Astra WordPress 网站:如何更改您的模板
已发表: 2022-10-07如果您想更改 Astra WordPress 网站的模板,有几种不同的方法可以做到。 一种方法是使用 WordPress Customizer,它允许您在发布之前预览对网站的更改。 另一种方法是使用子主题,这是一个继承另一个主题的功能的主题,但可以根据自己的喜好进行定制。 最后,您可以使用第三方主题。
作为切换到 Astra 的一部分,可以导入所有 Astra 入门网站的定制器设置。 您将能够快速轻松地创建所需的设计,而不会覆盖现有内容。 出现任何问题的可能性很小,但是在进行任何重大更改之前备份您的网站始终是一个好主意。 要更改您的主题,您可能需要从以前的主题中重新进行一些设置。 自定义代码片段、CSS 和其他形式的 CSS 应从现在开始逐步淘汰。 Astra 可以使用我们的子主题生成器创建。 Simple Custom CSS 是一个插件示例,可用于添加简单的 CSS 调整。
如何更改 WordPress 中的模板?

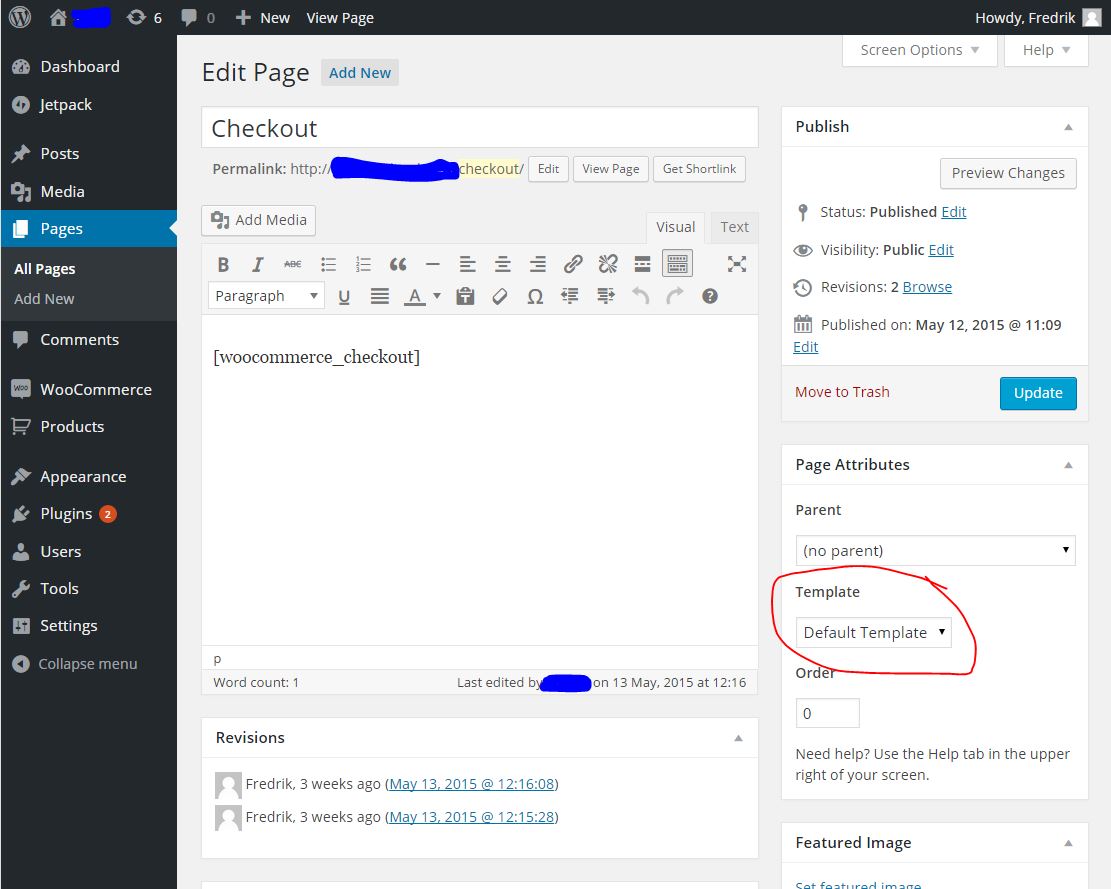
为了更改 WordPress 中的模板,您需要访问 WordPress 管理面板。 登录后,您需要单击“外观”选项卡。 从这里,您将能够为您的 WordPress 网站选择一个新模板。
如何更改您的 WordPress 主题
对主题的更改不会对您的大多数常规网站元素产生影响。 您的帖子或页面不会有任何变化; 简而言之,它们在新主题下看起来会有所不同。 您的帖子和页面将不受新主题的影响。 要更改WordPress 主题,您必须首先激活您要使用的主题。 要激活主题,请将鼠标光标悬停在主题上后单击激活按钮。 您现在可以在您网站的主页上看到正在运行的新主题。
如何重置我的入门模板?

如果您想重置您的入门模板,最好的方法是从头开始创建一个新的入门模板。 这将确保删除所有旧代码和文件,您可以从头开始。
如何在 WordPress 中使用 Astra 主题

假设您想要有关如何开始使用 WordPress 的Astra 主题的提示:首先,您需要安装并激活主题。 您可以通过转到 WordPress 仪表板左侧边栏中的“外观”选项卡来执行此操作。 从那里,单击“主题”,然后单击“添加新主题”。 在右上角搜索“Astra”,然后安装并激活主题。 激活主题后,您可以开始对其进行自定义以满足您的需求。 Astra 提供了许多自定义选项,因此您可以真正使您的网站看起来和感觉独一无二。 要访问自定义选项,请转到左侧边栏中的“外观”选项卡,然后单击“自定义”。 从那里,您可以更改网站的颜色、字体和布局等内容。 Astra 是用于 WordPress 的绝佳主题,因为它轻量且快速。 它也是完全响应的,因此在所有设备上看起来都很棒。 如果您正在寻找易于使用和自定义的主题,Astra 是一个不错的选择。
使用 Astra WordPress 主题和 Gutenberg 块编辑器,您将能够建立一个网站。 Starter Templates插件允许您创建一个入门网站库,以帮助您尽快启动和运行您的网站。 这些年来,我建立了许多 Genesis 网站,Genesis Framework 是我使用的平台之一。 Astra WordPress Theme 和 Gutenberg 是构建 WordPress 网站的两个组件。 可以将块添加到 Gutenberg 的帖子或页面中,以使其更具交互性。 块可以由标题、段落、列表、按钮或部分组成。 您必须熟悉 WordPress 并了解 Gutenberg 才能完成本教程。
它本质上是一个演示站点,其中包含可以导入和自定义的内容和图像。 Astra 还提供大量特定于利基的入门网站,例如旅游、健康和健身、美容、餐厅以及科技。 如果您熟悉 Gutenberg,则无需导入 Astra 入门站点。 您已从使用 Astra 主题和入门模板插件安装的入门模板导入网站。 接下来,导入Starter Site 模板的虚拟页面、帖子、图像和菜单。 在基于起始站点构建网站时,您需要对网站进行更改。 因此,您的浏览器可能需要几分钟才能加载; 不要关闭它。

Astra Pro 插件,包含在免费的 Astra WordPress 主题中,使安装更容易。 使用 Astra,您可以更好地控制功能和自定义选项。 在本视频中,我们将引导您完成使用 Astra 和 Gutenberg 构建 WordPress 网站的步骤。
如何使用 Elementor 编辑 Astra 主题
假设您已经安装并激活了 Astra 主题和 Elementor 插件,您可以按照以下步骤使用 Elementor 编辑您的主题:
1. 在您的 WordPress 管理面板中,转到外观 > 元素。
2. 找到您要编辑的部分,然后单击“使用 Elementor 编辑”按钮。
3. Elementor 将打开,您可以开始编辑该部分。
4. 完成后,单击保存按钮。
使用最快的 WordPress 主题之一 WP-Astra,您可以在几分钟内创建一个网站。 Astra 为超过 115.3 万用户提供网站健康服务。 迄今为止,Astra 已安装在超过一百万个网站上。 快速的网上商店不仅受到您的访问者的赞赏,而且受到 Google 的赞赏。 任何现有的 Woocommerce 插件都没有兼容性问题。 使用 Astra 的现代选项购物,例如 Infinite Scroll、Off-canvas 侧边栏、Quickview、Dropdown Cart 等。 Astra 将自动以您在本说明中指明的首选架构格式标记您的页面。
使用 Astra,您可以完全控制网站的外观。 可以创建一个专注于学习的网站,例如提供无干扰的学习和以转换为重点的结帐页面。 除了 Divi 主题之外,Astra 是我最喜欢的主题之一,我也将其用作专业设计师。 使用 Elementor 作为页面构建器是一种简单有效的网站构建方法。 使用 Astra 每年的费用为 59 美元,每年最多可用于创建三个网站。 我们在这篇评论中讨论了 Elementor 的最新改进,在这种情况下,主题/页面构建器排名排在第一位。 使用 Elementor 可以在其他页面、帖子和其他网站上保存和重复使用工作块。
就像在 Divi 中一样,有 200 多种布局可供各种利基市场使用。 Elementor 可用于为移动设备、平板电脑和桌面设备进行不同的设置,如上所示。 它使您可以完全控制网站上的所有页眉和页脚。 Elementor 声称是唯一一家在其设计中带有“USOD”的公司。 可以全部使用,也可以与渐变色结合使用。 该设备使用简单,也可以配置。 弹出窗口非常适合用于号召性用语和转换情况。
Elementor 作为一个优质主题,与其他成本明显更低甚至更昂贵的高级主题相比,其价格的价值是其价格的三倍多。 Astra Pro 和 Elementor Pro 是创建网站时的最佳组合。 这种组合适用于 Divi Theme 和 Divi Builder。
我可以使用 Elementor 编辑 Astra 主题吗?
Astra 主题与免费的 Elementor 和 Elementor Pro 以及它的Theme Builder完全兼容。 一旦您开始使用 Elementor 创建页面,Astra 也会将其设置为最佳功能。
如何在 Elemento 中更改主题样式
在 Elementor 的帮助下,您可以创建美观时尚的网站。 但是,如果您想以任何方式自定义 Elementor 的外观或感觉,那么如果您想更改默认设置可能会很困难。 在对 Elementor 的主题样式进行任何更改之前,您必须先禁用默认颜色和字体设置。 完成此步骤后,您就可以对主题样式进行任何更改。 有两种方法可以访问 Elementor 中的主题样式选项:从屏幕左上角的菜单中选择全局样式,或单击悬停时出现的使用 Elementor 编辑链接。 要更改单个页面或帖子的主题样式,请转到该页面或帖子列表并将鼠标悬停在悬停栏上显示的“使用 Elementor 编辑”链接上。 如果页面或帖子尚未完全编辑,则使用 Elementor 编辑链接可能不可见。
Astra 是否适用于 Elementor?
Astra 与 Elementor 页面构建器完全集成...... Astra Pro 和 Elementor Pro 具有自然的协同作用,就好像它们是为彼此而生的。 Astra 和 Elementor 都有免费版本,但选项较少。
元素VS。 阿斯特拉临
Elementor 是从头开始创建自定义主题的理想工具。 它易于使用,并为您提供了坚实的基础。 如果你想加快这个过程,或者如果你需要比 Elementor 提供的更多的功能,Astra Pro 是一个很棒的工具。 另一方面,如果您只对构建基本的 WordPress 主题感兴趣,那么 Elementor 是一个不错的选择。
