Website Astra WordPress: Cara Mengubah Template Anda
Diterbitkan: 2022-10-07Jika Anda ingin mengubah template situs web Astra WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan menggunakan Penyesuai WordPress, yang memungkinkan Anda untuk melihat pratinjau perubahan pada situs web Anda sebelum Anda mempublikasikannya. Cara lain adalah dengan menggunakan tema anak, yaitu tema yang mewarisi fungsi tema lain, tetapi dapat disesuaikan dengan keinginan Anda. Terakhir, Anda dapat menggunakan tema pihak ketiga.
Semua pengaturan penyesuai situs starter Astra dapat diimpor sebagai bagian dari peralihan Anda ke Astra. Anda akan dapat dengan cepat dan mudah membuat desain yang Anda inginkan tanpa menimpa konten yang ada. Ada sedikit kemungkinan terjadi kesalahan, tetapi memiliki cadangan situs web Anda selalu merupakan ide yang baik sebelum membuat perubahan besar. Untuk mengubah tema, Anda mungkin perlu melakukan kembali beberapa pengaturan dari tema sebelumnya . Cuplikan kode khusus, CSS, dan bentuk CSS lainnya harus dihapus mulai sekarang. Astra dapat dibuat menggunakan generator tema anak kami. Simple Custom CSS adalah contoh plugin yang dapat digunakan untuk menambahkan tweak CSS sederhana.
Bagaimana Cara Mengubah Template Di WordPress?

Untuk mengubah template di WordPress, Anda harus mengakses panel admin WordPress. Setelah Anda masuk, Anda harus mengklik tab "Tampilan". Dari sini, Anda akan dapat memilih template baru untuk situs WordPress Anda.
Cara Mengubah Tema WordPress Anda
Perubahan pada tema Anda tidak akan berpengaruh pada sebagian besar elemen situs web reguler Anda. Tidak ada yang akan berubah sehubungan dengan posting atau halaman Anda; Sederhananya, mereka akan terlihat berbeda dengan tema baru. Posting dan halaman Anda tidak akan terpengaruh oleh tema baru Anda. Untuk mengubah tema WordPress , Anda harus terlebih dahulu mengaktifkan yang ingin Anda gunakan. Untuk mengaktifkan tema, klik tombol Aktifkan setelah mengarahkan kursor mouse ke atasnya. Anda sekarang dapat melihat tema baru beraksi di halaman beranda situs web Anda.
Bagaimana Cara Mengatur Ulang Template Pemula Saya?

Jika Anda ingin mereset template starter Anda, cara terbaik untuk melakukannya adalah dengan membuat template starter baru dari awal. Ini akan memastikan bahwa semua kode dan file lama dihapus dan Anda dapat memulai dengan yang bersih.
Cara Menggunakan Tema Astra Di WordPress

Dengan asumsi Anda menginginkan tip tentang cara mulai menggunakan tema Astra untuk WordPress: Pertama, Anda harus menginstal dan mengaktifkan tema. Anda dapat melakukannya dengan membuka tab 'Tampilan' di bilah sisi kiri dasbor WordPress Anda. Dari sana, klik 'Tema' dan kemudian 'Tambah Baru.' Cari 'Astra' di pojok kanan atas lalu instal dan aktifkan tema. Setelah tema diaktifkan, Anda dapat mulai menyesuaikannya agar sesuai dengan kebutuhan Anda. Astra menyediakan banyak pilihan untuk kustomisasi, sehingga Anda benar-benar dapat membuat tampilan dan nuansa situs web Anda menjadi unik. Untuk mengakses opsi penyesuaian, buka tab 'Tampilan' di bilah sisi kiri dan klik 'Sesuaikan.' Dari sana, Anda dapat mengubah hal-hal seperti warna, font, dan tata letak situs web Anda. Astra adalah tema yang bagus untuk digunakan untuk WordPress karena ringan dan cepat. Ini juga sepenuhnya responsif, sehingga akan terlihat bagus di semua perangkat. Jika Anda mencari tema yang mudah digunakan dan disesuaikan, Astra adalah pilihan yang bagus.
Menggunakan tema Astra WordPress dan editor blok Gutenberg, Anda akan dapat membuat situs web. Plugin Template Pemula memungkinkan Anda membuat perpustakaan situs pemula untuk membantu Anda mengaktifkan dan menjalankan situs web Anda sesegera mungkin. Saya telah membangun banyak situs web Genesis selama bertahun-tahun, dan Genesis Framework adalah salah satu platform yang saya gunakan. Astra WordPress Theme dan Gutenberg adalah dua komponen untuk membangun situs WordPress Anda. Blok dapat ditambahkan ke posting atau halaman di Gutenberg untuk membuatnya lebih interaktif. Blok dapat terdiri dari heading, paragraf, daftar, tombol, atau bagian. Anda harus terbiasa dengan WordPress dan memiliki pemahaman tentang Gutenberg untuk menyelesaikan tutorial ini.
Ini pada dasarnya adalah situs demo yang berisi konten dan gambar yang dapat diimpor dan disesuaikan. Astra juga menawarkan banyak pilihan situs pemula khusus niche, seperti perjalanan, kesehatan dan kebugaran, kecantikan, dan restoran, serta teknologi. Tidak perlu mengimpor situs starter Astra jika Anda sudah familiar dengan Gutenberg. Anda telah mengimpor situs web dari template starter yang Anda instal dengan plugin Astra Theme dan Starter Templates. Selanjutnya, halaman dummy template Situs Pemula , posting, gambar, dan menu diimpor. Anda perlu membuat perubahan pada situs web Anda saat Anda membangunnya berdasarkan situs awal. Akibatnya, mungkin diperlukan beberapa menit untuk memuat browser Anda; jangan tutup.

Plugin Astra Pro , yang disertakan dengan tema WordPress Astra gratis, membuatnya lebih mudah untuk dipasang. Dengan Astra, Anda memiliki kontrol lebih atas fitur dan opsi penyesuaian. Dalam video ini, kami akan memandu Anda melalui langkah-langkah membangun situs WordPress menggunakan Astra dan Gutenberg.
Cara Mengedit Tema Astra Dengan Elementor
Dengan asumsi Anda telah menginstal dan mengaktifkan tema Astra dan plugin Elementor, Anda dapat mengikuti langkah-langkah ini untuk mengedit tema Anda dengan Elementor:
1. Di panel admin WordPress Anda, buka Appearance > Elements.
2. Temukan bagian yang ingin Anda edit dan klik tombol Edit dengan Elementor.
3. Elementor akan terbuka dan Anda dapat mulai mengedit bagian tersebut.
4. Setelah selesai, klik tombol Simpan.
Dengan WP-Astra, salah satu tema WordPress tercepat, Anda dapat membuat situs web dalam hitungan menit. Astra menyediakan layanan kesehatan situs web kepada lebih dari 1,153 juta pengguna. Astra telah diinstal di lebih dari satu juta situs web hingga saat ini. Sebuah webshop cepat dihargai tidak hanya oleh pengunjung Anda, tetapi juga oleh Google. Tidak ada masalah kompatibilitas dengan plugin Woocommerce yang ada. Berbelanja dengan opsi modern Astra seperti Gulir Tak Terbatas, Bilah samping di luar kanvas, Tampilan Cepat, Keranjang Dropdown, dan banyak lagi. Astra akan secara otomatis menandai halaman Anda dalam format Skema pilihan Anda seperti yang Anda tunjukkan dalam deskripsi ini.
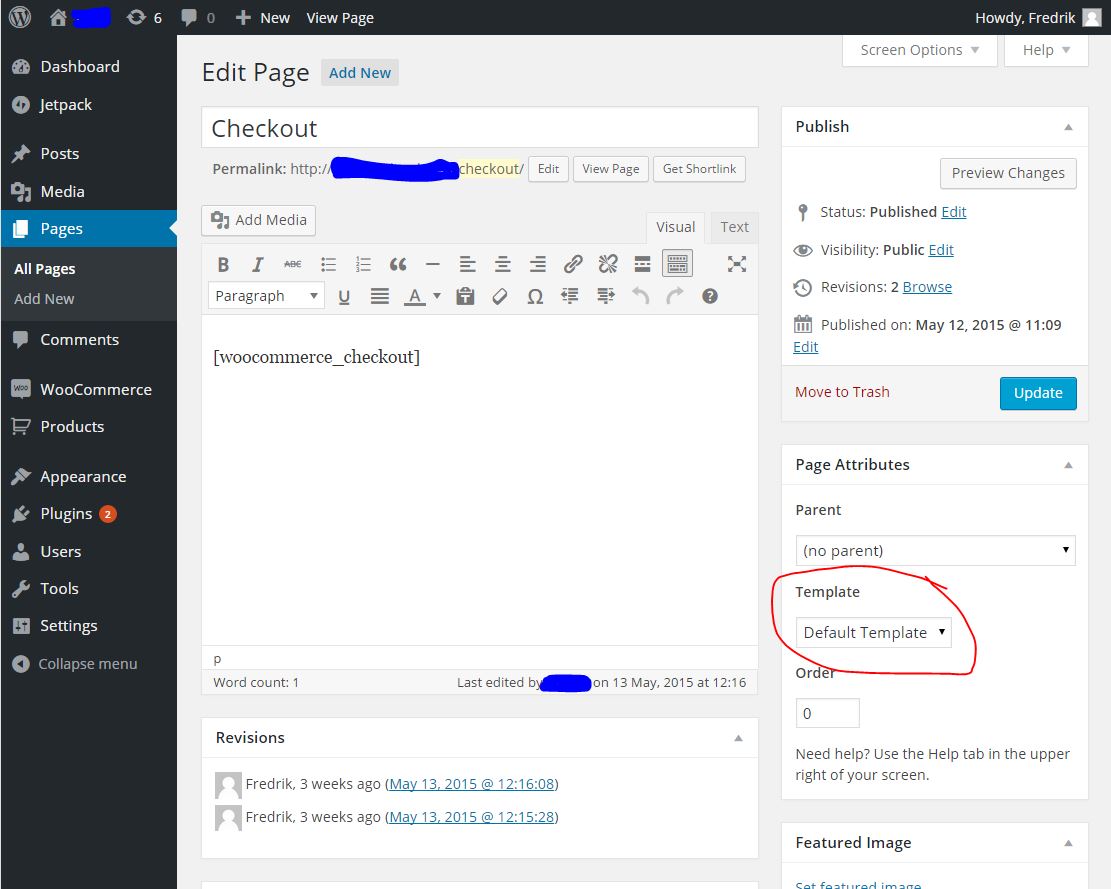
Dengan Astra, Anda memiliki kendali penuh atas tampilan situs web Anda. Dimungkinkan untuk membuat situs web yang berfokus pada pembelajaran, seperti menawarkan pembelajaran bebas gangguan dan halaman checkout yang berfokus pada konversi. Astra adalah salah satu tema favorit saya selain Tema Divi, yang juga saya gunakan sebagai desainer profesional. Menggunakan Elementor sebagai pembuat halaman adalah metode yang sederhana dan efektif untuk membangun situs web. Biayanya 59 dolar per tahun untuk menggunakan Astra, dan dapat digunakan untuk membuat hingga tiga situs web per tahun. Kami membahas peningkatan Elementor terbaru dalam ulasan ini, dalam hal ini peringkat pembuat tema/halaman diutamakan. Blok kerja dapat disimpan dan digunakan kembali di halaman lain, posting, dan situs web lain dengan menggunakan Elementor.
Ada lebih dari 200 tata letak yang tersedia, seperti di Divi, untuk semua jenis ceruk. Elementor dapat digunakan untuk mengatur semuanya secara berbeda untuk perangkat seluler, tablet, dan desktop, seperti yang ditunjukkan di atas. Ini memberi Anda kendali penuh atas semua header dan footer di situs web Anda. Elementor mengklaim sebagai satu-satunya perusahaan dengan "USOD" dalam desain mereka. Anda dapat menggunakan semuanya, dan mereka juga dapat dikombinasikan dengan warna gradien. Perangkat ini mudah digunakan dan juga dapat dikonfigurasi. Popup ideal untuk digunakan dalam situasi ajakan bertindak dan konversi.
Elementor, sebagai tema berkualitas, bernilai lebih dari tiga kali lipat harganya dibandingkan dengan tema premium lainnya yang harganya jauh lebih murah dan bahkan lebih mahal. Astra Pro dan Elementor Pro adalah kombinasi terbaik saat membuat website. Kombinasi ini akan bekerja dengan baik dengan Divi Theme dan Divi Builder.
Bisakah Saya Mengedit Tema Astra Dengan Elementor?
Tema Astra sepenuhnya kompatibel dengan Elementor dan Elementor Pro gratis, serta Pembuat Temanya . Elementor juga akan diatur dengan kemampuan terbaiknya oleh Astra segera setelah Anda mulai membuat halaman dengannya.
Cara Mengubah Gaya Tema Di Elemento
Dengan bantuan Elementor, Anda dapat membuat situs web yang cantik dan bergaya. Namun, jika Anda ingin menyesuaikan tampilan atau nuansa Elementor dengan cara apa pun, akan sulit jika Anda ingin mengubah pengaturan default. Anda harus terlebih dahulu menonaktifkan pengaturan warna dan font default sebelum membuat perubahan apa pun pada gaya tema Elementor. Segera setelah Anda menyelesaikan langkah ini, Anda akan dapat membuat perubahan apa pun pada gaya tema. Ada dua cara untuk mengakses opsi gaya tema di Elementor: pilih Gaya Global dari menu di sudut kiri atas layar, atau klik tautan Edit dengan Elementor yang muncul saat mengarahkan kursor. Untuk mengubah gaya tema halaman atau postingan individual, buka halaman atau daftar postingan tersebut dan arahkan kursor ke tautan Edit dengan Elementor yang muncul di bilah kursor. Tautan Edit dengan Elementor mungkin tidak terlihat jika halaman atau postingan belum sepenuhnya diedit.
Apakah Astra Bekerja Dengan Baik Dengan Elementor?
Astra terintegrasi penuh dengan pembuat halaman Elementor… Astra Pro dan Elementor Pro memiliki sinergi alami seolah-olah mereka dibuat untuk satu sama lain. Astra dan Elementor keduanya memiliki versi gratis, tetapi dengan opsi yang lebih sedikit.
Elemen Vs. Astra Pro
Elementor adalah alat yang ideal untuk membuat tema kustom dari awal. Ini mudah digunakan dan memberi Anda dasar yang kuat untuk dibangun. Jika Anda ingin mempercepat proses atau jika Anda memerlukan lebih banyak fitur daripada yang disediakan Elementor, Astra Pro adalah alat yang fantastis. Sebaliknya, jika Anda hanya tertarik untuk membangun tema dasar WordPress , Elementor adalah pilihan yang bagus.
