Astra WordPress Web Sitesi: Şablonunuzu Nasıl Değiştirirsiniz
Yayınlanan: 2022-10-07Astra WordPress web sitenizin şablonunu değiştirmek istiyorsanız, bunu yapmanın birkaç farklı yolu vardır. Bir yol, web sitenizdeki değişiklikleri yayınlamadan önce önizlemenizi sağlayan WordPress Özelleştirici'yi kullanmaktır. Başka bir yol, başka bir temanın işlevselliğini devralan ancak beğeninize göre özelleştirilebilen bir tema olan bir alt tema kullanmaktır. Son olarak, üçüncü taraf bir tema kullanabilirsiniz.
Astra başlangıç sitelerinin tüm özelleştirici ayarları, Astra'ya geçişinizin bir parçası olarak içe aktarılabilir. Mevcut içeriğinizin üzerine yazmadan istediğiniz tasarımı hızlı ve kolay bir şekilde oluşturabileceksiniz. Herhangi bir şeyin ters gitme olasılığı çok düşüktür, ancak herhangi bir büyük değişiklik yapmadan önce web sitenizin yedeğini almak her zaman iyi bir fikirdir. Temanızı değiştirmek için önceki temanızdaki bazı ayarları yeniden yapmanız gerekebilir. Özel kod parçacıkları, CSS ve diğer CSS biçimleri şu andan itibaren aşamalı olarak kaldırılmalıdır. Astra, alt tema oluşturucumuz kullanılarak oluşturulabilir. Basit Özel CSS, basit CSS ince ayarları eklemek için kullanılabilecek bir eklenti örneğidir.
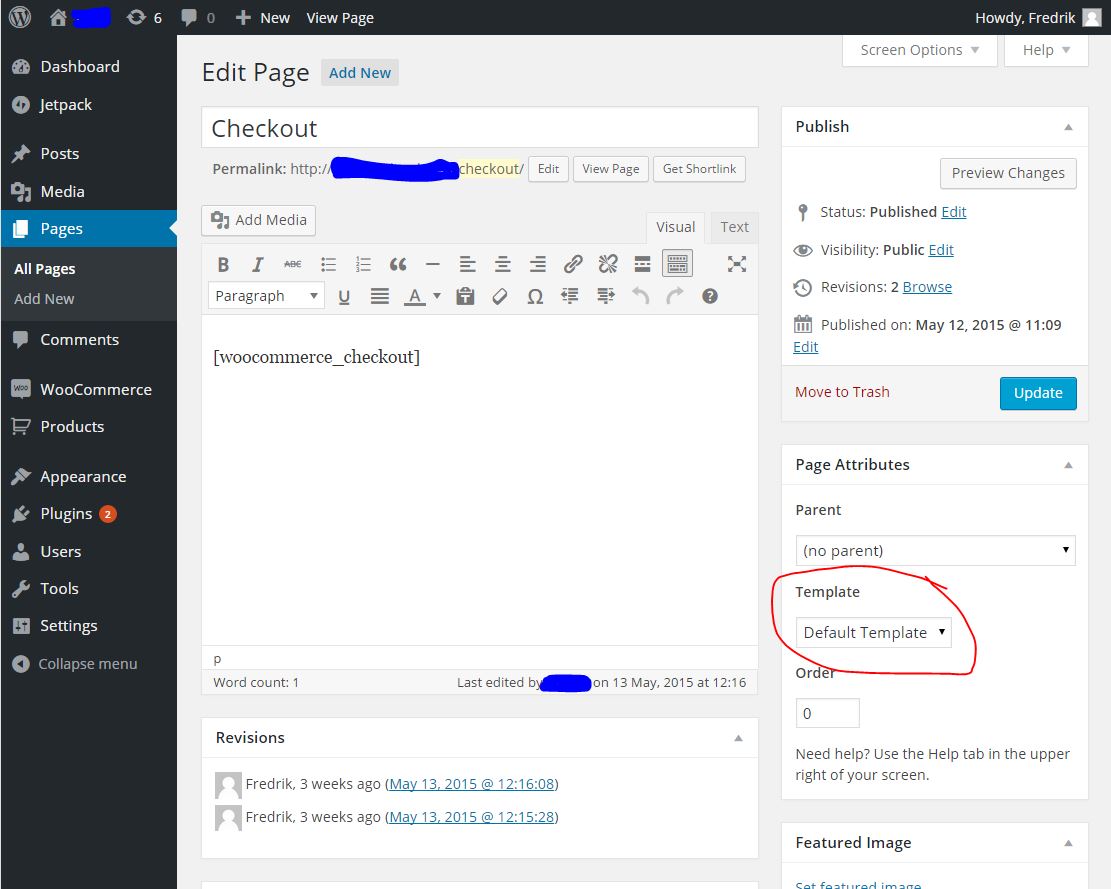
WordPress'te Şablonu Nasıl Değiştiririm?

WordPress'te şablonu değiştirmek için WordPress yönetici paneline erişmeniz gerekir. Giriş yaptıktan sonra “Görünüm” sekmesine tıklamanız gerekecek. Buradan, WordPress siteniz için yeni bir şablon seçebileceksiniz.
WordPress Temanızı Nasıl Değiştirirsiniz?
Temalarınızda yaptığınız değişikliklerin, normal web sitesi öğelerinizin çoğu üzerinde hiçbir etkisi olmayacaktır. Gönderileriniz veya sayfalarınızla ilgili olarak hiçbir şey değişmeyecek; Basitçe söylemek gerekirse, yeni tema ile farklı görünecekler. Gönderileriniz ve sayfalarınız yeni temanızdan etkilenmeyecektir. WordPress temalarını değiştirmek için önce kullanmak istediğinizi etkinleştirmelisiniz. Temayı etkinleştirmek için, fare imlecini üzerine getirdikten sonra Etkinleştir düğmesini tıklayın. Artık yeni temayı web sitenizin ana sayfasında çalışırken görebilirsiniz.
Başlangıç Şablonumu Nasıl Sıfırlarım?

Başlangıç şablonunuzu sıfırlamak istiyorsanız, bunu yapmanın en iyi yolu sıfırdan yeni bir başlangıç şablonu oluşturmaktır. Bu, tüm eski kod ve dosyaların kaldırılmasını sağlar ve temiz bir sayfa ile başlayabilirsiniz.
WordPress'te Astra Teması Nasıl Kullanılır

WordPress için Astra temasını kullanmaya nasıl başlayacağınıza dair ipuçları istediğinizi varsayarsak: İlk olarak, temayı yüklemeniz ve etkinleştirmeniz gerekir. Bunu, WordPress kontrol panelinizin sol kenar çubuğundaki 'Görünüm' sekmesine giderek yapabilirsiniz. Oradan, 'Temalar'ı ve ardından 'Yeni Ekle'yi tıklayın. Sağ üst köşede 'Astra'yı arayın ve ardından temayı kurun ve etkinleştirin. Tema etkinleştirildiğinde, ihtiyaçlarınıza göre özelleştirmeye başlayabilirsiniz. Astra, kişiselleştirme için birçok seçenek sunar, böylece web sitenizin gerçekten benzersiz görünmesini ve hissetmesini sağlayabilirsiniz. Özelleştirme seçeneklerine erişmek için sol kenar çubuğundaki 'Görünüm' sekmesine gidin ve 'Özelleştir'i tıklayın. Buradan web sitenizin renkleri, yazı tipleri ve düzeni gibi şeyleri değiştirebilirsiniz. Astra, hafif ve hızlı olduğu için WordPress için kullanmak için harika bir temadır. Ayrıca tamamen duyarlıdır, bu nedenle tüm cihazlarda harika görünecektir. Kullanımı ve özelleştirmesi kolay bir tema arıyorsanız, Astra harika bir seçenektir.
Astra WordPress temasını ve Gutenberg blok düzenleyicisini kullanarak bir web sitesi oluşturabileceksiniz. Başlangıç Şablonları eklentisi, web sitenizi mümkün olan en kısa sürede çalışır duruma getirmenize yardımcı olacak bir başlangıç siteleri kitaplığı oluşturmanıza olanak tanır. Yıllar boyunca birçok Genesis web sitesi kurdum ve Genesis Framework, kullandığım platformlardan biri. Astra WordPress Teması ve Gutenberg, WordPress web sitenizi oluşturmak için kullanılan iki bileşendir. Gutenberg'deki gönderilere veya sayfalara daha etkileşimli hale getirmek için bloklar eklenebilir. Bloklar bir başlık, paragraf, liste, düğme veya bölümden oluşabilir. Bu öğreticiyi tamamlamak için WordPress'e aşina olmanız ve Gutenberg hakkında bilgi sahibi olmanız gerekir.
Esasen içe aktarılabilen ve özelleştirilebilen içerik ve resimler içeren bir demo sitesidir. Astra ayrıca seyahat, sağlık ve fitness, güzellik ve restoranın yanı sıra teknoloji gibi nişlere özel çok çeşitli başlangıç siteleri sunar. Gutenberg'e aşina iseniz, bir Astra başlangıç sitesini içe aktarmanız gerekmez. Astra Tema ve Başlangıç Şablonları eklentisiyle yüklediğiniz başlangıç şablonlarından bir web sitesi içe aktardınız. Ardından, Başlangıç Sitesi şablonunun boş sayfaları, gönderileri, görüntüleri ve menüleri içe aktarılır. Başlangıç sitesine dayalı olarak oluştururken web sitenizde değişiklikler yapmanız gerekecektir. Sonuç olarak, tarayıcınızın yüklenmesi birkaç dakika sürebilir; kapatmayın.

Ücretsiz Astra WordPress temasına dahil olan Astra Pro eklentisi kurulumu kolaylaştırır. Astra ile özellikler ve özelleştirme seçenekleri üzerinde daha fazla kontrole sahipsiniz. Bu videoda, Astra ve Gutenberg kullanarak bir WordPress web sitesi oluşturma adımlarında size yol göstereceğiz.
Elementor ile Astra Teması Nasıl Düzenlenir
Astra temasını ve Elementor eklentisini zaten yüklediğinizi ve etkinleştirdiğinizi varsayarsak, temanızı Elementor ile düzenlemek için şu adımları takip edebilirsiniz:
1. WordPress yönetici panelinizde Görünüm > Öğeler'e gidin.
2. Düzenlemek istediğiniz bölümü bulun ve Elementor ile Düzenle düğmesine tıklayın.
3. Elementor açılacak ve bölümü düzenlemeye başlayabilirsiniz.
4. İşiniz bittiğinde, Kaydet düğmesine tıklayın.
En hızlı WordPress temalarından biri olan WP-Astra ile dakikalar içinde bir web sitesi oluşturabilirsiniz. Astra, 1.153 milyondan fazla kullanıcıya web sitesi sağlık hizmetleri sunmaktadır. Astra, bugüne kadar bir milyondan fazla web sitesine kuruldu. Hızlı bir web mağazası yalnızca ziyaretçileriniz tarafından değil, Google tarafından da takdir edilmektedir. Mevcut WooCommerce eklentilerinin hiçbirinde uyumluluk sorunu yoktur. Astra'nın Infinite Scroll, Off-canvas kenar çubuğu, Quickview, Dropdown Cart ve daha fazlası gibi modern seçenekleriyle alışveriş yapın. Astra, bu açıklamada belirttiğiniz gibi, sayfalarınızı tercih ettiğiniz Şema biçiminde otomatik olarak işaretleyecektir.
Astra ile web sitenizin nasıl görüneceği üzerinde tam kontrole sahipsiniz. Dikkat dağıtmayan öğrenme ve dönüşüm odaklı ödeme sayfaları sunmak gibi öğrenmeye odaklanan bir web sitesi oluşturmak mümkündür. Profesyonel bir tasarımcı olarak da kullandığım Divi Temasına ek olarak Astra da en sevdiğim temalardan biri. Elementor'u sayfa oluşturucu olarak kullanmak, web siteleri oluşturmanın basit ve etkili bir yöntemidir. Astra'yı kullanmak yılda 59 dolara mal oluyor ve yılda en fazla üç web sitesi oluşturmak için kullanılabilir. Bu incelemede en son Elementor iyileştirmelerini tartışıyoruz, bu durumda tema/sayfa oluşturucu sıralaması ilk sırada gelir. İş blokları, Elementor kullanılarak diğer sayfalarda, gönderilerde ve diğer web sitelerinde kaydedilebilir ve yeniden kullanılabilir.
Her tür niş için Divi'de olduğu gibi 200'den fazla düzen mevcuttur. Elementor, yukarıda gösterildiği gibi mobil, tablet ve masaüstü cihazlar için her şeyi farklı şekilde ayarlamak için kullanılabilir. Web sitenizdeki tüm üstbilgi ve altbilgiler üzerinde tam kontrol sağlar. Elementor, tasarımında "USOD" bulunan tek şirket olduğunu iddia ediyor. Hepsini kullanabileceğiniz gibi, degrade renklerle de kombine edilebilirler. Bu cihazın kullanımı kolaydır ve ayrıca yapılandırılabilir. Pop-up'lar, harekete geçirici mesaj ve dönüşüm durumlarında kullanım için idealdir.
Kaliteli bir tema olarak Elementor, önemli ölçüde daha düşük maliyetli ve hatta daha pahalı olan diğer premium temalara kıyasla fiyatının üç katından daha değerlidir. Astra Pro ve Elementor Pro, web siteleri oluştururken en iyi kombinasyonlardır. Bu kombinasyon Divi Theme ve Divi Builder ile iyi çalışır.
Astra Temasını Elementor ile Düzenleyebilir miyim?
Astra Teması, hem ücretsiz Elementor hem de Elementor Pro ile ve ayrıca Tema Oluşturucusu ile tamamen uyumludur. Ayrıca Elementor, siz onunla bir sayfa oluşturmaya başlar başlamaz Astra tarafından yeteneklerinin en iyisine ayarlanacaktır.
Elemento'da Tema Stili Nasıl Değiştirilir
Elementor'un yardımıyla güzel ve şık web siteleri oluşturabilirsiniz. Elementor'un görünümünü veya verdiği hissi herhangi bir şekilde özelleştirmek istiyorsanız, ancak varsayılan ayarları değiştirmek isterseniz bu zor olabilir. Elementor'un tema stilinde herhangi bir değişiklik yapmadan önce varsayılan renk ve yazı tipi ayarlarını devre dışı bırakmalısınız. Bu adımı tamamlar tamamlamaz tema stilinde herhangi bir değişiklik yapabileceksiniz. Elementor'da tema stili seçeneklerine erişmenin iki yolu vardır: ekranın sol üst köşesindeki menüden Global Stil'i seçin veya üzerine gelindiğinde görünen Elementor ile Düzenle bağlantısını tıklayın. Tek bir sayfanın veya gönderinin tema stilini değiştirmek için o sayfaya veya gönderi listesine gidin ve fareyle üzerine gelme çubuğunda görünen Elementor ile Düzenle bağlantısının üzerine gelin. Sayfa veya gönderi henüz tam olarak düzenlenmemişse, Elementor ile Düzenle bağlantısı görünmeyebilir.
Astra, Elementor ile İyi Çalışır mı?
Astra, Elementor sayfa oluşturucu ile tamamen entegredir… Astra Pro ve Elementor Pro, sanki birbirleri için yaratılmışlar gibi doğal bir sinerjiye sahiptir. Astra ve Elementor'un her ikisinin de ücretsiz sürümleri vardır, ancak daha az seçeneğe sahiptir.
Elementor Vs. Astra Profesyonel
Elementor, sıfırdan özel bir tema oluşturmak için ideal bir araçtır. Kullanımı kolaydır ve üzerine inşa edebileceğiniz sağlam bir temel sağlar. Süreci hızlandırmak istiyorsanız veya Elementor'un sağladığından daha fazla özelliğe ihtiyacınız varsa, Astra Pro harika bir araçtır. Öte yandan, yalnızca temel bir WordPress teması oluşturmakla ilgileniyorsanız, Elementor harika bir seçenektir.
