WordPress サイトに列を追加する 3 つの方法
公開: 2022-09-23プラグインを使用せずに WordPress サイトに列を追加したい場合、使用できる方法がいくつかあります。 1 つのオプションは、WordPress ブロック エディター (Gutenberg) を使用することです。 Gutenberg では、列ブロックを使用してページや投稿に簡単に列を追加できます。 もう 1 つのオプションは、WordPress テーマ カスタマイザーでカスタム CSS オプションを使用することです。 この方法では、列を作成する CSS コードを WordPress サイトに追加できます。 最後に、HTML と CSS を使用して WordPress サイトに列を作成することもできます。 この方法は少し技術的ですが、他の方法では不可能なカスタムの列レイアウトを作成できます。
すべての WP テーマには、単一のブロックに結合できる列ブロックのコレクションが含まれています。 列ブロックには最大 6 つの列を含めることができるため、異なる列の内容を簡単に共有できます。 コンテンツを列に整理すると、重要な情報やパラメーターを強調するのに役立ちます。 また、最新の WP 5.3 機能のいくつかについて詳しく説明します。 列ブロックは、複数列のコンテンツを作成したり、製品を紹介したり、ブログを書いたりしたい人にとって優れたツールです. コンテンツ領域に新しいブロックを追加すると、ユーザーはレイアウトと配置スタイルを変更できます。 一般に、事前定義されたレイアウトは、特に WordPress のスキルを持たないユーザーにとって非常に便利です。
次の列は、段落、画像ブロック、またはボタンとして分類できます。 複数列のコンテンツを作成できるように、最大 6 つの列を作成できます。 複数の列を使用して、一度に 1 つずつ互いの下に積み重ねることで、グリッドを作成できます。
列を削除したり、アプリケーションに追加したりできます。 列数を変更するには、ボックスの外側に移動してボックスをクリックし、列数を選択します (最大 6)。 各列にコンテンツを追加するには、列の数を定義しておく必要があります。
WordPress で列を作成するにはどうすればよいですか?
 クレジット: itphobia.com
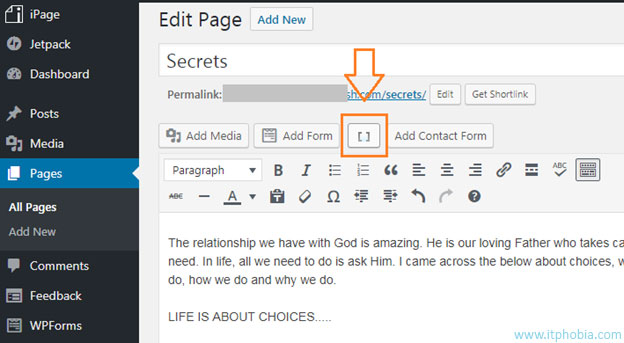
クレジット: itphobia.comページ上の 2 つのブロックの間にカーソルを移動し、[ブロックを追加] ボタンを見つけてクリックします。 「列」ブロックを選択する必要があります。 ダッシュボードの [ブロックの詳細] 領域を選択して、列の数を設定することもできます。ここでは、2 列のブロックを挿入できます。
列は一部のユーザーにとって気を散らす可能性がありますが、場合によっては必要になることもあります。 列を定期的に展開する必要がある場合、インライン スタイルを使用した HTML は WordPress でこれを行うのに適した方法です。 列を頻繁に使用する場合は、プラグインを使用できます。 週単位または月単位で列を使用する場合は、HTML を使用できます。 CSS に大幅な変更を加える前に、幅、パディング、フロートなどのプロパティについて理解しておく必要があります。
プラグインなしで WordPress テーブルを作成するにはどうすればよいですか?
 クレジット: themeskills.com
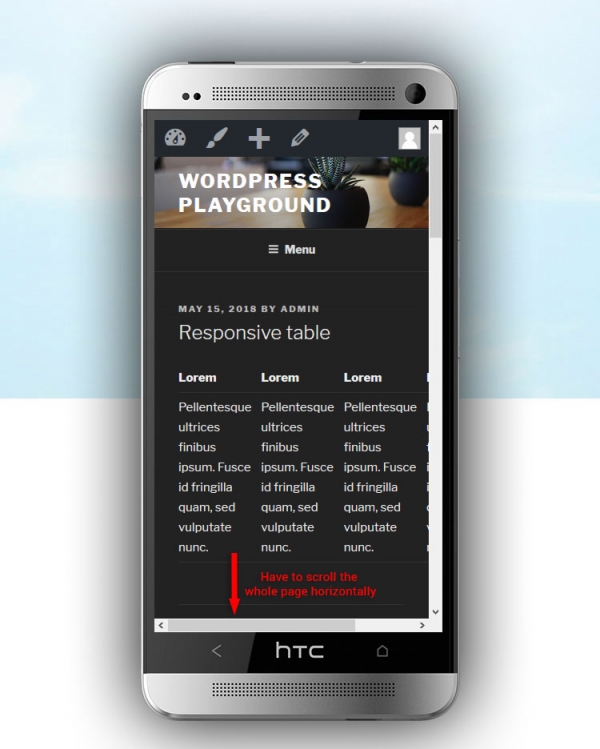
クレジット: themeskills.comテーブルは、プラグインを使用せずに WordPress で作成できます。 ダッシュボードに移動すると、新しい投稿を追加できます。 ここに新しいブロックを入力して、ブロック タイプを選択できます。 そのオプションをクリックして、ブログに新しいテーブルを追加します。
このチュートリアルでは、プラグインに頼らずに WordPress テーブルを作成する方法を学びます。 スクリーンショットが提供されているため、このチュートリアルの手順はユーザーが従うのが簡単になります。 Google ドキュメントと、Microsoft Word や LibreOffice などのさまざまなテキスト エディターを使用してそれを行う方法を紹介します。 HTML コードを使用して WordPress テーブルを作成することもできます。 前述のとおり、手順は簡単です。 表を WordPress の投稿またはページに貼り付けるだけです。 HTML のコーディング方法を知らなくても心配はいりません。 以下にそのプロセスを説明します。
必要な知識があり、うまくできる人なら誰でもWordPressでテーブルを作成できます。 このチュートリアルでは、前のステップで使用したものと同じオンライン ツールを使用しますが、さらに多くのオプションがあります。 プラグインを使用するとテーブルの外観を変更できるため、プラグインの前にこのチュートリアルの方法をカスタマイズすることはできません。
例として、WordPress データベースに新しいテーブルを作成する方法を次に示します。
WP_POSTS で、CREATED ARTICLE オプションを選択します。
ポストテーブルポスト(あなたのテーブルへ)。
*br>INTEGER AUTO_INCREMENT の ID。 VARCHAR(255) は VARCHAR です。 この結果は null です。
VARCHAR (255) がない場合、内容は NULL でなければなりません。
PRIMARY KEY (id) は、特定のアクションに必要なキーです。
上記の SQL ステートメントでは、'posts' という名前の新しいテーブルが WordPress データベースに作成されます。 テーブルには、id、title、および content のフィールドが含まれます。 id フィールドには自動インクリメント値があり、タイトルとコンテンツ フィールドには varchar (255) 列があります。 これは PRIMARY キー フィールドになります。
WordPress 列プラグイン
 クレジット: justfreewpthemes.com
クレジット: justfreewpthemes.comWordPress サイトに列を追加するには、いくつかの方法があります。 1 つの方法は、Columns のようなプラグインを使用することです。 このプラグインを使用すると、投稿やページに列を簡単に追加できます。 プラグインをインストールして有効化し、ショートコード [列] を投稿またはページに追加するだけです。 列は、コンテンツに列を自動的に追加します。

WordPress 管理パネルの管理列機能を使用すると、投稿、ユーザー、コメント、およびメディア リストの列を管理および整理できます。 Admin Columns Pro を使用すると、列をリアルタイムで並べ替え、フィルター処理、編集したり、その内容を CSV にインポートしたりできます。 カスタム列は、ほぼすべての外部プラグインで使用できます。 WooCommerce、Yoast SEO ( SEO 列)、高度なカスタム フィールド、タイプ、ポッドはほんの一例です。 管理列機能を使用して、投稿とユーザーのカスタム フィールドを作成できます。 Admin Columns Pro の開発者ライセンスには、高度なカスタム フィールドと WooCommerce アドオンが含まれており、他のプラグインと簡単に統合できます。 多数のドキュメント、FAQ、ハウツー ガイド、および高度な開発者ドキュメントが利用可能です。
2.6.4 のリリース日は 11 月 24 日に設定されています。 2015 年 4 月 29 日、新しい日付がカレンダーに追加されました。 2014 年 1 月 21 日、新しい日付がカレンダーに追加されました。 日付は2013年1月30日に明らかになりました.12月20日は2012年のクリスマスアルバムのリリース日でした. WooCommerce 2.1列のサポートが更新されました [修正済み]。 パスで列をフィルタリングできます。
バージョン 2.03 は 2012 年 11 月 12 日と 2011 年 12 月 11 日にリリースされました。 リリース日: 2012 年 9 月 21 日 リリース日: 2013 年 4 月 13 日 リリース日: 2013 年 8 月 9 日 リリース日: 2012 年 9 月 21 日 2009 年、米国は 18.0 の GDP 成長率を記録しました。 2010 年 11 月 6 日に終了する週のレビュー日が設定されました。 1.10.0 の以前のリリース日は 2014 年 3 月 14 日で、1.1 1.0 の以前のリリース日は 2015 年 3 月 15 日でした。
WordPress の列の HTML コード
WordPress の列に必要な HTML コードの量とタイプは、問題のサイトの特定のデザインとレイアウトによって異なるため、この質問に対する万能の答えはありません。 ただし、HTML コードを使用して WordPress で列を作成する際の基本的なヒントには、「div」タグを使用して列ごとに個別のセクションを作成し、各「div」タグの「幅」属性を合計 100% のパーセンテージ値に設定することが含まれます。 (つまり、2 列の場合は 50%、3 列の場合は 33% など)、'float' プロパティを使用して列を並べて配置します。
列を使用すると、投稿やページに魅力的なレイアウトを作成できます。 段組みレイアウトは、新聞や雑誌などの従来の印刷媒体で、印刷の初期から使用されてきました。 複数列のグリッドを使用すると、コンテンツをより簡単にスキャンして読み取ることができます。 さらに、 WordPress の列やテキスト コンテンツに画像や動画を追加できます。 列ブロック内のブロックは、各列に追加できます。 列の上でマウスをクリックすると、「新しいブロックを追加」アイコンが表示されます。 同様に、ブロックを追加する必要がある場合は、/ を入力してからブロックの名前を入力します。
このブロックは、テキストの横に画像や動画などのメディアを表示するために作られています。 Twenty Seventeen テーマを使用している場合は、グリッドのパーセンテージと列幅を含める必要があります。 各列の間隔は、行のサイズに応じて、各行で 5 です。 列のコンテンツをアップロードしたら、[OK] ボタンをクリックして投稿に挿入します。 投稿を保存してプレビューすると、保存されます。
投稿またはページに単一および複数の列を追加する方法
最初の列は [br] です。 class=div-content-of-column-char. 列 2 では、**br** が 2 番目の列です。 div class=”column”>Column 2 content%27 content/div> %div> 列 3 には、*br があります。 クラス=1。 DIV クラス = 1。 DIV クラス = 1。 DIV クラス = 1。 DIV クラス = 1。 DIV クラス = 1。 DIV クラス = 1。 DIV クラス = 1。 4 番目の列は太字の表現です。 この表の列の内容は、columns'div クラス内に含まれています。列 5 には行があります。 *div class=column”>Column 5 content br. このコードでは、投稿またはページに 1 つの列を追加します。 この記事を読むには、まず次の情報を入力する必要があります: class=column col-md-12 投稿またはページの各行に列を追加するには、次のコードを使用します。 div class=”row”> br> ビジネスの最初の列は「br」でなければなりません。 Class=div class=”column col-md-12” *br> 2列目に*brがあります。 クラス名は Class=”column col-md-12.1″ です。3 列目のラベルは「br」です。 div class=”column col-md-12″>Column 3 content/div>br> div class=”column col-md-12″>Column 3 content/div>br> 4 列目に太字の大文字があります。 このクラスは次の形式を使用します: div class=”column col-md-12″>Column 4 content 列 5 には、次の情報があります: Column 5 content/div> br>div class=”column col-md -12″>Column 5 content/div> このページには、動的に生成された /div 画像が含まれています。
