Cum să adăugați o chenar în jurul textului în WordPress
Publicat: 2022-09-29Unul dintre lucrurile grozave despre WordPress este că puteți adăuga cu ușurință un chenar în jurul oricărui text de pe site-ul dvs. Indiferent dacă doriți să adăugați un chenar simplu în jurul unui bloc de text sau să creați un design mai complex, există câteva modalități simple de a face acest lucru. În acest articol, vă vom arăta cum să adăugați un chenar în jurul textului în WordPress, inclusiv câteva stiluri diferite de chenar și cum să adăugați un chenar CSS personalizat. Să începem!
În acest tutorial, vom folosi CSS pentru a vă învăța cum să adăugați un chenar în jurul textului în WordPress. Tehnica poate fi folosită într-un mod foarte simplu pentru a îmbunătăți aspectul site-ului dvs. De asemenea, puteți atrage cititori folosind o culoare contrastantă pentru cadrul de text. Mai întâi trebuie să editați editorul de fișiere încorporat al temei pentru a adăuga codul nostru CSS. Al doilea pas este să creați clasa borderedtext în fișierul CSS al temei dvs. (style.css). Când adăugați următorul cod la această clasă, veți vedea un chenar negru subțire pentru textul din ea. Grosimea chenarului poate fi modificată utilizând o valoare a pixelilor (de exemplu, lățimea chenarului: 20px;).
Pe WPFellows, există o graniță între textul sau adnotările importante. Dacă urmați instrucțiunile din acest articol, puteți crea cu ușurință aceste cutii acasă. Dacă doriți să includeți o culoare de fundal, o umplutură și o rază de margine (pentru colțurile rotunjite) în CSS, puteți face acest lucru imediat. Blocurile pot fi editate în HTML cu ajutorul editorului Gutenberg.
Atributele de stil inline trebuie aplicate pasul 1 în procedura inițială. Pentru a adăuga un chenar la un fișier html inline, trebuie mai întâi să inserați codul HTML în orice editor de text sau să deschideți fișierul html existent în editorul de text în care este utilizată proprietatea inline. Acum trebuie să plasăm cursorul în interiorul etichetei de deschidere a textului la care vrem să adăugăm chenarul.
Aplicați text de chenar la font folosind proprietatea -webkit-text-stroke în CSS. Folosind proprietatea text-stroke, putem aplica chenare unui font în CSS cu proprietatea stroke. Pentru a folosi caracteristica, trebuie să prefixăm proprietatea text-stroke cu webkit. Nu funcționează pe browsere bazate pe web, cum ar fi Safari sau Chrome, de exemplu.
Cum adaugi o chenar la text în WordPress?
Acesta poate fi adăugat făcând clic pe https://wordpress.com/customize și apoi lipiți-l în CSS. Cu proprietatea „border-color”, o puteți schimba în orice culoare doriți. Există mai multe moduri de a schimba „ stilul de chenar ”. Pot fi adăugate solide, punctate, punctate și așa mai departe. Lățimea chenarului poate fi modificată pentru a vă afișa mesajul într-un mod mai puternic dacă doriți.
Un chenar poate fi adăugat la orice cuvânt, o linie de text sau un paragraf întreg. Puteți selecta stilul, culoarea și lățimea preferate, apoi le puteți aplica cu butoanele din caseta de dialog Previzualizare. Această fereastră poate fi folosită și pentru a adăuga, modifica sau șterge chenarele documentelor sau imaginilor. Apoi puteți selecta un cuvânt, linie sau paragraf și apoi faceți clic pe butonul Chenaruri . Pentru a crea un stil de chenar care funcționează pentru dvs., puteți modifica setările, stilul, culoarea și lățimea. De asemenea, se poate adăuga culoare zonei selectate. Dacă nu ați ales niciun text, trebuie să selectați Aplicați la Paragraf în loc să selectați vreunul.
Cum să adăugați chenar la text în HTML
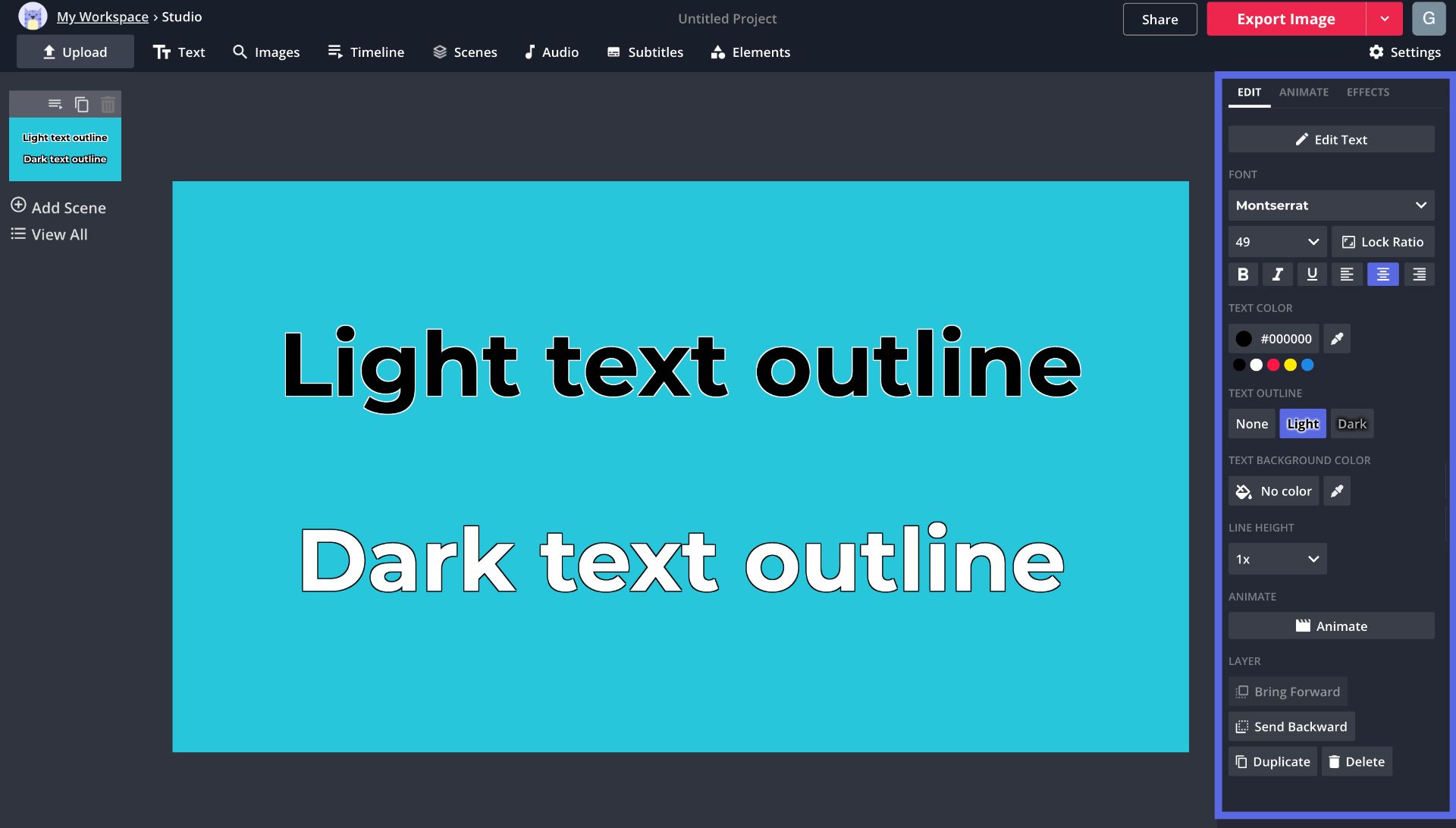
 Credit: www.kapwing-dev.com
Credit: www.kapwing-dev.comCel mai simplu mod de a adăuga un chenar textului este să folosești atributul stil. De exemplu, pentru a adăuga un chenar negru textului dvs., veți folosi următorul cod: Acesta este un text cu chenar negru. Dacă doriți să adăugați un chenar la mai multe elemente de text, puteți utiliza atributul class. De exemplu, pentru a adăuga un chenar negru la toate elementele cu clasa „border”, ați folosi următorul cod: Acesta este un text cu chenar negru. Acesta este mai mult text cu o margine neagră. Următoarele sunt cele două opțiuni pentru adăugarea unui chenar la html. Stilul inline este un exemplu de utilizare a unui atribut CSS intern sau a unui atribut de stil inline. Pentru a folosi proprietatea inline, trebuie mai întâi să introducem codul HTML în orice editor de text sau să deschidem fișierul HTML existent în editorul de text pe care vrem să-l folosim. Cursorul trebuie plasat în eticheta de cap a documentului, iar stilurile trebuie definite în cadrul elementului de stil din următorul bloc. Puteți seta lățimea, stilul și culoarea chenarului. Atributul Border În HtmlAceastă metodă extinde chenarul în jurul celulelor antet din tabel. A treia linie specifică chenarul dintre celulele corpului tabelului. Setează în mod implicit chenarul în jurul fiecărei celule de tabel. Al doilea exemplu, cu text înconjurat de un chenar roșu, poate fi găsit mai jos. Această pagină a fost vizualizată de 16 ori. În HTML, nu există nicio etichetă de chenar. Pentru a crea o chenar, mai întâi inserați chenarul CSS între ghilimele după style=.Wordpress Adaugă Border Around BlockCredit: YouTube Adăugarea unui chenar în jurul unui bloc în WordPress este un proces simplu care se poate face în câțiva pași. Mai întâi, deschideți editorul de blocuri și selectați blocul căruia doriți să adăugați o chenar. Apoi, faceți clic pe fila „Avansat” din setările blocului și introduceți lățimea dorită pentru chenar în câmpul „Lățimea chenarului”. În cele din urmă, selectați culoarea în care doriți să fie chenarul în câmpul „Culoarea chenarului” și faceți clic pe „Salvare”. Mi s-a părut ciudat când am văzut imagini de pe un site web cu fundal fără margine. Acesta este un subiect care este disponibil pentru pluginuri, dar am vrut ceva mai simplu. Am avut probleme în a înțelege cum să aplic clasa imaginii din bloc. Deoarece dimensiunile unei celule și ale unei imagini sunt identice, chenarul este aproape de imagini. În design, un stil este format din diverse modele pe care le utilizați pentru a selecta un element. Următoarea este o descriere a clasei personalizate border1 în secțiunea CSS a site-ului. Aceasta este o declarație logică: căutați acel element, apoi aplicați formatarea. Wordpress Add Border To Image Adăugarea unui chenar la o imagine în WordPress este o modalitate rapidă și ușoară de a vă scoate imaginile în evidență. Există câteva moduri diferite de a adăuga un chenar la o imagine în WordPress, dar vă vom arăta cel mai simplu mod de a face acest lucru. Mai întâi, va trebui să deschideți imaginea în editorul WordPress. Pentru a face acest lucru, pur și simplu faceți clic pe imagine și apoi faceți clic pe butonul „Editați”. Odată ce imaginea este deschisă în editor, faceți clic pe butonul „Adăugați chenar”. Va apărea o fereastră pop-up și veți putea selecta culoarea, lățimea și stilul chenarului. După ce ați selectat setările de chenar, faceți clic pe butonul „Insert” și chenarul va fi adăugat la imaginea dvs. Din cauza complexității CSS, începătorilor le poate fi dificil să înțeleagă proprietățile acestuia. Vă vom arăta cum să utilizați chenarul imaginii WordPress fără a fi nevoie să codificați HTML sau CSS. Înainte de a începe, trebuie mai întâi să instalați și să activați pluginul WP Image Borders. În a doua secțiune a setărilor pluginului, puteți modifica setările de chenar. Dacă doriți să adăugați doar imagini de chenar la anumite imagini, WordPress va trebui să fie notificat care dintre ele ar trebui să aibă imagini de chenar. Puteți realiza acest lucru folosind una dintre numeroasele metode pe care le vom demonstra în acest articol. Prima metodă este să încărcați imaginea dvs. și apoi să o introduceți în postare. Metoda 2 va folosi HTML și CSS pentru a crea Borduri de imagine în WordPress. În Tema WordPress sau Tema Child, există o opțiune de a include o chenar de imagine. Aceste reguli de stil sunt deja definite în foaia de stil a temei în care sunt aplicate. Puteți folosi clasele CSS pentru a face imaginile mai ușor de identificat dacă aveți nevoie de ele doar pentru un anumit scop. Adăugați reguli de stil la această clasă CSS în tema pentru copii sau adulți. Wordpress Border Around Column Editorul WordPress vă permite să adăugați cu ușurință un chenar în jurul coloanelor de text. Pentru a face acest lucru, faceți clic pe butonul „Coloane” din bara de instrumente a editorului, apoi faceți clic pe butonul „Margini” din meniul de setări a coloanei. Aceasta va adăuga un chenar în jurul coloanei selectate. Css Square Border Around TextCSS poate fi folosit pentru a crea un chenar pătrat în jurul textului. Acest lucru se poate face folosind proprietatea border. Proprietatea chenar poate fi folosită pentru a seta lățimea, stilul și culoarea chenarului. Puteți folosi chenarele pentru a schimba culoarea textului din jurul unei casete sau puteți seta chenarul la o anumită culoare. Prezența unui chenar în pagina dvs. HTML este avantajoasă deoarece permite cititorului să se concentreze asupra unei anumite secțiuni de text. Stilurile pot fi folosite pentru a adăuga un chenar. Am inclus un chenar roșu tridimensional în imaginea de mai jos, care are aproximativ 3 pixeli lățime. CSS inline, pe lângă definirea aspectului elementelor, poate fi folosit pentru a defini aspectul unei pagini web ca întreg. Definiți CSS inline în documentul dvs. HTML incluzând elementul element HTML „head”. În acest caz, puteți defini CSS într-un fișier separat care conține. Extensie CSS. După aceea, puteți face link la acest fișier din orice pagină HTML și puteți vizualiza stilurile. Cum să schițați textul în WordPressNu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a contura textul în WordPress va varia în funcție de pe circumstanțele specifice și rezultatul dorit. Cu toate acestea, unele sfaturi generale despre cum să conturați textul în WordPress includ utilizarea etichetei HTML pentru a stila anumite cuvinte sau expresii, utilizarea proprietății CSS text-shadow pentru a crea un contur în jurul textului și utilizarea opțiunilor de formatare a textului încorporate ale editorului WordPress. pentru a crea un contur în jurul unui bloc de text. Cum se adaugă o casetă de text în WordPress După ce ați ales elementul dorit, faceți clic pe „Insert shortcode” și apoi pe „Edit”. Puteți vedea elementele de stil CSS și HTML pe ecran dacă introduceți conținut în caseta de text. Cum se face o casetă de text în WordPress? Procesul este destul de simplu de utilizat și poate fi făcut fie într-un plugin, fie manual. Cel mai simplu mod de a instala un plugin este să îl aveți deja scris. HTML poate fi, de asemenea, utilizat pentru a adăuga câmpuri de text de intrare la un site web, permițând utilizatorilor să tastaze pe front end. Toate elementele de stil de pe o temă sunt alocate CSS-ului. Casetele de text personalizate pot fi create cu ajutorul foii de stil. În acest caz, dacă doriți să utilizați casete de conținut galbene, puteți adăuga o secțiune stilului dvs. Apare codul CSS pentru caseta de conținut galbenă. Este necesar să inserați un widget personalizat și să împachetați textul în interiorul chenarului pentru a plasa o casetă de text pe bara laterală. Casetele de conținut, spre deosebire de casetele de text, nu necesită ca utilizatorul să introducă informații. Acest lucru se realizează în mod similar cu modul în care vă codificați chenarul HTML în widgetul HTML personalizat pentru WordPress. Din tabloul de bord al pluginului, puteți modifica opțiunile de stil pentru mai multe articole. Notele, casetele luminose și casetele sunt cele trei coduri scurte pentru casete. Cum adaug o casetă în WordPress? De îndată ce deschideți pagina, trebuie să completați câmpurile casetei de caracteristici. Apoi, faceți clic pe pictograma „Plus” pentru a adăuga bloc pentru a deschide editorul de blocuri. De asemenea, puteți căuta coloane tastând „Coloane” în caseta de căutare. Apoi, după ce ați selectat blocul Coloane, veți putea vedea toate coloanele. Cum adaug un bloc de text în WordPress? Făcând clic pe pictograma de inserare a blocurilor, puteți accesa biblioteca de blocuri și puteți alege blocuri media și text. Faceți clic pe Enter într-un nou bloc de paragraf pentru a adăuga rapid unul la tastatură, precum și tastați /media și apăsați Enter într-un nou bloc: o explicație detaliată despre adăugarea blocurilor poate fi găsită aici.

