Astra WordPress 網站:如何更改您的模板
已發表: 2022-10-07如果您想更改 Astra WordPress 網站的模板,有幾種不同的方法可以做到。 一種方法是使用 WordPress Customizer,它允許您在發布之前預覽對網站的更改。 另一種方法是使用子主題,這是一個繼承另一個主題的功能的主題,但可以根據自己的喜好進行定制。 最後,您可以使用第三方主題。
作為切換到 Astra 的一部分,可以導入所有 Astra 入門網站的定制器設置。 您將能夠快速輕鬆地創建所需的設計,而不會覆蓋現有內容。 出現任何問題的可能性很小,但是在進行任何重大更改之前備份您的網站始終是一個好主意。 要更改您的主題,您可能需要從以前的主題中重新進行一些設置。 自定義代碼片段、CSS 和其他形式的 CSS 應從現在開始逐步淘汰。 Astra 可以使用我們的子主題生成器創建。 Simple Custom CSS 是一個插件示例,可用於添加簡單的 CSS 調整。
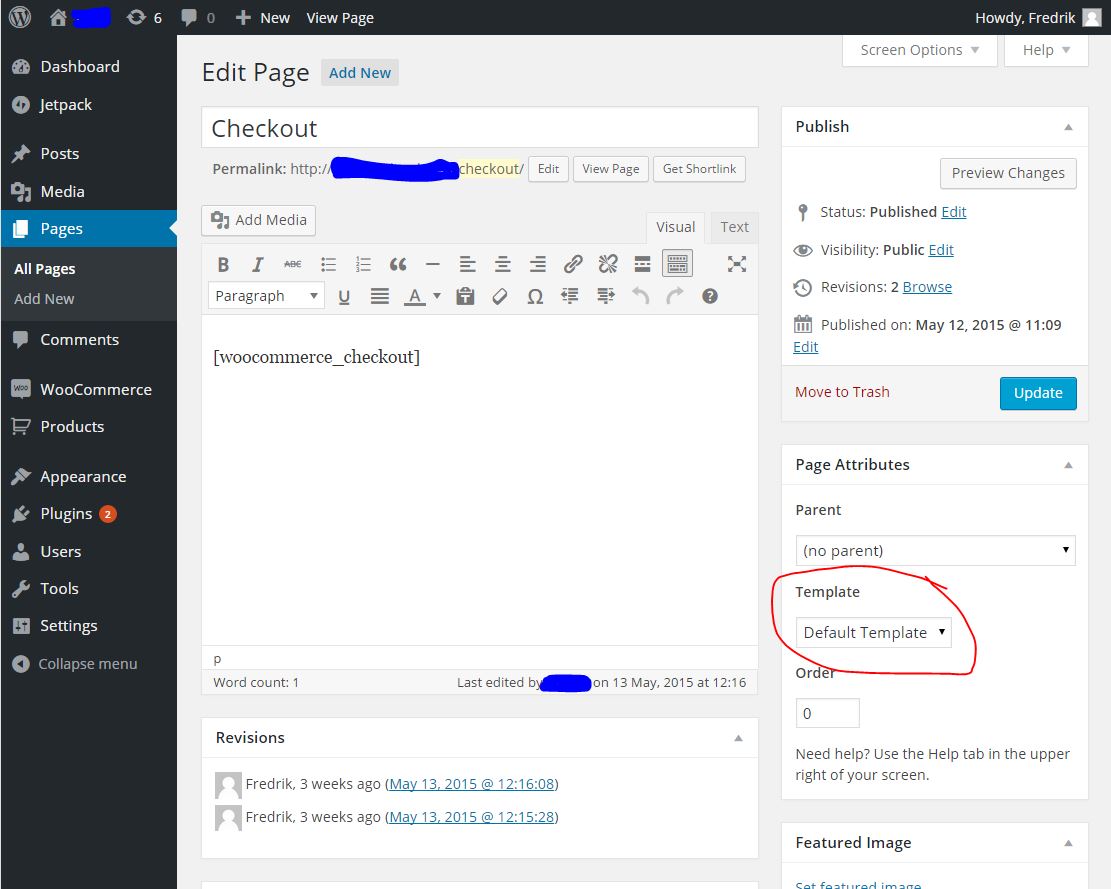
如何更改 WordPress 中的模板?

為了更改 WordPress 中的模板,您需要訪問 WordPress 管理面板。 登錄後,您需要單擊“外觀”選項卡。 從這裡,您將能夠為您的 WordPress 網站選擇一個新模板。
如何更改您的 WordPress 主題
對主題的更改不會對您的大多數常規網站元素產生影響。 您的帖子或頁面不會有任何變化; 簡而言之,它們在新主題下看起來會有所不同。 您的帖子和頁面將不受新主題的影響。 要更改WordPress 主題,您必須首先激活您要使用的主題。 要激活主題,請將鼠標光標懸停在主題上後單擊激活按鈕。 您現在可以在您網站的主頁上看到正在運行的新主題。
如何重置我的入門模板?

如果您想重置您的入門模板,最好的方法是從頭開始創建一個新的入門模板。 這將確保刪除所有舊代碼和文件,您可以從頭開始。
如何在 WordPress 中使用 Astra 主題

假設您想要有關如何開始使用 WordPress 的Astra 主題的提示:首先,您需要安裝並激活主題。 您可以通過轉到 WordPress 儀表板左側邊欄中的“外觀”選項卡來執行此操作。 從那裡,單擊“主題”,然後單擊“添加新主題”。 在右上角搜索“Astra”,然後安裝並激活主題。 激活主題後,您可以開始對其進行自定義以滿足您的需求。 Astra 提供了許多自定義選項,因此您可以真正使您的網站看起來和感覺獨一無二。 要訪問自定義選項,請轉到左側邊欄中的“外觀”選項卡,然後單擊“自定義”。 從那裡,您可以更改網站的顏色、字體和佈局等內容。 Astra 是用於 WordPress 的絕佳主題,因為它輕量且快速。 它也是完全響應的,因此在所有設備上看起來都很棒。 如果您正在尋找易於使用和自定義的主題,Astra 是一個不錯的選擇。
使用 Astra WordPress 主題和 Gutenberg 塊編輯器,您將能夠建立一個網站。 Starter Templates插件允許您創建一個入門網站庫,以幫助您盡快啟動和運行您的網站。 這些年來,我建立了許多 Genesis 網站,Genesis Framework 是我使用的平台之一。 Astra WordPress Theme 和 Gutenberg 是構建 WordPress 網站的兩個組件。 可以將塊添加到 Gutenberg 的帖子或頁面中,以使其更具交互性。 塊可以由標題、段落、列表、按鈕或部分組成。 您必須熟悉 WordPress 並了解 Gutenberg 才能完成本教程。
它本質上是一個演示站點,其中包含可以導入和自定義的內容和圖像。 Astra 還提供大量特定於利基的入門網站,例如旅遊、健康和健身、美容、餐廳以及科技。 如果您熟悉 Gutenberg,則無需導入 Astra 入門站點。 您已從使用 Astra 主題和入門模板插件安裝的入門模板導入網站。 接下來,導入Starter Site 模板的虛擬頁面、帖子、圖像和菜單。 在基於起始站點構建網站時,您需要對網站進行更改。 因此,您的瀏覽器可能需要幾分鐘才能加載; 不要關閉它。

Astra Pro 插件,包含在免費的 Astra WordPress 主題中,使安裝更容易。 使用 Astra,您可以更好地控制功能和自定義選項。 在本視頻中,我們將引導您完成使用 Astra 和 Gutenberg 構建 WordPress 網站的步驟。
如何使用 Elementor 編輯 Astra 主題
假設您已經安裝並激活了 Astra 主題和 Elementor 插件,您可以按照以下步驟使用 Elementor 編輯您的主題:
1. 在您的 WordPress 管理面板中,轉到外觀 > 元素。
2. 找到您要編輯的部分,然後單擊“使用 Elementor 編輯”按鈕。
3. Elementor 將打開,您可以開始編輯該部分。
4. 完成後,單擊保存按鈕。
使用最快的 WordPress 主題之一 WP-Astra,您可以在幾分鐘內創建一個網站。 Astra 為超過 115.3 萬用戶提供網站健康服務。 迄今為止,Astra 已安裝在超過一百萬個網站上。 快速的網上商店不僅受到您的訪問者的讚賞,而且受到 Google 的讚賞。 任何現有的 Woocommerce 插件都沒有兼容性問題。 使用 Astra 的現代選項購物,例如 Infinite Scroll、Off-canvas 側邊欄、Quickview、Dropdown Cart 等。 Astra 將自動以您在本說明中指明的首選架構格式標記您的頁面。
使用 Astra,您可以完全控製網站的外觀。 可以創建一個專注於學習的網站,例如提供無干擾的學習和以轉換為重點的結帳頁面。 除了 Divi 主題之外,Astra 是我最喜歡的主題之一,我也將其用作專業設計師。 使用 Elementor 作為頁面構建器是一種簡單有效的網站構建方法。 使用 Astra 每年的費用為 59 美元,每年最多可用於創建三個網站。 我們在這篇評論中討論了 Elementor 的最新改進,在這種情況下,主題/頁面構建器排名排在第一位。 使用 Elementor 可以在其他頁面、帖子和其他網站上保存和重複使用工作塊。
就像在 Divi 中一樣,有 200 多種佈局可供各種利基市場使用。 Elementor 可用於為移動設備、平板電腦和桌面設備進行不同的設置,如上所示。 它使您可以完全控製網站上的所有頁眉和頁腳。 Elementor 聲稱是唯一一家在其設計中帶有“USOD”的公司。 可以全部使用,也可以與漸變色結合使用。 該設備使用簡單,也可以配置。 彈出窗口非常適合用於號召性用語和轉換情況。
Elementor 作為一個優質主題,與其他成本明顯更低甚至更昂貴的高級主題相比,其價格的價值是其價格的三倍多。 Astra Pro 和 Elementor Pro 是創建網站時的最佳組合。 這種組合適用於 Divi Theme 和 Divi Builder。
我可以使用 Elementor 編輯 Astra 主題嗎?
Astra 主題與免費的 Elementor 和 Elementor Pro 以及它的Theme Builder完全兼容。 一旦您開始使用 Elementor 創建頁面,Astra 也會將其設置為最佳功能。
如何在 Elemento 中更改主題樣式
在 Elementor 的幫助下,您可以創建美觀時尚的網站。 但是,如果您想以任何方式自定義 Elementor 的外觀或感覺,那麼如果您想更改默認設置可能會很困難。 在對 Elementor 的主題樣式進行任何更改之前,您必須先禁用默認顏色和字體設置。 完成此步驟後,您就可以對主題樣式進行任何更改。 有兩種方法可以訪問 Elementor 中的主題樣式選項:從屏幕左上角的菜單中選擇全局樣式,或單擊懸停時出現的使用 Elementor 編輯鏈接。 要更改單個頁面或帖子的主題樣式,請轉到該頁面或帖子列表並將鼠標懸停在懸停欄上顯示的“使用 Elementor 編輯”鏈接上。 如果頁面或帖子尚未完全編輯,則使用 Elementor 編輯鏈接可能不可見。
Astra 是否適用於 Elementor?
Astra 與 Elementor 頁面構建器完全集成...... Astra Pro 和 Elementor Pro 具有自然的協同作用,就好像它們是為彼此而生的。 Astra 和 Elementor 都有免費版本,但選項較少。
元素VS。 阿斯特拉臨
Elementor 是從頭開始創建自定義主題的理想工具。 它易於使用,並為您提供了堅實的基礎。 如果你想加快這個過程,或者如果你需要比 Elementor 提供的更多的功能,Astra Pro 是一個很棒的工具。 另一方面,如果您只對構建基本的 WordPress 主題感興趣,那麼 Elementor 是一個不錯的選擇。
