كيفية إضافة حد حول النص في WordPress
نشرت: 2022-09-29أحد الأشياء الرائعة في WordPress هو أنه يمكنك بسهولة إضافة حد حول أي نص على موقعك. سواء كنت ترغب في إضافة حد بسيط حول كتلة نصية أو إنشاء تصميم أكثر تعقيدًا ، فهناك بعض الطرق السهلة للقيام بذلك. في هذه المقالة ، سنوضح لك كيفية إضافة حد حول النص في WordPress ، بما في ذلك بعض أنماط الحدود المختلفة وكيفية إضافة حدود CSS مخصصة. هيا بنا نبدأ!
في هذا البرنامج التعليمي ، سنستخدم CSS لتعليمك كيفية إضافة حد حول النص في WordPress. يمكن استخدام هذه التقنية بطريقة بسيطة للغاية لتحسين مظهر موقع الويب الخاص بك. يمكنك أيضًا جذب القراء باستخدام لون متباين لإطار النص الخاص بك. يجب عليك أولاً تحرير محرر الملف المدمج في القالب الخاص بك لإضافة كود CSS الخاص بنا. تتمثل الخطوة الثانية في إنشاء فئة النص المحدود في ملف CSS الخاص بالقالب (style.css). عند إضافة الشفرة التالية إلى هذه الفئة ، سترى حدًا أسود رفيعًا للنص الموجود فيه. يمكن تغيير سمك الحد باستخدام قيمة البكسل (على سبيل المثال ، عرض الحدود: 20 بكسل ؛).
في WPFellows ، يوجد حد بين النص المهم أو التعليقات التوضيحية. إذا اتبعت الإرشادات الواردة في هذه المقالة ، فيمكنك بسهولة إنشاء هذه الصناديق في المنزل. إذا كنت تريد تضمين لون الخلفية ، والحشو ، ونصف قطر الحدود (للزوايا الدائرية) في CSS ، فيمكنك القيام بذلك على الفور. يمكن تحرير الكتل بتنسيق HTML بمساعدة محرر Gutenberg.
يجب تطبيق سمات النمط المضمنة الخطوة 1 في الإجراء الأولي. لإضافة حد إلى ملف html مضمّن ، يجب عليك أولاً إدخال رمز HTML في أي محرر نصوص أو فتح ملف html الحالي في محرر النصوص حيث يتم استخدام الخاصية المضمنة. نحتاج الآن إلى وضع المؤشر داخل العلامة الافتتاحية للنص الذي نريد إضافة الحد إليه.
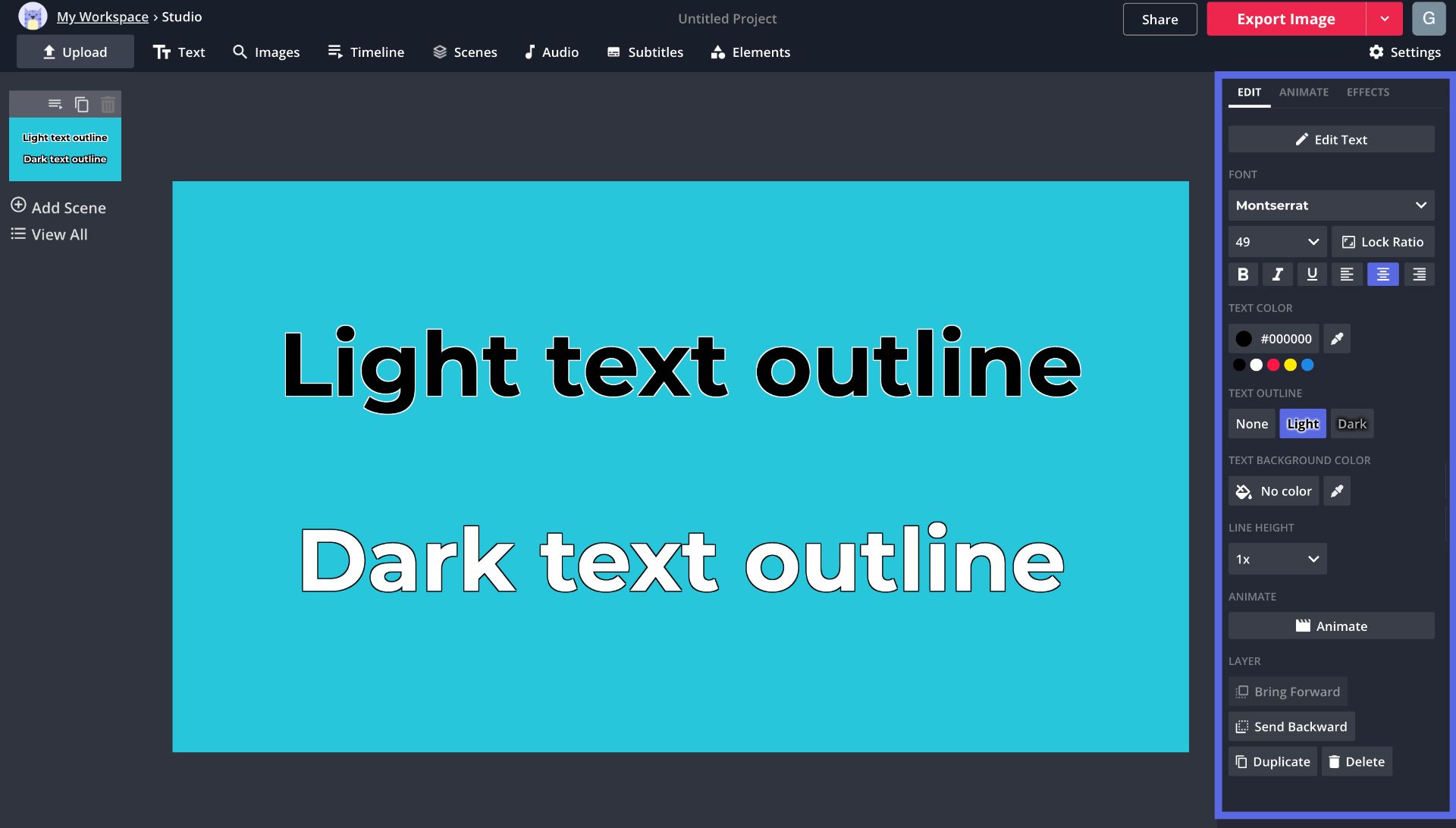
قم بتطبيق نص الحد على الخط باستخدام خاصية -webkit-text-stroke في CSS. باستخدام خاصية text-stroke ، يمكننا تطبيق حدود على خط في CSS بخاصية الحد. لاستخدام هذه الميزة ، يجب أن نبدأ خاصية text-stroke باستخدام webkit. لا يعمل على المتصفحات القائمة على الويب مثل Safari أو Chrome ، على سبيل المثال.
كيف يمكنك إضافة حد للنص في WordPress؟
يمكن إضافة ذلك بالنقر فوق https://wordpress.com/customize ثم لصقه في CSS. باستخدام خاصية "border-color" ، يمكنك تغييرها إلى أي لون تريده. هناك عدة طرق لتغيير " نمط الحدود ". يمكن إضافة كل من صلب ومتقطع ومنقط وما إلى ذلك. يمكن تغيير عرض الحدود لإظهار رسالتك بطريقة أقوى إذا كنت تريد ذلك.
يمكن إضافة حد إلى أي كلمة مفردة أو سطر نص أو فقرة بأكملها. يمكنك تحديد النمط واللون والعرض المفضل لديك ، ثم تطبيقه باستخدام الأزرار في مربع الحوار Preview. يمكن أيضًا استخدام هذه النافذة لإضافة حدود إلى المستندات أو الصور أو تغييرها أو حذفها. يمكنك بعد ذلك تحديد كلمة أو سطر أو فقرة ، ثم النقر فوق الزر "حدود" . لإنشاء نمط حد يناسبك ، يمكنك تغيير الإعدادات والنمط واللون والعرض. يمكن أيضًا إضافة اللون إلى المنطقة المحددة. إذا لم تكن قد اخترت أي نص ، فيجب عليك تحديد تطبيق على الفقرة بدلاً من تحديد أي منها.
كيفية إضافة حد إلى نص في Html
 الائتمان: www.kapwing-dev.com
الائتمان: www.kapwing-dev.comإن أبسط طريقة لإضافة حد إلى النص هي استخدام سمة النمط. على سبيل المثال ، لإضافة حد أسود إلى النص الخاص بك ، يمكنك استخدام الكود التالي: هذا نص بحد أسود. إذا كنت تريد إضافة حد لعناصر نص متعددة ، يمكنك استخدام سمة class. على سبيل المثال ، لإضافة حد أسود إلى جميع العناصر ذات الفئة "border" ، يمكنك استخدام الكود التالي: هذا نص بحدود سوداء. هذا نص آخر بحدود سوداء ، وفيما يلي الخياران لإضافة حد إلى html. النمط المضمن هو مثال على كيفية استخدام سمة CSS داخلية أو سمة Inline Style. لاستخدام الخاصية المضمنة ، يجب علينا أولاً كتابة كود Html في أي محرر نصوص أو فتح ملف Html الحالي في محرر النصوص الذي نريد استخدامه. يجب وضع المؤشر في علامة رأس المستند ، ويجب تحديد الأنماط داخل عنصر النمط في الكتلة التالية. يمكنك تعيين العرض والنمط واللون للحدود. سمة الحدود في Html تعمل هذه الطريقة على توسيع الحدود حول خلايا الرأس في الجدول. السطر الثالث يحدد الحد بين خلايا جسم الجدول. يقوم بتعيين الحدود حول كل خلية في الجدول افتراضيًا. المثال الثاني ، مع نص محاط بحد أحمر ، يمكن العثور عليه أدناه. تم عرض هذه الصفحة 16 مرة. في HTML ، لا توجد علامة حد. لإنشاء حد ، أدخل أولاً الحد CSS في علامات الاقتباس بعد النمط = .Wordpress Add Border Around BlockCredit: YouTube تعد إضافة حد حول كتلة في WordPress عملية بسيطة يمكن إجراؤها في بضع خطوات. أولاً ، افتح محرر الكتلة وحدد الكتلة التي تريد إضافة حد إليها. بعد ذلك ، انقر فوق علامة التبويب "خيارات متقدمة" في إعدادات الكتلة وأدخل العرض المطلوب للحدود في حقل "عرض الحدود". أخيرًا ، حدد اللون الذي تريد أن تكون الحدود في حقل "لون الحدود" وانقر على "حفظ". بدا الأمر غريبًا بالنسبة لي عندما شاهدت صورًا من موقع ويب ذي خلفية بدون حدود. هذا موضوع متاح للمكونات الإضافية ، لكنني أردت شيئًا أبسط. كنت أواجه مشكلة في فهم كيفية تطبيق الفصل على الصورة داخل الكتلة. لأن أبعاد الخلية والصورة متطابقة ، يكون الحد بالقرب من الصور. في التصميم ، يتكون النمط من أنماط مختلفة تستخدمها لتحديد عنصر. فيما يلي وصف للفئة المخصصة border1 في قسم CSS بالموقع. هذا بيان منطقي: ابحث عن هذا العنصر ، ثم قم بتطبيق التنسيق. Wordpress Add Border To Image تعد إضافة حد إلى صورة في WordPress طريقة سريعة وسهلة لإبراز صورك. هناك عدة طرق مختلفة لإضافة حد إلى صورة في WordPress ، لكننا سنوضح لك أسهل طريقة للقيام بذلك. أولاً ، ستحتاج إلى فتح الصورة في محرر WordPress. للقيام بذلك ، ما عليك سوى النقر فوق الصورة ثم النقر فوق الزر "تحرير". بمجرد فتح الصورة في المحرر ، انقر فوق الزر "إضافة حد". ستظهر نافذة منبثقة وستتمكن من تحديد لون الحدود وعرضها ونمطها. بمجرد تحديد إعدادات الحدود ، انقر فوق الزر "إدراج" وستتم إضافة الحدود إلى صورتك. بسبب تعقيد CSS ، قد يجد المبتدئين صعوبة في فهم خصائصها. سنوضح لك كيفية استخدام حدود صور WordPress دون الحاجة إلى ترميز أي HTML أو CSS. قبل أن تبدأ ، يجب عليك أولاً تثبيت وتفعيل المكون الإضافي WP Image Borders. في القسم الثاني من إعدادات البرنامج المساعد ، يمكنك تغيير إعدادات الحدود. إذا كنت ترغب فقط في إضافة صور حدود إلى صور معينة ، فسيلزم إخطار WordPress بالصور التي يجب أن تحتوي على حدود. يمكنك تحقيق ذلك باستخدام إحدى الطرق العديدة التي سنشرحها في هذه المقالة. الطريقة الأولى هي تحميل صورتك ثم إدخالها في منشورك ، الطريقة الثانية ستستخدم HTML و CSS لإنشاء حدود الصورة في WordPress. في WordPress Theme أو Child Theme ، هناك خيار لتضمين حد الصورة. تم تحديد قواعد النمط هذه بالفعل في ورقة الأنماط الخاصة بالسمة التي يتم تطبيقها فيها. يمكنك استخدام فئات CSS لتسهيل التعرف على الصور إذا كنت بحاجة إليها فقط لغرض معين. أضف قواعد التصميم إلى فئة CSS هذه في موضوع طفلك أو موضوع البالغين. للقيام بذلك ، ما عليك سوى النقر فوق الزر "أعمدة" في شريط أدوات المحرر ، ثم النقر فوق الزر "حدود" في قائمة إعدادات العمود. سيؤدي هذا إلى إضافة حد حول العمود المحدد. يمكن استخدام Css Square Border Around TextCSS لإنشاء حد مربع حول النص. يمكن القيام بذلك باستخدام خاصية الحدود. يمكن استخدام خاصية border لتعيين عرض الحدود ونمطها ولونها. يمكنك استخدام الحدود لتغيير لون النص حول مربع ما ، أو يمكنك ضبط الحد على لون معين. يعد وجود حد في صفحة HTML الخاصة بك مفيدًا لأنه يسمح للقارئ بالتركيز على قسم معين من النص. يمكن استخدام الأنماط لإضافة حد. لقد أرفقنا حدًا أحمر ثلاثي الأبعاد في الصورة أدناه ، والذي يبلغ عرضه 3 بكسل تقريبًا. يمكن استخدام CSS المضمن ، بالإضافة إلى تحديد مظهر العناصر ، لتحديد مظهر صفحة الويب ككل. يمكنك تحديد CSS المضمنة في مستند HTML الخاص بك عن طريق تضمين عنصر عنصر HTML "head". في هذه الحالة ، يمكنك تعريف CSS في ملف منفصل يحتوي على الامتداد. امتداد CSS. بعد ذلك ، يمكنك الارتباط بهذا الملف من أي صفحة HTML وعرض الأنماط. على الظروف المحددة والنتيجة المرجوة. ومع ذلك ، تتضمن بعض النصائح العامة حول كيفية تخطيط النص في WordPress استخدام علامة HTML لتصميم كلمات أو عبارات محددة ، واستخدام خاصية CSS text-shadow لإنشاء مخطط تفصيلي حول النص ، واستخدام خيارات تنسيق النص المضمنة في محرر WordPress لإنشاء مخطط تفصيلي حول جزء من النص. كيفية إضافة مربع نص في WordPress بمجرد اختيار العنصر الذي تريده ، انقر فوق "إدراج رمز قصير" ثم "تحرير". يمكنك رؤية عناصر تصميم CSS و HTML على شاشتك إذا قمت بإدخال محتوى في مربع النص. كيف تنشئ مربع نص في WordPress؟ هذه العملية سهلة الاستخدام ويمكن إجراؤها إما في مكون إضافي أو يدويًا. إن أبسط طريقة لتثبيت البرنامج المساعد هي كتابته بالفعل. يمكن أيضًا استخدام HTML لإضافة حقول نصية الإدخال إلى موقع ويب ، مما يسمح للمستخدمين بالكتابة في الواجهة الأمامية. يتم تعيين جميع عناصر التصميم الموجودة في النسق إلى CSS. يمكن إنشاء مربعات نص مخصصة بمساعدة ورقة الأنماط. في هذه الحالة ، إذا كنت تريد استخدام مربعات محتوى صفراء ، فيمكنك إضافة قسم إلى نمطك. يظهر كود CSS الخاص بمربع المحتوى باللون الأصفر. من الضروري إدراج عنصر واجهة مستخدم مخصص والتفاف النص داخل الحدود لوضع مربع نص على الشريط الجانبي. مربعات المحتوى ، على عكس مربعات النص ، لا تتطلب من المستخدم إدخال المعلومات. يتم تحقيق ذلك بشكل مشابه لكيفية ترميز حدود HTML في أداة HTML المخصصة لـ WordPress. من لوحة معلومات البرنامج المساعد ، يمكنك تغيير خيارات التصميم لعناصر متعددة. الملاحظات والصناديق المبسطة والمربعات هي الرموز الثلاثة المختصرة للمربعات. كيف يمكنني إضافة مربع في WordPress؟ بمجرد فتح الصفحة ، يجب عليك ملء حقول مربع الميزات. ثم ، انقر فوق رمز إضافة كتلة "Plus" لفتح محرر الكتلة. يمكنك أيضًا البحث عن الأعمدة بكتابة "الأعمدة" في مربع البحث. بعد ذلك ، بعد تحديد كتلة الأعمدة ، ستتمكن من رؤية جميع الأعمدة. كيف يمكنني إضافة كتلة نصية في WordPress؟ بالنقر فوق رمز أداة إدراج الكتلة ، يمكنك الوصول إلى مكتبة الكتلة واختيار الوسائط وكتل النصوص. انقر فوق إدخال في فقرة جديدة لإضافة واحدة بسرعة إلى لوحة المفاتيح ، بالإضافة إلى الكتابة / الوسائط واضغط على إدخال في كتلة جديدة: يمكن العثور على شرح مفصل لإضافة الكتل هنا.

