如何更改 WordPress 主題的語言
已發表: 2022-10-07如果要更改 WordPress 主題的語言,首先需要安裝多語言插件。 我們建議使用 WPML 插件,它是 WordPress 最流行的多語言插件。 一旦您安裝並激活了 WPML 插件,您就可以開始向您的 WordPress 網站添加語言。 為此,請轉到 WPML-> 語言頁面並單擊“添加語言”鏈接。 在下一頁上,您需要從下拉菜單中選擇要添加的語言,然後單擊“添加語言”按鈕。 添加語言後,您需要選擇它作為 WordPress 網站的默認語言。 為此,請轉到 WPML-> 設置頁面,然後從“默認語言”下拉菜單中選擇您剛剛添加的語言。 現在您已經設置了多語言插件並添加了您想要使用的語言,您可以開始更改 WordPress 主題的語言。 為此,請轉到外觀-> 主題頁面,然後單擊要使用的主題下的“激活”鏈接。 激活主題後,您需要轉到 WPML-> 字符串翻譯頁面並開始翻譯主題的文本。
越來越多的 WordPress 網站正在本地化。 除了使網站更加真實之外,它還改善了用戶體驗。 許多人想知道如何將他們的網站從英語翻譯成當地語言。 要更改 WordPress 網站的語言,只需登錄管理儀表板。 一些主題已準備好翻譯,而另一些則沒有。 不包含語言文件夾的應該分為兩個文件,名為 lang 或 lang 或 lang 或 lang 或 lang 或 lang 或 lang 或 lang 或 lang 或 lang 或 lang 或 lang 這些文件用於將 WordPress 主題翻譯成任何語。 首先,您必須先下載並安裝 Poedit。
如果你有 style.css 文件,它可能在 functions.php 文件夾中,其中包含以下鏈接: Load_theme_textdomain ('navthemes', 'template_ directory') 如果文件是 current.po,我們將對其進行更改到/語言。 在對 .po 或 .mo 文件進行任何更改之前,最好先備份它們。 當您單擊 Poedit 時,它將生成主題源文本的翻譯。 您可以通過單擊特定文本來更新此翻譯,然後用您自己的翻譯填寫翻譯框。 如果您對翻譯不滿意,請保存文件。 保存後,Poedit 也會生成一個.mo 文件。 如果沒有,您可以自己完成此操作,方法是選擇Compile to.mo。
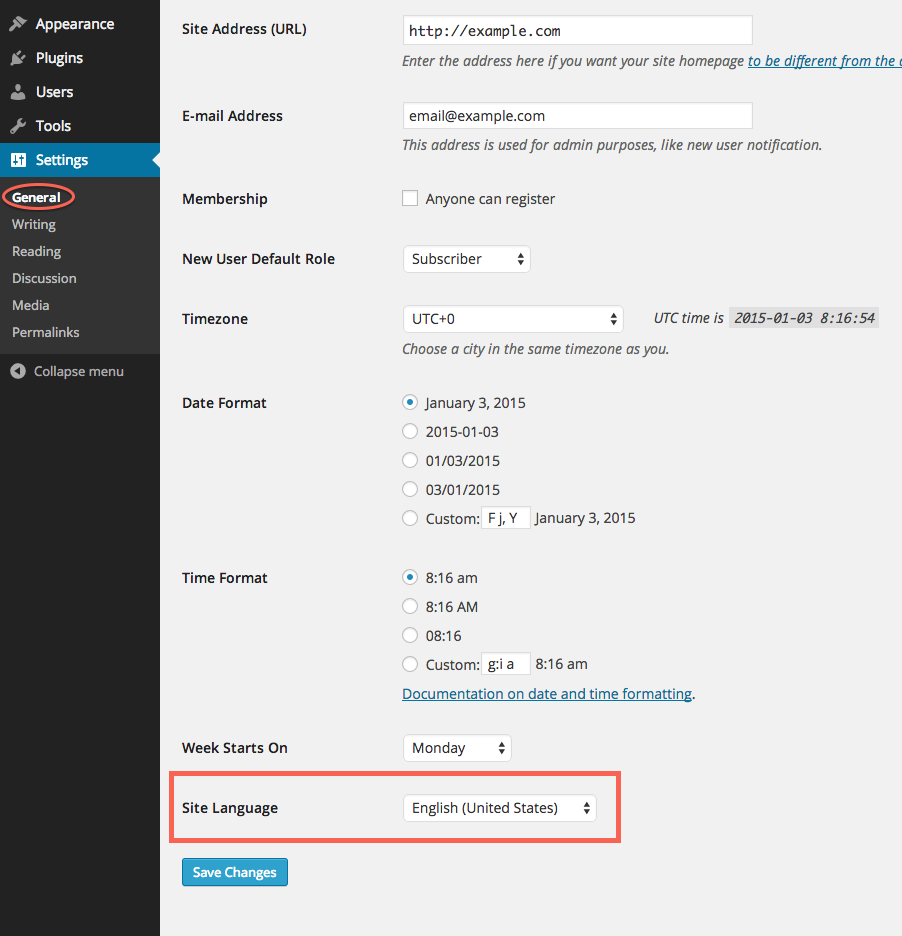
通過登錄 WordPress 管理面板,您可以更改 WordPress 後端語言和後台語言。 可以更改站點語言選項以反映您的首選語言。 將更改保存到站點後,將添加新語言。
將語言切換器添加到 WordPress 導航菜單的過程如下:從下拉菜單中選擇外觀 *。 要切換語言,請轉到菜單的左欄並單擊“語言切換器”鏈接。 您現在可以通過單擊屏幕左側的添加按鈕來選擇要顯示的語言。 要查看添加到 WordPress 導航菜單的語言,請單擊此處。
您可以在任何地方管理您的 Google 帳戶。 選擇右上角的個人信息選項。 您可以通過轉到常規首選項部分來更改您的網絡首選項。 您可以通過搜索並選擇您的偏好來選擇您喜歡的語言。 從頁面底部的下拉菜單中選擇。
如何更改 Translationpress 上的默認語言?

如何更改默認語言? 可能有必要更改您的網站開始翻譯的語言。 在“設置”中輸入“使用默認語言”選項- 如果要將其用作默認語言,則可以將語言拖到頂部。
您可以使用使用子目錄方法更改站點的默認語言。 根據您的喜好,您可能會被要求說英語(美國)或任何其他語言。 如果您更改默認語言,您之前的所有翻譯都將丟失。 無法更改 TranslatePress 的默認語言。 因此,您必須使用默認語言在您的網站上創建所有內容。 即使這樣做了,翻譯通常也會丟失,但如果需要,您可以自己更改表的名稱。 當您更改默認語言時,您會注意到新表將以 WP_trp_dictionary_en_us_language 代碼開頭。 語言代碼是指示您要在網站上使用的輔助語言的語言的代碼。 截至目前,不需要 TranslatePress 編寫英文內容。

如何在我的 WordPress 標題中添加語言切換器?

這個問題沒有明確的答案,因為它取決於您使用的主題和您的編碼知識水平。 但是,您可以嘗試一些方法。 一種方法是使用 WPML 或 qTranslate X 之類的插件。這些插件會為您的標題添加語言切換器。 如果您喜歡編輯代碼,您還可以手動添加語言切換器。 一種方法是在標題中添加自定義菜單。 然後,您可以將指向您網站的每個語言版本的鏈接添加到菜單中。
通過允許訪問者以自己的語言閱讀內容,您的企業可以大大受益。 如果您希望在 WordPress 多語言網站上獲得短期投資回報 (ROI),請考慮投資幾個小時和幾千美元。 您將在本文中了解有關添加 WordPress 語言切換器的所有信息。 使用 Etsy、Microsoft Translator 和 Evernote 等語言切換器的 WordPress 網站就是最好的例子。 在頁腳中,訪問者可以從下拉菜單中選擇地區、語言或貨幣。 根據 Ethnologue,英語是世界上使用最廣泛的語言,有超過 13 億人使用。 語言切換器應該易於訪問者在幾秒鐘內使用。
在考慮營銷策略時,請花時間考慮您的目標受眾和語言。 將站點的語言保持在最低限度也很重要,以確保您不會為自己或您的團隊創建額外的工作。 雖然一些翻譯插件會為您提供默認的語言切換按鈕,但其他插件不會; 如果您希望翻譯插件使用默認按鈕,則必須創建自己的。 Weglot 允許您以簡單和復雜的方式自定義您的網站設計。 您可以選擇顯示文本而不是按鈕,而不是顯示按鈕,或者您可以選擇顯示語言代碼而不是標誌。 Weglot 允許您在五分鐘內將另一種語言添加到您的網站。 HTML 代碼、小部件或簡碼可用於創建 WordPress 語言切換器。
如果您有特定的語言可供選擇,則標誌或名稱都是合適的。 標誌不是語言博客建議盡可能使用本地格式的語言名稱。 Weglot 插件為您提供開發人員級別的功能,無需專業的 PHP 知識或訪問您的核心模板。 您可以在菜單中、作為小部件、使用簡碼或使用 HTML 來顯示語言切換器。 我們稍後會討論這個問題,但與此同時,您可以覆蓋 CSS 並使用您自己的自定義選擇器。 要匹配您的網站,請選擇適當的位置並使用幾行 CSS 來設置 Weglot 語言切換器的樣式。 換句話說,不需要編程技能,例如 HTML 或 PHP。
Baltazare 是洛杉磯的一家網絡機構,為 Candia、Royal Monceau 和 AXA 等公司創建和設計網站。 精心設計的語言切換器是任何國際網站的必備工具。 Weglot 允許您設計多種格式的多語言網站,而不是 WPML 或 Multisite。 您可以輕鬆地將系統與您的 WordPress 網站(包括主題和插件)集成,並翻譯所有內容,包括自定義帖子類型和自定義分類法。
通過 4 個簡單的步驟將語言包添加到 WordPress
向網站添加語言切換的最佳方法是什麼? 將語言和國家/地區開關放置在可發現的位置(頁面右上角或左上角,或移動設備上的漢堡包),並確保人們可以通過使用附加標誌符(例如國旗和貨幣)以及顯示來識別它們中的語言名稱如何將 polylang 添加到標題中? 單擊屏幕右上角的屏幕選項按鈕後,您可以展開選項並選中外觀中“語言切換器”旁邊的框。 一個新的元框將出現在“添加菜單項”列表中,它允許您像添加其他菜單項一樣添加語言切換器。 將語言包添加到 wordpress 主題的最佳方法是什麼? 通過單擊“查看團隊頁面”,您可以訪問該語言的團隊頁面。 通過向下滾動,您可以下載語言包。 還有一個按鈕可以下載該語言的原始 WordPress 安裝。 之後,只需單擊語言包按鈕。
