3 formas de agregar columnas a su sitio de WordPress
Publicado: 2022-09-23Si desea agregar columnas a su sitio de WordPress sin usar un complemento, existen algunos métodos diferentes que puede usar. Una opción es utilizar el Editor de bloques de WordPress (Gutenberg). Con Gutenberg, puede agregar fácilmente columnas a sus páginas y publicaciones usando el bloque Columnas . Otra opción es usar la opción CSS personalizado en el personalizador de temas de WordPress. Con este método, puede agregar código CSS a su sitio de WordPress que creará columnas. Finalmente, también puede usar HTML y CSS para crear columnas en su sitio de WordPress. Este método es un poco más técnico, pero le permitirá crear diseños de columnas personalizados que no son posibles con los otros métodos.
Cada tema de WP contiene una colección de bloques de columnas que se pueden combinar en un solo bloque. El bloque de columnas puede tener hasta seis columnas, lo que facilita compartir el contenido de diferentes columnas. Organizar el contenido en columnas puede ayudarlo a resaltar información o parámetros importantes. Además, repasaremos en profundidad algunas de las características más recientes de WP 5.3. Un bloque de columnas es una excelente herramienta para cualquier persona que desee crear contenido de varias columnas, presentar productos o escribir blogs. Al agregar un nuevo bloque al área de contenido, los usuarios pueden cambiar su diseño y estilo de alineación. En general, los diseños predefinidos pueden ser muy útiles, especialmente para los usuarios que no tienen conocimientos de WordPress.
Las siguientes columnas se pueden clasificar como párrafos, bloques de imágenes o botones. Para permitir la creación de contenido de varias columnas, puede tener hasta seis columnas. Se pueden usar varias columnas para crear una cuadrícula apilándolas una a la vez una debajo de la otra.
Las columnas se pueden eliminar o agregar a la aplicación. Para cambiar el número de columnas, vaya al exterior del cuadro, haga clic en el cuadro y luego seleccione el número de columnas (hasta seis). Debes tener definido el número de columnas para poder agregar contenido a cada una.
¿Cómo creo columnas en WordPress?
 Crédito: itphobia.com
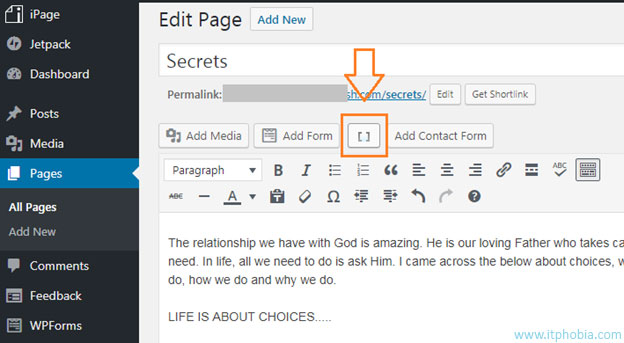
Crédito: itphobia.comMueva el cursor entre dos bloques en su página hasta que encuentre el botón 'Agregar bloque', luego haga clic en él. Ahora se debe elegir el bloque 'Columnas'. También puede establecer el número de columnas seleccionando el área Detalles del bloque del tablero, donde puede insertar un bloque de dos columnas.
Las columnas pueden distraer a algunos usuarios, pero a veces son necesarias en ciertos casos. Si tiene que implementar columnas de forma regular, HTML con estilos en línea es una buena manera de hacerlo en WordPress. Si tiene la intención de usar columnas con frecuencia, puede usar un complemento; si tiene la intención de usar columnas semanalmente o mensualmente, puede usar HTML. Antes de realizar cambios significativos en su CSS, debe familiarizarse con propiedades como ancho, relleno y flotación.
¿Cómo creo una tabla de WordPress sin complementos?
 Crédito: themeskills.com
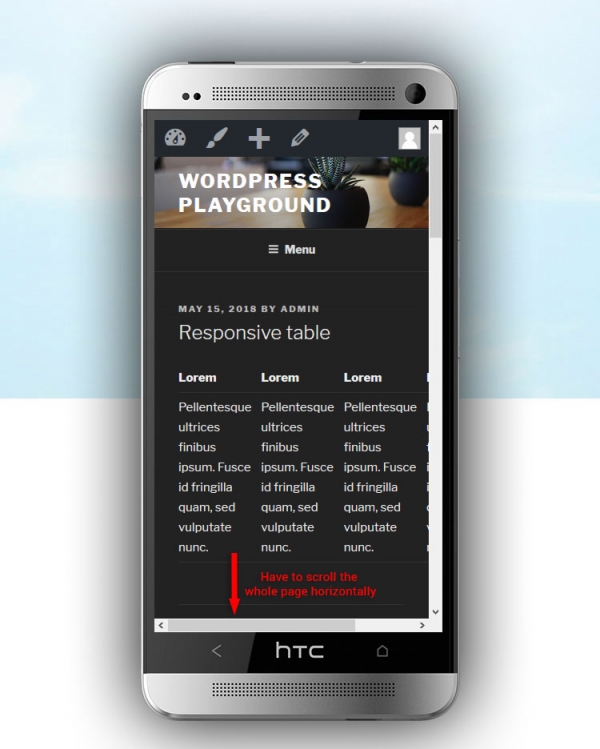
Crédito: themeskills.comSe puede crear una tabla en WordPress sin el uso de ningún complemento. Al ir al Panel de control, puede agregar una nueva publicación. Podrá seleccionar un tipo de bloque ingresando un nuevo bloque aquí. Haga clic en esa opción para agregar una nueva tabla a su blog.
En este tutorial, aprenderá cómo crear tablas de WordPress sin tener que depender de complementos. Hace que las instrucciones de este tutorial sean fáciles de seguir para los usuarios, ya que se proporcionan capturas de pantalla. Te mostraré cómo hacerlo usando Google Docs y diferentes editores de texto como Microsoft Word o LibreOffice. También puede crear una tabla de WordPress con código HTML. Como se dijo anteriormente, el procedimiento es simple. Simplemente pegue la tabla en su publicación o página de WordPress. Si no sabe codificar HTML, no se preocupe; Te guiaré a través del proceso a continuación.
Puedes crear una tabla en WordPress para cualquiera que tenga los conocimientos necesarios y pueda hacerlo bien. Este tutorial usa la misma herramienta en línea que usé para este paso anterior, pero hay muchas más opciones. Debido a que los complementos le permiten cambiar la apariencia de su tabla, no es posible personalizar el método en este tutorial antes de los complementos.
Por ejemplo, así es como puede crear una nueva tabla en una base de datos de WordPress.
En WP_POSTS, elige la opción ARTÍCULO CREADO.
PUESTOS POST MESA (HASTA TU MESA).
*br>ID de INTEGER AUTO_INCREMENT. VARCHAR(255) es un VARCHAR. Este resultado es nulo.
Si no hay VARCHAR (255), el contenido debe ser NULL.
UNA CLAVE PRIMARIA (id) es una clave que se requiere para cualquier acción dada.
En la declaración SQL anterior, se creará una nueva tabla llamada 'publicaciones' en la base de datos de WordPress. La tabla incluiría los siguientes campos: id, título y contenido. Un campo de identificación tendría un valor de incremento automático, y un campo de título y contenido tendría columnas varchar (255). Este sería el campo clave PRIMARIO.
Complemento de columnas de WordPress
 Crédito: justfreewpthemes.com
Crédito: justfreewpthemes.comHay algunas formas diferentes de agregar columnas a su sitio de WordPress. Una forma es usar un complemento como Columnas. Este complemento le permite agregar fácilmente columnas a sus publicaciones y páginas. Simplemente instale y active el complemento, luego agregue el código abreviado [columnas] a su publicación o página. Las columnas agregarán automáticamente columnas a su contenido.

Con la función Columnas de administración del panel de administración de WordPress, puede administrar y organizar columnas en publicaciones, usuarios, comentarios y listas de medios. Admin Columns Pro permite ordenar, filtrar y editar columnas en tiempo real, así como importar su contenido a CSV. Las columnas personalizadas se pueden usar en casi todos los complementos externos. WooCommerce, Yoast SEO ( columnas de SEO), campos personalizados avanzados, tipos y pods son solo algunos ejemplos. Puede usar la función Columnas de administración para crear campos personalizados para publicaciones y usuarios. La licencia de desarrollador de Admin Columns Pro incluye los complementos Advanced Custom Fields y WooCommerce, lo que facilita su integración con otros complementos. Hay disponible una gran cantidad de documentación, preguntas frecuentes, guías prácticas, así como una documentación avanzada para desarrolladores.
La fecha de lanzamiento de 2.6.4 se fijó para el 24 de noviembre. El 29 de abril de 2015 se añadió una nueva fecha al calendario. El 21 de enero de 2014 se añadió una nueva fecha al calendario. La fecha fue revelada el 30 de enero de 2013. El 20 de diciembre fue la fecha del lanzamiento del álbum de Navidad de 2012. El soporte de columnas de WooCommerce 2.1 se ha actualizado [Solucionado]. Puede filtrar las columnas por su ruta.
La versión 2.03 se lanzó el 12 de noviembre de 2012 y también el 11 de diciembre de 2011. Fecha de lanzamiento: 21 de septiembre de 2012 Fecha de lanzamiento: 13 de abril de 2013 Fecha de lanzamiento: 9 de agosto de 2013 Fecha de lanzamiento: 21 de septiembre de 2012 En 2009, Estados Unidos registró una tasa de crecimiento del PIB de 18,0. Se ha fijado la fecha de revisión para la semana que finaliza el 6 de noviembre de 2010. La fecha de lanzamiento anterior para 1.10.0 fue el 14 de marzo de 2014 y la fecha de lanzamiento anterior para 1.1 1.0 fue el 15 de marzo de 2015.
Código HTML para columnas en WordPress
No hay una respuesta única para esta pregunta, ya que la cantidad y el tipo de código HTML necesario para las columnas en WordPress variarán según el diseño y el diseño específicos del sitio en cuestión. Sin embargo, algunos consejos básicos sobre la creación de columnas en WordPress usando código HTML incluyen el uso de la etiqueta 'div' para crear secciones separadas para cada columna, estableciendo el atributo 'ancho' para cada etiqueta 'div' en un valor porcentual que sume 100%. (es decir, 50% para dos columnas, 33% para tres columnas, etc.), y usando la propiedad 'flotante' para alinear las columnas una al lado de la otra.
Usando columnas, puede crear diseños atractivos para sus publicaciones y páginas. Los diseños de varias columnas se han utilizado en los medios impresos tradicionales, como periódicos y revistas, desde los primeros días de la impresión. El uso de cuadrículas de varias columnas le permite escanear y leer contenido más fácilmente. Además, puede agregar imágenes y videos a las columnas de WordPress , así como contenido de texto. Los bloques en el bloque de columnas se pueden agregar a cada columna. Al hacer clic con el mouse en la columna, aparecerá el ícono 'Agregar nuevo bloque'. De manera similar, si necesita agregar un bloque, ingrese / y luego el nombre del bloque.
Este bloque está hecho para mostrar medios como imágenes y videos junto al texto. Si está utilizando el tema Twenty Seventeen, deberá incluir el porcentaje de cuadrícula y el ancho de columna. El intervalo para cada columna es de 5 para cada fila, dependiendo del tamaño de la fila. Una vez que haya cargado el contenido de las columnas , haga clic en el botón Aceptar para insertarlo en su publicación. Después de guardar y obtener una vista previa de su publicación, se guardará.
Cómo agregar columnas únicas y múltiples en una publicación o página
La primera columna es [br]. class=div-contenido-de-columna-char. En la Columna 2, **br** es la segunda columna. div class=”column”>Column 2 content%27 content/div> %div> En la columna 3, encontrará *br. Clase=1. Clase DIV=1. Clase DIV=1. Clase DIV=1. Clase DIV=1. Clase DIV=1. Clase DIV=1. Clase DIV=1. La cuarta columna es una representación en negrita. El contenido de las columnas de esta tabla está dentro de la clase div de las columnas. En la columna 5, hay una línea. *div class=column”>Columna 5 contenido br. En este código, agregará una sola columna a una publicación o página. Para leer este artículo, primero debe ingresar la siguiente información: class=column col-md-12 Para agregar una columna a cada fila de una publicación o página, use el siguiente código. div class=”fila”> br> La primera columna de una persona en un negocio debe ser “br”. Class=div class=”column col-md-12″ *br> En la columna 2, hay un *br. El nombre de la clase es: Class=”column col-md-12.1″ La tercera columna tiene la etiqueta “br”. div class=”column col-md-12″>Column 3 content/div>br> div class=”column col-md-12″>Column 3 content/div>br> En la columna 4, hay mayúsculas y minúsculas. Esta clase usa el siguiente formato: div class=”column col-md-12″>Column 4 content En la columna 5, encontrará la siguiente información: Column 5 content/div> br>div class=”column col-md -12″>Columna 5 contenido/div> Esta página incluye una imagen /div generada dinámicamente.
