Comment ajouter une bordure autour du texte dans WordPress
Publié: 2022-09-29L'un des avantages de WordPress est que vous pouvez facilement ajouter une bordure autour de n'importe quel texte de votre site. Que vous souhaitiez ajouter une simple bordure autour d'un bloc de texte ou créer un design plus complexe, il existe plusieurs façons simples de le faire. Dans cet article, nous allons vous montrer comment ajouter une bordure autour du texte dans WordPress, y compris quelques styles de bordure différents et comment ajouter une bordure CSS personnalisée. Commençons!
Dans ce didacticiel, nous utiliserons CSS pour vous apprendre à ajouter une bordure autour du texte dans WordPress. La technique peut être utilisée de manière très simple pour améliorer l'apparence de votre site Web. Vous pouvez également attirer les lecteurs en utilisant une couleur contrastante pour votre cadre de texte. Vous devez d'abord modifier l'éditeur de fichiers intégré de votre thème pour ajouter notre code CSS. La deuxième étape consiste à créer la classe borderedtext dans le fichier CSS de votre thème (style.css). Lorsque vous ajoutez le code suivant à cette classe, vous verrez une fine bordure noire pour le texte qu'il contient. L'épaisseur de la bordure peut être modifiée en utilisant une valeur de pixel (par exemple, border-width : 20px ;).
Sur WPFellows, il y a une frontière entre le texte important ou les annotations. Si vous suivez les instructions de cet article, vous pouvez facilement créer ces boîtes à la maison. Si vous souhaitez inclure une couleur d'arrière-plan, un rembourrage et un rayon de bordure (pour les coins arrondis) dans votre CSS, vous pouvez le faire tout de suite. Les blocs peuvent être édités en HTML à l'aide de l'éditeur Gutenberg.
Les attributs de style en ligne doivent être appliqués à l'étape 1 de la procédure initiale. Pour ajouter une bordure à un fichier html en ligne, vous devez d'abord insérer le code HTML dans n'importe quel éditeur de texte ou ouvrir le fichier html existant dans l'éditeur de texte où la propriété inline est utilisée. Nous devons maintenant placer le curseur à l'intérieur de la balise d'ouverture du texte auquel nous voulons ajouter la bordure.
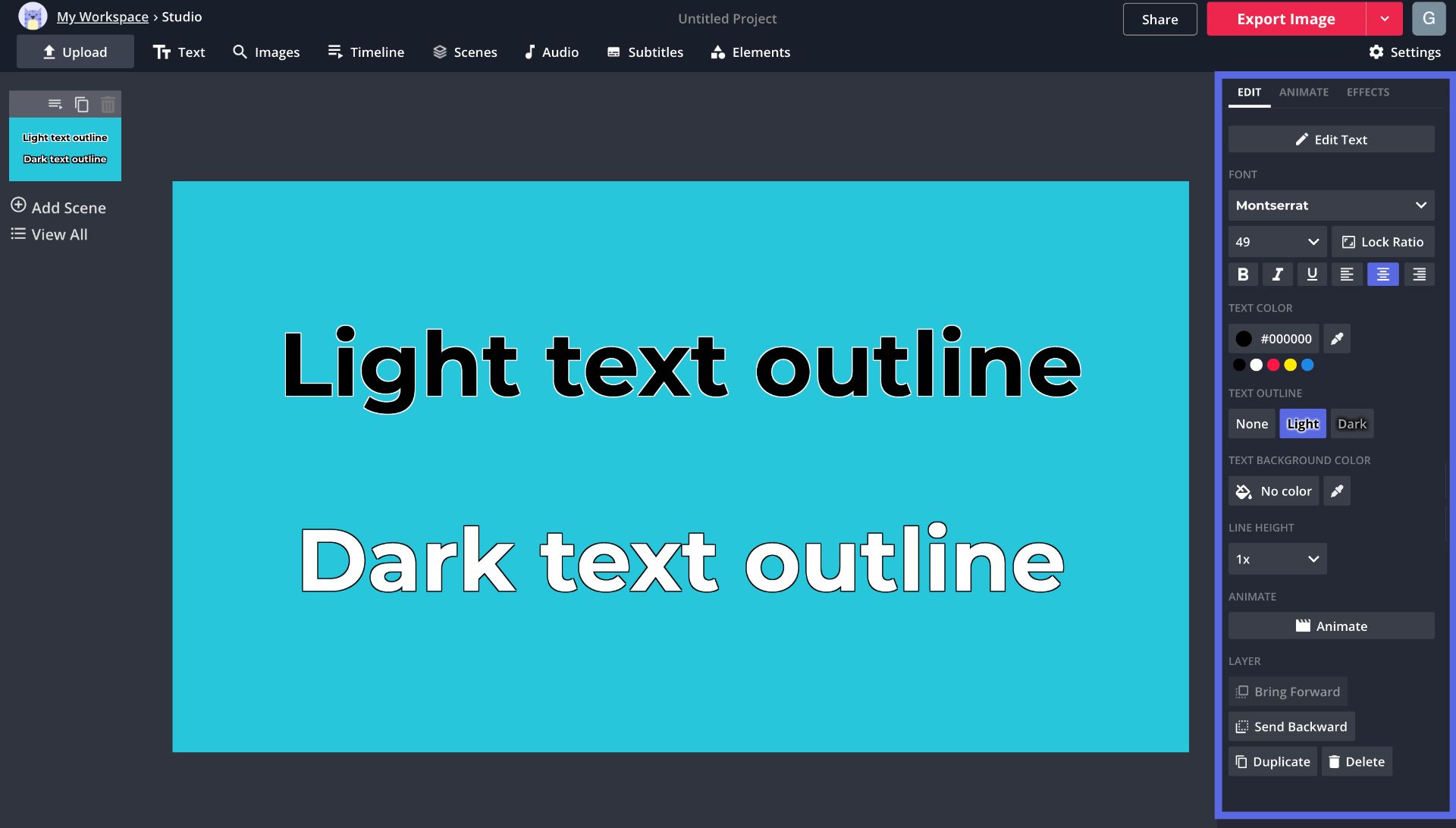
Appliquez le texte de bordure à la police à l'aide de la propriété -webkit-text-stroke dans CSS. En utilisant la propriété text-stroke, nous pouvons appliquer des bordures à une police en CSS avec la propriété stroke. Pour utiliser la fonctionnalité, nous devons préfixer la propriété text-stroke avec webkit. Il ne fonctionne pas sur les navigateurs Web tels que Safari ou Chrome, par exemple.
Comment ajouter une bordure au texte dans WordPress ?
Cela peut être ajouté en cliquant sur https://wordpress.com/customize puis en le collant dans le CSS. Avec la propriété 'border-color', vous pouvez la changer en n'importe quelle couleur que vous voulez. Il existe plusieurs manières de modifier le ' style de bordure '. Solides, en pointillés, en pointillés, etc. peuvent tous être ajoutés. La largeur de la bordure peut être modifiée pour afficher votre message de manière plus forte si vous le souhaitez.
Une bordure peut être ajoutée à n'importe quel mot, une ligne de texte ou un paragraphe entier. Vous pouvez sélectionner votre style, couleur et largeur préférés, puis les appliquer avec les boutons de la boîte de dialogue Aperçu. Cette fenêtre peut également être utilisée pour ajouter, modifier ou supprimer des bordures de documents ou d'images. Vous pouvez ensuite sélectionner un mot, une ligne ou un paragraphe, puis cliquer sur le bouton Bordures . Pour créer un style de bordure qui vous convient, vous pouvez modifier les paramètres, le style, la couleur et la largeur. Il est également possible d'ajouter de la couleur à la zone sélectionnée. Si vous n'avez pas choisi de texte, vous devez sélectionner Appliquer au paragraphe au lieu d'en sélectionner un.
Comment ajouter une bordure au texte en HTML
 Crédit : www.kapwing-dev.com
Crédit : www.kapwing-dev.comLa façon la plus simple d'ajouter une bordure au texte est d'utiliser l'attribut style. Par exemple, pour ajouter une bordure noire à votre texte, vous utiliserez le code suivant : Ceci est du texte avec une bordure noire. Si vous souhaitez ajouter une bordure à plusieurs éléments de texte, vous pouvez utiliser l'attribut class. Par exemple, pour ajouter une bordure noire à tous les éléments de la classe « border », vous utiliserez le code suivant : Ceci est du texte avec une bordure noire. Il s'agit d'un peu plus de texte avec une bordure noire. Voici les deux options pour ajouter une bordure au HTML. Le style en ligne est un exemple d'utilisation d'un attribut CSS interne ou d'un attribut de style en ligne. Pour utiliser la propriété inline, nous devons d'abord taper le code Html dans n'importe quel éditeur de texte ou ouvrir le fichier Html existant dans l'éditeur de texte que nous voulons utiliser. Le curseur doit être placé dans la balise head du document et les styles doivent être définis dans l'élément style du bloc suivant. Vous pouvez définir la largeur, le style et la couleur de la bordure. La méthode Border Attribute In HtmlThis étend la bordure autour des cellules d'en-tête dans le tableau. La troisième ligne spécifie la bordure entre les cellules du corps du tableau. Il définit la bordure autour de chaque cellule du tableau par défaut. Le deuxième exemple, avec du texte entouré d'une bordure rouge, se trouve ci-dessous. Cette page a été vue 16 fois. En HTML, il n'y a pas de balise de bordure. Pour créer une bordure, insérez d'abord la bordure CSS entre guillemets après style=.Wordpress Ajouter une bordure autour du blocCrédit : YouTubeAjouter une bordure autour d'un bloc dans WordPress est un processus simple qui peut être effectué en quelques étapes. Tout d'abord, ouvrez l'éditeur de blocs et sélectionnez le bloc auquel vous souhaitez ajouter une bordure. Ensuite, cliquez sur l'onglet "Avancé" dans les paramètres du bloc et entrez la largeur souhaitée pour la bordure dans le champ "Largeur de la bordure". Enfin, sélectionnez la couleur que vous souhaitez que la bordure soit dans le champ "Couleur de la bordure" et cliquez sur "Enregistrer". Cela m'a semblé étrange lorsque j'ai visualisé des images d'un site Web en arrière-plan sans bordure. C'est un sujet qui est disponible pour les plugins, mais je voulais quelque chose de plus simple. J'avais du mal à comprendre comment appliquer la classe à l'image dans le bloc. Comme les dimensions d'une cellule et d'une image sont identiques, la bordure est proche des images. En design, un style est composé de différents motifs que vous utilisez pour sélectionner un élément. Voici une description de la classe personnalisée border1 dans la section CSS du site. Il s'agit d'une déclaration logique : recherchez cet élément, puis appliquez la mise en forme.Wordpress Ajouter une bordure à l'imageAjouter une bordure à une image dans WordPress est un moyen rapide et facile de faire ressortir vos images. Il existe plusieurs façons d'ajouter une bordure à une image dans WordPress, mais nous allons vous montrer la manière la plus simple de le faire. Tout d'abord, vous devrez ouvrir l'image dans l'éditeur WordPress. Pour cela, il vous suffit de cliquer sur l'image puis de cliquer sur le bouton « Modifier ». Une fois l'image ouverte dans l'éditeur, cliquez sur le bouton "Ajouter une bordure". Une fenêtre contextuelle apparaîtra et vous pourrez sélectionner la couleur, la largeur et le style de la bordure. Une fois que vous avez sélectionné les paramètres de bordure, cliquez sur le bouton "Insérer" et la bordure sera ajoutée à votre image. En raison de la complexité du CSS, les débutants peuvent avoir du mal à comprendre ses propriétés. Nous allons vous montrer comment utiliser la bordure d'image de WordPress sans avoir à coder de code HTML ou CSS. Avant de commencer, vous devez d'abord installer et activer le plugin WP Image Borders. Dans la deuxième section des paramètres du plugin, vous pouvez modifier les paramètres de bordure. Si vous souhaitez uniquement ajouter des images de bordure à certaines images, WordPress devra être informé de celles qui doivent avoir des images de bordure. Vous pouvez y parvenir en utilisant l'une des nombreuses méthodes que nous allons démontrer dans cet article. La première méthode consiste à télécharger votre image, puis à l'insérer dans votre message. La méthode 2 utilisera HTML et CSS pour créer des bordures d'image dans WordPress. Dans le thème WordPress ou le thème enfant, il existe une option pour inclure une bordure d'image. Ces règles de style sont déjà définies dans la feuille de style du thème auquel elles s'appliquent. Vous pouvez utiliser des classes CSS pour rendre les images plus facilement identifiables si vous n'en avez besoin que dans un but précis. Ajoutez des règles de style à cette classe CSS dans votre thème enfant ou adulte.Wordpress Border Around ColumnL'éditeur WordPress vous permet d'ajouter facilement une bordure autour des colonnes de texte. Pour ce faire, cliquez simplement sur le bouton "Colonnes" dans la barre d'outils de l'éditeur, puis cliquez sur le bouton "Bordures" dans le menu des paramètres de colonne. Cela ajoutera une bordure autour de la colonne sélectionnée.Css Square Border Around TextCSS peut être utilisé pour créer une bordure carrée autour du texte. Cela peut être fait en utilisant la propriété border. La propriété border peut être utilisée pour définir la largeur, le style et la couleur de la bordure. Vous pouvez utiliser les bordures pour changer la couleur du texte autour d'une boîte, ou vous pouvez définir la bordure sur une couleur spécifique. La présence d'une bordure dans votre page HTML est avantageuse car elle permet à votre lecteur de se concentrer sur une section de texte spécifique. Les styles peuvent être utilisés pour ajouter une bordure. Nous avons inclus une bordure rouge tridimensionnelle dans l'image ci-dessous, qui mesure environ 3 pixels de large. Le CSS en ligne, en plus de définir l'apparence des éléments, peut être utilisé pour définir l'apparence d'une page Web dans son ensemble. Vous définissez le CSS en ligne dans votre document HTML en incluant l'élément HTML "head". Dans ce cas, vous pouvez définir le CSS dans un fichier séparé contenant le fichier . Extension CSS. Après cela, vous pouvez créer un lien vers ce fichier à partir de n'importe quelle page HTML et afficher les styles. sur les circonstances spécifiques et le résultat souhaité. Cependant, quelques conseils généraux sur la façon de décrire du texte dans WordPress incluent l'utilisation de la balise HTML pour styliser des mots ou des phrases spécifiques, l'utilisation de la propriété CSS text-shadow pour créer un contour autour du texte et l'utilisation des options de formatage de texte intégrées de l'éditeur WordPress. pour créer un contour autour d'un bloc de texte. Comment ajouter une zone de texte dans WordPress Une fois que vous avez choisi l'élément souhaité, cliquez sur « Insérer un shortcode », puis sur « Modifier ». Vous pouvez voir vos éléments de style CSS et HTML sur votre écran si vous saisissez du contenu dans la zone de texte. Comment créez-vous une zone de texte dans WordPress ? Le processus est assez simple à utiliser et peut être effectué dans un plugin ou manuellement. La façon la plus simple d'installer un plugin est de l'avoir déjà écrit. HTML peut également être utilisé pour ajouter des champs de saisie de texte à un site Web, permettant aux utilisateurs de taper sur le front-end. Tous les éléments de style d'un thème sont affectés au CSS. Des zones de texte personnalisées peuvent être créées à l'aide de la feuille de style. Dans ce cas, si vous souhaitez utiliser des content-box-yellow, vous pouvez ajouter une section à votre style. Le code CSS du content-box-yellow apparaît. Il est nécessaire d'insérer un widget personnalisé et d'envelopper votre texte à l'intérieur de la bordure pour placer une zone de texte sur votre barre latérale. Les zones de contenu, contrairement aux zones de texte, n'exigent pas que l'utilisateur saisisse des informations. Ceci est accompli de la même manière que vous codez votre bordure HTML dans le widget HTML personnalisé pour WordPress. Depuis le tableau de bord du plugin, vous pouvez modifier les options de style de plusieurs éléments. Les notes, les lightboxes et les boîtes sont les trois shortcodes pour les boîtes.Comment ajouter une boîte dans WordPress ?Dès que vous ouvrez la page, vous devez remplir les champs de la boîte de fonctionnalité. Ensuite, cliquez sur l'icône d'ajout de bloc "Plus" pour ouvrir l'éditeur de blocs. Vous pouvez également rechercher des colonnes en saisissant "Colonnes" dans le champ de recherche. Ensuite, après avoir sélectionné le bloc Colonnes, vous pourrez voir toutes les colonnes. Comment ajouter un bloc de texte dans WordPress ? En cliquant sur l'icône d'insertion de bloc, vous pouvez accéder à la bibliothèque de blocs et choisir des blocs de médias et de texte. Cliquez sur Entrée dans un nouveau bloc de paragraphe pour en ajouter rapidement un à votre clavier, ainsi que tapez /media et appuyez sur Entrée dans un nouveau bloc : une explication détaillée de l'ajout de blocs peut être trouvée ici.

