WordPressページをWordPressサイトのフロントページにする方法
公開: 2022-09-23WordPress ページを WordPress サイトのフロント ページにする方法を説明する記事が必要だと仮定すると、次のような紹介文が考えられます。 静的なフロント ページを設定するか、デフォルトの WordPress 動作を使用してフロント ページに最新の投稿を表示することができます。 静的なフロント ページを設定する場合は、WordPress で 2 つのページを作成する必要があります。 1 つのページがフロント ページになり、もう 1 つのページがブログ ページになります。 次に、WordPress 設定でフロント ページとブログ ページを割り当てることができます。 フロントページに最新の投稿を表示したい場合は、WordPress の設定に移動してそのオプションを選択するだけです。 フロント ページには最新の投稿が表示され、必要に応じて静的なフロント ページに別のページを使用できます。」
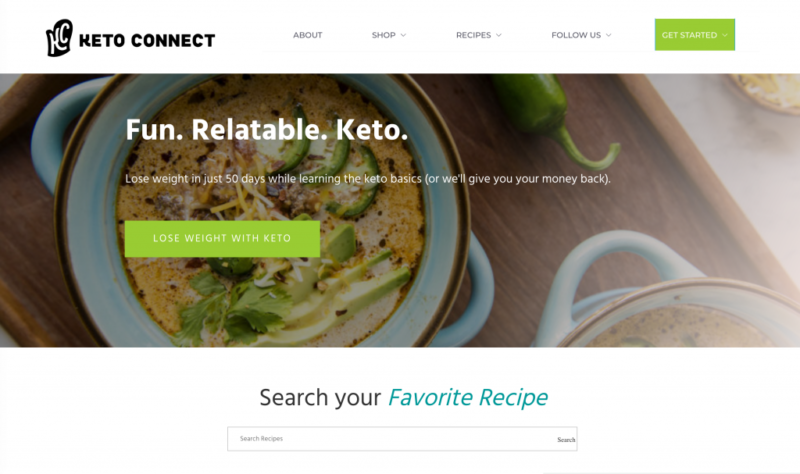
このページは、ウェブサイトの紹介またはトップページとして使用されます。 Web ブラウザーのアドレス バーには、訪問者がドメイン名を入力するとアクセスできるページが表示されます。 WordPress に初めてサインアップすると、ブログの投稿がページの上部に表示されます。 ただし、より魅力的なホームページを作成して、ユーザーが必要なものを見つけて販売につなげるのに役立つ場合があります。 ページ ビルダーとグーテンベルクを使用して、このステップバイステップ ガイドでは、カスタム WordPress ホームページを作成するプロセスを順を追って説明します。 ユーザーはコンテンツを書くだけでなく、モバイル時代に合わせて設定された新しいブロックベースのエディターで美しいレイアウトを作成できます。 このチュートリアルの SeedProd Pro バージョンでは、幅広いプレミアム テンプレートとカスタマイズ オプションを紹介します。
ページ ビルダー プラグインを使用すると、要素をドラッグ アンド ドロップするだけでカスタム ページ レイアウトを簡単に作成できます。 このツールを使用すると、ページ タイトルの変更、スクリプトの追加、およびカスタム ドメインの接続を行うことができます。 カスタム ホームページを作成するには、WordPress を手動で構成する必要があります。 コーディング スキルのために、この方法は避けるべきです。 この方法に必要な WordPress コーディング プラクティス、PHP、HTML、および CSS は、よく知っている必要があります。 テーマ用のカスタム ホームページがない場合は、自分で作成できます。 この記事が、WordPress のシンプルなホームページの作成に役立つことを願っています。
ほとんどすべてのビジネスとブログは、Web サイトの訪問者を顧客に変えるという 1 つの目標を念頭に置いています。 OptinMonster は WordPress ポップアップ プラグインであり、これを実現するのに役立つリード生成ソフトウェアです。 Google アナリティクスを使用すると、カスタム ホームページのパフォーマンスを確認できます。
WordPress ダイナミック フロント ページ
 クレジット: wparchives.com
クレジット: wparchives.comWordPress のフロント ページは、訪問者が WordPress Web サイトに到着したときに最初に表示されるページです。 デフォルトのホームページやカスタム ページを含む、WordPress サイトの任意のページをフロント ページとして設定できます。 また、WordPress サイトの他の部分とは異なるコンテンツをフロント ページに表示することもできます。
このビデオとテキストのクイックガイドで、カスタムの WordPress ホームページを作成する方法を説明します。 WordPress で静的なホームページを作成する方法と、美しいフロント ページを作成するための最善のアドバイスを提供します。 ビジネスのフロント ページは、会社のマーケティング メッセージを宣伝すると同時に、会社が購入してほしい製品を人々に購入してもらう必要があります。 WordPress カスタマイザーを使用して、WordPress で静的なフロント ページを作成することをお勧めします。 WordPress で動的なフロント ページを作成する場合、過去に戻る必要はありません。 WordPress で美しいカスタム ホームページを作成する場合は、ページ ビルダー プラグインを使用する必要があります。

WordPress 静的フロント ページ テンプレート
 クレジット: WPBeginner
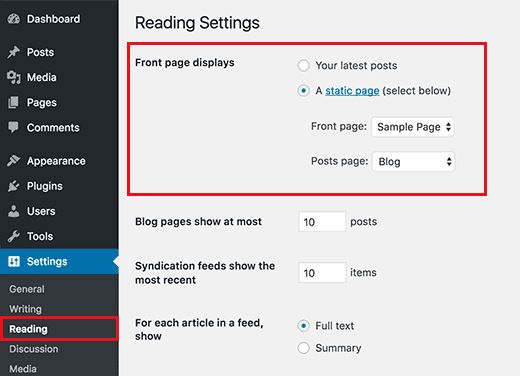
クレジット: WPBeginnerWordPress 静的フロント ページ テンプレートは、Web サイトのフロント ページとして使用できる事前に設計されたページです。 WordPress 静的フロント ページ テンプレートは、通常、シンプルでクリーンでプロフェッショナルな外観のフロント ページを作成するために使用されます。
WordPress では、デフォルトで最新の投稿を表示できます。 高度な Web サイトを開発するためのコンテンツ管理システム (CMS) として WordPress を使用するにはどうすればよいですか? そのため、特定のテンプレートを使用した静的なフロント ページが最適なオプションです。 この記事では、静的なフロント ページについて知っておくべきことをすべて説明します。 次の手順に従って、WordPress で新しい静的フロント ページを作成します。 その後、静的ページにウィジェットを配置します。 まだ行っていない場合は、これらの設定を WordPress ダッシュボードに保存します。
4 番目のステップとして、追加のブログ/アーカイブ ページ (オプション) を作成できます。 必要に応じて、すべての投稿を時系列で表示する追加のページを作成できます。 WordPress のアーカイブは、一度に最大 10 件の投稿を表示できます。 アーカイブとブログ ページのアイコンをクリックすると、アーカイブとブログ ページに表示される投稿の数を確認できます。 [設定] に移動すると、設定エクスペリエンスを最大限に活用し、SEO と使いやすさを向上させることができます。 WordPress ダッシュボードに移動し、デフォルトの投稿構造を投稿名に変更します。 投稿やページのきれいな URL 構造が得られ、検索エンジンがそれらをより適切にインデックス化するのに役立ちます。
WordPress ブログの静的なフロント ページを作成する
ブログのコンテンツを常に更新しておきたくない場合は、静的なフロント ページで紹介できます。 WordPress 管理パネルに移動して、新しいページを作成します。 これは、右側に新しいカスタム ページ テンプレートを見つけることができる場所です。 サイドバーのないページでは、新しいページを作成して、テンプレートを使用しないようにすることができます。 完成したら公開するのがベストです。
WordPress ホームページ テンプレート
WordPress ホームページ テンプレートは、ホームページに適用して外観を変更できる事前に設計されたページ レイアウトです。 WordPress にはいくつかのデフォルトのホームページ テンプレートが付属していますが、サードパーティのテーマ開発者からさらに多くのテンプレートを入手できます。
多くの WordPress ユーザーは、コンテンツの主要なソースとして、静的なフロント ページまたはスプラッシュ ページを持つことを好みます。 ブログ記事のインデックスは、home.php テンプレート ファイルのみで構成する必要があります。 front-page.php ファイルが利用できない場合、WordPress は使用する別のテンプレート ファイルを選択します。 コンディショナル タグ is_front_page() は、サイトの有効なフロント ページをチェックします。 フロント ページが表示されると、「設定」または「閲覧 - 「フロント ページの表示」設定が静的ページまたは最新の投稿に設定されているかどうかに関係なく、front-page.php テンプレート ファイルが使用されます。 サイトのフロント ページに静的ページまたはブログ投稿インデックスを表示するには、テーマで両方のオプションを考慮する必要があります。 ページ クエリではなく、ページ クエリは、静的なフロント ページのページネーションで使用されます。
Home.php がフロント ページ テンプレートよりも優先される
あなたのブログのブログ投稿インデックス。 フロント ページ テンプレートは、php スクリプトの主要な側面として扱われます。 あなたの家があなたのものなら、両方の方法を持つことはできません。 WordPress は、存在しないファイルに基づくフロントページ テンプレートを使用します。
