft Word oder LibreOffice machen. Sie können auch eine WordPress-Tabelle mit HTML-Code erstellen. Wie bereits erwähnt, ist das Verfahren einfach. Fügen Sie die Tabelle einfach in Ihren WordPress-Beitrag oder Ihre Seite ein. Wenn Sie nicht wissen, wie man HTML codiert, machen Sie sich keine Sorgen; Ich werde Sie durch den folgenden Prozess führen.
Sie können eine Tabelle in WordPress für jeden erstellen, der über die erforderlichen Kenntnisse verfügt und es gut kann. Dieses Tutorial verwendet dasselbe Online-Tool wie ich für diesen vorherigen Schritt, aber es gibt viel mehr Optionen. Da Sie mit Plugins das Erscheinungsbild Ihrer Tabelle ändern können, ist es nicht möglich, die Methode in diesem Tutorial vor Plugins anzupassen.
Als Beispiel sehen Sie hier, wie Sie eine neue Tabelle in einer WordPress-Datenbank erstellen können.
Wählen Sie in WP_POSTS die Option CREATED ARTICLE.
POST TISCHPFOSTEN (AN IHREM TISCH).
*br>ID von INTEGER AUTO_INCREMENT. VARCHAR(255) ist ein VARCHAR. Dieses Ergebnis ist null.
Wenn kein VARCHAR (255) vorhanden ist, muss der Inhalt NULL sein.
Ein PRIMARY KEY (id) ist ein Schlüssel, der für eine bestimmte Aktion erforderlich ist.
In der obigen SQL-Anweisung wird eine neue Tabelle mit dem Namen „posts“ in der WordPress-Datenbank erstellt. Die Tabelle würde die folgenden Felder enthalten: ID, Titel und Inhalt. Ein ID-Feld hätte einen automatisch inkrementierten Wert, und ein Titel- und Inhaltsfeld hätte varchar (255)-Spalten. Dies wäre das PRIMARY-Schlüsselfeld.
WordPress-Spalten-Plugin
 Bildnachweis: justfreewpthemes.com
Bildnachweis: justfreewpthemes.comEs gibt verschiedene Möglichkeiten, Ihrer WordPress-Site Spalten hinzuzufügen. Eine Möglichkeit ist die Verwendung eines Plugins wie Columns. Mit diesem Plugin können Sie ganz einfach Spalten zu Ihren Beiträgen und Seiten hinzufügen. Installieren und aktivieren Sie einfach das Plugin und fügen Sie dann den Shortcode [Spalten] zu Ihrem Beitrag oder Ihrer Seite hinzu. Spalten fügt Ihrem Inhalt automatisch Spalten hinzu.

Mit der Funktion Admin-Spalten des WordPress-Admin-Panels können Sie Spalten in Beiträgen, Benutzern, Kommentaren und Medienlisten verwalten und organisieren. Mit Admin Columns Pro können Spalten in Echtzeit sortiert, gefiltert und bearbeitet sowie deren Inhalt in CSV importiert werden. Benutzerdefinierte Spalten können in fast allen externen Plugins verwendet werden. WooCommerce, Yoast SEO ( SEO-Spalten ), erweiterte benutzerdefinierte Felder, Typen und Pods sind nur einige Beispiele. Sie können die Funktion Admin-Spalten verwenden, um benutzerdefinierte Felder für Beiträge und Benutzer zu erstellen. Die Entwicklerlizenz von Admin Columns Pro enthält die Advanced Custom Fields- und WooCommerce-Add-Ons, wodurch es einfach ist, sie mit anderen Plugins zu integrieren. Eine große Anzahl an Dokumentationen, FAQ, Anleitungen sowie eine erweiterte Entwicklerdokumentation sind verfügbar.
Das Veröffentlichungsdatum für 2.6.4 wurde auf den 24. November festgelegt. Am 29. April 2015 wurde dem Kalender ein neues Datum hinzugefügt. Am 21. Januar 2014 wurde dem Kalender ein neues Datum hinzugefügt. Das Datum wurde am 30. Januar 2013 bekannt gegeben. Der 20. Dezember war das Datum der Veröffentlichung des Weihnachtsalbums 2012. Die Spaltenunterstützung von WooCommerce 2.1 wurde aktualisiert [behoben]. Sie können Spalten nach ihrem Pfad filtern.
Version 2.03 wurde am 12. November 2012 und am 11. Dezember 2011 veröffentlicht. Veröffentlichungsdatum: 21. September 2012 Veröffentlichungsdatum: 13. April 2013 Veröffentlichungsdatum: 9. August 2013 Veröffentlichungsdatum: 21. September 2012 Im Jahr 2009 verzeichneten die Vereinigten Staaten eine BIP-Wachstumsrate von 18,0. Das Überprüfungsdatum für die Woche bis zum 6. November 2010 wurde festgelegt. Das vorherige Veröffentlichungsdatum für 1.10.0 war der 14. März 2014, und das vorherige Veröffentlichungsdatum für 1.1 1.0 war der 15. März 2015.
HTML-Code für Spalten in WordPress
Auf diese Frage gibt es keine allgemeingültige Antwort, da die Menge und Art des HTML-Codes, der für Spalten in WordPress benötigt wird, je nach spezifischem Design und Layout der betreffenden Website variieren wird. Einige grundlegende Tipps zum Erstellen von Spalten in WordPress mithilfe von HTML-Code beinhalten jedoch die Verwendung des „div“-Tags, um separate Abschnitte für jede Spalte zu erstellen, und das Setzen des „width“-Attributs für jedes „div“-Tag auf einen Prozentwert, der sich zu 100 % summiert. (dh 50 % für zwei Spalten, 33 % für drei Spalten usw.) und die Verwendung der 'float'-Eigenschaft, um die Spalten nebeneinander auszurichten.
Mithilfe von Spalten können Sie ansprechende Layouts für Ihre Beiträge und Seiten erstellen. Mehrspaltige Layouts werden seit den Anfängen des Drucks in traditionellen Printmedien wie Zeitungen und Zeitschriften verwendet. Durch die Verwendung von mehrspaltigen Rastern können Sie Inhalte einfacher scannen und lesen. Darüber hinaus können Sie Bilder und Videos zu WordPress-Spalten sowie Textinhalte hinzufügen. Blöcke im Spaltenblock können zu jeder Spalte hinzugefügt werden. Wenn Sie mit der Maus auf die Spalte klicken, erscheint das Symbol „Neuen Block hinzufügen“. Wenn Sie einen Block hinzufügen müssen, geben Sie entsprechend / und dann den Namen des Blocks ein.
Dieser Block dient dazu, Medien wie Bilder und Videos neben Text anzuzeigen. Wenn Sie das Design Twenty Seventeen verwenden, müssen Sie den Rasterprozentsatz und die Spaltenbreite angeben. Das Intervall für jede Spalte beträgt 5 für jede Zeile, abhängig von der Größe der Zeile. Nachdem Sie den Spalteninhalt hochgeladen haben , klicken Sie auf die Schaltfläche OK, um ihn in Ihren Beitrag einzufügen. Nachdem Sie Ihren Beitrag gespeichert und in der Vorschau angezeigt haben, wird er gespeichert.
So fügen Sie einzelne und mehrere Spalten in einem Beitrag oder einer Seite hinzu
Die erste Spalte ist [br]. class=div-inhalt-von-spaltenzeichen. In Spalte 2 ist **br** die zweite Spalte. div class=”column”>Spalte 2 content%27 content/div> %div> In Spalte 3 finden Sie *br. Klasse=1. DIV-Klasse=1. DIV-Klasse=1. DIV-Klasse=1. DIV-Klasse=1. DIV-Klasse=1. DIV-Klasse=1. DIV-Klasse=1. Die vierte Spalte ist eine fette Darstellung. Der Inhalt der Spalten in dieser Tabelle ist in der Klasse column'div enthalten. In Spalte 5 befindet sich eine Zeile. *div class=column”>Spalte 5 Inhalt br. In diesem Code fügen Sie einem Beitrag oder einer Seite eine einzelne Spalte hinzu. Um diesen Artikel lesen zu können, müssen Sie zunächst die folgenden Informationen eingeben: class=column col-md-12 Um jeder Zeile eines Beitrags oder einer Seite eine Spalte hinzuzufügen, verwenden Sie den folgenden Code. div class=“row“> br> Die erste Spalte einer Person in einem Unternehmen sollte „br“ sein. Class=div class=”column col-md-12″ *br> In Spalte 2 steht ein *br. Der Klassenname lautet: Class=“column col-md-12.1″ Die dritte Spalte trägt die Bezeichnung „br“. div class=“column col-md-12″>Column 3 content/div>br> div class=“column col-md-12″>Column 3 content/div>br> In Spalte 4 gibt es eine fette Großschreibung. Diese Klasse verwendet das folgende Format: div class=”column col-md-12″>Column 4 content In Spalte 5 finden Sie die folgenden Informationen: Column 5 content/div> br>div class=”column col-md -12″>Column 5 content/div> Diese Seite enthält ein dynamisch generiertes /div-Bild.
