3 maneiras de adicionar colunas ao seu site WordPress
Publicados: 2022-09-23Se você deseja adicionar colunas ao seu site WordPress sem usar um plug-in, existem alguns métodos diferentes que você pode usar. Uma opção é usar o WordPress Block Editor (Gutenberg). Com o Gutenberg, você pode facilmente adicionar colunas às suas páginas e postagens usando o bloco Colunas . Outra opção é usar a opção CSS personalizado no WordPress Theme Customizer. Com esse método, você pode adicionar código CSS ao seu site WordPress que criará colunas. Por fim, você também pode usar HTML e CSS para criar colunas em seu site WordPress. Esse método é um pouco mais técnico, mas permitirá que você crie layouts de coluna personalizados que não são possíveis com os outros métodos.
Cada tema WP contém uma coleção de blocos de colunas que podem ser combinados em um único bloco. O bloco de colunas pode ter até seis colunas, facilitando o compartilhamento do conteúdo de diferentes colunas. Organizar o conteúdo em colunas pode ajudá-lo a destacar informações ou parâmetros importantes. Além disso, examinaremos em profundidade alguns dos recursos mais recentes do WP 5.3. Um bloco de colunas é uma excelente ferramenta para quem deseja criar conteúdo com várias colunas, apresentar produtos ou escrever blogs. Ao adicionar um novo bloco à área de conteúdo, os usuários podem alterar seu layout e estilo de alinhamento. Em geral, layouts pré-definidos podem ser muito úteis, principalmente para usuários que não possuem habilidades em WordPress.
As colunas a seguir podem ser classificadas como parágrafos, blocos de imagem ou botões. Para permitir a criação de conteúdo de várias colunas, você pode ter até seis colunas. Várias colunas podem ser usadas para criar uma grade, empilhando-as uma de cada vez uma abaixo da outra.
As colunas podem ser removidas ou adicionadas ao aplicativo. Para alterar o número de colunas, vá para fora da caixa, clique na caixa e selecione o número de colunas (até seis). Você deve ter definido o número de colunas para adicionar conteúdo a cada uma.
Como faço para criar colunas no WordPress?
 Crédito: itphobia.com
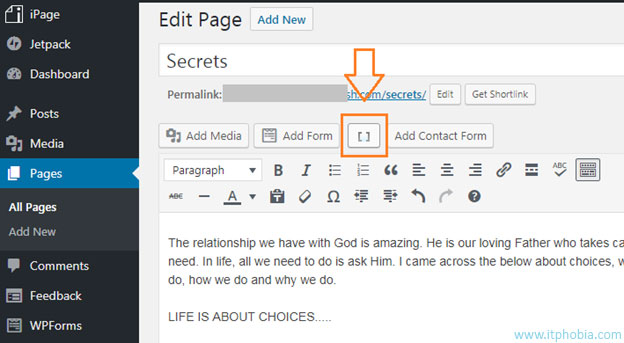
Crédito: itphobia.comMova o cursor entre dois blocos em sua página até encontrar o botão 'Adicionar bloco' e clique nele. O bloco 'Colunas' deve agora ser escolhido. Você também pode definir o número de colunas selecionando a área Detalhes do bloco do painel, onde você pode inserir um bloco de duas colunas.
As colunas podem distrair alguns usuários, mas às vezes são necessárias em certos casos. Se você precisa implantar colunas regularmente, HTML com estilos embutidos é uma boa maneira de fazer isso no WordPress. Se você pretende usar colunas com frequência, pode usar um plugin; se você pretende usar colunas semanalmente ou mensalmente, você pode usar HTML. Antes de fazer qualquer alteração significativa em seu CSS, você deve estar familiarizado com propriedades como largura, preenchimento e flutuação.
Como faço para criar uma tabela WordPress sem plugins?
 Crédito: themeskills.com
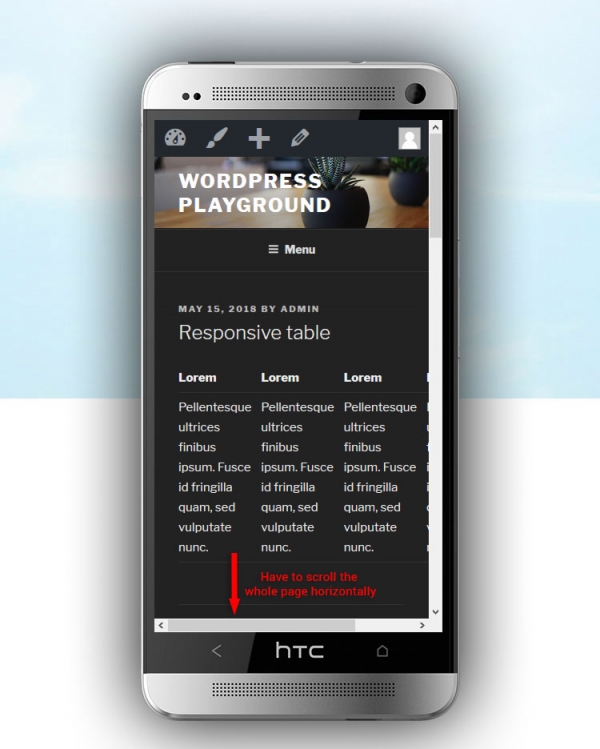
Crédito: themeskills.comUma tabela pode ser criada no WordPress sem o uso de plugins. Ao acessar o Painel, você pode adicionar uma nova postagem. Você poderá selecionar um tipo de bloco inserindo um novo bloco aqui. Clique nessa opção para adicionar uma nova tabela ao seu blog.
Neste tutorial, você aprenderá como criar tabelas do WordPress sem depender de plugins. Isso torna as instruções neste tutorial simples para os usuários seguirem, pois as capturas de tela são fornecidas. Mostrarei como fazer isso usando o Google Docs e diferentes editores de texto, como Microsoft Word ou LibreOffice. Você também pode criar uma tabela do WordPress com código HTML. Como dito anteriormente, o procedimento é simples. Basta colar a tabela em sua postagem ou página do WordPress. Se você não sabe codificar HTML, não se preocupe; Vou orientá-lo através do processo abaixo.
Você pode criar uma tabela no WordPress para qualquer pessoa que tenha o conhecimento necessário e possa fazê-lo bem. Este tutorial usa a mesma ferramenta online que usei para esta etapa anterior, mas há muito mais opções. Como os plug-ins permitem alterar a aparência de sua tabela, não é possível personalizar o método neste tutorial antes dos plug-ins.
Por exemplo, veja como você pode criar uma nova tabela em um banco de dados WordPress.
Em WP_POSTS, escolha a opção ARTIGO CRIADO.
POSTAR POSTS DE TABELA (PARA SUA MESA).
*br>ID de INTEGER AUTO_INCREMENT. VARCHAR(255) é um VARCHAR. Este resultado é nulo.
Se não houver VARCHAR (255), o conteúdo deverá ser NULL.
Uma CHAVE PRIMÁRIA (id) é uma chave necessária para qualquer ação.
Na instrução SQL acima, uma nova tabela chamada 'posts' será criada no banco de dados do WordPress. A tabela incluiria os seguintes campos: id, title e content. Um campo id teria um valor de incremento automático e um campo de título e conteúdo teria colunas varchar (255). Este seria o campo chave PRIMARY.
Plugin de Colunas do WordPress
 Crédito: justfreewpthemes.com
Crédito: justfreewpthemes.comExistem algumas maneiras diferentes de adicionar colunas ao seu site WordPress. Uma maneira é usar um plugin como Columns. Este plugin permite que você adicione facilmente colunas às suas postagens e páginas. Basta instalar e ativar o plug-in e adicionar o shortcode [colunas] ao seu post ou página. Colunas adicionará colunas automaticamente ao seu conteúdo.

Usando o recurso Colunas de administrador do painel de administração do WordPress, você pode gerenciar e organizar colunas em postagens, usuários, comentários e listas de mídia. O Admin Columns Pro permite que as colunas sejam classificadas, filtradas e editadas em tempo real, bem como seu conteúdo seja importado para CSV. Colunas personalizadas podem ser usadas em quase todos os plugins externos. WooCommerce, Yoast SEO ( colunas SEO ), Advanced Custom Fields, Types e Pods são apenas alguns exemplos. Você pode usar o recurso Colunas de administrador para criar campos personalizados para postagens e usuários. A licença de desenvolvedor do Admin Columns Pro inclui os complementos Advanced Custom Fields e WooCommerce, simplificando a integração com outros plugins. Um grande número de documentação, perguntas frequentes, guias de instruções, bem como uma documentação avançada do desenvolvedor estão disponíveis.
A data de lançamento da versão 2.6.4 foi marcada para 24 de novembro. Em 29 de abril de 2015, uma nova data foi adicionada ao calendário. No dia 21 de janeiro de 2014, uma nova data foi adicionada ao calendário. A data foi revelada em 30 de janeiro de 2013. 20 de dezembro foi a data de lançamento do álbum de Natal de 2012. O suporte de colunas do WooCommerce 2.1 foi atualizado [Corrigido]. Você pode filtrar colunas por seu caminho.
A versão 2.03 foi lançada em 12 de novembro de 2012 e em 11 de dezembro de 2011 também. Data de lançamento: 21 de setembro de 2012 Data de lançamento: 13 de abril de 2013 Data de lançamento: 9 de agosto de 2013 Data de lançamento: 21 de setembro de 2012 Em 2009, os Estados Unidos registraram uma taxa de crescimento do PIB de 18,0. A data de revisão para a semana que termina em 6 de novembro de 2010 foi definida. A data de lançamento anterior para 1.10.0 era 14 de março de 2014, e a data de lançamento anterior para 1.1 1.0 era 15 de março de 2015.
Código HTML para colunas no WordPress
Não há uma resposta única para essa pergunta, pois a quantidade e o tipo de código HTML necessário para colunas no WordPress variam de acordo com o design e o layout específicos do site em questão. No entanto, algumas dicas básicas sobre como criar colunas no WordPress usando código HTML incluem o uso da tag 'div' para criar seções separadas para cada coluna, definindo o atributo 'width' para cada tag 'div' para um valor percentual que soma 100% (ou seja, 50% para duas colunas, 33% para três colunas, etc.), e usando a propriedade 'float' para alinhar as colunas lado a lado.
Usando colunas, você pode criar layouts atraentes para suas postagens e páginas. Os layouts de várias colunas têm sido usados na mídia impressa tradicional, como jornais e revistas, desde os primeiros dias da impressão. O uso de grades de várias colunas permite digitalizar e ler o conteúdo com mais facilidade. Além disso, você pode adicionar imagens e vídeos às colunas do WordPress , bem como conteúdo de texto. Blocos no bloco de colunas podem ser adicionados a cada coluna. Ao clicar com o mouse na coluna, o ícone 'Adicionar novo bloco' aparecerá. Da mesma forma, se você precisar adicionar um bloco, digite / e depois o nome do bloco.
Este bloco é feito para exibir mídias como imagens e vídeos ao lado do texto. Se estiver usando o tema Twenty Seventeen, você precisará incluir a porcentagem da grade e a largura da coluna. O intervalo para cada coluna é 5 para cada linha, dependendo do tamanho da linha. Depois de carregar o conteúdo das colunas , clique no botão OK para inseri-lo em sua postagem. Depois de salvar e visualizar sua postagem, ela será salva.
Como adicionar colunas únicas e múltiplas em uma postagem ou página
A primeira coluna é [br]. class=div-content-of-column-char. Na Coluna 2, **br** é a segunda coluna. div class=”column”>Coluna 2 content%27 content/div> %div> Na Coluna 3, você encontrará *br. Classe=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. Classe DIV=1. A quarta coluna é uma representação em negrito. O conteúdo das colunas nesta tabela está contido na classe columns'div Na Coluna 5, há uma linha. *div class=column”>conteúdo da coluna 5 br. Neste código, você adicionará uma única coluna a um post ou página. Para ler este artigo, você deve primeiro inserir as seguintes informações: class=column col-md-12 Para adicionar uma coluna a cada linha de uma postagem ou página, use o código a seguir. div class=”row”> br> A primeira coluna de uma pessoa em uma empresa deve ser “br.” Class=div class=”column col-md-12″ *br> Na coluna 2, há um *br. O nome da classe é: Class=”column col-md-12.1″ A terceira coluna é rotulada como “br”. div class=”coluna col-md-12″>Coluna 3 conteúdo/div>br> div class=”coluna col-md-12″>Coluna 3 conteúdo/div>br> Na Coluna 4, há uma capitalização em negrito. Esta classe usa o seguinte formato: div class=”column col-md-12″>Column 4 content Na coluna 5, você encontrará as seguintes informações: Column 5 content/div> br>div class=”column col-md -12″>Coluna 5 conteúdo/div> Esta página inclui uma imagem /div gerada dinamicamente.
