Witryna Astra WordPress: jak zmienić szablon
Opublikowany: 2022-10-07Jeśli chcesz zmienić szablon swojej witryny Astra WordPress, możesz to zrobić na kilka różnych sposobów. Jednym ze sposobów jest skorzystanie z narzędzia WordPress Customizer, które umożliwia podgląd zmian w witrynie przed ich opublikowaniem. Innym sposobem jest użycie motywu podrzędnego, który dziedziczy funkcjonalność innego motywu, ale można go dostosować do własnych upodobań. Na koniec możesz użyć motywu innej firmy.
Wszystkie ustawienia konfiguracyjne witryn startowych Astry można zaimportować w ramach zmiany na Astrę. Będziesz mógł szybko i łatwo stworzyć projekt, który chcesz, bez nadpisywania istniejącej treści. Istnieje niewielka szansa, że coś pójdzie nie tak, ale posiadanie kopii zapasowej witryny jest zawsze dobrym pomysłem przed wprowadzeniem jakichkolwiek większych zmian. Aby zmienić motyw, może być konieczne ponowne wprowadzenie niektórych ustawień z poprzedniego motywu . Niestandardowe fragmenty kodu, CSS i inne formy CSS powinny zostać wycofane od teraz. Astrę można stworzyć za pomocą naszego generatora motywów potomnych. Simple Custom CSS to przykład wtyczki, której można użyć do dodawania prostych poprawek CSS.
Jak zmienić szablon w WordPressie?

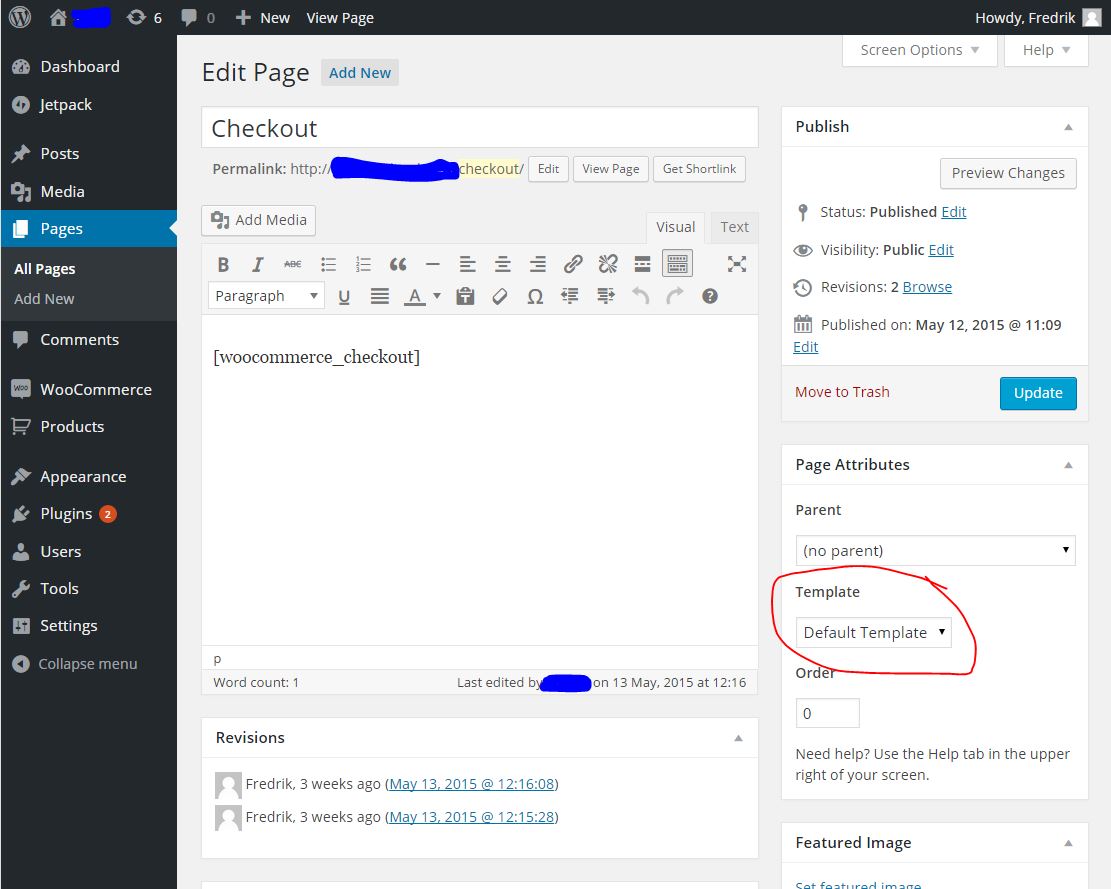
Aby zmienić szablon w WordPressie, musisz uzyskać dostęp do panelu administracyjnego WordPressa. Po zalogowaniu musisz kliknąć kartę „Wygląd”. Stąd będziesz mógł wybrać nowy szablon dla swojej witryny WordPress.
Jak zmienić motyw WordPress
Zmiany w motywach nie będą miały wpływu na większość zwykłych elementów witryny. Nic się nie zmieni w odniesieniu do Twoich postów lub stron; po prostu, z nowym motywem będą wyglądać inaczej. Nowy motyw nie będzie miał wpływu na Twoje posty i strony. Aby zmienić motywy WordPress , musisz najpierw aktywować ten, którego chcesz użyć. Aby aktywować motyw, kliknij przycisk Aktywuj po najechaniu na niego kursorem myszy. Teraz możesz zobaczyć nowy motyw w akcji na stronie głównej swojej witryny.
Jak zresetować mój szablon startowy?

Jeśli chcesz zresetować szablon startowy , najlepszym sposobem na to jest utworzenie nowego szablonu startowego od podstaw. Zapewni to, że cały stary kod i pliki zostaną usunięte i możesz zacząć z czystym kontem.
Jak korzystać z motywu Astra w WordPress

Zakładając, że potrzebujesz wskazówek, jak zacząć korzystać z motywu Astra dla WordPress: Po pierwsze, musisz zainstalować i aktywować motyw. Możesz to zrobić, przechodząc do zakładki „Wygląd” na lewym pasku bocznym pulpitu WordPress. Stamtąd kliknij „Motywy”, a następnie „Dodaj nowy”. Wyszukaj „Astra” w prawym górnym rogu, a następnie zainstaluj i aktywuj motyw. Po aktywowaniu motywu możesz zacząć dostosowywać go do swoich potrzeb. Astra zapewnia wiele opcji dostosowywania, dzięki czemu Twoja witryna naprawdę będzie wyglądać i czuć się wyjątkowo. Aby uzyskać dostęp do opcji dostosowywania, przejdź do karty „Wygląd” na pasku bocznym po lewej stronie i kliknij „Dostosuj”. Stamtąd możesz zmienić takie rzeczy, jak kolory, czcionki i układ witryny. Astra to świetny motyw do wykorzystania w WordPress, ponieważ jest lekki i szybki. Jest również w pełni responsywny, dzięki czemu będzie świetnie wyglądał na wszystkich urządzeniach. Jeśli szukasz motywu, który jest łatwy w użyciu i dostosowywaniu, Astra to świetna opcja.
Korzystając z motywu Astra WordPress i edytora bloków Gutenberg, będziesz mógł zbudować stronę internetową. Wtyczka Starter Templates umożliwia utworzenie biblioteki stron startowych, które pomogą Ci uruchomić witrynę tak szybko, jak to możliwe. Przez lata zbudowałem wiele stron Genesis, a Genesis Framework jest jedną z platform, z których korzystam. Motyw Astra WordPress i Gutenberg to dwa składniki do budowy witryny WordPress. Bloki można dodawać do postów lub stron w Gutenbergu, aby były bardziej interaktywne. Bloki mogą składać się z nagłówka, akapitu, listy, przycisku lub sekcji. Aby ukończyć ten samouczek, musisz znać WordPress i rozumieć Gutenberga.
Jest to zasadniczo witryna demonstracyjna zawierająca treści i obrazy, które można importować i dostosowywać. Astra oferuje również duży wybór niszowych witryn startowych, takich jak podróże, zdrowie i fitness, uroda i restauracje, a także technologie. Nie jest konieczne importowanie strony startowej Astry, jeśli znasz Gutenberga. Zaimportowałeś stronę internetową z szablonów startowych, które zainstalowałeś za pomocą wtyczki Astra Theme i Starter Templates. Następnie importowane są fałszywe strony, posty, obrazy i menu szablonu Starter Site . Będziesz musiał wprowadzać zmiany w swojej witrynie, gdy będziesz ją budować w oparciu o witrynę startową. W rezultacie załadowanie przeglądarki może potrwać kilka minut; nie zamykaj go.
Wtyczka Astra Pro , która jest dołączona do bezpłatnego motywu Astra WordPress, ułatwia instalację. Dzięki Astrze masz większą kontrolę nad funkcjami i opcjami dostosowywania. W tym filmie przeprowadzimy Cię przez etapy tworzenia witryny WordPress przy użyciu Astry i Gutenberga.

Jak edytować motyw Astra za pomocą Elementora
Zakładając, że już zainstalowałeś i aktywowałeś motyw Astra i wtyczkę Elementor, możesz wykonać następujące kroki, aby edytować swój motyw za pomocą Elementora:
1. W panelu administracyjnym WordPress przejdź do Wygląd > Elementy.
2. Znajdź sekcję, którą chcesz edytować, i kliknij przycisk Edytuj za pomocą Elementora.
3. Elementor otworzy się i możesz rozpocząć edycję sekcji.
4. Po zakończeniu kliknij przycisk Zapisz.
Dzięki WP-Astra, jednemu z najszybszych motywów WordPress, możesz stworzyć stronę internetową w kilka minut. Astra świadczy usługi zdrowotne strony internetowej dla ponad 1,153 mln użytkowników. Do tej pory Astra została zainstalowana na ponad milionie stron internetowych. Szybki sklep internetowy jest doceniany nie tylko przez odwiedzających, ale także przez Google. Nie ma problemów ze zgodnością z żadnymi istniejącymi wtyczkami Woocommerce. Kupuj, korzystając z nowoczesnych opcji Astry, takich jak nieskończone przewijanie, pasek boczny poza kanwą, szybki podgląd, rozwijany koszyk i nie tylko. Astra automatycznie oznaczy Twoje strony w preferowanym formacie schematu, jak wskazano w tym opisie.
Dzięki Astrze masz pełną kontrolę nad wyglądem Twojej witryny. Możliwe jest stworzenie strony internetowej, która koncentruje się na nauce, na przykład oferując swobodne uczenie się i strony kasy skoncentrowane na konwersji. Astra to jeden z moich ulubionych motywów oprócz motywu Divi, którego używam również jako profesjonalny projektant. Używanie Elementora jako kreatora stron to prosta i skuteczna metoda budowania stron internetowych. Korzystanie z Astry kosztuje 59 dolarów rocznie i można go wykorzystać do stworzenia do trzech stron internetowych rocznie. W tej recenzji omawiamy najnowsze ulepszenia Elementora, w którym to przypadku ranking kreatora motywów / stron jest na pierwszym miejscu. Bloki robocze można zapisywać i ponownie wykorzystywać na innych stronach, postach i innych witrynach internetowych za pomocą Elementora.
Dostępnych jest ponad 200 układów, podobnie jak w Divi, dla wszystkich rodzajów nisz. Elementora można użyć do skonfigurowania wszystkiego inaczej dla urządzeń mobilnych, tabletów i komputerów stacjonarnych, jak pokazano powyżej. Daje Ci całkowitą kontrolę nad wszystkimi nagłówkami i stopkami w Twojej witrynie. Elementor twierdzi, że jest jedyną firmą z „USOD” w swoim projekcie. Możesz użyć ich wszystkich, a także można je łączyć z kolorami gradientowymi. To urządzenie jest proste w obsłudze i można je również konfigurować. Wyskakujące okienka są idealne do użycia w sytuacjach wezwania do działania i konwersji.
Elementor, jako motyw wysokiej jakości, jest wart ponad trzykrotnie swoją cenę w porównaniu do innych motywów premium, które kosztują znacznie mniej i są jeszcze droższe. Astra Pro i Elementor Pro to najlepsze kombinacje podczas tworzenia stron internetowych. Ta kombinacja będzie dobrze działać z motywem Divi i Divi Builder.
Czy mogę edytować motyw Astry za pomocą Elementora?
Motyw Astra jest w pełni kompatybilny zarówno z bezpłatnym Elementorem, jak i Elementor Pro, a także z jego Kreatorem motywów . Elementor zostanie również ustawiony do maksimum swoich możliwości przez Astrę, gdy tylko zaczniesz tworzyć z nim stronę.
Jak zmienić styl motywu w Elemento
Z pomocą Elementora możesz tworzyć piękne i stylowe strony internetowe. Jeśli jednak chcesz w jakikolwiek sposób dostosować wygląd lub styl Elementora, zmiana ustawień domyślnych może być trudna. Przed wprowadzeniem jakichkolwiek zmian w stylu motywu Elementora musisz najpierw wyłączyć domyślne ustawienia kolorów i czcionek. Jak tylko wykonasz ten krok, będziesz mógł wprowadzić zmiany w stylu motywu. Istnieją dwa sposoby uzyskania dostępu do opcji stylu motywu w Elementorze: wybierz Styl globalny z menu w lewym górnym rogu ekranu lub kliknij link Edytuj za pomocą Elementora, który pojawi się po najechaniu myszą. Aby zmienić styl motywu pojedynczej strony lub postu, przejdź do tej strony lub listy postów i najedź kursorem na link Edytuj za pomocą elementu, który pojawi się na pasku myszy. Link Edytuj za pomocą Elementora może nie być widoczny, jeśli strona lub post nie został jeszcze w pełni edytowany.
Czy Astra dobrze współpracuje z Elementorem?
Astra jest w pełni zintegrowana z kreatorem stron Elementor… Astra Pro i Elementor Pro mają naturalną synergię, jakby były stworzone dla siebie. Zarówno Astra, jak i Elementor mają darmowe wersje, ale z mniejszą liczbą opcji.
Elementor kontra Astra Pro
Elementor to idealne narzędzie do tworzenia niestandardowego motywu od podstaw. Jest prosty w użyciu i zapewnia solidną podstawę do zbudowania. Jeśli chcesz przyspieszyć proces lub potrzebujesz więcej funkcji niż zapewnia Elementor, Astra Pro to fantastyczne narzędzie. Jeśli z drugiej strony interesuje Cię tylko zbudowanie podstawowego motywu WordPress , Elementor jest świetną opcją.
