So fügen Sie in WordPress einen Rahmen um Text hinzu
Veröffentlicht: 2022-09-29Eines der großartigen Dinge an WordPress ist, dass Sie einfach einen Rahmen um jeden Text auf Ihrer Website hinzufügen können. Egal, ob Sie einen einfachen Rahmen um einen Textblock hinzufügen oder ein komplexeres Design erstellen möchten, es gibt ein paar einfache Möglichkeiten, dies zu tun. In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress einen Rahmen um Text hinzufügen, einschließlich einiger verschiedener Rahmenstile , und wie Sie einen benutzerdefinierten CSS-Rahmen hinzufügen. Lass uns anfangen!
In diesem Tutorial werden wir CSS verwenden, um Ihnen beizubringen, wie Sie in WordPress einen Rahmen um Text hinzufügen. Die Technik kann auf sehr einfache Weise verwendet werden, um das Erscheinungsbild Ihrer Website zu verbessern. Sie können Leser auch gewinnen, indem Sie eine Kontrastfarbe für Ihren Textrahmen verwenden. Sie müssen zuerst den integrierten Dateieditor Ihres Designs bearbeiten, um unseren CSS-Code hinzuzufügen. Der zweite Schritt besteht darin, die Borderedtext-Klasse in der CSS-Datei Ihres Designs (style.css) zu erstellen. Wenn Sie dieser Klasse den folgenden Code hinzufügen, sehen Sie einen dünnen schwarzen Rahmen für den darin enthaltenen Text. Die Dicke des Rahmens kann durch Verwendung eines Pixelwerts geändert werden (z. B. border-width: 20px;).
Bei WPFellows gibt es eine Grenze zwischen wichtigem Text oder Anmerkungen. Wenn Sie den Anweisungen in diesem Artikel folgen, können Sie diese Boxen ganz einfach zu Hause erstellen. Wenn Sie Ihrem CSS eine Hintergrundfarbe, Polsterung und einen Rahmenradius (für abgerundete Ecken) hinzufügen möchten, können Sie dies sofort tun. Blöcke können in HTML mit Hilfe des Gutenberg-Editors bearbeitet werden.
Inline-Stilattribute müssen im ersten Schritt in Schritt 1 angewendet werden. Um einer Inline-HTML-Datei einen Rahmen hinzuzufügen, müssen Sie zuerst den HTML-Code in einen beliebigen Texteditor einfügen oder die vorhandene HTML-Datei in dem Texteditor öffnen, in dem die Inline-Eigenschaft verwendet wird. Jetzt müssen wir den Cursor innerhalb des öffnenden Tags des Textes platzieren, dem wir den Rahmen hinzufügen möchten.
Wenden Sie mithilfe der Eigenschaft -webkit -text-stroke in CSS Rahmentext auf die Schriftart an. Mit der text-stroke-Eigenschaft können wir mit der Stroke-Eigenschaft Rahmen auf eine Schriftart in CSS anwenden. Um die Funktion zu verwenden, müssen wir der text-stroke-Eigenschaft das Präfix webkit voranstellen. Es funktioniert beispielsweise nicht mit webbasierten Browsern wie Safari oder Chrome.
Wie fügt man Text in WordPress einen Rahmen hinzu?
Dies kann hinzugefügt werden, indem Sie auf https://wordpress.com/customize klicken und es dann in das CSS einfügen. Mit der Eigenschaft 'border-color' können Sie es in jede gewünschte Farbe ändern. Es gibt mehrere Möglichkeiten, den ' Umrandungsstil ' zu ändern. Durchgezogen, gestrichelt, gepunktet usw. können alle hinzugefügt werden. Die Rahmenbreite kann geändert werden, um Ihre Botschaft stärker darzustellen, wenn Sie dies wünschen.
Ein Rahmen kann jedem einzelnen Wort, einer Textzeile oder einem ganzen Absatz hinzugefügt werden. Sie können Ihren bevorzugten Stil, Farbe und Breite auswählen und dann mit den Schaltflächen im Dialogfeld „Vorschau“ anwenden. Dieses Fenster kann auch verwendet werden, um Ränder zu Dokumenten oder Bildern hinzuzufügen, zu ändern oder zu löschen. Sie können dann ein Wort, eine Zeile oder einen Absatz auswählen und dann auf die Schaltfläche „Rahmen“ klicken. Um einen Rahmenstil zu erstellen, der für Sie funktioniert, können Sie die Einstellungen, den Stil, die Farbe und die Breite ändern. Sie können dem ausgewählten Bereich auch Farbe hinzufügen. Wenn Sie keinen Text ausgewählt haben, müssen Sie Anwenden auf Absatz auswählen, anstatt irgendeinen auszuwählen.
So fügen Sie Text in HTML einen Rahmen hinzu
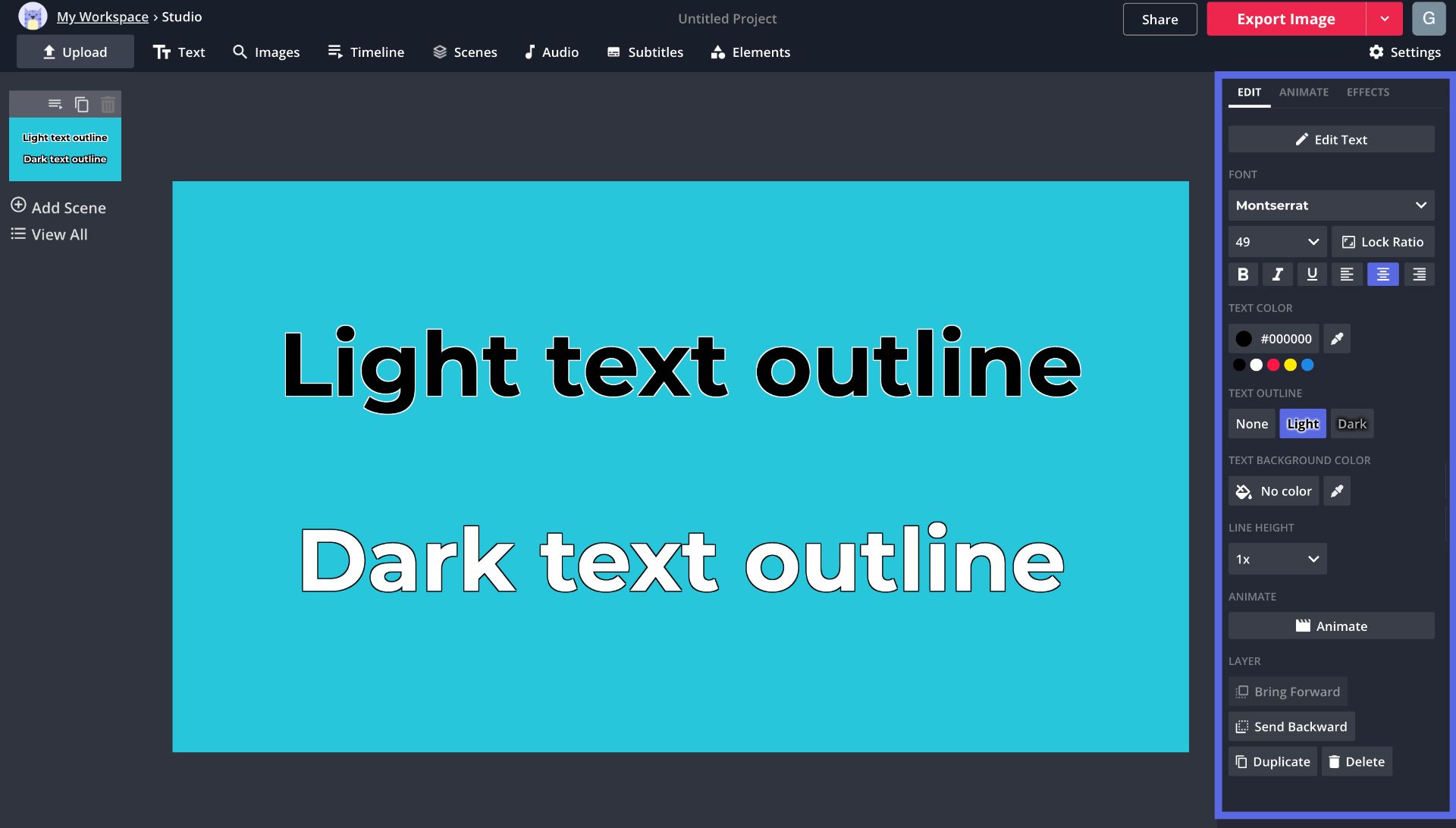
 Bildnachweis: www.kapwing-dev.com
Bildnachweis: www.kapwing-dev.comDie einfachste Möglichkeit, Text einen Rahmen hinzuzufügen, ist die Verwendung des style-Attributs. Um Ihrem Text beispielsweise einen schwarzen Rand hinzuzufügen, würden Sie den folgenden Code verwenden: Dies ist ein Text mit einem schwarzen Rand. Wenn Sie mehreren Textelementen einen Rahmen hinzufügen möchten, können Sie das Klassenattribut verwenden. Um beispielsweise allen Elementen mit der Klasse „border“ einen schwarzen Rand hinzuzufügen, würden Sie den folgenden Code verwenden: Dies ist ein Text mit einem schwarzen Rand. Dies ist etwas mehr Text mit einem schwarzen Rand. Im Folgenden sind die beiden Optionen zum Hinzufügen eines Randes zu HTML aufgeführt. Inline-Stil ist ein Beispiel dafür, wie ein internes CSS-Attribut oder ein Inline-Stil-Attribut verwendet werden kann. Um die Inline-Eigenschaft zu verwenden, müssen wir zuerst den HTML-Code in einen beliebigen Texteditor eingeben oder die vorhandene HTML-Datei in dem Texteditor öffnen, den wir verwenden möchten. Der Cursor muss im Kopf-Tag des Dokuments platziert werden, und Stile müssen innerhalb des Stilelements im folgenden Block definiert werden. Sie können die Breite, den Stil und die Farbe des Rahmens festlegen. Das Border-Attribut in HtmlDiese Methode erweitert den Rahmen um Kopfzellen in der Tabelle. Die dritte Zeile gibt die Grenze zwischen den Zellen des Tabellenkörpers an. Es legt standardmäßig den Rahmen um jede Tabellenzelle fest. Das zweite Beispiel mit rot umrandetem Text finden Sie unten. Diese Seite wurde 16 Mal aufgerufen. In HTML gibt es kein Border-Tag. Um einen Rahmen zu erstellen, fügen Sie zuerst das Rahmen-CSS in die Anführungszeichen nach style= ein. Öffnen Sie zunächst den Blockeditor und wählen Sie den Block aus, dem Sie einen Rahmen hinzufügen möchten. Als nächstes klickst du in den Blockeinstellungen auf den Reiter „Erweitert“ und gibst im Feld „Randbreite“ die gewünschte Breite für den Rand ein. Wählen Sie abschließend im Feld „Randfarbe“ die Farbe aus, die der Rand haben soll, und klicken Sie auf „Speichern“. Dies ist ein Thema, das für Plugins verfügbar ist, aber ich wollte etwas Einfacheres. Ich hatte Probleme zu verstehen, wie man die Klasse auf das Bild innerhalb des Blocks anwendet. Da die Abmessungen einer Zelle und eines Bildes identisch sind, befindet sich der Rahmen in der Nähe der Bilder. Beim Design besteht ein Stil aus verschiedenen Mustern, die Sie verwenden, um ein Element auszuwählen. Das Folgende ist eine Beschreibung der benutzerdefinierten Klasse border1 im CSS-Abschnitt der Website. Dies ist eine logische Aussage: Suchen Sie nach diesem Element und wenden Sie dann die Formatierung an. Es gibt verschiedene Möglichkeiten, einem Bild in WordPress einen Rahmen hinzuzufügen, aber wir zeigen Ihnen den einfachsten Weg, dies zu tun. Zuerst müssen Sie das Bild im WordPress-Editor öffnen. Klicken Sie dazu einfach auf das Bild und dann auf die Schaltfläche „Bearbeiten“. Sobald das Bild im Editor geöffnet ist, klicken Sie auf die Schaltfläche „Rand hinzufügen“. Es erscheint ein Popup-Fenster, in dem Sie Farbe, Breite und Stil des Rahmens auswählen können. Nachdem Sie die Randeinstellungen ausgewählt haben, klicken Sie auf die Schaltfläche „Einfügen“ und der Rand wird Ihrem Bild hinzugefügt. Aufgrund der Komplexität von CSS kann es für Anfänger schwierig sein, seine Eigenschaften zu verstehen. Wir zeigen Ihnen, wie Sie den Bildrand von WordPress verwenden, ohne HTML oder CSS programmieren zu müssen. Bevor Sie beginnen, müssen Sie zunächst das Plugin WP Image Borders installieren und aktivieren. Im zweiten Abschnitt der Plugin-Einstellungen können Sie die Rahmeneinstellungen ändern. Wenn Sie nur bestimmten Bildern Rahmenbilder hinzufügen möchten, muss WordPress benachrichtigt werden, welche Rahmenbilder haben sollen. Sie können dies erreichen, indem Sie eine der vielen Methoden verwenden, die wir in diesem Artikel demonstrieren werden. Die erste Methode besteht darin, Ihr Bild hochzuladen und es dann in Ihren Beitrag einzufügen. Methode 2 verwendet HTML und CSS, um Bildränder in WordPress zu erstellen. Im WordPress-Theme oder Child-Theme besteht die Möglichkeit, einen Bildrand einzufügen. Diese Stilregeln sind bereits im Stylesheet des Themes definiert, in dem sie angewendet werden. Sie können CSS-Klassen verwenden, um Bilder leichter identifizierbar zu machen, wenn Sie sie nur für einen bestimmten Zweck benötigen. Fügen Sie Stilregeln zu dieser CSS-Klasse in Ihrem Child- oder Adult-Theme hinzu. Wordpress Border Around Column Mit dem WordPress-Editor können Sie ganz einfach einen Rahmen um Textspalten hinzufügen. Klicken Sie dazu einfach auf die Schaltfläche „Spalten“ in der Editor-Symbolleiste und dann auf die Schaltfläche „Rahmen“ im Menü „Spalteneinstellungen“. Dadurch wird ein Rahmen um die ausgewählte Spalte hinzugefügt.Css Quadratischer Rahmen um TextCSS kann verwendet werden, um einen quadratischen Rahmen um Text zu erstellen. Dies kann mithilfe der Border-Eigenschaft erfolgen. Die Eigenschaft border kann verwendet werden, um die Breite, den Stil und die Farbe des Rahmens festzulegen. Sie können Rahmen verwenden, um die Farbe des Texts um ein Feld herum zu ändern, oder Sie können den Rahmen auf eine bestimmte Farbe festlegen. Das Vorhandensein eines Rahmens in Ihrer HTML-Seite ist vorteilhaft, da Ihr Leser sich auf einen bestimmten Textabschnitt konzentrieren kann. Stile können verwendet werden, um einen Rahmen hinzuzufügen. Wir haben im Bild unten einen dreidimensionalen roten Rahmen eingeschlossen, der ungefähr 3 Pixel breit ist. Inline-CSS kann nicht nur das Erscheinungsbild von Elementen definieren, sondern auch das Erscheinungsbild einer Webseite als Ganzes definieren. Sie definieren Inline-CSS in Ihrem HTML-Dokument, indem Sie das HTML-Element element „head“ einbinden. In diesem Fall können Sie das CSS in einer separaten Datei definieren, die die . CSS-Erweiterung. Danach können Sie von jeder HTML-Seite aus auf diese Datei verlinken und die Stile anzeigen. So gliedern Sie Text in WordPress Es gibt keine allgemeingültige Antwort auf diese Frage, da die beste Art, Text in WordPress zu gliedern, je nach Struktur variiert auf die konkreten Umstände und das gewünschte Ergebnis. Einige allgemeine Tipps zum Umreißen von Text in WordPress umfassen jedoch die Verwendung des HTML-Tags zum Gestalten bestimmter Wörter oder Phrasen, die Verwendung der CSS-Textschatteneigenschaft zum Erstellen einer Umrandung um den Text und die Verwendung der integrierten Textformatierungsoptionen des WordPress-Editors um einen Umriss um einen Textblock zu erstellen.So fügen Sie ein Textfeld in WordPress hinzuSobald Sie das gewünschte Element ausgewählt haben, klicken Sie auf „Shortcode einfügen“ und dann auf „Bearbeiten“. Sie können Ihre CSS- und HTML-Stilelemente auf Ihrem Bildschirm sehen, wenn Sie Inhalte in das Textfeld eingeben. Wie erstellen Sie ein Textfeld in WordPress? Der Prozess ist recht einfach zu bedienen und kann entweder in einem Plugin oder manuell durchgeführt werden. Der einfachste Weg, ein Plugin zu installieren, besteht darin, es bereits geschrieben zu haben. HTML kann auch verwendet werden, um Eingabetextfelder zu einer Website hinzuzufügen, sodass Benutzer am Frontend tippen können. Alle Styling-Elemente eines Themes werden dem CSS zugewiesen. Mit Hilfe des Stylesheets können eigene Textboxen erstellt werden. Wenn Sie in diesem Fall gelbe Inhaltsfelder verwenden möchten, können Sie Ihrem Stil einen Abschnitt hinzufügen. Der CSS-Code für das Inhaltsfeld-Gelb wird angezeigt. Es ist notwendig, ein benutzerdefiniertes Widget einzufügen und Ihren Text innerhalb des Rahmens einzufügen, um ein Textfeld in Ihrer Seitenleiste zu platzieren. Inhaltsfelder erfordern im Gegensatz zu Textfeldern keine Eingabe von Informationen durch den Benutzer. Dies geschieht ähnlich wie Sie Ihren HTML-Rahmen im benutzerdefinierten HTML-Widget für WordPress codieren. Über das Plugin-Dashboard können Sie die Gestaltungsoptionen mehrerer Elemente ändern. Notizen, Leuchtkästen und Boxen sind die drei Shortcodes für Boxen. Wie füge ich eine Box in WordPress hinzu? Sobald Sie die Seite öffnen, müssen Sie die Feature-Box-Felder ausfüllen. Klicken Sie dann auf das „Plus“-Symbol zum Hinzufügen von Blöcken, um den Blockeditor zu öffnen. Sie können auch nach Spalten suchen, indem Sie „Spalten“ in das Suchfeld eingeben. Nachdem Sie den Spaltenblock ausgewählt haben, können Sie alle Spalten sehen. Wie füge ich einen Textblock in WordPress hinzu? Durch Klicken auf das Blockeinfügungssymbol können Sie auf die Blockbibliothek zugreifen und Medien- und Textblöcke auswählen. Klicken Sie in einem neuen Absatzblock auf die Eingabetaste, um schnell einen zu Ihrer Tastatur hinzuzufügen, oder geben Sie /media ein und drücken Sie die Eingabetaste in einem neuen Block: Eine detaillierte Erklärung zum Hinzufügen von Blöcken finden Sie hier.

