3 способа добавить столбцы на ваш сайт WordPress
Опубликовано: 2022-09-23Если вы хотите добавить столбцы на свой сайт WordPress без использования плагина, вы можете использовать несколько различных методов. Один из вариантов — использовать редактор блоков WordPress (Gutenberg). С помощью Gutenberg вы можете легко добавлять столбцы на свои страницы и записи с помощью блока Columns . Другой вариант — использовать параметр «Пользовательский CSS» в настройщике тем WordPress. С помощью этого метода вы можете добавить код CSS на свой сайт WordPress, который будет создавать столбцы. Наконец, вы также можете использовать HTML и CSS для создания столбцов на своем сайте WordPress. Этот метод немного более технический, но он позволит вам создавать собственные макеты столбцов, которые невозможно использовать с другими методами.
Каждая тема WP содержит набор блоков столбцов, которые можно объединить в один блок. Блок столбцов может иметь до шести столбцов, что упрощает совместное использование содержимого разных столбцов. Организация содержимого в столбцы может помочь выделить важную информацию или параметры. Кроме того, мы подробно рассмотрим некоторые из самых последних функций WP 5.3. Блок столбцов — отличный инструмент для тех, кто хочет создавать многоколоночный контент, представлять продукты или вести блоги. При добавлении нового блока в область содержимого пользователи могут изменить свой макет и стиль выравнивания. В общем, предопределенные макеты могут быть очень полезны, особенно для пользователей, не имеющих навыков работы с WordPress.
Следующие столбцы можно классифицировать как абзацы, блоки изображений или кнопки. Чтобы разрешить создание содержимого из нескольких столбцов, у вас может быть до шести столбцов. Несколько столбцов можно использовать для создания сетки, располагая их один за другим друг под другом.
Столбцы могут быть удалены или добавлены в приложение. Чтобы изменить количество столбцов, подойдите к внешней стороне поля, нажмите на поле, затем выберите количество столбцов (до шести). Вы должны определить количество столбцов, чтобы добавить содержимое в каждый из них.
Как создать столбцы в WordPress?
 1 кредит
1 кредитПеремещайте курсор между двумя блоками на странице, пока не найдете кнопку «Добавить блок», затем нажмите ее. Теперь должен быть выбран блок «Столбцы». Вы также можете установить количество столбцов, выбрав область сведений о блоке на панели инструментов, где вы можете вставить блок из двух столбцов.
Некоторых пользователей столбцы могут отвлекать, но в некоторых случаях они необходимы. Если вам нужно развертывать столбцы на регулярной основе, HTML со встроенными стилями — хороший способ сделать это в WordPress. Если вы собираетесь часто использовать столбцы, вы можете использовать плагин; если вы собираетесь использовать столбцы еженедельно или ежемесячно, вы можете использовать HTML. Прежде чем вносить какие-либо существенные изменения в свой CSS, вы должны ознакомиться с такими свойствами, как ширина, отступ и плавание.
Как создать таблицу WordPress без плагинов?
 1 кредит
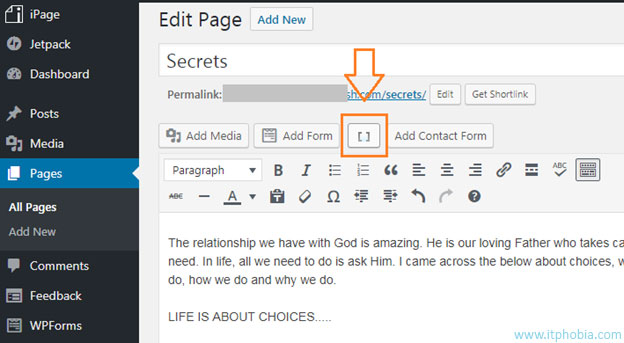
1 кредитТаблицу можно создать в WordPress без использования каких-либо плагинов. Перейдя в Личный кабинет, вы можете добавить новый пост. Вы сможете выбрать тип блока, введя здесь новый блок. Нажмите на эту опцию, чтобы добавить новую таблицу в свой блог.
В этом руководстве вы узнаете, как создавать таблицы WordPress, не полагаясь на плагины. Это делает инструкции в этом руководстве простыми для пользователей, так как предоставляются скриншоты. Я покажу вам, как это сделать с помощью Google Docs и различных текстовых редакторов, таких как Microsoft Word или LibreOffice. Вы также можете создать таблицу WordPress с помощью HTML-кода. Как было сказано ранее, процедура проста. Просто вставьте таблицу в свой пост или страницу WordPress. Если вы не знаете, как кодировать HTML, не волнуйтесь; Я проведу вас через процесс ниже.
Создать таблицу в WordPress может любой, кто обладает необходимыми знаниями и умеет это делать хорошо. В этом руководстве используется тот же онлайн-инструмент, что и в предыдущем шаге, но вариантов гораздо больше. Поскольку плагины позволяют изменить внешний вид таблицы, в этом руководстве невозможно настроить метод без плагинов.
Например, вот как вы можете создать новую таблицу в базе данных WordPress.
В WP_POSTS выберите вариант СОЗДАННАЯ СТАТЬЯ.
POST TABLE POSTS (НА ВАШ СТОЛ).
*br>INTEGER AUTO_INCREMENT идентификатор. VARCHAR(255) — это VARCHAR. Этот результат равен нулю.
Если VARCHAR (255) отсутствует, содержимое должно быть NULL.
ПЕРВИЧНЫЙ КЛЮЧ (id) — это ключ, который требуется для любого заданного действия.
В приведенном выше операторе SQL в базе данных WordPress будет создана новая таблица с именем «posts». Таблица будет включать следующие поля: идентификатор, заголовок и содержимое. Поле id будет иметь значение автоинкремента, а поля title и content будут иметь столбцы varchar (255). Это будет ПЕРВИЧНОЕ ключевое поле.
Плагин столбцов WordPress
 Кредит: justfreewpthemes.com
Кредит: justfreewpthemes.comЕсть несколько разных способов добавить столбцы на ваш сайт WordPress. Один из способов — использовать плагин, такой как Columns. Этот плагин позволяет вам легко добавлять столбцы к вашим сообщениям и страницам. Просто установите и активируйте плагин, а затем добавьте шорткод [столбцы] в свой пост или страницу. Столбцы автоматически добавят столбцы к вашему контенту.

Используя функцию «Столбцы администратора» панели администратора WordPress, вы можете управлять и организовывать столбцы в сообщениях, пользователях, комментариях и списках мультимедиа. Admin Columns Pro позволяет сортировать, фильтровать и редактировать столбцы в режиме реального времени, а также импортировать их содержимое в CSV. Пользовательские столбцы можно использовать практически во всех внешних плагинах. WooCommerce, Yoast SEO ( столбцы SEO ), расширенные настраиваемые поля, типы и модули — вот лишь несколько примеров. Вы можете использовать функцию Admin Columns для создания настраиваемых полей для сообщений и пользователей. Лицензия разработчика Admin Columns Pro включает надстройки Advanced Custom Fields и WooCommerce, что упрощает их интеграцию с другими плагинами. Доступно большое количество документации, часто задаваемых вопросов, практических руководств, а также расширенная документация для разработчиков.
Дата выпуска версии 2.6.4 назначена на 24 ноября. 29 апреля 2015 года в календарь была добавлена новая дата. 21 января 2014 года в календарь была добавлена новая дата. Дата была объявлена 30 января 2013 года. 20 декабря было датой выпуска рождественского альбома 2012 года. Поддержка столбцов WooCommerce 2.1 была обновлена [Исправлено]. Вы можете фильтровать столбцы по их пути.
Версия 2.03 была выпущена 12 ноября 2012 г., а также 11 декабря 2011 г. Дата выпуска: 21 сентября 2012 г. Дата выпуска: 13 апреля 2013 г. Дата выпуска: 9 августа 2013 г. Дата выпуска: 21 сентября 2012 г. В 2009 г. темпы роста ВВП США составили 18,0. Дата обзора на неделю, закончившуюся 6 ноября 2010 г., установлена. Предыдущая дата выпуска 1.10.0 — 14 марта 2014 г., а предыдущая дата выпуска 1.1 1.0 — 15 марта 2015 г.
HTML-код для столбцов в WordPress
На этот вопрос нет универсального ответа, так как количество и тип HTML-кода, необходимого для столбцов в WordPress, будет варьироваться в зависимости от конкретного дизайна и макета рассматриваемого сайта. Тем не менее, некоторые основные советы по созданию столбцов в WordPress с использованием HTML-кода включают использование тега «div» для создания отдельных разделов для каждого столбца, установку атрибута «width» для каждого тега «div» на процентное значение, которое в сумме составляет 100%. (т.е. 50% для двух столбцов, 33% для трех столбцов и т. д.) и использование свойства 'float' для выравнивания столбцов рядом друг с другом.
Используя столбцы, вы можете создавать привлекательные макеты для своих сообщений и страниц. Многоколоночные макеты использовались в традиционных печатных СМИ, таких как газеты и журналы, с первых дней печати. Использование сеток с несколькими столбцами упрощает сканирование и чтение содержимого. Кроме того, вы можете добавлять изображения и видео в столбцы WordPress , а также текстовый контент. Блоки в блоке столбцов могут быть добавлены к каждому столбцу. Когда вы щелкнете мышью по столбцу, появится значок «Добавить новый блок». Точно так же, если вам нужно добавить блок, введите /, а затем имя блока.
Этот блок предназначен для отображения мультимедийных материалов, таких как изображения и видео, рядом с текстом. Если вы используете тему Twenty Seventeen, вам необходимо указать процент сетки и ширину столбца. Интервал для каждого столбца равен 5 для каждой строки, в зависимости от размера строки. После того, как вы загрузили содержимое столбцов , нажмите кнопку «ОК», чтобы вставить его в свое сообщение. После того, как вы сохраните и просмотрите свой пост, он будет сохранен.
Как добавить один и несколько столбцов в сообщение или страницу
Первый столбец — [br]. class=div-содержимое-столбца-char. В столбце 2 **br** — второй столбец. div class="column">Столбец 2 content%27 content/div> %div> В столбце 3 вы найдете *br. Класс=1. Класс DIV=1. Класс DIV=1. Класс DIV=1. Класс DIV=1. Класс DIV=1. Класс DIV=1. Класс DIV=1. Четвертая колонка выделена жирным шрифтом. Содержимое столбцов в этой таблице содержится в классе columns'div. В столбце 5 есть строка. *div class=column”>Содержимое столбца 5 br. В этом коде вы добавите один столбец к сообщению или странице. Чтобы прочитать эту статью, вы должны сначала ввести следующую информацию: class=column col-md-12 Чтобы добавить столбец в каждую строку сообщения или страницы, используйте следующий код. div class="row"> br> Первый столбец человека в бизнесе должен быть "br." Class=div class=”column col-md-12″ *br> В столбце 2 есть *br. Имя класса: Class="column col-md-12.1" Третий столбец помечен как "br." div class=”column col-md-12″>Содержимое столбца 3/div>br> div class=”column col-md-12″>Содержимое столбца 3/div>br> В столбце 4 есть жирный шрифт. Этот класс использует следующий формат: div class=”column col-md-12″>Содержимое столбца 4 В столбце 5 вы найдете следующую информацию: Содержимое столбца 5/div> br>div class=”column col-md -12″>Столбец 5 content/div> Эта страница содержит динамически сгенерированное изображение /div.
