Astra WordPress 웹 사이트: 템플릿 변경 방법
게시 됨: 2022-10-07Astra WordPress 웹 사이트의 템플릿을 변경하려는 경우 몇 가지 방법이 있습니다. 한 가지 방법은 WordPress 사용자 지정 프로그램을 사용하여 게시하기 전에 웹사이트의 변경 사항을 미리 볼 수 있도록 하는 것입니다. 또 다른 방법은 다른 테마의 기능을 상속하지만 원하는 대로 사용자 지정할 수 있는 테마인 자식 테마를 사용하는 것입니다. 마지막으로 타사 테마를 사용할 수 있습니다.
모든 Astra 시작 사이트의 사용자 지정 설정은 Astra로 전환하는 과정의 일부로 가져올 수 있습니다. 기존 콘텐츠를 덮어쓰지 않고 원하는 디자인을 빠르고 쉽게 만들 수 있습니다. 문제가 발생할 가능성은 거의 없지만 주요 변경 사항을 적용하기 전에 웹사이트를 백업하는 것이 좋습니다. 테마를 변경하려면 이전 테마 의 일부 설정을 다시 실행해야 할 수 있습니다. 사용자 정의 코드 스니펫, CSS 및 기타 CSS 형식은 현재 단계적으로 제거되어야 합니다. Astra는 자식 테마 생성기를 사용하여 만들 수 있습니다. Simple Custom CSS는 간단한 CSS 조정을 추가하는 데 사용할 수 있는 플러그인의 예입니다.
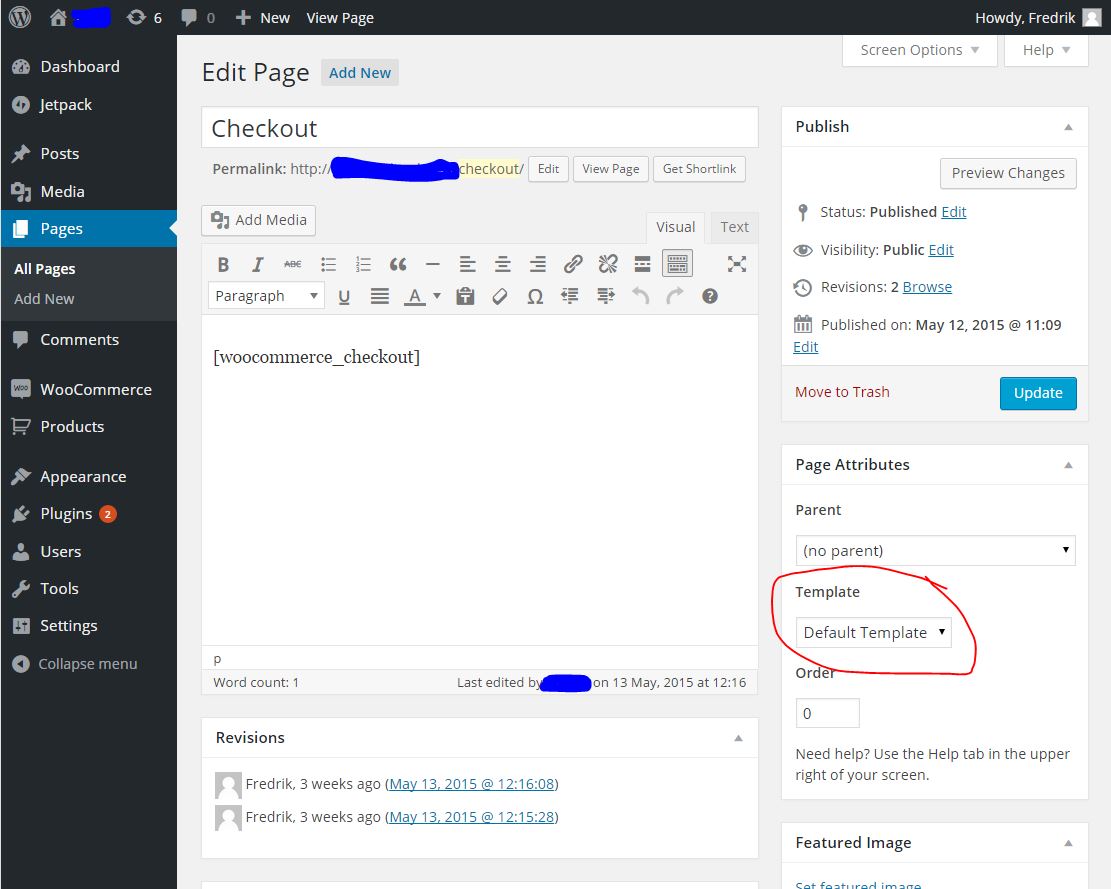
WordPress에서 템플릿을 어떻게 변경합니까?

WordPress에서 템플릿을 변경하려면 WordPress 관리자 패널에 액세스해야 합니다. 로그인을 하신 후 "모양" 탭을 클릭하셔야 합니다. 여기에서 WordPress 사이트에 대한 새 템플릿 을 선택할 수 있습니다.
WordPress 테마를 변경하는 방법
테마를 변경해도 대부분의 일반 웹사이트 요소에는 영향을 미치지 않습니다. 게시물이나 페이지와 관련하여 변경되는 사항은 없습니다. 간단히 말해서, 그들은 새로운 테마와 다르게 보일 것입니다. 게시물과 페이지는 새 테마의 영향을 받지 않습니다. WordPress 테마 를 변경하려면 먼저 사용하려는 테마를 활성화해야 합니다. 테마를 활성화하려면 마우스 커서를 테마 위에 올려놓은 후 활성화 버튼을 클릭합니다. 이제 웹 사이트의 홈 페이지에서 새 테마가 작동하는 것을 볼 수 있습니다.
스타터 템플릿을 어떻게 재설정합니까?

스타터 템플릿 을 재설정하려는 경우 가장 좋은 방법은 처음부터 새 스타터 템플릿을 만드는 것입니다. 이렇게 하면 이전 코드와 파일이 모두 제거되고 깨끗한 상태로 시작할 수 있습니다.
WordPress에서 Astra 테마를 사용하는 방법

WordPress용 Astra 테마 사용을 시작하는 방법에 대한 팁을 원한다고 가정합니다. 먼저 테마를 설치하고 활성화해야 합니다. WordPress 대시보드의 왼쪽 사이드바에 있는 '모양' 탭으로 이동하면 됩니다. 거기에서 '테마'를 클릭한 다음 '새로 추가'를 클릭하십시오. 우측 상단에 'Astra'를 검색한 후 테마를 설치 및 활성화합니다. 테마가 활성화되면 필요에 맞게 테마를 사용자 지정할 수 있습니다. Astra는 사용자 정의를 위한 많은 옵션을 제공하므로 웹사이트를 독특하게 만들고 느낄 수 있습니다. 사용자 정의 옵션에 액세스하려면 왼쪽 사이드바의 '모양' 탭으로 이동하여 '사용자 정의'를 클릭하십시오. 여기에서 웹사이트의 색상, 글꼴, 레이아웃 등을 변경할 수 있습니다. Astra는 가볍고 빠르기 때문에 WordPress에 사용하기에 좋은 테마입니다. 또한 완벽하게 반응하므로 모든 장치에서 멋지게 보입니다. 사용하기 쉽고 사용자 정의하기 쉬운 테마를 찾고 있다면 Astra가 훌륭한 옵션입니다.
Astra WordPress 테마와 Gutenberg 블록 편집기를 사용하여 웹사이트를 구축할 수 있습니다. 스타터 템플릿 플러그인을 사용하면 스타터 사이트 라이브러리를 생성하여 웹사이트를 최대한 빨리 시작하고 실행할 수 있습니다. 나는 수년 동안 많은 Genesis 웹 사이트를 구축했으며 Genesis Framework는 내가 사용하는 플랫폼 중 하나입니다. Astra WordPress Theme 및 Gutenberg는 WordPress 웹 사이트 구축을 위한 두 가지 구성 요소입니다. 구텐베르그의 게시물이나 페이지에 블록을 추가하여 대화형으로 만들 수 있습니다. 블록은 제목, 단락, 목록, 버튼 또는 섹션으로 구성될 수 있습니다. 이 튜토리얼을 완료하려면 WordPress에 익숙해야 하고 Gutenberg에 대해 이해하고 있어야 합니다.
본질적으로 가져오고 사용자 지정할 수 있는 콘텐츠와 이미지가 포함된 데모 사이트입니다. Astra는 또한 여행, 건강 및 피트니스, 미용, 레스토랑, 기술과 같은 틈새 시장에 특화된 스타터 사이트를 다양하게 제공합니다. Gutenberg에 대해 잘 알고 있다면 Astra 스타터 사이트를 가져올 필요가 없습니다. Astra 테마 및 스타터 템플릿 플러그인으로 설치한 스타터 템플릿에서 웹사이트를 가져왔습니다. 다음으로 시작 사이트 템플릿 의 더미 페이지, 게시물, 이미지 및 메뉴를 가져옵니다. 시작 사이트를 기반으로 웹 사이트를 구축할 때 웹 사이트를 변경해야 합니다. 결과적으로 브라우저가 로드되는 데 몇 분 정도 걸릴 수 있습니다. 닫지 마십시오.

무료 Astra WordPress 테마에 포함된 Astra Pro 플러그인 을 사용하면 더 쉽게 설치할 수 있습니다. Astra를 사용하면 기능과 사용자 지정 옵션을 더 잘 제어할 수 있습니다. 이 비디오에서는 Astra와 Gutenberg를 사용하여 WordPress 웹 사이트를 구축하는 단계를 안내합니다.
Elementor로 Astra 테마를 편집하는 방법
Astra 테마와 Elementor 플러그인을 이미 설치하고 활성화했다고 가정하면 다음 단계에 따라 Elementor로 테마를 편집할 수 있습니다.
1. WordPress 관리자 패널에서 모양 > 요소로 이동합니다.
2. 편집할 섹션을 찾아 Elementor로 편집 버튼을 클릭합니다.
3. Elementor가 열리고 섹션 편집을 시작할 수 있습니다.
4. 완료되면 저장 버튼을 클릭합니다.
가장 빠른 WordPress 테마 중 하나인 WP-Astra를 사용하면 몇 분 안에 웹사이트를 만들 수 있습니다. Astra는 115만 3000명 이상의 사용자에게 웹사이트 건강 서비스를 제공합니다. Astra는 현재까지 백만 개 이상의 웹사이트에 설치되었습니다. 빠른 웹샵은 방문자뿐만 아니라 Google에서도 높이 평가합니다. 기존 Woocommerce 플러그인과의 호환성 문제는 없습니다. Infinite Scroll, Off-canvas 사이드바, Quickview, Dropdown Cart 등과 같은 Astra의 현대적인 옵션으로 쇼핑하십시오. Astra는 이 설명에 표시된 대로 선호하는 스키마 형식으로 페이지를 자동으로 마크업합니다.
Astra를 사용하면 웹사이트가 어떻게 보일지 완전히 제어할 수 있습니다. 산만하지 않은 학습 및 전환 중심의 체크아웃 페이지를 제공하는 등 학습에 중점을 둔 웹사이트를 만드는 것이 가능합니다. Astra는 전문 디자이너로도 사용하는 Divi 테마 외에도 제가 가장 좋아하는 테마 중 하나입니다. Elementor를 페이지 빌더로 사용하는 것은 웹사이트를 구축하는 간단하고 효과적인 방법입니다. Astra를 사용하는 데 연간 59달러의 비용이 들며 연간 최대 3개의 웹사이트를 만드는 데 사용할 수 있습니다. 이 리뷰에서 가장 최근의 Elementor 개선 사항에 대해 논의합니다. 이 경우 테마/페이지 빌더 순위가 먼저 표시됩니다. Elementor를 사용하여 작업 블록을 저장하고 다른 페이지, 게시물 및 기타 웹사이트에서 재사용할 수 있습니다.
Divi와 마찬가지로 모든 종류의 틈새 시장에 200개 이상의 레이아웃을 사용할 수 있습니다. Elementor를 사용하여 위와 같이 모바일, 태블릿 및 데스크톱 장치에 대해 모든 것을 다르게 설정할 수 있습니다. 웹사이트의 모든 머리글과 바닥글을 완전히 제어할 수 있습니다. Elementor는 디자인에 "USOD"가 있는 유일한 회사라고 주장합니다. 모두 사용할 수 있으며 그라데이션 색상과 결합할 수도 있습니다. 이 장치는 사용이 간편하고 구성도 가능합니다. 팝업은 클릭 유도문안 및 전환 상황에서 사용하기에 이상적입니다.
품질 테마인 Elementor는 훨씬 저렴하고 훨씬 더 비싼 다른 프리미엄 테마에 비해 가격이 3배 이상 높습니다. Astra Pro와 Elementor Pro는 웹사이트를 만들 때 최고의 조합입니다. 이 조합은 Divi 테마 및 Divi Builder와 잘 작동합니다.
Elementor로 Astra 테마를 편집할 수 있습니까?
Astra 테마는 무료 Elementor 및 Elementor Pro는 물론 Theme Builder 와도 완벽하게 호환됩니다. Elementor는 또한 Astra에서 페이지 생성을 시작하는 즉시 최고의 능력으로 설정됩니다.
Elemento에서 테마 스타일을 변경하는 방법
Elementor의 도움으로 아름답고 세련된 웹사이트를 만들 수 있습니다. 하지만 어떤 식으로든 Elementor의 모양이나 느낌을 사용자 정의하려는 경우 기본 설정을 변경하려는 경우 어려울 수 있습니다. Elementor의 테마 스타일을 변경하기 전에 먼저 기본 색상 및 글꼴 설정을 비활성화해야 합니다. 이 단계를 완료하는 즉시 테마 스타일을 변경할 수 있습니다. Elementor의 테마 스타일 옵션 에 액세스하는 방법에는 두 가지가 있습니다. 화면 왼쪽 상단 모서리에 있는 메뉴에서 전역 스타일을 선택하거나 마우스를 가져가면 나타나는 Edit with Elementor 링크를 클릭합니다. 개별 페이지 또는 게시물의 테마 스타일을 변경하려면 해당 페이지 또는 게시물 목록으로 이동하여 호버 바에 표시되는 Elementor로 편집 링크 위로 마우스를 가져갑니다. 페이지 또는 게시물이 아직 완전히 편집되지 않은 경우 Elementor로 편집 링크가 표시되지 않을 수 있습니다.
Astra는 Elementor와 잘 작동합니까?
Astra는 Elementor 페이지 빌더와 완벽하게 통합되어 있습니다. Astra Pro와 Elementor Pro는 서로를 위해 만들어진 것처럼 자연스러운 시너지 효과를 냅니다. Astra와 Elementor는 모두 무료 버전이 있지만 옵션은 더 적습니다.
엘리멘터 대 아스트라 프로
Elementor는 처음부터 사용자 정의 테마를 만드는 데 이상적인 도구입니다. 사용이 간편하고 기반을 구축할 수 있는 견고한 기반을 제공합니다. 프로세스 속도를 높이고 싶거나 Elementor가 제공하는 것보다 더 많은 기능이 필요한 경우 Astra Pro는 환상적인 도구입니다. 반면에 기본 WordPress 테마 구축에만 관심이 있다면 Elementor가 훌륭한 옵션입니다.
