3 طرق لإضافة أعمدة إلى موقع WordPress الخاص بك
نشرت: 2022-09-23إذا كنت ترغب في إضافة أعمدة إلى موقع WordPress الخاص بك دون استخدام مكون إضافي ، فهناك عدة طرق مختلفة يمكنك استخدامها. أحد الخيارات هو استخدام محرر قوالب WordPress (Gutenberg). باستخدام Gutenberg ، يمكنك بسهولة إضافة أعمدة إلى صفحاتك ومنشوراتك باستخدام كتلة الأعمدة . خيار آخر هو استخدام خيار Custom CSS في WordPress Theme Customizer. باستخدام هذه الطريقة ، يمكنك إضافة كود CSS إلى موقع WordPress الخاص بك والذي سينشئ أعمدة. أخيرًا ، يمكنك أيضًا استخدام HTML و CSS لإنشاء أعمدة على موقع WordPress الخاص بك. هذه الطريقة تقنية أكثر قليلاً ، لكنها ستسمح لك بإنشاء تخطيطات أعمدة مخصصة غير ممكنة بالطرق الأخرى.
تحتوي كل سمة WP على مجموعة من كتل الأعمدة التي يمكن دمجها في كتلة واحدة. يمكن أن تحتوي كتلة العمود على ما يصل إلى ستة أعمدة ، مما يسهل مشاركة محتويات الأعمدة المختلفة. يمكن أن يساعدك تنظيم المحتوى في أعمدة في إبراز المعلومات أو المعلمات المهمة. أيضًا ، سنستعرض بعضًا من أحدث ميزات WP 5.3 بالتفصيل. تعد كتلة الأعمدة أداة ممتازة لأي شخص يرغب في إنشاء محتوى متعدد الأعمدة أو تقديم منتجات أو كتابة مدونات. عند إضافة كتلة جديدة إلى منطقة المحتوى ، يمكن للمستخدمين تغيير التخطيط ونمط المحاذاة. بشكل عام ، يمكن أن تكون التخطيطات المحددة مسبقًا مفيدة جدًا ، خاصة للمستخدمين الذين ليس لديهم مهارات WordPress.
يمكن تصنيف الأعمدة التالية على أنها فقرات أو كتل صور أو أزرار. للسماح بإنشاء محتوى متعدد الأعمدة ، قد يكون لديك ما يصل إلى ستة أعمدة. يمكن استخدام عدة أعمدة لإنشاء شبكة عن طريق تكديسها واحدة تلو الأخرى أسفل بعضها البعض.
يمكن إزالة الأعمدة أو إضافتها إلى التطبيق. لتغيير عدد الأعمدة ، انتقل إلى خارج المربع ، وانقر على المربع ، ثم حدد عدد الأعمدة (حتى ستة). يجب أن تكون قد حددت عدد الأعمدة من أجل إضافة محتوى إلى كل عمود.
كيف أقوم بإنشاء أعمدة في WordPress؟
 الائتمان: itphobia.com
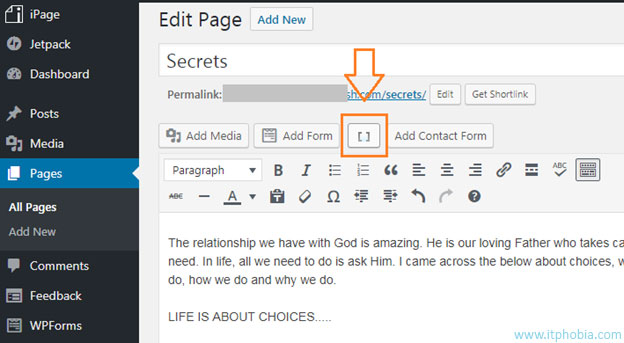
الائتمان: itphobia.comحرك المؤشر بين كتلتين على صفحتك حتى تجد زر "إضافة كتلة" ، ثم انقر عليه. يجب الآن اختيار كتلة "الأعمدة". يمكنك أيضًا تعيين عدد الأعمدة عن طريق تحديد منطقة تفاصيل الحظر في لوحة المعلومات ، حيث يمكنك إدراج كتلة من عمودين.
قد تتسبب الأعمدة في تشتيت انتباه بعض المستخدمين ، ولكنها تكون ضرورية أحيانًا في حالات معينة. إذا كان عليك نشر الأعمدة بشكل منتظم ، فإن HTML مع الأنماط المضمنة هي طريقة جيدة للقيام بذلك في WordPress. إذا كنت تنوي استخدام الأعمدة بشكل متكرر ، فيمكنك استخدام مكون إضافي ؛ إذا كنت تنوي استخدام الأعمدة على أساس أسبوعي أو شهري ، فيمكنك استخدام HTML. قبل إجراء أي تغييرات مهمة في CSS الخاص بك ، يجب أن تكون على دراية بخصائص مثل العرض والحشو والطفو.
كيف يمكنني إنشاء جدول WordPress بدون ملحقات؟
 الائتمان: themekills.com
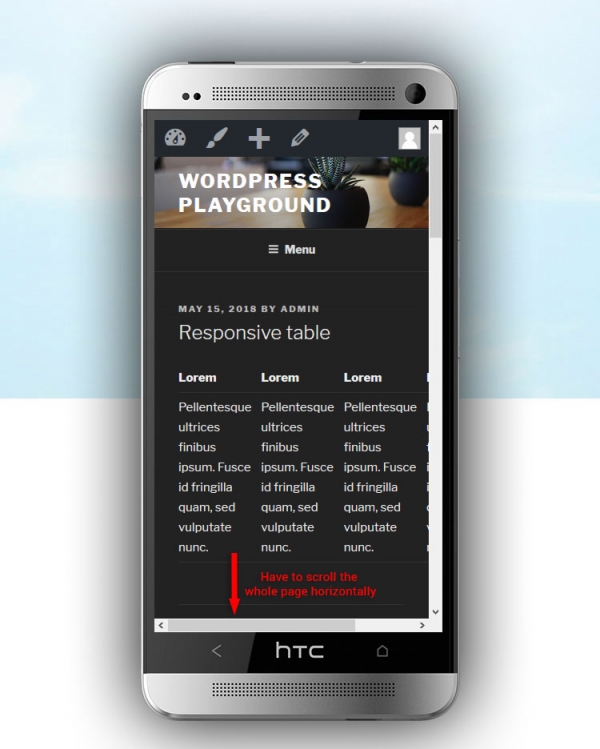
الائتمان: themekills.comيمكن إنشاء جدول في WordPress دون استخدام أي مكونات إضافية. بالذهاب إلى لوحة التحكم الرئيسية ، يمكنك إضافة منشور جديد. ستتمكن من تحديد نوع الكتلة عن طريق إدخال كتلة جديدة هنا. انقر فوق هذا الخيار لإضافة جدول جديد إلى مدونتك.
في هذا البرنامج التعليمي ، ستتعلم كيفية إنشاء جداول WordPress دون الحاجة إلى الاعتماد على المكونات الإضافية. إنه يجعل التعليمات الواردة في هذا البرنامج التعليمي بسيطة ليتبعها المستخدمون ، حيث يتم توفير لقطات شاشة. سأوضح لك كيفية القيام بذلك باستخدام محرر مستندات Google وبرامج تحرير النصوص المختلفة مثل Microsoft Word أو LibreOffice. يمكنك أيضًا إنشاء جدول WordPress برمز HTML. كما ذكرنا سابقًا ، الإجراء بسيط. ما عليك سوى لصق الجدول في منشور أو صفحتك على WordPress. إذا كنت لا تعرف كيفية ترميز HTML ، فلا تقلق ؛ سأوجهك خلال العملية أدناه.
يمكنك إنشاء جدول في WordPress لأي شخص لديه المعرفة اللازمة ويمكنه القيام بذلك بشكل جيد. يستخدم هذا البرنامج التعليمي نفس الأداة عبر الإنترنت كما فعلت في هذه الخطوة السابقة ، ولكن هناك العديد من الخيارات الأخرى. نظرًا لأن الإضافات تمكنك من تغيير مظهر الجدول الخاص بك ، فمن غير الممكن تخصيص الطريقة في هذا البرنامج التعليمي قبل المكونات الإضافية.
على سبيل المثال ، إليك كيفية إنشاء جدول جديد في قاعدة بيانات WordPress.
في WP_POSTS ، اختر خيار إنشاء المقالة.
POST TABLE POSTS (إلى طاولتك).
* br> معرف INTEGER AUTO_INCREMENT. VARCHAR (255) هو VARCHAR. هذه النتيجة لاغية.
إذا لم يكن هناك VARCHAR (255) ، يجب أن يكون المحتوى NULL.
المفتاح الأساسي (المعرف) هو مفتاح مطلوب لأي إجراء معين.
في جملة SQL أعلاه ، سيتم إنشاء جدول جديد باسم "posts" في قاعدة بيانات WordPress. سيتضمن الجدول الحقول التالية: المعرف والعنوان والمحتوى. سيكون لحقل المعرف قيمة زيادة تلقائية ، وسيكون لحقل العنوان والمحتوى عمود varchar (255). سيكون هذا هو حقل المفتاح الأساسي.
البرنامج المساعد لأعمدة ووردبريس
 الائتمان: justfreewpthemes.com
الائتمان: justfreewpthemes.comهناك عدة طرق مختلفة لإضافة أعمدة إلى موقع WordPress الخاص بك. إحدى الطرق هي استخدام مكون إضافي مثل الأعمدة. يتيح لك هذا المكون الإضافي إضافة أعمدة بسهولة إلى مشاركاتك وصفحاتك. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم إضافة الرمز القصير [الأعمدة] إلى منشورك أو صفحتك. ستضيف الأعمدة أعمدة تلقائيًا إلى المحتوى الخاص بك.

باستخدام ميزة أعمدة الإدارة في لوحة إدارة WordPress ، يمكنك إدارة وتنظيم الأعمدة في المنشورات والمستخدمين والتعليقات وقوائم الوسائط. يسمح Admin Columns Pro بفرز الأعمدة وتصفيتها وتحريرها في الوقت الفعلي ، بالإضافة إلى استيراد محتواها إلى CSV. يمكن استخدام الأعمدة المخصصة في جميع المكونات الإضافية الخارجية تقريبًا. تعد WooCommerce و Yoast SEO ( أعمدة SEO ) والحقول المخصصة المتقدمة والأنواع والقرون مجرد أمثلة قليلة. يمكنك استخدام ميزة أعمدة المسؤول لإنشاء حقول مخصصة للمشاركات والمستخدمين. يتضمن ترخيص مطور Admin Columns Pro الحقول المخصصة المتقدمة ووظائف WooCommerce الإضافية ، مما يجعل من السهل دمجها مع المكونات الإضافية الأخرى. يتوفر عدد كبير من الوثائق والأسئلة الشائعة والأدلة الإرشادية بالإضافة إلى وثائق المطور المتقدمة.
تم تحديد تاريخ الإصدار 2.6.4 ليوم 24 نوفمبر. في 29 أبريل 2015 ، تمت إضافة تاريخ جديد إلى التقويم. في 21 يناير 2014 ، تمت إضافة تاريخ جديد إلى التقويم. تم الكشف عن التاريخ في 30 يناير 2013. كان 20 ديسمبر هو تاريخ إصدار ألبوم عيد الميلاد لعام 2012. تم تحديث دعم أعمدة WooCommerce 2.1 [ثابت]. يمكنك تصفية الأعمدة حسب مسارها.
تم إصدار الإصدار 2.03 في 12 نوفمبر 2012 وفي 11 ديسمبر 2011 أيضًا. تاريخ الإصدار: 21 سبتمبر 2012 تاريخ الإصدار: 13 أبريل 2013 تاريخ الإصدار: 9 أغسطس 2013 تاريخ الإصدار: 21 سبتمبر 2012 في عام 2009 ، سجلت الولايات المتحدة معدل نمو إجمالي الناتج المحلي 18.0. تم تحديد تاريخ المراجعة للأسبوع المنتهي في 6 نوفمبر 2010. كان تاريخ الإصدار السابق لـ 1.10.0 هو 14 مارس 2014 ، وكان تاريخ الإصدار السابق لـ 1.1 1.0 هو 15 مارس 2015.
كود Html للأعمدة في WordPress
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن مقدار ونوع كود HTML اللازمين للأعمدة في WordPress سيختلفان اعتمادًا على التصميم والتخطيط المحددين للموقع المعني. ومع ذلك ، تتضمن بعض النصائح الأساسية حول إنشاء أعمدة في WordPress باستخدام كود HTML استخدام علامة "div" لإنشاء أقسام منفصلة لكل عمود ، وتعيين سمة "العرض" لكل علامة "div" على قيمة النسبة المئوية التي تضيف ما يصل إلى 100٪ (على سبيل المثال ، 50٪ لعمودين ، 33٪ لثلاثة أعمدة ، إلخ.) ، واستخدام خاصية "float" لمحاذاة الأعمدة جنبًا إلى جنب.
باستخدام الأعمدة ، يمكنك إنشاء تخطيطات جذابة لمنشوراتك وصفحاتك. تم استخدام التخطيطات متعددة الأعمدة في الوسائط المطبوعة التقليدية ، مثل الصحف والمجلات ، منذ الأيام الأولى للطباعة. يتيح لك استخدام الشبكات متعددة الأعمدة مسح المحتوى وقراءته بسهولة أكبر. علاوة على ذلك ، يمكنك إضافة الصور ومقاطع الفيديو إلى أعمدة WordPress بالإضافة إلى محتوى النص. يمكن إضافة الكتل الموجودة في كتلة الأعمدة إلى كل عمود. عند النقر بالماوس على العمود ، ستظهر أيقونة "إضافة كتلة جديدة". وبالمثل ، إذا كنت بحاجة إلى إضافة كتلة ، فأدخل / ثم اسم الكتلة.
تم إنشاء هذه الكتلة لعرض الوسائط مثل الصور ومقاطع الفيديو بجوار النص. إذا كنت تستخدم نسق Twenty Seventeen ، فستحتاج إلى تضمين نسبة الشبكة وعرض العمود. الفاصل الزمني لكل عمود هو 5 لكل صف ، حسب حجم الصف. بعد تحميل محتوى الأعمدة ، انقر فوق الزر "موافق" لإدراجه في منشورك. بعد حفظ ومعاينة منشورك ، سيتم حفظه.
كيفية إضافة أعمدة مفردة ومتعددة في منشور أو صفحة
العمود الأول هو [br]. class = div-content-of-column-char. في العمود 2 ، ** br ** هو العمود الثاني. فئة div = ”عمود”> محتوى العمود 2٪ 27 محتوى / div>٪ div> في العمود 3 ، ستجد * br. الفئة = 1. فئة DIV = 1. فئة DIV = 1. فئة DIV = 1. فئة DIV = 1. فئة DIV = 1. فئة DIV = 1. فئة DIV = 1. العمود الرابع هو تمثيل جريء. محتوى الأعمدة في هذا الجدول موجود في فئة الأعمدة في العمود 5 ، يوجد سطر. * فئة div = عمود "> محتوى العمود 5 br. في هذا الرمز ، ستضيف عمودًا واحدًا إلى منشور أو صفحة. لقراءة هذه المقالة ، يجب عليك أولاً إدخال المعلومات التالية: class = column col-md-12 لإضافة عمود إلى كل صف في منشور أو صفحة ، استخدم التعليمات البرمجية التالية. div class = ”row”> br> يجب أن يكون العمود الأول للشخص في النشاط التجاري "br." فئة = فئة div = ”عمود col-md-12 ″ * br> في العمود 2 ، يوجد * br. اسم الفئة هو: Class = "العمود col-md-12.1 ″ العمود الثالث يسمى" br. " فئة div = ”عمود col-md-12 ″> محتوى العمود 3 / div> br> div class =” عمود col-md-12 ″> محتوى العمود 3 / div> br> في العمود 4 ، توجد أحرف كبيرة بخط غامق. يستخدم هذا الفصل التنسيق التالي: div class = ”عمود col-md-12 ″> محتوى العمود 4 في العمود 5 ، ستجد المعلومات التالية: محتوى العمود 5 / div> br> div class =” عمود col-md -12 ″> محتوى العمود 5 / div> تتضمن هذه الصفحة صورة div تم إنشاؤها ديناميكيًا.
