向您的 WordPress 網站添加列的 3 種方法
已發表: 2022-09-23如果您想在不使用插件的情況下向 WordPress 網站添加列,可以使用幾種不同的方法。 一種選擇是使用 WordPress 塊編輯器 (Gutenberg)。 使用 Gutenberg,您可以使用Columns 塊輕鬆地將列添加到您的頁面和帖子中。 另一種選擇是使用 WordPress 主題定制器中的自定義 CSS 選項。 使用此方法,您可以將 CSS 代碼添加到將創建列的 WordPress 網站。 最後,您還可以使用 HTML 和 CSS 在您的 WordPress 網站上創建列。 這種方法技術性更強,但它允許您創建其他方法無法實現的自定義列佈局。
每個 WP 主題都包含一組列塊,這些列塊可以組合成一個塊。 列塊最多可以有六列,更容易共享不同列的內容。 將內容組織成列可以幫助您突出顯示重要信息或參數。 此外,我們將深入討論一些最新的 WP 5.3 功能。 對於希望創建多欄內容、展示產品或撰寫博客的任何人來說,欄塊都是一個極好的工具。 向內容區域添加新塊時,用戶可以更改其佈局和對齊方式。 一般來說,預定義的佈局非常有用,特別是對於沒有 WordPress 技能的用戶。
以下列可以分類為段落、圖像塊或按鈕。 為了允許創建多列內容,您最多可以有六列。 多列可用於創建網格,方法是將它們一次堆疊在彼此下方。
這些列可以刪除或添加到應用程序中。 要更改列數,請轉到框外部,單擊框,然後選擇列數(最多六)。 您必須定義列數才能為每一列添加內容。
如何在 WordPress 中創建列?
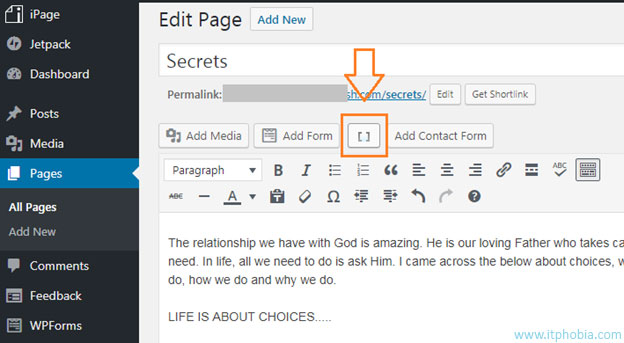
 信用:itphobia.com
信用:itphobia.com在頁面上的兩個塊之間移動光標,直到找到“添加塊”按鈕,然後單擊它。 現在必須選擇“列”塊。 您還可以通過選擇儀表板的“塊詳細信息”區域來設置列數,您可以在其中插入兩列塊。
列可能會分散一些用戶的注意力,但在某些情況下有時是必要的。 如果您必須定期部署列,使用內聯樣式的 HTML 是在 WordPress 中執行此操作的好方法。 如果你打算經常使用列,可以使用插件; 如果您打算每週或每月使用列,則可以使用 HTML。 在對 CSS 進行任何重大更改之前,您應該熟悉諸如寬度、填充和浮動等屬性。
如何在沒有插件的情況下創建 WordPress 表格?
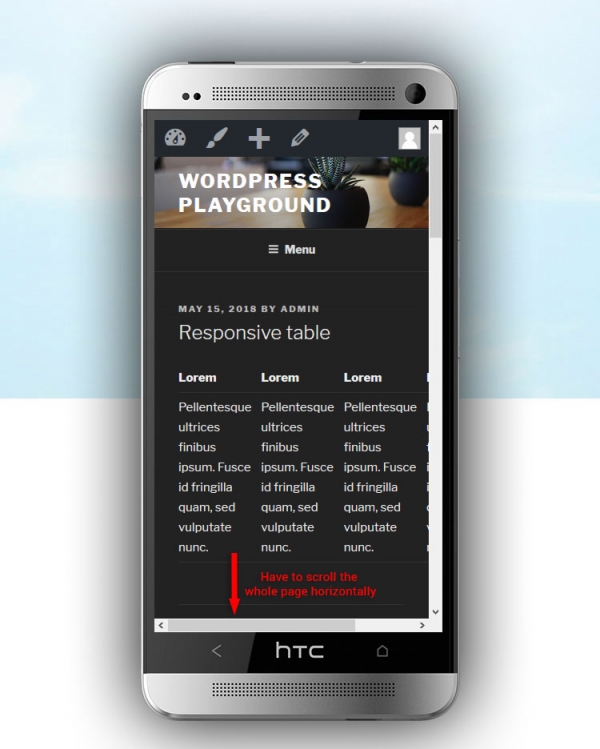
 學分:themeskills.com
學分:themeskills.com無需使用任何插件即可在 WordPress 中創建表。 通過轉到儀表板,您可以添加新帖子。 您可以通過在此處輸入新塊來選擇塊類型。 單擊該選項可將新表添加到您的博客。
在本教程中,您將學習如何在不依賴插件的情況下創建 WordPress 表格。 由於提供了屏幕截圖,它使本教程中的說明易於用戶遵循。 我將向您展示如何使用 Google Docs 和 Microsoft Word 或 LibreOffice 等不同的文本編輯器進行操作。 您也可以使用 HTML 代碼製作 WordPress 表格。 如前所述,程序很簡單。 只需將表格粘貼到您的 WordPress 帖子或頁面中即可。 如果您不知道如何編寫 HTML 代碼,請不要擔心; 我將引導您完成下面的過程。
您可以在 WordPress 中為任何擁有必要知識並能做好的人創建一個表格。 本教程使用與上一步相同的在線工具,但還有更多選項。 因為插件使您能夠更改表格的外觀,所以無法在插件之前自定義本教程中的方法。
例如,以下是在 WordPress 數據庫中創建新表的方法。
在 WP_POSTS 中,選擇 CREATED ARTICLE 選項。
張貼表帖子(到您的表)。
*br>INTEGER AUTO_INCREMENT 的 ID。 VARCHAR(255) 是一個 VARCHAR。 此結果為空。
如果沒有 VARCHAR (255),則內容必須為 NULL。
主鍵 (id) 是任何給定操作所需的鍵。
在上面的 SQL 語句中,將在 WordPress 數據庫中創建一個名為“posts”的新表。 該表將包括以下字段:id、title 和 content。 id 字段將具有自動增量值,並且 title 和 content 字段將具有 varchar (255) 列。 這將是 PRIMARY 關鍵字段。
WordPress 列插件
 信用:justfreewpthemes.com
信用:justfreewpthemes.com有幾種不同的方法可以將列添加到您的 WordPress 網站。 一種方法是使用 Columns 之類的插件。 此插件可讓您輕鬆地將列添加到您的帖子和頁面。 只需安裝並激活插件,然後將短代碼 [列] 添加到您的帖子或頁面。 列會自動將列添加到您的內容中。

使用 WordPress 管理面板的管理列功能,您可以管理和組織帖子、用戶、評論和媒體列表中的列。 Admin Columns Pro 允許實時對列進行排序、過濾和編輯,並將其內容導入 CSV。 幾乎所有外部插件都可以使用自定義列。 WooCommerce、Yoast SEO( SEO 專欄)、高級自定義字段、類型和 Pod 只是其中的幾個示例。 您可以使用管理列功能為帖子和用戶創建自定義字段。 Admin Columns Pro 的開發人員許可證包括高級自定義字段和 WooCommerce 附加組件,可以輕鬆地將它們與其他插件集成。 提供大量文檔、常見問題解答、操作指南以及高級開發人員文檔。
2.6.4 的發布日期已定為 11 月 24 日。 2015 年 4 月 29 日,日曆中添加了一個新日期。 2014 年 1 月 21 日,日曆中添加了一個新日期。 2013 年 1 月 30 日公佈日期。12 月 20 日是 2012 年聖誕專輯的發行日期。 WooCommerce 2.1列支持已更新 [已修復]。 您可以按路徑過濾列。
2.03 版於 2012 年 11 月 12 日和 2011 年 12 月 11 日發布。 發布日期:2012 年 9 月 21 日 發布日期:2013 年 4 月 13 日 發布日期:2013 年 8 月 9 日 發布日期:2012 年 9 月 21 日 2009 年美國 GDP 增長率為 18.0。 已確定截至 2010 年 11 月 6 日當週的審核日期。 1.10.0 的上一個發布日期是 2014 年 3 月 14 日,而 1.1 1.0 的上一個發布日期是 2015 年 3 月 15 日。
WordPress中列的HTML代碼
這個問題沒有萬能的答案,因為 WordPress 中的列所需的 HTML 代碼的數量和類型將根據相關網站的具體設計和佈局而有所不同。 但是,使用 HTML 代碼在 WordPress 中創建列的一些基本技巧包括使用 'div' 標籤為每列創建單獨的部分,將每個 'div' 標籤的 'width' 屬性設置為加起來為 100% 的百分比值(即 50% 用於兩列,33% 用於三列等),並使用 'float' 屬性將列並排對齊。
使用列,您可以為帖子和頁面創建引人入勝的佈局。 自早期印刷以來,多欄佈局已用於傳統印刷媒體,例如報紙和雜誌。 使用多列網格可以讓您更輕鬆地掃描和閱讀內容。 此外,您可以將圖像和視頻添加到WordPress 列以及文本內容。 列塊中的塊可以添加到每一列。 當您在列上單擊鼠標時,將出現“添加新塊”圖標。 同樣,如果您需要添加塊,請輸入 /,然後輸入塊的名稱。
此塊用於在文本旁邊顯示圖像和視頻等媒體。 如果您使用的是二十七個主題,則需要包括網格百分比和列寬。 每列的間隔為每行 5,具體取決於行的大小。 上傳列內容後,單擊確定按鈕將其插入到您的帖子中。 保存並預覽您的帖子後,它將被保存。
如何在帖子或頁面中添加單列和多列
第一列是 [br]。 類=div-content-of-column-char。 在第 2 列中,**br** 是第二列。 div class=”column”>Column 2 content%27 content/div> %div> 在Column 3,你會發現*br。 類=1。 DIV 類=1。 DIV 類=1。 DIV 類=1。 DIV 類=1。 DIV 類=1。 DIV 類=1。 DIV 類=1。 第四列是粗體表示。 該表中各列的內容包含在columns的div類中,第5列有一行。 *div class=column”>第 5 欄內容 br. 在此代碼中,您將向帖子或頁面添加單個列。 要閱讀本文,您必須首先輸入以下信息: class=column col-md-12 要為帖子或頁面的每一行添加一列,請使用以下代碼。 div class=”row”> br> 一個人在企業中的第一列應該是“br”。 Class=div class=”column col-md-12″ *br> 在第2列,有一個*br。 類名是:Class="column col-md-12.1" 第三列標有“br”。 div class=”column col-md-12″>Column 3 content/div>br> div class=”column col-md-12″>Column 3 content/div>br> 在Column 4中,有粗體大寫。 此類使用以下格式: div class=”column col-md-12″>Column 4 content 在 Column 5 中,您將找到以下信息: Column 5 content/div> br>div class=”column col-md -12″>Column 5 content/div> 此頁麵包含動態生成的/div 圖像。
