如何更改 WordPress 主题的语言
已发表: 2022-10-07如果要更改 WordPress 主题的语言,首先需要安装多语言插件。 我们建议使用 WPML 插件,它是 WordPress 最流行的多语言插件。 一旦您安装并激活了 WPML 插件,您就可以开始向您的 WordPress 网站添加语言。 为此,请转到 WPML-> 语言页面并单击“添加语言”链接。 在下一页上,您需要从下拉菜单中选择要添加的语言,然后单击“添加语言”按钮。 添加语言后,您需要选择它作为 WordPress 网站的默认语言。 为此,请转到 WPML-> 设置页面,然后从“默认语言”下拉菜单中选择您刚刚添加的语言。 现在您已经设置了多语言插件并添加了您想要使用的语言,您可以开始更改 WordPress 主题的语言。 为此,请转到外观-> 主题页面,然后单击要使用的主题下的“激活”链接。 激活主题后,您需要转到 WPML-> 字符串翻译页面并开始翻译主题的文本。
越来越多的 WordPress 网站正在本地化。 除了使网站更加真实之外,它还改善了用户体验。 许多人想知道如何将他们的网站从英语翻译成当地语言。 要更改 WordPress 网站的语言,只需登录管理仪表板。 一些主题已准备好翻译,而另一些则没有。 不包含语言文件夹的应该分为两个文件,名为 lang 或 lang 或 lang 或 lang 或 lang 或 lang 或 lang 或 lang 或 lang 或 lang 或 lang 或 lang 这些文件用于将 WordPress 主题翻译成任何语。 首先,您必须先下载并安装 Poedit。
如果你有 style.css 文件,它可能在 functions.php 文件夹中,其中包含以下链接: Load_theme_textdomain ('navthemes', 'template_ directory') 如果文件是 current.po,我们将对其进行更改到/语言。 在对 .po 或 .mo 文件进行任何更改之前,最好先备份它们。 当您单击 Poedit 时,它将生成主题源文本的翻译。 您可以通过单击特定文本来更新此翻译,然后用您自己的翻译填写翻译框。 如果您对翻译不满意,请保存文件。 保存后,Poedit 也会生成一个.mo 文件。 如果没有,您可以自己完成此操作,方法是选择Compile to.mo。
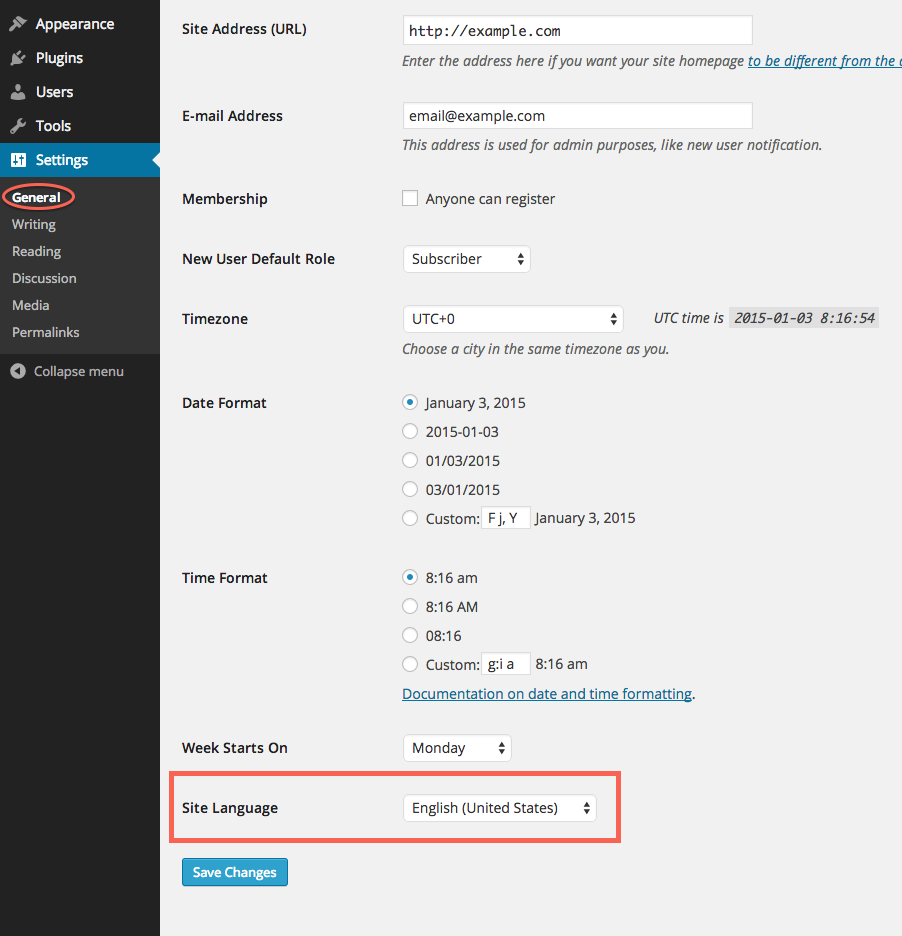
通过登录 WordPress 管理面板,您可以更改 WordPress 后端语言和后台语言。 可以更改站点语言选项以反映您的首选语言。 将更改保存到站点后,将添加新语言。
将语言切换器添加到 WordPress 导航菜单的过程如下:从下拉菜单中选择外观 *。 要切换语言,请转到菜单的左栏并单击“语言切换器”链接。 您现在可以通过单击屏幕左侧的添加按钮来选择要显示的语言。 要查看添加到 WordPress 导航菜单的语言,请单击此处。
您可以在任何地方管理您的 Google 帐户。 选择右上角的个人信息选项。 您可以通过转到常规首选项部分来更改您的网络首选项。 您可以通过搜索并选择您的偏好来选择您喜欢的语言。 从页面底部的下拉菜单中选择。
如何更改 Translationpress 上的默认语言?

如何更改默认语言? 可能有必要更改您的网站开始翻译的语言。 在“设置”中输入“使用默认语言”选项- 如果要将其用作默认语言,则可以将语言拖到顶部。
您可以使用使用子目录方法更改站点的默认语言。 根据您的喜好,您可能会被要求说英语(美国)或任何其他语言。 如果您更改默认语言,您之前的所有翻译都将丢失。 无法更改 TranslatePress 的默认语言。 因此,您必须使用默认语言在您的网站上创建所有内容。 即使这样做了,翻译通常也会丢失,但如果需要,您可以自己更改表的名称。 当您更改默认语言时,您会注意到新表将以 WP_trp_dictionary_en_us_language 代码开头。 语言代码是指示您要在网站上使用的辅助语言的语言的代码。 截至目前,不需要 TranslatePress 编写英文内容。

如何在我的 WordPress 标题中添加语言切换器?

这个问题没有明确的答案,因为它取决于您使用的主题和您的编码知识水平。 但是,您可以尝试一些方法。 一种方法是使用 WPML 或 qTranslate X 之类的插件。这些插件会为您的标题添加语言切换器。 如果您喜欢编辑代码,您还可以手动添加语言切换器。 一种方法是在标题中添加自定义菜单。 然后,您可以将指向您网站的每个语言版本的链接添加到菜单中。
通过允许访问者以自己的语言阅读内容,您的企业可以大大受益。 如果您希望在 WordPress 多语言网站上获得短期投资回报 (ROI),请考虑投资几个小时和几千美元。 您将在本文中了解有关添加 WordPress 语言切换器的所有信息。 使用 Etsy、Microsoft Translator 和 Evernote 等语言切换器的 WordPress 网站就是最好的例子。 在页脚中,访问者可以从下拉菜单中选择地区、语言或货币。 根据 Ethnologue,英语是世界上使用最广泛的语言,有超过 13 亿人使用。 语言切换器应该易于访问者在几秒钟内使用。
在考虑营销策略时,请花时间考虑您的目标受众和语言。 将站点的语言保持在最低限度也很重要,以确保您不会为自己或您的团队创建额外的工作。 虽然一些翻译插件会为您提供默认的语言切换按钮,但其他插件不会; 如果您希望翻译插件使用默认按钮,则必须创建自己的。 Weglot 允许您以简单和复杂的方式自定义您的网站设计。 您可以选择显示文本而不是按钮,而不是显示按钮,或者您可以选择显示语言代码而不是标志。 Weglot 允许您在五分钟内将另一种语言添加到您的网站。 HTML 代码、小部件或简码可用于创建 WordPress 语言切换器。
如果您有特定的语言可供选择,则标志或名称都是合适的。 标志不是语言博客建议尽可能使用本地格式的语言名称。 Weglot 插件为您提供开发人员级别的功能,无需专业的 PHP 知识或访问您的核心模板。 您可以在菜单中、作为小部件、使用简码或使用 HTML 来显示语言切换器。 我们稍后会讨论这个问题,但与此同时,您可以覆盖 CSS 并使用您自己的自定义选择器。 要匹配您的网站,请选择适当的位置并使用几行 CSS 来设置 Weglot 语言切换器的样式。 换句话说,不需要编程技能,例如 HTML 或 PHP。
Baltazare 是洛杉矶的一家网络机构,为 Candia、Royal Monceau 和 AXA 等公司创建和设计网站。 精心设计的语言切换器是任何国际网站的必备工具。 Weglot 允许您设计多种格式的多语言网站,而不是 WPML 或 Multisite。 您可以轻松地将系统与您的 WordPress 网站(包括主题和插件)集成,并翻译所有内容,包括自定义帖子类型和自定义分类法。
通过 4 个简单的步骤将语言包添加到 WordPress
向网站添加语言切换的最佳方法是什么? 将语言和国家/地区开关放置在可发现的位置(页面右上角或左上角,或移动设备上的汉堡包),并确保人们可以通过使用附加标志符(例如国旗和货币)以及显示来识别它们中的语言名称如何将 polylang 添加到标题中? 单击屏幕右上角的屏幕选项按钮后,您可以展开选项并选中外观中“语言切换器”旁边的框。 一个新的元框将出现在“添加菜单项”列表中,它允许您像添加其他菜单项一样添加语言切换器。 将语言包添加到 wordpress 主题的最佳方法是什么? 通过单击“查看团队页面”,您可以访问该语言的团队页面。 通过向下滚动,您可以下载语言包。 还有一个按钮可以下载该语言的原始 WordPress 安装。 之后,只需单击语言包按钮。
