Site Web Astra WordPress : Comment changer votre modèle
Publié: 2022-10-07Si vous souhaitez modifier le modèle de votre site Web Astra WordPress, vous pouvez le faire de différentes manières. Une façon consiste à utiliser WordPress Customizer, qui vous permet de prévisualiser les modifications apportées à votre site Web avant de les publier. Une autre façon consiste à utiliser un thème enfant, qui est un thème qui hérite des fonctionnalités d'un autre thème, mais qui peut être personnalisé à votre guise. Enfin, vous pouvez utiliser un thème tiers.
Tous les paramètres de personnalisation des sites de démarrage Astra peuvent être importés dans le cadre de votre passage à Astra. Vous pourrez créer rapidement et facilement le design que vous souhaitez sans écraser votre contenu existant. Il y a peu de chances que quelque chose se passe mal, mais avoir une sauvegarde de votre site Web est toujours une bonne idée avant d'apporter des modifications majeures. Pour changer de thème, vous devrez peut-être refaire certains des paramètres de votre thème précédent . Les extraits de code personnalisés, le CSS et d'autres formes de CSS devraient être supprimés à partir de maintenant. Astra peut être créé à l'aide de notre générateur de thème enfant. Simple Custom CSS est un exemple de plugin qui peut être utilisé pour ajouter de simples ajustements CSS.
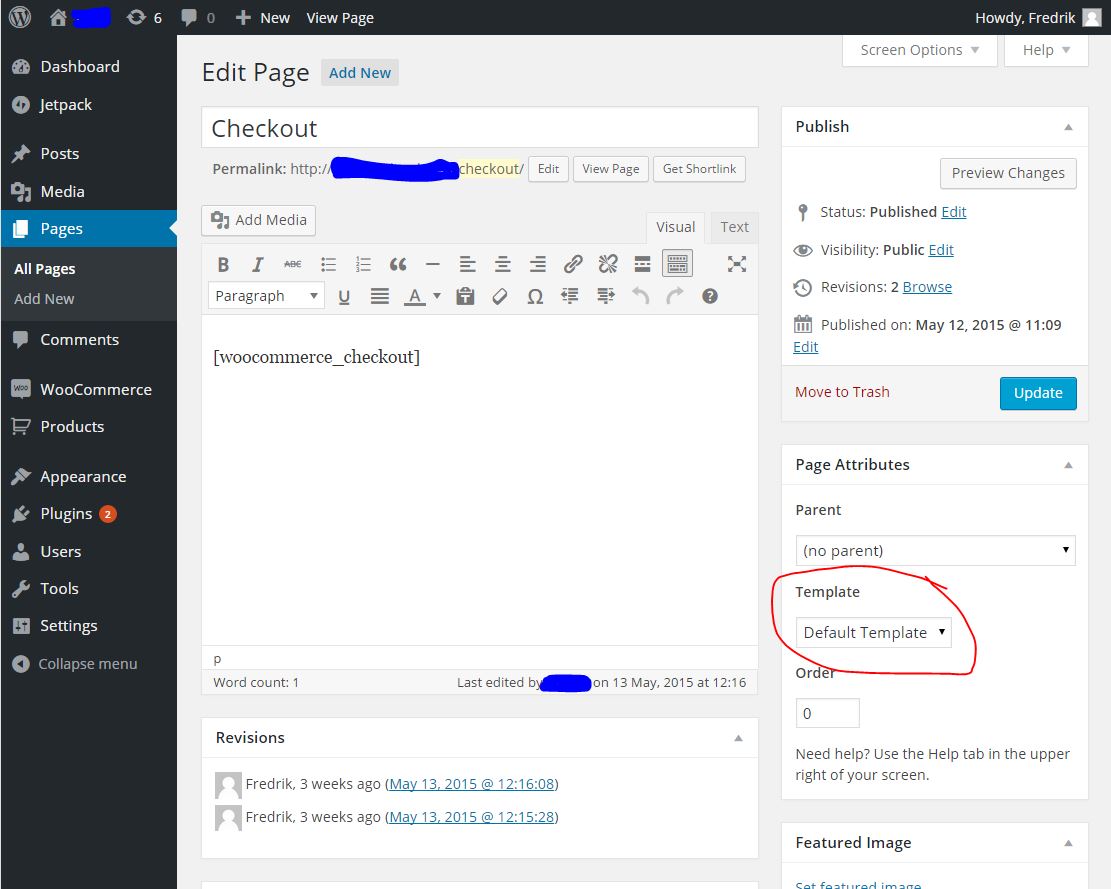
Comment changer le modèle dans WordPress ?

Pour changer le modèle dans WordPress, vous devrez accéder au panneau d'administration de WordPress. Une fois connecté, vous devrez cliquer sur l'onglet "Apparence". À partir de là, vous pourrez sélectionner un nouveau modèle pour votre site WordPress.
Comment changer votre thème WordPress
Les modifications apportées à vos thèmes n'auront aucun effet sur la majorité des éléments de votre site Web habituel. Rien ne changera en ce qui concerne vos messages ou pages ; en termes simples, ils seront différents avec le nouveau thème. Vos publications et vos pages ne seront pas affectées par votre nouveau thème. Pour changer de thèmes WordPress , vous devez d'abord activer celui que vous souhaitez utiliser. Pour activer le thème, cliquez sur le bouton Activer après avoir passé le curseur de votre souris dessus. Vous pouvez maintenant voir le nouveau thème en action sur la page d'accueil de votre site Web.
Comment réinitialiser mon modèle de démarrage ?

Si vous souhaitez réinitialiser votre modèle de démarrage , la meilleure façon de le faire est de créer un nouveau modèle de démarrage à partir de zéro. Cela garantira que tous les anciens codes et fichiers sont supprimés et vous pouvez commencer avec une table rase.
Comment utiliser le thème Astra dans WordPress

En supposant que vous vouliez des conseils sur la façon de commencer à utiliser le thème Astra pour WordPress : Tout d'abord, vous devrez installer et activer le thème. Vous pouvez le faire en allant dans l'onglet "Apparence" dans la barre latérale gauche de votre tableau de bord WordPress. À partir de là, cliquez sur "Thèmes", puis sur "Ajouter un nouveau". Recherchez « Astra » dans le coin supérieur droit, puis installez et activez le thème. Une fois le thème activé, vous pouvez commencer à le personnaliser en fonction de vos besoins. Astra offre de nombreuses options de personnalisation, vous pouvez donc vraiment donner à votre site Web une apparence et une sensation uniques. Pour accéder aux options de personnalisation, accédez à l'onglet "Apparence" dans la barre latérale gauche et cliquez sur "Personnaliser". À partir de là, vous pouvez modifier des éléments tels que les couleurs, les polices et la mise en page de votre site Web. Astra est un excellent thème à utiliser pour WordPress car il est léger et rapide. Il est également entièrement réactif, il aura donc fière allure sur tous les appareils. Si vous recherchez un thème facile à utiliser et à personnaliser, Astra est une excellente option.
En utilisant le thème Astra WordPress et l'éditeur de blocs Gutenberg, vous pourrez créer un site Web. Le plugin Starter Templates vous permet de créer une bibliothèque de sites de démarrage pour vous aider à rendre votre site Web opérationnel dès que possible. J'ai créé de nombreux sites Web Genesis au fil des ans, et Genesis Framework est l'une des plates-formes que j'utilise. Le thème Astra WordPress et Gutenberg sont les deux composants permettant de créer votre site Web WordPress. Des blocs peuvent être ajoutés aux articles ou aux pages de Gutenberg pour les rendre plus interactifs. Les blocs peuvent être constitués d'un titre, d'un paragraphe, d'une liste, d'un bouton ou d'une section. Vous devez être familier avec WordPress et avoir une compréhension de Gutenberg afin de suivre ce didacticiel.
Il s'agit essentiellement d'un site de démonstration qui contient du contenu et des images pouvant être importés et personnalisés. Astra propose également une large sélection de sites de démarrage spécifiques à un créneau, tels que les voyages, la santé et la forme physique, la beauté et la restauration, ainsi que la technologie. Il n'est pas nécessaire d'importer un site de démarrage Astra si vous connaissez Gutenberg. Vous avez importé un site Web à partir des modèles de démarrage que vous avez installés avec le plugin Astra Theme and Starter Templates. Ensuite, les pages factices, les messages, les images et les menus du modèle Starter Site sont importés. Vous devrez apporter des modifications à votre site Web au fur et à mesure que vous le construisez sur la base du site de démarrage. Par conséquent, le chargement de votre navigateur peut prendre quelques minutes ; ne le fermez pas.

Le plugin Astra Pro , qui est inclus avec le thème gratuit Astra WordPress, facilite son installation. Avec Astra, vous avez plus de contrôle sur les fonctionnalités et les options de personnalisation. Dans cette vidéo, nous vous guiderons à travers les étapes de création d'un site Web WordPress en utilisant Astra et Gutenberg.
Comment modifier le thème Astra avec Elementor
En supposant que vous avez déjà installé et activé le thème Astra et le plugin Elementor, vous pouvez suivre ces étapes pour éditer votre thème avec Elementor :
1. Dans votre panneau d'administration WordPress, accédez à Apparence > Éléments.
2. Trouvez la section que vous souhaitez modifier et cliquez sur le bouton Modifier avec Elementor.
3. Elementor s'ouvrira et vous pourrez commencer à modifier la section.
4. Une fois que vous avez terminé, cliquez sur le bouton Enregistrer.
Avec WP-Astra, l'un des thèmes WordPress les plus rapides, vous pouvez créer un site Web en quelques minutes. Astra fournit des services de santé de site Web à plus de 1,153 million d'utilisateurs. Astra a été installé sur plus d'un million de sites Web à ce jour. Une boutique en ligne rapide est appréciée non seulement par vos visiteurs, mais aussi par Google. Il n'y a aucun problème de compatibilité avec les plugins Woocommerce existants. Achetez avec les options modernes d'Astra telles que le défilement infini, la barre latérale hors toile, la vue rapide, le panier déroulant, etc. Astra balisera automatiquement vos pages dans votre format de schéma préféré, comme vous l'indiquez dans cette description.
Avec Astra, vous avez un contrôle total sur l'apparence de votre site Web. Il est possible de créer un site Web axé sur l'apprentissage, par exemple en proposant un apprentissage sans distraction et des pages de paiement axées sur la conversion. Astra est l'un de mes thèmes préférés en plus du thème Divi, que j'utilise également en tant que designer professionnel. Utiliser Elementor comme constructeur de pages est une méthode simple et efficace pour créer des sites Web. Il en coûte 59 dollars par an pour utiliser Astra, et il peut être utilisé pour créer jusqu'à trois sites Web par an. Nous discutons des améliorations les plus récentes d'Elementor dans cette revue, auquel cas le classement des constructeurs de thèmes/pages arrive en premier. Les blocs de travail peuvent être enregistrés et réutilisés sur d'autres pages, publications et autres sites Web à l'aide d'Elementor.
Il existe plus de 200 mises en page disponibles, tout comme dans Divi, pour toutes sortes de niches. Elementor peut être utilisé pour tout configurer différemment pour les appareils mobiles, tablettes et ordinateurs de bureau, comme indiqué ci-dessus. Il vous donne un contrôle total sur tous les en-têtes et pieds de page de votre site Web. Elementor prétend être la seule entreprise avec un "USOD" dans sa conception. Vous pouvez tous les utiliser, et ils peuvent également être combinés avec des dégradés de couleurs. Cet appareil est simple à utiliser et peut également être configuré. Les fenêtres contextuelles sont idéales pour une utilisation dans des situations d'appel à l'action et de conversion.
Elementor, en tant que thème de qualité, vaut plus du triple de son prix par rapport à d'autres thèmes premium qui coûtent nettement moins cher et sont encore plus chers. Astra Pro et Elementor Pro sont les meilleures combinaisons lors de la création de sites Web. Cette combinaison fonctionnerait bien avec Divi Theme et Divi Builder.
Puis-je modifier le thème Astra avec Elementor ?
Le thème Astra est entièrement compatible avec Elementor et Elementor Pro gratuits, ainsi qu'avec son générateur de thèmes . Elementor sera également configuré au mieux de ses capacités par Astra dès que vous commencerez à créer une page avec lui.
Comment changer le style de thème dans Elemento
Avec l'aide d'Elementor, vous pouvez créer des sites Web magnifiques et élégants. Si vous souhaitez personnaliser l'apparence ou la convivialité d'Elementor de quelque manière que ce soit, il peut être difficile de modifier les paramètres par défaut. Vous devez d'abord désactiver les paramètres de couleur et de police par défaut avant d'apporter des modifications au style de thème d'Elementor. Dès que vous aurez terminé cette étape, vous pourrez apporter des modifications au style de thème. Il existe deux façons d'accéder aux options de style de thème dans Elementor : sélectionnez Style global dans le menu situé dans le coin supérieur gauche de l'écran ou cliquez sur le lien Modifier avec Elementor qui apparaît au survol. Pour modifier le style de thème d'une page ou d'un article individuel, accédez à cette page ou à cette liste d'articles et survolez le lien Modifier avec Elementor qui apparaît dans la barre de survol. Le lien Modifier avec Elementor peut ne pas être visible si la page ou la publication n'a pas encore été entièrement modifiée.
Astra fonctionne-t-il bien avec Elementor ?
Astra est entièrement intégré au constructeur de pages Elementor… L'Astra Pro et Elementor Pro ont une synergie naturelle comme s'ils étaient faits l'un pour l'autre. Astra et Elementor ont tous deux des versions gratuites, mais avec moins d'options.
Élémentor Vs. AstraPro
Elementor est l'outil idéal pour créer un thème personnalisé à partir de zéro. Il est simple à utiliser et vous fournit une base solide sur laquelle vous appuyer. Si vous souhaitez accélérer le processus ou si vous avez besoin de plus de fonctionnalités que celles fournies par Elementor, Astra Pro est un outil fantastique. Si, en revanche, vous ne souhaitez créer qu'un thème WordPress de base , Elementor est une excellente option.
