WordPress 페이지를 WordPress 사이트의 첫 페이지로 만드는 방법
게시 됨: 2022-09-23WordPress 페이지 를 WordPress 사이트의 첫 페이지로 만드는 방법에 대한 기사를 원한다고 가정할 때 한 가지 가능한 소개는 다음과 같습니다. “WordPress 페이지를 WordPress 사이트의 첫 페이지로 만들 수 있는 몇 가지 다른 방법이 있습니다. 정적 프론트 페이지를 설정하거나 기본 WordPress 동작을 사용하여 프론트 페이지에 최신 게시물을 표시하도록 할 수 있습니다. 정적 첫 페이지를 설정하려면 WordPress에서 두 페이지를 만들어야 합니다. 한 페이지는 첫 페이지가 되고 다른 페이지는 블로그 페이지가 됩니다. 그런 다음 WordPress 설정에서 첫 페이지와 블로그 페이지를 할당할 수 있습니다. 첫 페이지에 최신 게시물을 표시하려면 WordPress 설정으로 이동하여 해당 옵션을 선택하면 됩니다. 그러면 프론트 페이지에 최신 게시물이 표시되고 원하는 경우 정적 프론트 페이지에 대해 별도의 페이지를 사용할 수 있습니다.”
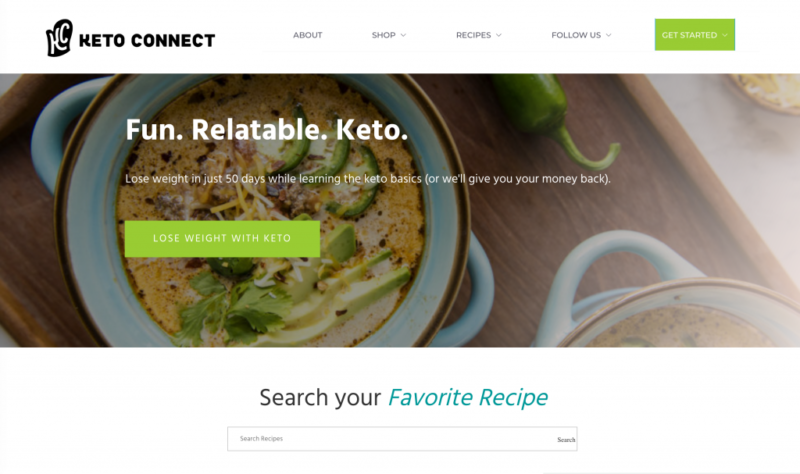
이 페이지는 웹 사이트의 소개 또는 첫 페이지로 사용됩니다. 웹 브라우저의 주소 표시줄에는 방문자가 도메인 이름을 입력하면 방문할 수 있는 페이지가 표시됩니다. WordPress에 처음 가입하면 블로그 게시물이 페이지 상단에 표시됩니다. 그러나 사용자가 필요로 하는 것을 찾고 판매를 전환할 수 있도록 보다 매력적인 홈페이지를 만들 수 있습니다. Page Builders와 Gutenberg를 사용하여 이 단계별 가이드는 맞춤형 WordPress 홈페이지 를 만드는 과정을 안내합니다. 사용자는 콘텐츠를 작성할 수 있을 뿐만 아니라 모바일 시대에 맞게 설정된 새로운 블록 기반 편집기로 아름다운 레이아웃을 만들 수 있습니다. 이 튜토리얼의 SeedProd Pro 버전은 다양한 프리미엄 템플릿과 사용자 정의 옵션을 보여줍니다.
페이지 빌더 플러그인을 사용하면 요소를 끌어다 놓아 사용자 정의 페이지 레이아웃을 쉽게 만들 수 있습니다. 이 도구를 사용하면 페이지 제목을 변경하고 스크립트를 추가하고 사용자 정의 도메인을 연결할 수 있습니다. 사용자 정의 홈페이지를 만들 수 있도록 워드프레스를 수동으로 구성해야 합니다. 코딩 기술을 위해 이 방법을 피해야 합니다. 이 방법에 필요한 WordPress 코딩 방법, PHP, HTML 및 CSS는 사용자에게 친숙해야 합니다. 테마에 대한 사용자 정의 홈페이지가 없는 경우 직접 만들 수 있습니다. 이 기사가 WordPress의 간단한 홈페이지 를 만드는 데 도움이 되었기를 바랍니다.
거의 모든 비즈니스와 블로그는 웹사이트 방문자를 고객으로 전환하는 단일 목표를 염두에 두고 있습니다. OptinMonster는 이를 수행하는 데 도움이 되는 WordPress 팝업 플러그인 및 리드 생성 소프트웨어입니다. Google Analytics를 사용하면 맞춤 홈페이지가 얼마나 잘 작동하는지 확인할 수 있습니다.
워드프레스 다이내믹 프론트 페이지
 크레딧: wpararchives.com
크레딧: wpararchives.comWordPress 첫 페이지는 방문자가 WordPress 웹 사이트에 도착했을 때 보는 첫 번째 페이지입니다. 기본 홈 페이지 또는 사용자 정의 페이지를 포함하여 WordPress 사이트의 모든 페이지를 첫 페이지로 설정할 수 있습니다. WordPress 사이트의 나머지 부분과 다른 콘텐츠를 첫 페이지에 표시하도록 선택할 수도 있습니다.
이 비디오와 텍스트 퀵 가이드에서 맞춤형 WordPress 홈페이지를 만드는 방법을 설명합니다. WordPress에서 정적 홈 페이지를 만드는 방법과 아름다운 첫 페이지를 만드는 방법에 대한 최선의 조언을 제공합니다. 비즈니스 프론트 페이지는 회사의 마케팅 메시지를 홍보하는 동시에 사람들이 회사에서 구매하기를 원하는 제품을 구매하도록 유도해야 합니다. WordPress 사용자 정의 도구를 사용하여 WordPress에 정적 첫 페이지를 만드는 것이 좋습니다. 워드프레스에서 다이나믹 프론트 페이지를 만들고 싶다면 과거로 돌아갈 필요가 없습니다. WordPress에서 아름다운 맞춤 홈페이지를 만들고 싶다면 페이지 빌더 플러그인을 사용해야 합니다.

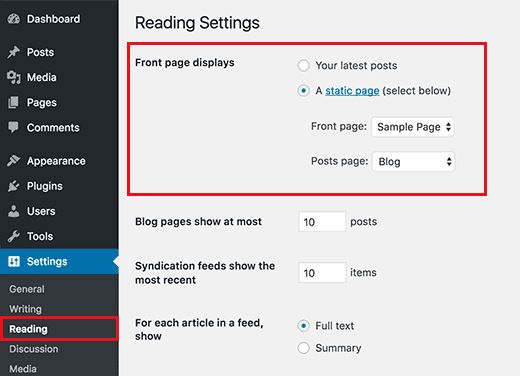
WordPress 정적 전면 페이지 템플릿
 크레딧: WPBeginner
크레딧: WPBeginnerWordPress Static Front Page Template은 웹사이트의 첫 페이지로 사용할 수 있는 미리 디자인된 페이지입니다. WordPress 정적 전면 페이지 템플릿 은 일반적으로 간단하고 깨끗하며 전문적인 전면 페이지를 만드는 데 사용됩니다.
WordPress를 사용하면 기본적으로 가장 최근 게시물을 표시할 수 있습니다. WordPress를 고급 웹 사이트 개발을 위한 콘텐츠 관리 시스템(CMS)으로 사용하려면 어떻게 해야 합니까? 결과적으로 특정 템플릿이 있는 정적 첫 페이지가 가장 좋은 옵션입니다. 이 기사는 정적인 첫 페이지 에 대해 알아야 할 모든 것을 다룰 것입니다. 다음 단계에 따라 WordPress에서 새로운 정적 첫 페이지를 만드십시오. 그런 다음 정적 페이지에 위젯을 배치합니다. 아직 설정하지 않았다면 이 설정을 WordPress 대시보드에 저장합니다.
네 번째 단계로 추가 블로그/아카이브 페이지(선택 사항)를 만들 수 있습니다. 원하는 경우 모든 게시물을 시간순으로 표시하는 추가 페이지를 만들 수 있습니다. WordPress의 아카이브는 한 번에 최대 10개의 게시물을 볼 수 있습니다. 아카이브 및 블로그 페이지의 아이콘을 클릭하여 아카이브 및 블로그 페이지에 표시되는 게시물 수를 파악할 수 있습니다. 설정으로 이동하여 설정 경험을 최대한 활용하고 SEO 및 유용성을 높일 수 있습니다. WordPress 대시보드로 이동하여 기본 게시물 구조를 게시물 이름으로 변경합니다. 게시물과 페이지에 대한 멋진 URL 구조를 얻게 되며, 이는 검색 엔진이 더 적절하게 색인을 생성하는 데 도움이 됩니다.
WordPress 블로그의 정적 첫 페이지 만들기
블로그 콘텐츠를 지속적으로 업데이트하고 싶지 않다면 정적인 첫 페이지로 보여줄 수 있습니다. WordPress 관리자 패널로 이동하여 새 페이지를 만듭니다. 여기에서 오른쪽에서 새로운 사용자 정의 페이지 템플릿을 찾을 수 있습니다. 사이드바 없는 페이지를 사용하면 새 페이지를 만들고 템플릿 없이 만들 수 있습니다. 완료되면 게시하는 것이 가장 좋습니다.
워드프레스 홈페이지 템플릿
WordPress 홈페이지 템플릿 은 미리 디자인된 페이지 레이아웃으로 홈페이지에 적용하여 모양과 느낌을 변경할 수 있습니다. WordPress에는 몇 가지 기본 홈 페이지 템플릿이 제공되지만 타사 테마 개발자가 제공하는 더 많은 템플릿이 있습니다.
많은 WordPress 사용자는 정적인 첫 페이지 또는 스플래시 페이지를 기본 콘텐츠 소스로 사용하는 것을 선호합니다. 블로그 게시물 색인은 home.php 템플릿 파일로만 구성되어야 합니다. front-page.php 파일을 사용할 수 없는 경우 WordPress는 사용할 다른 템플릿 파일을 선택합니다. 조건부 태그 is_front_page()는 사이트에서 유효한 첫 페이지 를 확인합니다. 프론트 페이지가 표시될 때 '설정' 또는 '읽기 -' 프론트 페이지 표시' 설정이 정적 페이지 또는 최신 게시물로 설정되었는지 여부에 관계없이 front-page.php 템플릿 파일을 사용합니다. 사이트 첫 페이지에 정적 페이지 또는 블로그 게시물 색인을 표시하려면 테마가 두 옵션을 모두 고려해야 합니다. 페이지 쿼리가 아닌 페이지 쿼리는 정적 첫 페이지의 페이지 매김에 사용됩니다.
Home.php가 프론트 페이지 템플릿보다 우선합니다
블로그의 블로그 게시물 색인입니다. 첫 페이지 템플릿은 PHP 스크립트의 주요 측면으로 취급됩니다. 당신의 집이 당신의 것이라면 두 가지 방법을 모두 가질 수는 없습니다. WordPress는 존재하지 않는 파일을 기반으로 전면 페이지 템플릿을 사용합니다.
