如何在 WordPress 中为文本添加边框
已发表: 2022-09-29WordPress 的一大优点是您可以轻松地在网站上的任何文本周围添加边框。 无论您是想在文本块周围添加简单的边框还是创建更复杂的设计,都有一些简单的方法可以做到。 在本文中,我们将向您展示如何在 WordPress 中为文本添加边框,包括几种不同的边框样式以及如何添加自定义 CSS 边框。 让我们开始吧!
在本教程中,我们将使用 CSS 来教您如何在 WordPress 中为文本添加边框。 该技术可以以非常简单的方式用于改善您网站的外观。 您还可以通过在文本框架中使用对比色来吸引读者。 您必须首先编辑您的主题的内置文件编辑器以添加我们的 CSS 代码。 第二步是在主题的 CSS 文件 (style.css) 中创建borderedtext 类。 当您将以下代码添加到此类时,您将看到其中文本的黑色细边框。 边框的粗细可以通过使用像素值来改变(例如,border-width: 20px;)。
在 WPFellows 上,重要的文本或注释之间有一个边界。 如果您按照本文中的说明进行操作,您可以在家中轻松创建这些盒子。 如果您想在 CSS 中包含背景颜色、填充和边框半径(用于圆角),您可以立即执行此操作。 在 Gutenberg 编辑器的帮助下,可以在 HTML 中编辑块。
内联样式属性必须在初始过程的第 1 步中应用。 要为内联 html 文件添加边框,您必须首先在任何文本编辑器中插入 HTML 代码,或在使用内联属性的文本编辑器中打开现有的 html 文件。 现在我们需要将光标放在要添加边框的文本的开始标记内。
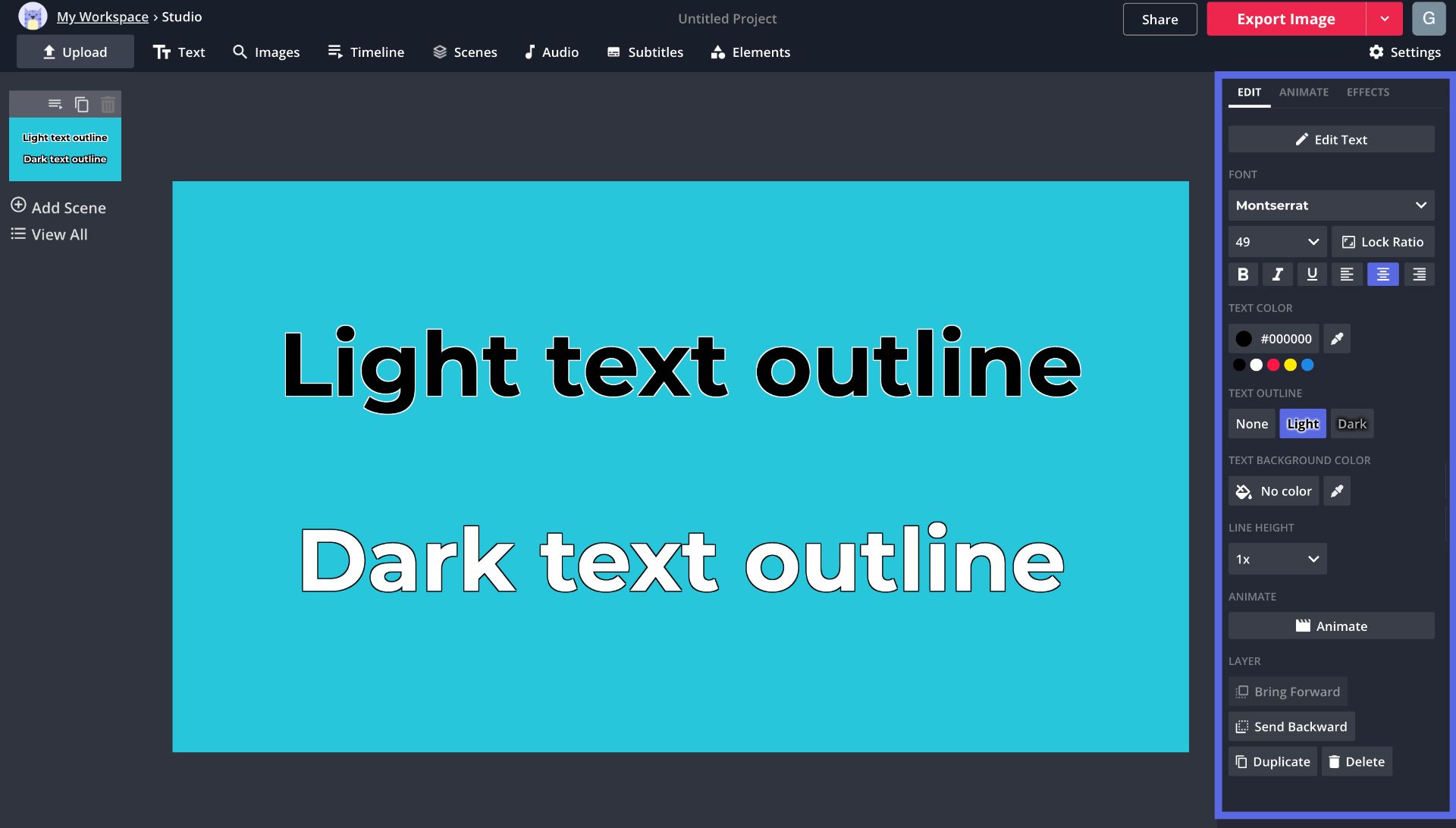
使用 CSS 中的 -webkit-text-stroke 属性将边框文本应用于字体。 使用 text-stroke 属性,我们可以使用 stroke 属性在 CSS 中为字体应用边框。 要使用该功能,我们必须在 text-stroke 属性前面加上 webkit。 例如,它不适用于 Safari 或 Chrome 等基于 Web 的浏览器。
如何在 WordPress 中为文本添加边框?
这可以通过单击 https://wordpress.com/customize 来添加,然后将其粘贴到 CSS 中。 使用 'border-color' 属性,您可以将其更改为您想要的任何颜色。 有几种方法可以更改“边框样式”。 实线、虚线、点线等都可以添加。 如果您愿意,可以更改边框宽度以以更强大的方式显示您的消息。
边框可以添加到任何单个单词、一行文本或整个段落。 您可以选择您喜欢的样式、颜色和宽度,然后使用“预览”对话框中的按钮应用它。 此窗口还可用于添加、更改或删除文档或图像的边框。 然后,您可以选择单词、行或段落,然后单击边框按钮。 要创建适合您的边框样式,您可以更改设置、样式、颜色和宽度。 也可以为选定区域添加颜色。 如果您没有选择任何文本,则必须选择应用到段落而不是选择任何文本。
如何在 Html 中为文本添加边框
 信用:www.kapwing-dev.com
信用:www.kapwing-dev.com为文本添加边框的最简单方法是使用 style 属性。 例如,要为您的文本添加黑色边框,您可以使用以下代码: 这是一些带有黑色边框的文本。 如果要为文本的多个元素添加边框,可以使用 class 属性。 例如,要为所有具有“border”类的元素添加黑色边框,您可以使用以下代码: 这是一些带有黑色边框的文本。 这是一些带有黑色边框的文本。以下是为 html 添加边框的两个选项。 内联样式是如何使用内部 CSS 属性或内联样式属性的示例。 要使用内联属性,我们必须首先在任何文本编辑器中键入 Html 代码,或者在我们要使用的文本编辑器中打开现有的 Html 文件。 光标必须放在文档的head标签中,并且样式必须在下面的样式元素中定义。您可以设置边框的宽度、样式和颜色。 Html 中的边框属性此方法扩展表格中标题单元格周围的边框。 第三行指定表格主体单元格之间的边界。 默认情况下,它会在每个表格单元格周围设置边框。 第二个示例,文本被红色边框包围,可以在下面找到。 此页面已被浏览 16 次。 在 HTML 中,没有边框标签。 要创建边框,首先在 style=.Wordpress 后的引号中插入边框 CSS 添加边框在 BlockCredit:YouTube 在 WordPress 中为块添加边框是一个简单的过程,只需几个步骤即可完成。 首先,打开块编辑器并选择要添加边框的块。 接下来,单击块设置中的“高级”选项卡,然后在“边框宽度”字段中输入所需的边框宽度。 最后,在“边框颜色”字段中选择您希望边框的颜色,然后单击“保存”。当我从一个没有边框的背景网站查看图像时,我觉得这很奇怪。 这是一个可用于插件的主题,但我想要一些更简单的东西。 我无法理解如何将类应用于块内的图像。 因为单元格和图像的尺寸相同,所以边界靠近图像。 在设计中,样式由用于选择元素的各种模式组成。 以下是网站CSS部分中自定义类border1的说明。 这是一个逻辑语句:查找该项目,然后应用格式。Wordpress 为图像添加边框在 WordPress 中为图像添加边框是一种让您的图像脱颖而出的快速简便的方法。 有几种不同的方法可以在 WordPress 中为图像添加边框,但我们将向您展示最简单的方法。 首先,您需要在 WordPress 编辑器中打开图像。 为此,只需单击图像,然后单击“编辑”按钮。 在编辑器中打开图像后,单击“添加边框”按钮。 将出现一个弹出窗口,您将能够选择边框的颜色、宽度和样式。 选择好边框设置后,点击“插入”按钮,边框就会添加到您的图像中。由于 CSS 的复杂性,初学者可能难以理解其属性。 我们将向您展示如何使用 WordPress 的图像边框,而无需编写任何 HTML 或 CSS。 在开始之前,您必须先安装并激活 WP Image Borders 插件。 在插件设置的第二部分,您可以更改边框设置。 如果您只想为某些图像添加边框图像,则需要通知 WordPress 哪些应该有边框图像。 您可以使用我们将在本文中演示的众多方法之一来完成此操作。 第一种方法是上传您的图像,然后将其插入到您的帖子中。方法 2 将使用 HTML 和 CSS 在 WordPress 中创建图像边框。 在 WordPress 主题或子主题中,可以选择包含图像边框。 这些样式规则已经在应用它们的主题的样式表中定义。 如果您只需要它们用于特定目的,则可以使用 CSS 类使图像更易于识别。 在您的儿童或成人主题中向此 CSS 类添加样式规则。Wordpress 列边框 WordPress 编辑器允许您轻松地在文本列周围添加边框。 为此,只需单击编辑器工具栏中的“列”按钮,然后单击列设置菜单中的“边框”按钮。 这将在所选列周围添加边框。Css Square Border Around TextCSS 可用于在文本周围创建方形边框。 这可以通过使用边框属性来完成。 border 属性可用于设置边框的宽度、样式和颜色。您可以使用边框来更改框周围文本的颜色,也可以将边框设置为特定颜色。 在您的 HTML 页面中存在边框是有利的,因为它可以让您的读者专注于文本的特定部分。 样式可用于添加边框。 我们在下图中封闭了一个 3 维红色边框,大约 3 个像素宽。 内联 CSS 除了定义元素的外观外,还可用于定义整个网页的外观。 您可以通过包含 HTML 元素元素“head”在 HTML 文档中定义内联 CSS。 在这种情况下,您可以在一个单独的文件中定义 CSS,其中包含 . CSS 扩展。 之后,您可以从任何 HTML 页面链接到此文件并查看样式。如何在 WordPress 中勾勒文本对于这个问题没有万能的答案,因为在 WordPress 中勾勒文本的最佳方式会有所不同关于具体情况和期望的结果。 然而,一些关于如何在 WordPress 中勾勒文本的一般技巧包括使用 HTML 标签来设置特定单词或短语的样式,使用 CSS text-shadow 属性在文本周围创建轮廓,以及使用 WordPress 编辑器的内置文本格式选项在文本块周围创建轮廓。如何在 WordPress 中添加文本框一旦您选择了所需的元素,请单击“插入短代码”,然后单击“编辑”。 如果您在文本框中输入内容,您可以在屏幕上看到您的 CSS 和 HTML 样式元素。如何在 WordPress 中制作文本框? 该过程使用起来非常简单,可以在插件中或手动完成。 安装插件的最简单方法是已经编写好它。 HTML 也可用于向网站添加输入文本字段,允许用户在前端输入。 主题上的所有样式元素都分配给 CSS。 可以在样式表的帮助下创建自定义文本框。 在这种情况下,如果您想使用黄色内容框,您可以在样式中添加一个部分。出现 content-box-yellow 的 CSS 代码。 有必要插入一个自定义小部件并将您的文本包裹在边框内以在侧边栏上放置一个文本框。 与文本框相比,内容框不需要用户输入信息。 这与您在 WordPress 的自定义 HTML 小部件中编写 HTML 边框的方式类似。 从插件仪表板,您可以更改多个项目的样式选项。 注释、灯箱和盒子是盒子的三个简码。如何在 WordPress 中添加盒子?打开页面后,您必须填写功能框字段。 然后,单击“加号”添加块图标以打开块编辑器。 您还可以通过在搜索框中输入“列”来搜索列。 然后,选择 Columns 块后,您将能够看到所有列。如何在 WordPress 中添加文本块?通过单击块插入器图标,您可以访问块库并选择媒体和文本块。 在新段落块中单击 enter 以快速将一个添加到键盘,以及在新块中键入 /media 并按 enter:可以在此处找到添加块的详细说明。

