3 วิธีในการเพิ่มคอลัมน์ในไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-23หากคุณต้องการเพิ่มคอลัมน์ในไซต์ WordPress ของคุณโดยไม่ต้องใช้ปลั๊กอิน มีหลายวิธีที่คุณสามารถใช้ได้ ทางเลือกหนึ่งคือใช้ WordPress Block Editor (Gutenberg) ด้วย Gutenberg คุณสามารถเพิ่มคอลัมน์ในหน้าและโพสต์ของคุณได้อย่างง่ายดายโดยใช้ บล็อกคอลัมน์ อีกทางเลือกหนึ่งคือการใช้ตัวเลือก CSS แบบกำหนดเองในเครื่องมือปรับแต่งธีมของ WordPress ด้วยวิธีนี้ คุณสามารถเพิ่มโค้ด CSS ลงในไซต์ WordPress เพื่อสร้างคอลัมน์ได้ สุดท้าย คุณยังสามารถใช้ HTML และ CSS เพื่อสร้างคอลัมน์บนไซต์ WordPress ของคุณได้ วิธีนี้ใช้เทคนิคมากกว่าเล็กน้อย แต่จะช่วยให้คุณสร้างเค้าโครงคอลัมน์แบบกำหนดเองที่ไม่สามารถทำได้ด้วยวิธีอื่น
ธีม WP ทุกชุดมีชุดบล็อกคอลัมน์ที่สามารถรวมกันเป็นบล็อกเดียวได้ บล็อกคอลัมน์ สามารถมีได้ถึงหกคอลัมน์ ทำให้ง่ายต่อการแบ่งปันเนื้อหาของคอลัมน์ต่างๆ การจัดระเบียบเนื้อหาเป็นคอลัมน์สามารถช่วยให้คุณเน้นข้อมูลหรือพารามิเตอร์ที่สำคัญได้ นอกจากนี้ เราจะพูดถึงคุณสมบัติ WP 5.3 ล่าสุดบางส่วนในเชิงลึก บล็อกคอลัมน์เป็นเครื่องมือที่ยอดเยี่ยมสำหรับทุกคนที่ต้องการสร้างเนื้อหาแบบหลายคอลัมน์ นำเสนอผลิตภัณฑ์ หรือเขียนบล็อก เมื่อเพิ่มบล็อกใหม่ลงในพื้นที่เนื้อหา ผู้ใช้สามารถเปลี่ยนเค้าโครงและรูปแบบการจัดตำแหน่งได้ โดยทั่วไป เลย์เอาต์ที่กำหนดไว้ล่วงหน้าจะมีประโยชน์มาก โดยเฉพาะอย่างยิ่งสำหรับผู้ใช้ที่ไม่มีทักษะ WordPress
คอลัมน์ต่อไปนี้สามารถจัดประเภทเป็นย่อหน้า บล็อกรูปภาพ หรือปุ่มได้ หากต้องการสร้างเนื้อหาแบบหลายคอลัมน์ คุณอาจมีได้ถึงหกคอลัมน์ คุณสามารถใช้ หลายคอลัมน์ เพื่อสร้างตารางโดยวางซ้อนกันทีละรายการด้านล่าง
คอลัมน์สามารถลบหรือเพิ่มลงในแอปพลิเคชันได้ หากต้องการเปลี่ยนจำนวนคอลัมน์ ให้ไปที่ด้านนอกของกล่อง คลิกที่กล่อง จากนั้นเลือกจำนวนคอลัมน์ (สูงสุดหกคอลัมน์) คุณต้องกำหนดจำนวนคอลัมน์เพื่อเพิ่มเนื้อหาในแต่ละคอลัมน์
ฉันจะสร้างคอลัมน์ใน WordPress ได้อย่างไร
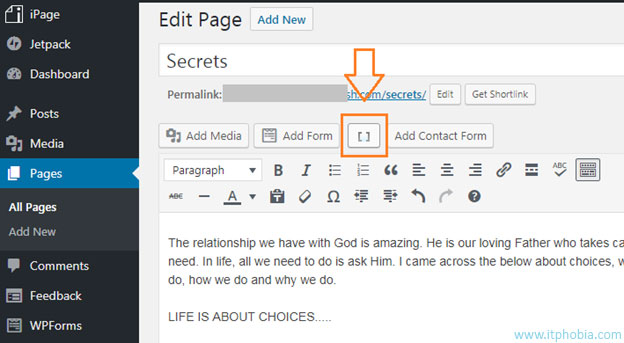
 เครดิต: itphobia.com
เครดิต: itphobia.comย้ายเคอร์เซอร์ของคุณไปมาระหว่างสองช่วงตึกในหน้าของคุณจนกว่าคุณจะพบปุ่ม 'เพิ่มบล็อก' จากนั้นคลิกปุ่มนั้น ตอนนี้ต้องเลือกบล็อก 'คอลัมน์' คุณยังสามารถกำหนดจำนวนคอลัมน์ได้โดยการเลือกพื้นที่รายละเอียดบล็อกของแดชบอร์ด ซึ่งคุณสามารถแทรกบล็อกสองคอลัมน์ได้
คอลัมน์อาจทำให้เสียสมาธิสำหรับผู้ใช้บางคน แต่บางครั้งก็จำเป็นในบางกรณี หากคุณต้องปรับใช้คอลัมน์เป็นประจำ HTML ที่มีสไตล์อินไลน์เป็นวิธีที่ดีใน WordPress หากคุณต้องการใช้คอลัมน์บ่อยๆ คุณสามารถใช้ปลั๊กอินได้ หากคุณต้องการใช้คอลัมน์เป็นรายสัปดาห์หรือรายเดือน คุณสามารถใช้ HTML ได้ ก่อนทำการเปลี่ยนแปลงที่สำคัญใดๆ ใน CSS ของคุณ คุณควรทำความคุ้นเคยกับคุณสมบัติต่างๆ เช่น width, padding และ float
ฉันจะสร้างตาราง WordPress โดยไม่มีปลั๊กอินได้อย่างไร
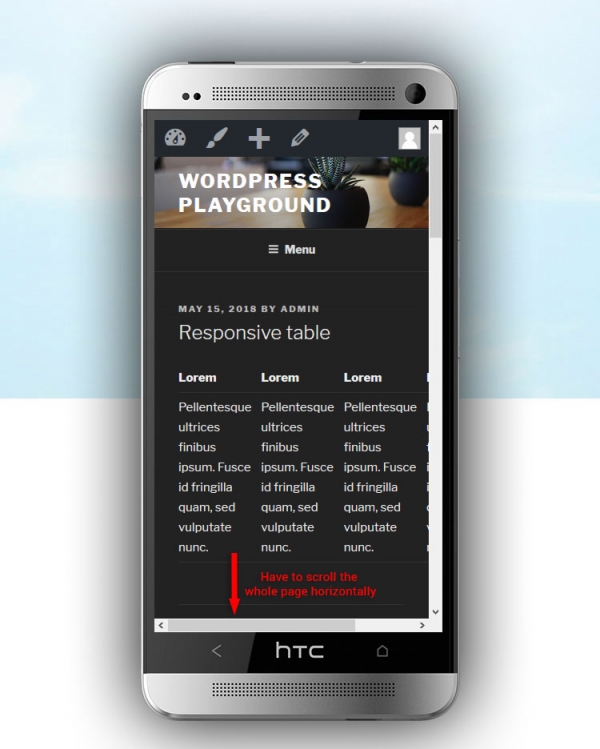
 เครดิต: themeskills.com
เครดิต: themeskills.comสามารถสร้างตารางใน WordPress ได้โดยไม่ต้องใช้ปลั๊กอินใดๆ เมื่อไปที่แดชบอร์ด คุณสามารถเพิ่มโพสต์ใหม่ได้ คุณจะสามารถเลือกประเภทบล็อกได้โดยป้อนบล็อกใหม่ที่นี่ คลิกตัวเลือกนั้นเพื่อเพิ่มตารางใหม่ในบล็อกของคุณ
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างตาราง WordPress โดยไม่ต้องพึ่งปลั๊กอิน มันทำให้คำแนะนำในบทช่วยสอนนี้ง่ายสำหรับผู้ใช้ที่จะปฏิบัติตาม เนื่องจากมีการแสดงภาพหน้าจอ ฉันจะแสดงวิธีการดำเนินการโดยใช้ Google เอกสารและโปรแกรมแก้ไขข้อความต่างๆ เช่น Microsoft Word หรือ LibreOffice คุณสามารถสร้างตาราง WordPress ด้วยโค้ด HTML ได้เช่นกัน ตามที่ระบุไว้ก่อนหน้านี้ขั้นตอนง่าย เพียงวางตารางลงในโพสต์หรือหน้า WordPress ของคุณ หากคุณไม่ทราบวิธีเขียนโค้ด HTML ไม่ต้องกังวล ฉันจะแนะนำคุณตลอดกระบวนการด้านล่าง
คุณสามารถสร้างตารางใน WordPress ให้กับทุกคนที่มีความรู้ที่จำเป็นและทำได้ดี บทช่วยสอนนี้ใช้เครื่องมือออนไลน์แบบเดียวกับที่ฉันทำในขั้นตอนก่อนหน้านี้ แต่มีตัวเลือกอื่นอีกมากมาย เนื่องจากปลั๊กอินช่วยให้คุณสามารถเปลี่ยนรูปลักษณ์ของตารางของคุณ จึงไม่สามารถปรับแต่งวิธีการในบทช่วยสอนนี้ก่อนปลั๊กอินได้
ตัวอย่างเช่น วิธีสร้างตารางใหม่ในฐานข้อมูล WordPress มีดังนี้
ใน WP_POSTS ให้เลือกตัวเลือก CREATED ARTICLE
โพสต์ตารางโพสต์ (ไปยังตารางของคุณ)
*br>รหัสของ INTEGER AUTO_INCREMENT VARCHAR (255) เป็น VARCHAR ผลลัพธ์นี้เป็นโมฆะ
หากไม่มี VARCHAR (255) เนื้อหาจะต้องเป็น NULL
คีย์หลัก (id) คือคีย์ที่จำเป็นสำหรับการดำเนินการใดๆ
ในคำสั่ง SQL ข้างต้น ตารางใหม่ที่ชื่อว่า 'โพสต์' จะถูกสร้างขึ้นในฐานข้อมูล WordPress ตารางจะประกอบด้วยฟิลด์ต่อไปนี้: รหัส ชื่อเรื่อง และเนื้อหา ฟิลด์ id จะมีค่าการเพิ่มขึ้นอัตโนมัติ และฟิลด์ชื่อและเนื้อหาจะมีคอลัมน์ varchar (255) นี่จะเป็นฟิลด์คีย์หลัก
ปลั๊กอิน WordPress คอลัมน์
 เครดิต: justfreewpthemes.com
เครดิต: justfreewpthemes.comมีหลายวิธีในการเพิ่มคอลัมน์ในไซต์ WordPress ของคุณ วิธีหนึ่งคือการใช้ปลั๊กอินเช่นคอลัมน์ ปลั๊กอินนี้ช่วยให้คุณเพิ่มคอลัมน์ในโพสต์และเพจของคุณได้อย่างง่ายดาย เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นเพิ่มรหัสย่อ [คอลัมน์] ลงในโพสต์หรือหน้าของคุณ คอลัมน์จะเพิ่มคอลัมน์ลงในเนื้อหาของคุณโดยอัตโนมัติ

การใช้คุณลักษณะคอลัมน์ผู้ดูแลระบบของแผงผู้ดูแลระบบ WordPress คุณสามารถจัดการและจัดระเบียบคอลัมน์ในโพสต์ ผู้ใช้ ความคิดเห็น และรายการสื่อ Admin Columns Pro อนุญาตให้จัดเรียง กรอง และแก้ไขคอลัมน์แบบเรียลไทม์ รวมทั้งนำเข้าเนื้อหาใน CSV คอลัมน์ที่กำหนดเองสามารถใช้ได้กับปลั๊กอินภายนอกเกือบทั้งหมด WooCommerce, Yoast SEO ( คอลัมน์ SEO ), Advanced Custom Fields, Types และ Pods เป็นเพียงตัวอย่างบางส่วนเท่านั้น คุณสามารถใช้คุณลักษณะคอลัมน์ผู้ดูแลระบบเพื่อสร้างฟิลด์ที่กำหนดเองสำหรับโพสต์และผู้ใช้ สิทธิ์ใช้งานสำหรับนักพัฒนาของคอลัมน์ผู้ดูแลระบบ Pro รวมถึง Advanced Custom Fields และ Add-on ของ WooCommerce ทำให้ง่ายต่อการรวมเข้ากับปลั๊กอินอื่นๆ มีเอกสารประกอบ คำถามที่พบบ่อย คำแนะนำวิธีใช้ และเอกสารสำหรับนักพัฒนาขั้นสูงจำนวนมาก
วันวางจำหน่ายสำหรับ 2.6.4 ถูกกำหนดให้เป็นวันที่ 24 พฤศจิกายน เมื่อวันที่ 29 เมษายน 2015 มีการเพิ่มวันที่ใหม่ในปฏิทิน ในวันที่ 21 มกราคม 2014 มีการเพิ่มวันที่ใหม่ในปฏิทิน วันที่ถูกเปิดเผยเมื่อวันที่ 30 มกราคม 2013 วันที่ 20 ธันวาคมเป็นวันที่ออกอัลบั้มคริสต์มาสปี 2012 การ สนับสนุนคอลัมน์ WooCommerce 2.1 ได้รับการอัปเดต [แก้ไขแล้ว] คุณสามารถกรองคอลัมน์ตามเส้นทางได้
เวอร์ชัน 2.03 ได้รับการเผยแพร่ในวันที่ 12 พฤศจิกายน 2555 และวันที่ 11 ธันวาคม 2554 เช่นกัน วันที่เผยแพร่: 21 กันยายน 2555 วันที่เผยแพร่: 13 เมษายน 2556 วันที่เผยแพร่: 9 สิงหาคม 2556 วันที่เผยแพร่: 21 กันยายน 2555 ในปี 2552 สหรัฐอเมริกาแสดงอัตราการเติบโตของ GDP 18.0 วันที่ตรวจสอบสำหรับสัปดาห์สิ้นสุดวันที่ 6 พฤศจิกายน 2010 ได้รับการกำหนด วันที่เผยแพร่ก่อนหน้าสำหรับ 1.10.0 คือ 14 มีนาคม 2014 และวันที่เผยแพร่ก่อนหน้าสำหรับ 1.1 1.0 คือวันที่ 15 มีนาคม 2015
รหัส Html สำหรับคอลัมน์ใน WordPress
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากจำนวนและประเภทของโค้ด HTML ที่จำเป็นสำหรับคอลัมน์ใน WordPress จะแตกต่างกันไปตามการออกแบบและเลย์เอาต์เฉพาะของไซต์ที่เป็นปัญหา อย่างไรก็ตาม เคล็ดลับพื้นฐานบางประการในการสร้างคอลัมน์ใน WordPress โดยใช้โค้ด HTML ได้แก่ การใช้แท็ก 'div' เพื่อสร้างส่วนแยกสำหรับแต่ละคอลัมน์ การตั้งค่าแอตทริบิวต์ 'width' สำหรับแต่ละแท็ก 'div' เป็นค่าเปอร์เซ็นต์ที่รวมกันได้ 100% (เช่น 50% สำหรับสองคอลัมน์ 33% สำหรับสามคอลัมน์ เป็นต้น) และใช้คุณสมบัติ 'float' เพื่อจัดแนว คอลัมน์ แบบเคียงข้างกัน
คุณสามารถสร้างเลย์เอาต์ที่น่าสนใจสำหรับโพสต์และเพจของคุณได้โดยใช้คอลัมน์ มีการใช้เลย์เอาต์แบบหลายคอลัมน์ในสื่อสิ่งพิมพ์แบบดั้งเดิม เช่น หนังสือพิมพ์และนิตยสารตั้งแต่วันแรกของการพิมพ์ การใช้ตารางหลายคอลัมน์ช่วยให้คุณสแกนและอ่านเนื้อหาได้ง่ายขึ้น นอกจากนี้ คุณสามารถเพิ่มรูปภาพและวิดีโอลงใน คอลัมน์ WordPress รวมถึงเนื้อหาข้อความได้ บล็อกในบล็อกคอลัมน์สามารถเพิ่มลงในแต่ละคอลัมน์ได้ เมื่อคุณคลิกเมาส์บนคอลัมน์ ไอคอน 'เพิ่มบล็อกใหม่' จะปรากฏขึ้น ในทำนองเดียวกัน หากคุณต้องการเพิ่มบล็อก ให้ป้อน / แล้วตามด้วยชื่อบล็อก
บล็อกนี้ทำขึ้นเพื่อแสดงสื่อเช่นรูปภาพและวิดีโอถัดจากข้อความ หากคุณกำลังใช้ธีม Twenty Seventeen คุณจะต้องรวมเปอร์เซ็นต์กริดและความกว้างของคอลัมน์ ช่วงสำหรับแต่ละคอลัมน์คือ 5 สำหรับแต่ละแถว ขึ้นอยู่กับขนาดของแถว หลังจากที่คุณได้อัปโหลด เนื้อหาคอลัมน์ แล้ว ให้คลิกปุ่ม ตกลง เพื่อแทรกลงในโพสต์ของคุณ หลังจากที่คุณบันทึกและดูตัวอย่างโพสต์ของคุณแล้ว โพสต์นั้นจะถูกบันทึกไว้
วิธีเพิ่มคอลัมน์เดียวและหลายคอลัมน์ในโพสต์หรือหน้า
คอลัมน์แรกคือ [br] class=div-content-of-คอลัมน์-ถ่าน. ในคอลัมน์ที่ 2 **br** คือคอลัมน์ที่สอง div class=”column”>Column 2 content%27 content/div> %div> ในคอลัมน์ 3 คุณจะพบ *br. คลาส=1 คลาส DIV=1. คลาส DIV=1. คลาส DIV=1. คลาส DIV=1. คลาส DIV=1. คลาส DIV=1. คลาส DIV=1. คอลัมน์ที่สี่เป็นตัวหนา เนื้อหาของคอลัมน์ในตารางนี้มีอยู่ในคลาส columns'div ในคอลัมน์ 5 มีบรรทัด *div class=column”>คอลัมน์ 5 เนื้อหา br. ในโค้ดนี้ คุณจะเพิ่มคอลัมน์เดียวในโพสต์หรือเพจ หากต้องการอ่านบทความนี้ คุณต้องป้อนข้อมูลต่อไปนี้ก่อน: class=column col-md-12 หากต้องการเพิ่มคอลัมน์ในแต่ละแถวของโพสต์หรือหน้า ให้ใช้รหัสต่อไปนี้ div class=”row”> br> คอลัมน์แรกของบุคคลในธุรกิจควรเป็น “br” Class=div class=”column col-md-12″ *br> ในคอลัมน์ที่ 2 มี *br ชื่อคลาสคือ: Class=”column col-md-12.1″ คอลัมน์ที่สามมีชื่อว่า “br” div class=”column col-md-12″>Column 3 content/div>br> div class=”column col-md-12″>Column 3 content/div>br> ในคอลัมน์ 4 จะมีตัวพิมพ์ใหญ่เป็นตัวหนา คลาสนี้ใช้รูปแบบต่อไปนี้: div class=”column col-md-12″>Column 4 content ในคอลัมน์ 5 คุณจะพบข้อมูลต่อไปนี้: Column 5 content/div> br>div class=”column col-md -12″>คอลัมน์ 5 เนื้อหา/div> หน้านี้รวมรูปภาพ /div ที่สร้างขึ้นแบบไดนามิก
