Astra WordPress-Website: So ändern Sie Ihre Vorlage
Veröffentlicht: 2022-10-07Wenn Sie die Vorlage Ihrer Astra WordPress-Website ändern möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Eine Möglichkeit besteht darin, den WordPress Customizer zu verwenden, mit dem Sie Änderungen an Ihrer Website in der Vorschau anzeigen können, bevor Sie sie veröffentlichen. Eine andere Möglichkeit besteht darin, ein untergeordnetes Thema zu verwenden, bei dem es sich um ein Thema handelt, das die Funktionalität eines anderen Themas erbt, aber nach Ihren Wünschen angepasst werden kann. Schließlich können Sie ein Design eines Drittanbieters verwenden.
Alle Customizer-Einstellungen der Astra-Startseiten können im Rahmen Ihres Wechsels zu Astra importiert werden. Sie können schnell und einfach das gewünschte Design erstellen, ohne Ihre vorhandenen Inhalte zu überschreiben. Es besteht kaum die Möglichkeit, dass etwas schief geht, aber ein Backup Ihrer Website ist immer eine gute Idee, bevor Sie größere Änderungen vornehmen. Um Ihr Design zu ändern, müssen Sie möglicherweise einige der Einstellungen Ihres vorherigen Designs erneut vornehmen . Benutzerdefinierte Code-Snippets, CSS und andere Formen von CSS sollten ab sofort eingestellt werden. Astra kann mit unserem Child-Theme-Generator erstellt werden. Simple Custom CSS ist ein Beispiel für ein Plugin, mit dem einfache CSS-Anpassungen hinzugefügt werden können.
Wie ändere ich die Vorlage in WordPress?

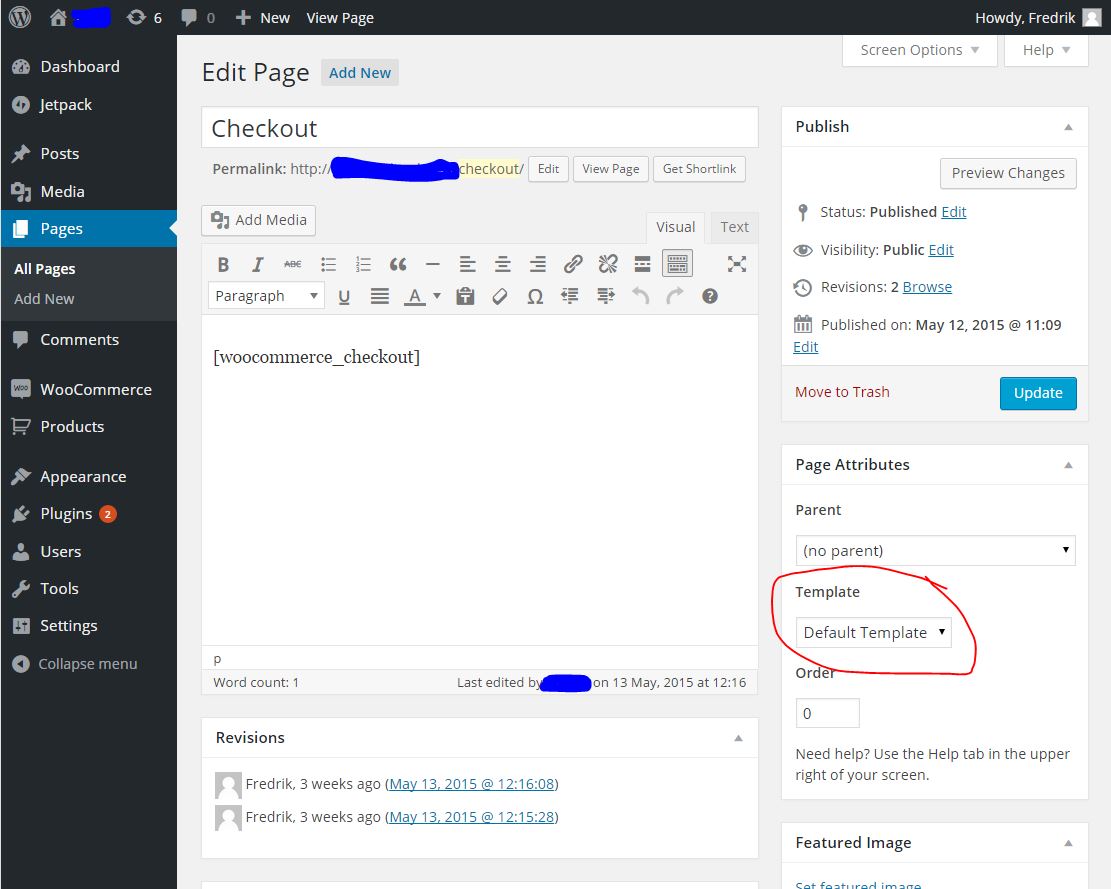
Um die Vorlage in WordPress zu ändern, müssen Sie auf das WordPress-Admin-Panel zugreifen. Sobald Sie eingeloggt sind, müssen Sie auf die Registerkarte „Aussehen“ klicken. Von hier aus können Sie eine neue Vorlage für Ihre WordPress-Site auswählen.
So ändern Sie Ihr WordPress-Theme
Änderungen an Ihren Themen haben keine Auswirkungen auf die meisten Ihrer regulären Website-Elemente. An Ihren Beiträgen oder Seiten ändert sich nichts; Einfach gesagt, sie werden mit dem neuen Thema anders aussehen. Ihre Posts und Seiten werden von Ihrem neuen Design nicht beeinflusst. Um WordPress-Themes zu ändern, müssen Sie zuerst dasjenige aktivieren, das Sie verwenden möchten. Um das Thema zu aktivieren, klicken Sie auf die Schaltfläche Aktivieren, nachdem Sie mit dem Mauszeiger darüber gefahren sind. Sie können das neue Design jetzt auf der Startseite Ihrer Website in Aktion sehen.
Wie setze ich mein Starter-Template zurück?

Wenn Sie Ihr Starter-Template zurücksetzen möchten, erstellen Sie am besten ein komplett neues Starter-Template. Dadurch wird sichergestellt, dass der gesamte alte Code und die alten Dateien entfernt werden und Sie mit einer sauberen Weste beginnen können.
So verwenden Sie das Astra-Design in WordPress

Angenommen, Sie möchten Tipps zum Einstieg in die Verwendung des Astra-Themes für WordPress: Zunächst müssen Sie das Thema installieren und aktivieren. Sie können dies tun, indem Sie auf die Registerkarte „Aussehen“ in der linken Seitenleiste Ihres WordPress-Dashboards gehen. Klicken Sie dort auf „Designs“ und dann auf „Neu hinzufügen“. Suchen Sie oben rechts nach „Astra“ und installieren und aktivieren Sie dann das Thema. Sobald das Design aktiviert ist, können Sie damit beginnen, es an Ihre Bedürfnisse anzupassen. Astra bietet viele Optionen zur Anpassung, sodass Sie Ihre Website wirklich einzigartig aussehen und anfühlen können. Um auf die Anpassungsoptionen zuzugreifen, gehen Sie zur Registerkarte „Erscheinungsbild“ in der linken Seitenleiste und klicken Sie auf „Anpassen“. Von dort aus können Sie Dinge wie die Farben, Schriftarten und das Layout Ihrer Website ändern. Astra ist ein großartiges Thema für WordPress, da es leicht und schnell ist. Es reagiert auch vollständig, sodass es auf allen Geräten gut aussieht. Wenn Sie nach einem Design suchen, das einfach zu verwenden und anzupassen ist, ist Astra eine großartige Option.
Mit dem Astra WordPress-Theme und dem Gutenberg-Blockeditor können Sie eine Website erstellen. Mit dem Starter-Vorlagen -Plugin können Sie eine Bibliothek mit Starter-Sites erstellen, die Ihnen helfen, Ihre Website so schnell wie möglich zum Laufen zu bringen. Ich habe im Laufe der Jahre viele Genesis-Websites erstellt, und das Genesis Framework ist eine der Plattformen, die ich verwende. Astra WordPress Theme und Gutenberg sind die beiden Komponenten zum Erstellen Ihrer WordPress-Website. Blöcke können Beiträgen oder Seiten in Gutenberg hinzugefügt werden, um sie interaktiver zu machen. Blöcke können aus einer Überschrift, einem Absatz, einer Liste, einer Schaltfläche oder einem Abschnitt bestehen. Sie müssen mit WordPress vertraut sein und Gutenberg verstehen, um dieses Tutorial abzuschließen.
Es handelt sich im Wesentlichen um eine Demo-Site, die Inhalte und Bilder enthält, die importiert und angepasst werden können. Astra bietet auch eine große Auswahl an nischenspezifischen Einstiegsseiten wie Reisen, Gesundheit und Fitness, Schönheit und Restaurant sowie Technik. Es ist nicht notwendig, eine Astra-Startseite zu importieren, wenn Sie mit Gutenberg vertraut sind. Sie haben eine Website aus den Startvorlagen importiert, die Sie mit dem Plugin Astra Theme and Starter Templates installiert haben. Als Nächstes werden die Dummy-Seiten, Beiträge, Bilder und Menüs der Starter-Site-Vorlage importiert. Sie müssen Änderungen an Ihrer Website vornehmen, während Sie sie basierend auf der Starter-Website erstellen. Daher kann es einige Minuten dauern, bis Ihr Browser geladen ist; schließen Sie es nicht.

Das Astra Pro-Plugin , das im kostenlosen Astra WordPress-Theme enthalten ist, erleichtert die Installation. Mit Astra haben Sie mehr Kontrolle über die Funktionen und Anpassungsoptionen. In diesem Video führen wir Sie durch die Schritte zum Erstellen einer WordPress-Website mit Astra und Gutenberg.
So bearbeiten Sie das Astra-Design mit Elementor
Angenommen, Sie haben das Astra-Design und das Elementor-Plugin bereits installiert und aktiviert, können Sie diese Schritte ausführen, um Ihr Design mit Elementor zu bearbeiten:
1. Gehen Sie in Ihrem WordPress-Adminbereich zu Aussehen > Elemente.
2. Suchen Sie den Abschnitt, den Sie bearbeiten möchten, und klicken Sie auf die Schaltfläche Mit Elementor bearbeiten.
3. Elementor wird geöffnet und Sie können mit der Bearbeitung des Abschnitts beginnen.
4. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern.
Mit WP-Astra, einem der schnellsten WordPress-Themes, können Sie in wenigen Minuten eine Website erstellen. Astra bietet Website-Gesundheitsdienste für über 1,153 Millionen Benutzer. Astra wurde bisher auf mehr als einer Million Websites installiert. Ein schneller Webshop wird nicht nur von Ihren Besuchern, sondern auch von Google geschätzt. Es gibt keine Kompatibilitätsprobleme mit bestehenden Woocommerce-Plugins. Kaufen Sie mit den modernen Optionen von Astra wie Infinite Scroll, Off-Canvas-Seitenleiste, Schnellansicht, Dropdown-Einkaufswagen und mehr ein. Astra markiert Ihre Seiten automatisch in Ihrem bevorzugten Schemaformat, wie Sie es in dieser Beschreibung angeben.
Mit Astra haben Sie die vollständige Kontrolle darüber, wie Ihre Website aussehen wird. Es ist möglich, eine Website zu erstellen, die sich auf das Lernen konzentriert, z. B. das Angebot von ablenkungsfreiem Lernen und konversionsorientierten Checkout-Seiten. Astra ist neben dem Divi-Theme, das ich auch als professioneller Designer verwende, eines meiner Lieblingsthemen. Die Verwendung von Elementor als Seitenersteller ist eine einfache und effektive Methode zum Erstellen von Websites. Die Nutzung von Astra kostet 59 Dollar pro Jahr und kann zur Erstellung von bis zu drei Websites pro Jahr verwendet werden. Wir diskutieren die neuesten Elementor-Verbesserungen in diesem Test, in diesem Fall steht das Theme/Page Builder-Ranking an erster Stelle. Arbeitsblöcke können mithilfe von Elementor gespeichert und auf anderen Seiten, Beiträgen und anderen Websites wiederverwendet werden.
Genau wie in Divi stehen über 200 Layouts für alle Arten von Nischen zur Verfügung. Elementor kann verwendet werden, um alles für Mobil-, Tablet- und Desktop-Geräte anders einzurichten, wie oben gezeigt. Es gibt Ihnen die vollständige Kontrolle über alle Kopf- und Fußzeilen auf Ihrer Website. Elementor behauptet, das einzige Unternehmen mit einem „USOD“ in seinem Design zu sein. Sie können alle verwenden und sie können auch mit Verlaufsfarben kombiniert werden. Dieses Gerät ist einfach zu bedienen und kann auch konfiguriert werden. Popups sind ideal für den Einsatz in Call-to-Action- und Conversion-Situationen.
Elementor ist als Qualitätsthema mehr als das Dreifache seines Preises wert im Vergleich zu anderen Premium-Themen, die deutlich weniger kosten und sogar noch teurer sind. Astra Pro und Elementor Pro sind die besten Kombinationen beim Erstellen von Websites. Diese Kombination würde gut mit Divi Theme und Divi Builder funktionieren.
Kann ich das Astra-Design mit Elementor bearbeiten?
Das Astra Theme ist vollständig kompatibel mit dem kostenlosen Elementor und Elementor Pro sowie seinem Theme Builder . Elementor wird auch von Astra optimal eingestellt, sobald Sie damit beginnen, eine Seite zu erstellen.
So ändern Sie den Themenstil in Elemento
Mit Hilfe von Elementor können Sie schöne und stilvolle Websites erstellen. Wenn Sie das Aussehen oder das Gefühl von Elementor in irgendeiner Weise anpassen möchten, kann es jedoch schwierig sein, wenn Sie die Standardeinstellungen ändern möchten. Sie müssen zuerst die Standardeinstellungen für Farbe und Schriftart deaktivieren, bevor Sie Änderungen am Designstil von Elementor vornehmen. Sobald Sie diesen Schritt abgeschlossen haben, können Sie Änderungen am Designstil vornehmen. Es gibt zwei Möglichkeiten, auf die Themenstiloptionen in Elementor zuzugreifen: Wählen Sie Globaler Stil aus dem Menü in der oberen linken Ecke des Bildschirms oder klicken Sie auf den Link Mit Elementor bearbeiten, der beim Hover erscheint. Um den Themenstil einer einzelnen Seite oder eines einzelnen Beitrags zu ändern, gehen Sie zu dieser Seite oder Beitragsliste und bewegen Sie den Mauszeiger über den Link „Mit Elementor bearbeiten“, der in der Schwebeleiste angezeigt wird. Der Link „Mit Elementor bearbeiten“ ist möglicherweise nicht sichtbar, wenn die Seite oder der Beitrag noch nicht vollständig bearbeitet wurde.
Funktioniert Astra gut mit Elementor?
Astra ist vollständig in den Elementor-Seitenersteller integriert… Astra Pro und Elementor Pro haben eine natürliche Synergie, als wären sie füreinander geschaffen. Astra und Elementor haben beide kostenlose Versionen, aber mit weniger Optionen.
Elementor Vs. AstraPro
Elementor ist das ideale Werkzeug, um ein benutzerdefiniertes Design von Grund auf zu erstellen. Es ist einfach zu bedienen und bietet Ihnen eine solide Grundlage, auf der Sie aufbauen können. Wenn Sie den Prozess beschleunigen möchten oder mehr Funktionen benötigen, als Elementor bietet, ist Astra Pro ein fantastisches Tool. Wenn Sie andererseits nur daran interessiert sind, ein einfaches WordPress-Theme zu erstellen, ist Elementor eine großartige Option.
