Sito Web Astra WordPress: come modificare il modello
Pubblicato: 2022-10-07Se desideri modificare il modello del tuo sito Web Astra WordPress, ci sono diversi modi per farlo. Un modo è utilizzare il Personalizzatore di WordPress, che ti consente di visualizzare in anteprima le modifiche al tuo sito Web prima di pubblicarle. Un altro modo è utilizzare un tema figlio, che è un tema che eredita la funzionalità di un altro tema, ma può essere personalizzato a proprio piacimento. Infine, puoi utilizzare un tema di terze parti.
Tutte le impostazioni di personalizzazione dei siti di avvio di Astra possono essere importate come parte del tuo passaggio ad Astra. Sarai in grado di creare rapidamente e facilmente il design che desideri senza sovrascrivere i tuoi contenuti esistenti. Ci sono poche possibilità che qualcosa vada storto, ma avere un backup del tuo sito web è sempre una buona idea prima di apportare modifiche importanti. Per cambiare il tema, potresti dover ripetere alcune delle impostazioni del tema precedente . Frammenti di codice personalizzati, CSS e altre forme di CSS dovrebbero essere gradualmente eliminati a partire da ora. Astra può essere creata utilizzando il nostro generatore di temi figlio. Simple Custom CSS è un esempio di plugin che può essere utilizzato per aggiungere semplici modifiche CSS.
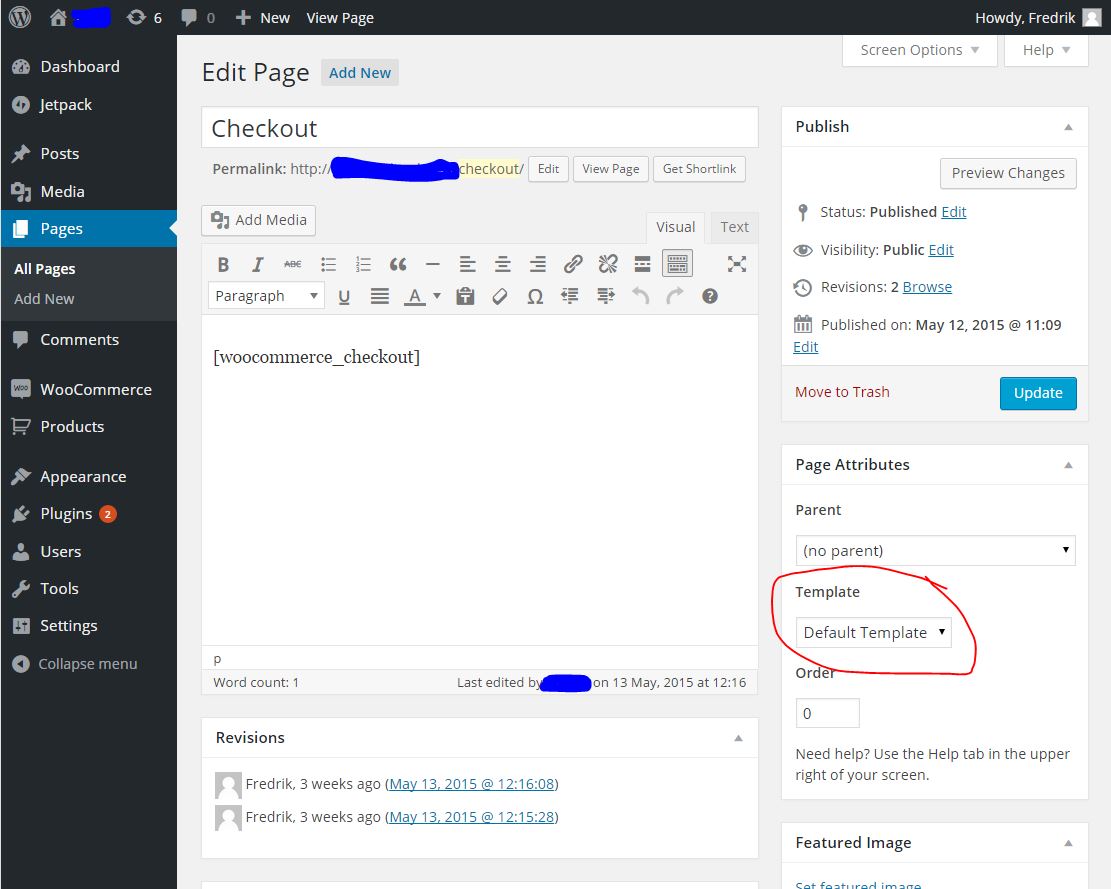
Come posso modificare il modello in WordPress?

Per modificare il modello in WordPress, dovrai accedere al pannello di amministrazione di WordPress. Una volta effettuato l'accesso, dovrai fare clic sulla scheda "Aspetto". Da qui potrai selezionare un nuovo modello per il tuo sito WordPress.
Come cambiare il tuo tema WordPress
Le modifiche ai tuoi temi non avranno alcun effetto sulla maggior parte dei normali elementi del tuo sito web. Nulla cambierà rispetto ai tuoi post o alle tue pagine; in poche parole, avranno un aspetto diverso con il nuovo tema. I tuoi post e le tue pagine non saranno interessati dal tuo nuovo tema. Per cambiare i temi di WordPress , devi prima attivare quello che vuoi utilizzare. Per attivare il tema, fai clic sul pulsante Attiva dopo aver posizionato il cursore del mouse su di esso. Ora puoi vedere il nuovo tema in azione sulla home page del tuo sito web.
Come faccio a reimpostare il mio modello iniziale?

Se desideri ripristinare il tuo modello iniziale , il modo migliore per farlo è creare un nuovo modello iniziale da zero. Ciò assicurerà che tutto il codice e i file precedenti vengano rimossi e che tu possa iniziare con una tabula rasa.
Come utilizzare il tema Astra in WordPress

Supponendo che desideri suggerimenti su come iniziare a utilizzare il tema Astra per WordPress: in primo luogo, dovrai installare e attivare il tema. Puoi farlo andando alla scheda "Aspetto" nella barra laterale sinistra della dashboard di WordPress. Da lì, fai clic su "Temi" e quindi su "Aggiungi nuovo". Cerca "Astra" nell'angolo in alto a destra, quindi installa e attiva il tema. Una volta attivato il tema, puoi iniziare a personalizzarlo in base alle tue esigenze. Astra offre molte opzioni per la personalizzazione, così puoi davvero rendere unico il tuo sito web. Per accedere alle opzioni di personalizzazione, vai alla scheda "Aspetto" nella barra laterale di sinistra e fai clic su "Personalizza". Da lì, puoi cambiare cose come i colori, i caratteri e il layout del tuo sito web. Astra è un ottimo tema da utilizzare per WordPress perché è leggero e veloce. È anche completamente reattivo, quindi starà benissimo su tutti i dispositivi. Se stai cercando un tema facile da usare e da personalizzare, Astra è un'ottima opzione.
Usando il tema Astra WordPress e l'editor di blocchi Gutenberg, sarai in grado di creare un sito web. Il plug-in Modelli di avviamento ti consente di creare una libreria di siti di avviamento per aiutarti a far funzionare il tuo sito Web il prima possibile. Ho creato molti siti Web Genesis nel corso degli anni e Genesis Framework è una delle piattaforme che utilizzo. Il tema Astra WordPress e Gutenberg sono i due componenti per la creazione del tuo sito Web WordPress. I blocchi possono essere aggiunti a post o pagine in Gutenberg per renderli più interattivi. I blocchi possono essere costituiti da un'intestazione, un paragrafo, un elenco, un pulsante o una sezione. Devi avere familiarità con WordPress e avere una conoscenza di Gutenberg per completare questo tutorial.
È essenzialmente un sito demo che contiene contenuti e immagini che possono essere importati e personalizzati. Astra offre anche un'ampia selezione di siti di avviamento specifici di nicchia, come viaggi, salute e fitness, bellezza e ristoranti, oltre a tecnologia. Non è necessario importare un sito di avviamento Astra se si ha familiarità con Gutenberg. Hai importato un sito Web dai modelli iniziali che hai installato con il plugin Astra Theme e Starter Templates. Successivamente, vengono importate le pagine fittizie, i post, le immagini e i menu del modello del sito iniziale . Dovrai apportare modifiche al tuo sito Web mentre lo crei in base al sito iniziale. Di conseguenza, il caricamento del browser potrebbe richiedere alcuni minuti; non chiuderlo.

Il plug-in Astra Pro , incluso nel tema gratuito Astra WordPress, semplifica l'installazione. Con Astra, hai un maggiore controllo sulle funzionalità e sulle opzioni di personalizzazione. In questo video, ti guideremo attraverso i passaggi per creare un sito Web WordPress utilizzando Astra e Gutenberg.
Come modificare il tema Astra con Elementor
Supponendo che tu abbia già installato e attivato il tema Astra e il plug-in Elementor, puoi seguire questi passaggi per modificare il tuo tema con Elementor:
1. Nel pannello di amministrazione di WordPress, vai su Aspetto > Elementi.
2. Trova la sezione che desideri modificare e fai clic sul pulsante Modifica con Elementor.
3. Elementor si aprirà e potrai iniziare a modificare la sezione.
4. Al termine, fare clic sul pulsante Salva.
Con WP-Astra, uno dei temi WordPress più veloci, puoi creare un sito Web in pochi minuti. Astra fornisce servizi sanitari del sito Web a oltre 1.153 milioni di utenti. Astra è stato installato su più di un milione di siti Web fino ad oggi. Un webshop veloce è apprezzato non solo dai tuoi visitatori, ma anche da Google. Non ci sono problemi di compatibilità con nessun plug-in Woocommerce esistente. Acquista con le moderne opzioni di Astra come Scorrimento infinito, Barra laterale fuori tela, Visualizzazione rapida, Carrello a discesa e altro ancora. Astra eseguirà automaticamente il markup delle tue pagine nel formato Schema preferito come indicato in questa descrizione.
Con Astra, hai il controllo completo sull'aspetto del tuo sito web. È possibile creare un sito Web incentrato sull'apprendimento, ad esempio offrendo un apprendimento senza distrazioni e pagine di pagamento incentrate sulla conversione. Astra è uno dei miei temi preferiti oltre al tema Divi, che uso anche come designer professionista. L'utilizzo di Elementor come page builder è un metodo semplice ed efficace per creare siti Web. L'utilizzo di Astra costa 59 dollari all'anno e può essere utilizzato per creare fino a tre siti Web all'anno. Discutiamo dei più recenti miglioramenti di Elementor in questa recensione, nel qual caso la classifica del tema/creatore di pagine viene prima. I blocchi di lavoro possono essere salvati e riutilizzati su altre pagine, post e altri siti Web utilizzando Elementor.
Sono disponibili oltre 200 layout, proprio come in Divi, per tutti i tipi di nicchie. Elementor può essere utilizzato per configurare tutto in modo diverso per dispositivi mobili, tablet e desktop, come mostrato sopra. Ti dà il controllo totale su tutte le intestazioni e i piè di pagina del tuo sito web. Elementor afferma di essere l'unica azienda con un "USOD" nel loro design. Puoi usarli tutti e possono anche essere combinati con colori sfumati. Questo dispositivo è semplice da usare e può anche essere configurato. I popup sono ideali per l'uso in situazioni di invito all'azione e di conversione.
Elementor, come tema di qualità, vale più del triplo del suo prezzo rispetto ad altri temi premium che costano molto meno e sono ancora più costosi. Astra Pro ed Elementor Pro sono le migliori combinazioni durante la creazione di siti Web. Questa combinazione funzionerebbe bene con Divi Theme e Divi Builder.
Posso modificare il tema Astra con Elementor?
Il tema Astra è completamente compatibile sia con Elementor e Elementor Pro gratuiti, sia con il suo Theme Builder . Elementor sarà anche impostato al meglio delle sue capacità da Astra non appena inizierai a creare una pagina con esso.
Come modificare lo stile del tema in Elemento
Con l'aiuto di Elementor, puoi creare siti Web belli ed eleganti. Tuttavia, se desideri personalizzare l'aspetto o la sensazione di Elementor in qualsiasi modo, può essere difficile modificare le impostazioni predefinite. Devi prima disabilitare le impostazioni predefinite di colore e carattere prima di apportare modifiche allo stile del tema di Elementor. Non appena avrai completato questo passaggio, potrai apportare modifiche allo stile del tema. Esistono due modi per accedere alle opzioni di stile del tema in Elementor: seleziona Stile globale dal menu nell'angolo in alto a sinistra dello schermo o fai clic sul collegamento Modifica con Elementor che appare al passaggio del mouse. Per modificare lo stile del tema di una singola pagina o post, vai a quella pagina o all'elenco dei post e passa il mouse sopra il link Modifica con Elementor che appare sulla barra del passaggio del mouse. Il link Modifica con Elementor potrebbe non essere visibile se la pagina o il post non sono stati ancora completamente modificati.
Astra funziona bene con Elementor?
Astra è completamente integrato con il generatore di pagine Elementor... Astra Pro ed Elementor Pro hanno una sinergia naturale come se fossero fatti l'uno per l'altro. Astra ed Elementor hanno entrambi versioni gratuite, ma con meno opzioni.
Elementor vs. Astra Pro
Elementor è lo strumento ideale per creare un tema personalizzato da zero. È semplice da usare e fornisce solide basi su cui costruire. Se vuoi accelerare il processo o se hai bisogno di più funzionalità di quelle fornite da Elementor, Astra Pro è uno strumento fantastico. Se, d'altra parte, sei interessato solo a creare un tema WordPress di base , Elementor è un'ottima opzione.
