Astra WordPress ウェブサイト: テンプレートを変更する方法
公開: 2022-10-07Astra WordPress ウェブサイトのテンプレートを変更したい場合、いくつかの方法があります。 1 つの方法は、WordPress カスタマイザーを使用することです。これにより、Web サイトへの変更を公開する前にプレビューできます。 もう 1 つの方法は、子テーマを使用することです。子テーマは、別のテーマの機能を継承するテーマですが、好みに合わせてカスタマイズできます。 最後に、サードパーティのテーマを使用できます。
Astra スターター サイトのカスタマイザー設定はすべて、Astra への切り替えの一部としてインポートできます。 既存のコンテンツを上書きすることなく、必要なデザインをすばやく簡単に作成できます。 何か問題が発生する可能性はほとんどありませんが、大きな変更を加える前に、Web サイトのバックアップを取っておくことをお勧めします。 テーマを変更するには、以前のテーマの設定の一部をやり直す必要がある場合があります。 カスタム コード スニペット、CSS、およびその他の形式の CSS は、現時点で段階的に廃止する必要があります。 Astra は、子テーマ ジェネレーターを使用して作成できます。 Simple Custom CSS は、単純な CSS 調整を追加するために使用できるプラグインの例です。
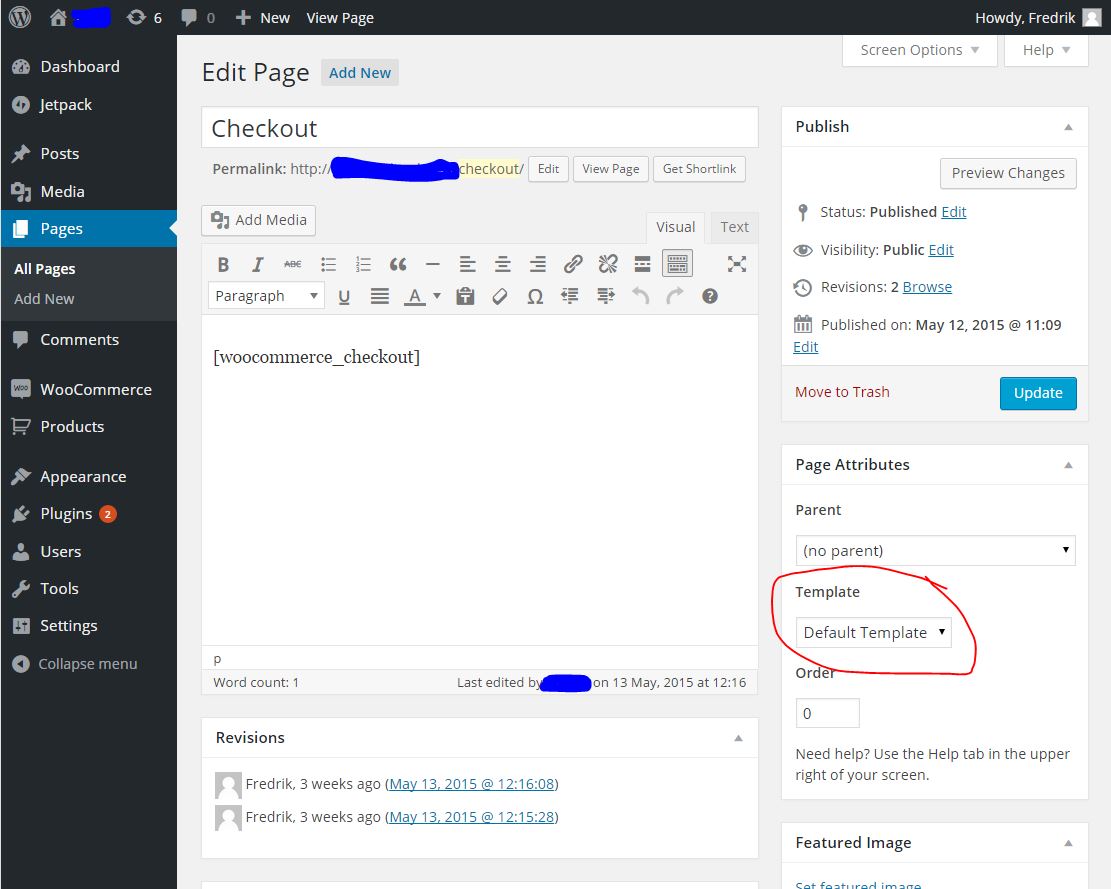
WordPress のテンプレートを変更するにはどうすればよいですか?

WordPress でテンプレートを変更するには、WordPress 管理パネルにアクセスする必要があります。 ログインしたら、「外観」タブをクリックする必要があります。 ここから、WordPress サイトの新しいテンプレートを選択できます。
WordPressのテーマを変更する方法
テーマを変更しても、通常の Web サイト要素の大部分には影響しません。 あなたの投稿やページに関しては何も変わりません。 簡単に言えば、新しいテーマでは外観が異なります。 投稿とページは、新しいテーマの影響を受けません。 WordPress テーマを変更するには、まず使用したいテーマを有効化する必要があります。 テーマをアクティブにするには、マウス カーソルをその上に置いた後、[アクティブ化] ボタンをクリックします。 Web サイトのホームページで新しいテーマの動作を確認できるようになりました。
スターター テンプレートをリセットするにはどうすればよいですか?

スターター テンプレートをリセットする場合は、新しいスターター テンプレートを最初から作成することをお勧めします。 これにより、古いコードとファイルがすべて削除され、白紙の状態から始めることができます。
WordPressでAstraテーマを使用する方法

WordPress のAstra テーマの使用を開始する方法についてのヒントが必要だと仮定すると、まず、テーマをインストールしてアクティブ化する必要があります。 これを行うには、WordPress ダッシュボードの左側のサイドバーにある [外観] タブに移動します。 そこから、[テーマ] をクリックし、[新規追加] をクリックします。 右上隅で「Astra」を検索し、テーマをインストールして有効にします。 テーマがアクティブ化されたら、ニーズに合わせてカスタマイズを開始できます。 Astra はカスタマイズのための多くのオプションを提供しているため、Web サイトのルックアンドフィールを本当にユニークにすることができます. カスタマイズ オプションにアクセスするには、左側のサイドバーの [外観] タブに移動し、[カスタマイズ] をクリックします。 そこから、Web サイトの色、フォント、レイアウトなどを変更できます。 Astra は軽量で高速なため、WordPress で使用するのに最適なテーマです。 また、完全にレスポンシブであるため、すべてのデバイスで見栄えがします。 使いやすくカスタマイズしやすいテーマを探しているなら、Astra が最適です。
Astra WordPress テーマと Gutenberg ブロック エディターを使用して、Web サイトを構築できます。 スターター テンプレートプラグインを使用すると、スターター サイトのライブラリを作成して、できるだけ早く Web サイトを立ち上げて実行することができます。 私は何年にもわたって多くのジェネシス Web サイトを構築してきましたが、ジェネシス フレームワークは私が使用しているプラットフォームの 1 つです。 Astra WordPress Theme と Gutenberg は、WordPress Web サイトを構築するための 2 つのコンポーネントです。 グーテンベルクの投稿やページにブロックを追加して、よりインタラクティブにすることができます。 ブロックは、見出し、段落、リスト、ボタン、またはセクションで構成されます。 このチュートリアルを完了するには、WordPress に精通し、Gutenberg を理解している必要があります。
基本的には、インポートおよびカスタマイズ可能なコンテンツと画像を含むデモ サイトです。 Astra は、旅行、健康とフィットネス、美容、レストラン、テクノロジーなど、ニッチに特化したスターター サイトも豊富に取り揃えています。 Gutenberg に精通している場合は、Astra スターター サイトをインポートする必要はありません。 Astra Theme and Starter Templates プラグインでインストールしたスターター テンプレートから Web サイトをインポートしました。 次に、スターター サイト テンプレートのダミー ページ、投稿、画像、およびメニューがインポートされます。 スターター サイトに基づいて Web サイトを構築するときに、Web サイトに変更を加える必要があります。 その結果、ブラウザの読み込みに数分かかる場合があります。 閉じないでください。

無料の Astra WordPress テーマに含まれているAstra Pro プラグインを使用すると、簡単にインストールできます。 Astra を使用すると、機能とカスタマイズ オプションをより詳細に制御できます。 このビデオでは、Astra と Gutenberg を使用して WordPress Web サイトを構築する手順を説明します。
Elementorでアストラテーマを編集する方法
Astra テーマと Elementor プラグインを既にインストールして有効にしていると仮定すると、次の手順に従って Elementor でテーマを編集できます。
1. WordPress 管理パネルで、[外観] > [要素] に移動します。
2. 編集するセクションを見つけて、[Elementor で編集] ボタンをクリックします。
3. Elementor が開き、セクションの編集を開始できます。
4. 完了したら、[保存] ボタンをクリックします。
最速の WordPress テーマの 1 つである WP-Astra を使用すると、数分で Web サイトを作成できます。 Astra は、115 万 3000 人を超えるユーザーに Web サイトのヘルス サービスを提供しています。 Astra はこれまでに 100 万を超える Web サイトにインストールされています。 素早いウェブショップは、訪問者だけでなく、Google からも高く評価されています。 既存の Woocommerce プラグインとの互換性の問題はありません。 無限スクロール、オフキャンバス サイドバー、クイックビュー、ドロップダウン カートなど、Astra の最新のオプションで買い物をしましょう。 Astra は、この説明で指定したように、希望するスキーマ形式でページを自動的にマークアップします。
Astra を使用すると、Web サイトの外観を完全に制御できます。 気晴らしのない学習やコンバージョン重視のチェックアウト ページを提供するなど、学習に重点を置いた Web サイトを作成することが可能です。 Astra は、私がプロのデザイナーとしても使用している Divi テーマに加えて、私のお気に入りのテーマの 1 つです。 Elementor をページ ビルダーとして使用することは、Web サイトを構築するためのシンプルで効果的な方法です。 Astra の使用には年間 59 ドルかかり、年間最大 3 つの Web サイトの作成に使用できます。 このレビューでは、Elementor の最新の改善点について説明します。この場合、テーマ/ページ ビルダーのランキングが最初になります。 作業ブロックは、Elementor を使用して保存し、他のページ、投稿、および他の Web サイトで再利用できます。
あらゆる種類のニッチ向けに、Divi と同様に 200 以上のレイアウトが利用可能です。 上記のように、Elementor を使用して、モバイル、タブレット、およびデスクトップ デバイス用にすべてを個別に設定できます。 Web サイトのすべてのヘッダーとフッターを完全に制御できます。 Elementor は、デザインに「USOD」がある唯一の会社であると主張しています。 どれも使えますし、グラデーションカラーと組み合わせることもできます。 このデバイスは使いやすく、構成も可能です。 ポップアップは、行動喚起やコンバージョンの状況での使用に最適です。
高品質のテーマとしての Elementor は、他のプレミアム テーマの価格が大幅に安く、さらに高価であるのと比較して、その価格の 3 倍以上の価値があります。 Astra Pro と Elementor Pro は、Web サイトを作成する際に最適な組み合わせです。 この組み合わせは、Divi Theme と Divi Builder でうまく機能します。
Elementor で Astra テーマを編集できますか?
Astra Theme は、無料の Elementor と Elementor Pro の両方、およびそのTheme Builderと完全に互換性があります。 Elementor は、ページの作成を開始するとすぐに、Astra によってその能力を最大限に発揮するように設定されます。
Elementoでテーマスタイルを変更する方法
Elementor の助けを借りて、美しくスタイリッシュな Web サイトを作成できます。 ただし、Elementor の外観や感触を何らかの方法でカスタマイズしたい場合、デフォルト設定を変更したい場合は難しい場合があります。 Elementor のテーマ スタイルを変更する前に、まずデフォルトの色とフォントの設定を無効にする必要があります。 この手順を完了するとすぐに、テーマ スタイルに変更を加えることができます。 Elementor のテーマ スタイル オプションにアクセスするには、2 つの方法があります。画面の左上隅にあるメニューから [グローバル スタイル] を選択するか、ホバー時に表示される [Elementor で編集] リンクをクリックします。 個々のページまたは投稿のテーマ スタイルを変更するには、そのページまたは投稿のリストに移動し、ホバー バーに表示される [Elementor で編集] リンクにカーソルを合わせます。 ページまたは投稿がまだ完全に編集されていない場合、[Elementor で編集] リンクが表示されない場合があります。
アストラはエレメンターでうまく機能しますか?
Astra は Elementor ページ ビルダーと完全に統合されています。 Astra と Elementor にはどちらも無料版がありますが、オプションが少なくなっています。
エレメンター対。 アストラプロ
Elementor は、ゼロからカスタム テーマを作成するための理想的なツールです。 使い方は簡単で、構築するための強固な基盤を提供します。 プロセスをスピードアップしたい場合、またはElementorが提供するよりも多くの機能が必要な場合、Astra Proは素晴らしいツールです. 一方、基本的な WordPress テーマの作成のみに関心がある場合は、Elementor が最適なオプションです。
