WordPressテーマの言語を変更する方法
公開: 2022-10-07WordPress テーマの言語を変更したい場合は、まず多言語プラグインをインストールする必要があります。 WordPress で最も人気のある多言語プラグインである WPML プラグインの使用をお勧めします。 WPML プラグインをインストールして有効化したら、WordPress サイトに言語を追加することができます。 これを行うには、WPML -> 言語ページに移動し、「言語を追加」リンクをクリックします。 次のページで、ドロップダウン メニューから追加する言語を選択し、[言語の追加] ボタンをクリックする必要があります。 言語を追加したら、それを WordPress サイトのデフォルト言語として選択する必要があります。 これを行うには、WPML -> 設定ページに移動し、「既定の言語」ドロップダウン メニューから追加した言語を選択します。 多言語プラグインを設定し、使用する言語を追加したので、WordPress テーマの言語の変更を開始できます。 これを行うには、[外観] -> [テーマ] ページに移動し、使用するテーマの下にある [アクティブ化] リンクをクリックします。 テーマが有効化されたら、WPML -> 文字列翻訳ページに移動し、テーマのテキストの翻訳を開始する必要があります。
ますます多くの WordPress サイトがローカライズされています。 サイトをより本物らしくするだけでなく、ユーザー エクスペリエンスを向上させます。 多くの人が、ウェブサイトを英語から現地の言語に翻訳する方法を知りたがっています。 WordPress サイトの言語を変更するには、管理ダッシュボードにログインするだけです。 翻訳可能なテーマもあれば、そうでないテーマもあります。 言語フォルダーを含まないものは、lang または lang または lang または lang または lang または lang または lang または lang または lang または lang または lang または lang という名前の 2 つのファイルに分割する必要があります。これらのファイルは、WordPress テーマを任意の言語に変換するために使用されます。言語。 まず、Poedit をダウンロードしてインストールする必要があります。
style.css ファイルがある場合は、functions.php フォルダーにある可能性があり、その中に次のリンクがあります。 /languages へ。 .po または .mo ファイルに変更を加える前に、最初にそれらをバックアップすることをお勧めします。 Poedit をクリックすると、テーマのソース テキストの翻訳が生成されます。 この翻訳を更新するには、特定のテキストをクリックし、[翻訳] ボックスに独自の翻訳を入力します。 翻訳に満足できない場合は、ファイルを保存してください。 保存すると、Poedit は .mo ファイルも生成します。 そうでない場合は、[Compile to.mo] を選択して自分で実行できます。
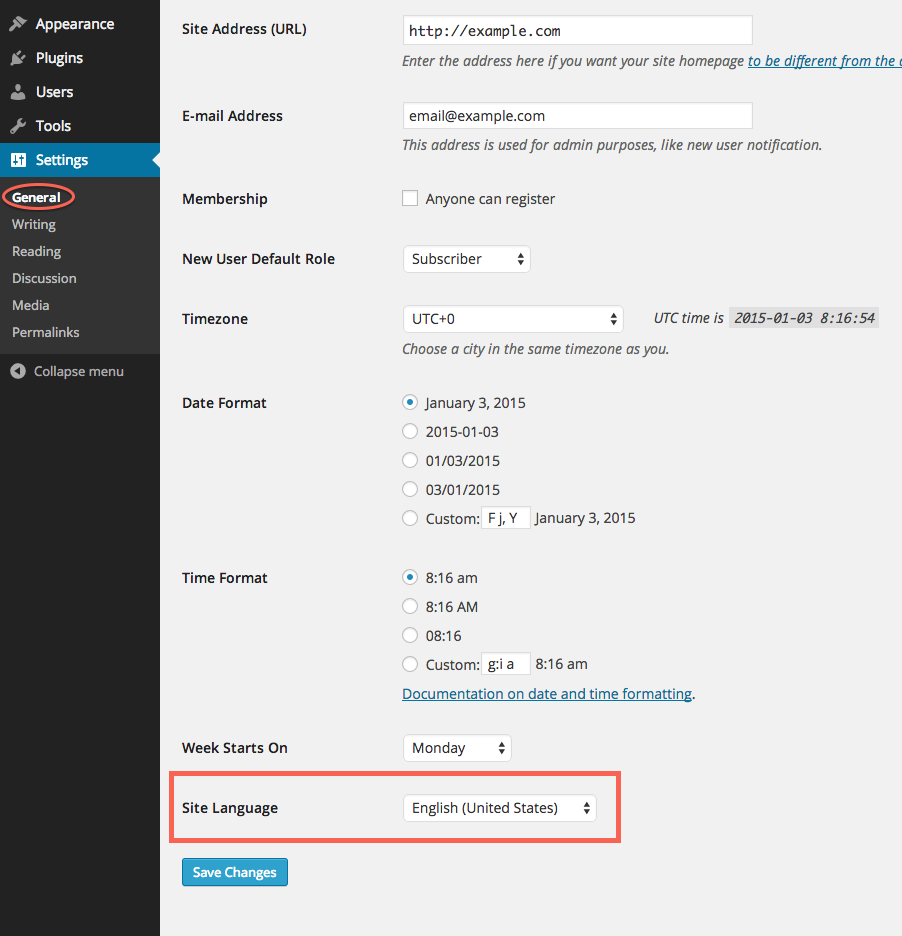
WordPress の管理画面にログインすることで、WordPress のバックエンド言語とバック言語を変更できます。 サイトの言語オプションは、好みの言語を反映するように変更できます。 変更をサイトに保存すると、新しい言語が追加されます。
WordPress ナビゲーション メニューに言語スイッチャーを追加するプロセスは次のとおりです。ドロップダウン メニューから [外観] * を選択します。 言語を切り替えるには、メニューの左側の列に移動し、[言語スイッチャー] リンクをクリックします。 画面の左側にある [追加] ボタンをクリックして、表示する言語を選択できるようになりました。 WordPress のナビゲーション メニューに追加された言語を確認するには、ここをクリックしてください。
どこからでも Google アカウントを管理できます。 右上隅にある個人情報オプションを選択します。 [一般設定] セクションに移動して、Web 設定を変更できます。 好みを検索して選択することで、好みの言語を選択できます。 ページ下部のドロップダウンメニューから選択してください。
Translationpress でデフォルトの言語を変更するにはどうすればよいですか?

デフォルトの言語を変更するにはどうすればよいですか? 最初に、Web サイトが翻訳された言語を変更する必要がある場合があります。 [設定] で [既定の言語に使用] オプションを入力します。既定として使用する場合は、言語を一番上にドラッグできます。
サブディレクトリを使用する方法を使用して、サイトの既定の言語を変更できます。 希望に応じて、英語 (米国) またはその他の言語を話すよう求められる場合があります。 デフォルトの言語を変更すると、以前の翻訳はすべて失われます。 TranslatePress のデフォルト言語を変更することはできません。 そのため、サイトのすべてのコンテンツを作成するには、既定の言語を使用する必要があります。 これを行っても、通常は翻訳が失われますが、必要に応じて自分でテーブルの名前を変更できます。 デフォルトの言語を変更すると、新しいテーブルが WP_trp_dictionary_en_us_language コードで始まることに気付くでしょう。 言語コードは、Web サイトで使用する第 2 言語の言語を示すコードです。 現在、TranslatePress は英語のコンテンツを書く必要はありません。

WordPress ヘッダーに言語スイッチャーを追加するにはどうすればよいですか?

使用しているテーマとコーディング知識のレベルに依存するため、この質問に対する決定的な答えはありません。 ただし、いくつかの方法を試すことができます。 1 つのアプローチは、WPML や qTranslate X などのプラグインを使用することです。これらのプラグインは、ヘッダーに言語スイッチャーを追加します。 コードの編集に慣れている場合は、言語スイッチャーを手動で追加することもできます。 これを行う 1 つの方法は、ヘッダーにカスタム メニューを追加することです。 次に、サイトの各言語バージョンへのリンクをメニューに追加できます。
訪問者が自分の言語でコンテンツを読めるようにすることで、ビジネスに大きな利益をもたらすことができます。 WordPress 多言語 Web サイトへの短期的な投資収益率 (ROI) を探している場合は、数時間と数千ドルを投資することを検討してください。 この記事では、WordPress 言語スイッチャーの追加について知っておく必要があるすべてのことを学びます. Etsy、Microsoft Translator、Evernote などの言語スイッチャーを使用する WordPress サイトは、最良の例です。 フッターで、訪問者はドロップダウン メニューから地域、言語、または通貨を選択できます。 Ethnologue によると、英語は世界で最も広く話されている言語であり、13 億人以上のスピーカーがいます。 言語スイッチャーは、訪問者が数秒で簡単に使用できる必要があります。
マーケティング戦略を検討する際は、ターゲット ユーザーと言語について時間をかけて検討してください。 また、サイトの言語を最小限に抑えて、自分自身やチームのために追加の作業を作成しないようにすることも重要です. 一部の翻訳プラグインはデフォルトの言語切り替えボタンを提供しますが、他のプラグインは提供しません。 翻訳プラグインでデフォルト ボタンを使用する場合は、独自のボタンを作成する必要があります。 Weglot では、単純な方法と複雑な方法の両方で Web サイトのデザインをカスタマイズできます。 ボタンを表示する代わりに、ボタンの代わりにテキストを表示することを選択したり、フラグの代わりに言語コードを表示することを選択したりできます。 Weglot を使用すると、わずか 5 分でウェブサイトに別の言語を追加できます。 HTML コード、ウィジェット、またはショートコードを使用して、WordPress 言語スイッチャーを作成できます。
選択する特定の言語がある場合は、フラグまたは名前のいずれかが適切です。 The Flags are not languages blog では、可能な限りローカル形式で言語名を使用することを推奨しています。 Weglot プラグインは、PHP の専門知識やコア テンプレートへのアクセスを必要とせずに、開発者レベルの機能を提供します。 ショートコードを使用するか、HTML を使用して、ウィジェットとして、メニューに言語スイッチャーを表示できます。 これについては後で説明しますが、当面は CSS をオーバーライドして、独自のカスタム セレクターを使用できます。 サイトに合わせて適切な配置を選択し、数行の CSS を使用して Weglot の言語スイッチャーのスタイルを設定します。 つまり、HTML や PHP などのプログラミング スキルは必要ありません。
ロサンゼルスの Web エージェンシーである Baltazare は、Candia、Royal Monceau、AXA などの企業の Web サイトを作成および設計しています。 適切に設計された言語スイッチャーは、国際的な Web サイトに欠かせないものです。 Weglot を使用すると、WPML やマルチサイトではなく、さまざまな形式で多言語 Web サイトを設計できます。 テーマやプラグインを含むシステムを WordPress Web サイトと簡単に統合し、カスタム投稿タイプやカスタム分類法を含むすべてのコンテンツを翻訳できます。
4 つの簡単なステップで WordPress に言語パックを追加する
ウェブサイトに言語スイッチを追加する最良の方法は何ですか? 言語と国のスイッチを見つけやすい位置 (ページの右上隅または左上隅、またはモバイルではハンバーガー) に配置し、国旗や通貨などの追加の記号を使用したり、表示したりすることで、人々が認識できるようにします。その中の言語名 polylang をヘッダーに追加するにはどうすればよいですか? 画面の右上にある画面オプション ボタンをクリックした後、オプションを拡張し、外観の [言語スイッチャー] の横にあるチェックボックスをオンにすることができます。 「メニュー項目の追加」リストに新しいメタボックスが表示され、他のメニュー項目と同じ方法で言語スイッチャーを追加できます。 ワードプレスのテーマに言語パックを追加する最良の方法は何ですか? 「View Team Page」をクリックすると、その言語のチームページにアクセスできます。 下にスクロールすると、言語パックをダウンロードできます。 その言語で元の WordPress インストールをダウンロードするボタンもあります。 その後、言語パックのボタンをクリックするだけです。
