Como adicionar uma borda ao redor do texto no WordPress
Publicados: 2022-09-29Uma das grandes vantagens do WordPress é que você pode facilmente adicionar uma borda ao redor de qualquer texto em seu site. Se você deseja adicionar uma borda simples ao redor de um bloco de texto ou criar um design mais complexo, existem algumas maneiras fáceis de fazer isso. Neste artigo, mostraremos como adicionar uma borda ao redor do texto no WordPress, incluindo alguns estilos de borda diferentes e como adicionar uma borda CSS personalizada. Vamos começar!
Neste tutorial, usaremos CSS para ensiná-lo a adicionar uma borda ao redor do texto no WordPress. A técnica pode ser usada de forma muito simples para melhorar a aparência do seu site. Você também pode atrair leitores usando uma cor contrastante para seu quadro de texto. Você deve primeiro editar o editor de arquivos integrado do seu tema para adicionar nosso código CSS. O segundo passo é criar a classe borderedtext no arquivo CSS do seu tema (style.css). Ao adicionar o código a seguir a essa classe, você verá uma borda preta fina para o texto nela. A espessura da borda pode ser alterada usando um valor de pixel (por exemplo, largura da borda: 20px;).
No WPFellows, há uma fronteira entre texto ou anotações importantes. Se você seguir as instruções deste artigo, poderá criar facilmente essas caixas em casa. Se você quiser incluir uma cor de fundo, preenchimento e um raio de borda (para cantos arredondados) em seu CSS, você pode fazê-lo imediatamente. Os blocos podem ser editados em HTML com a ajuda do editor Gutenberg.
Os atributos de estilo embutido devem ser aplicados na etapa 1 no procedimento inicial. Para adicionar uma borda a um arquivo html embutido, você deve primeiro inserir o código HTML em qualquer editor de texto ou abrir o arquivo html existente no editor de texto onde a propriedade embutido está sendo usada. Agora precisamos colocar o cursor dentro da tag de abertura do texto ao qual queremos adicionar a borda.
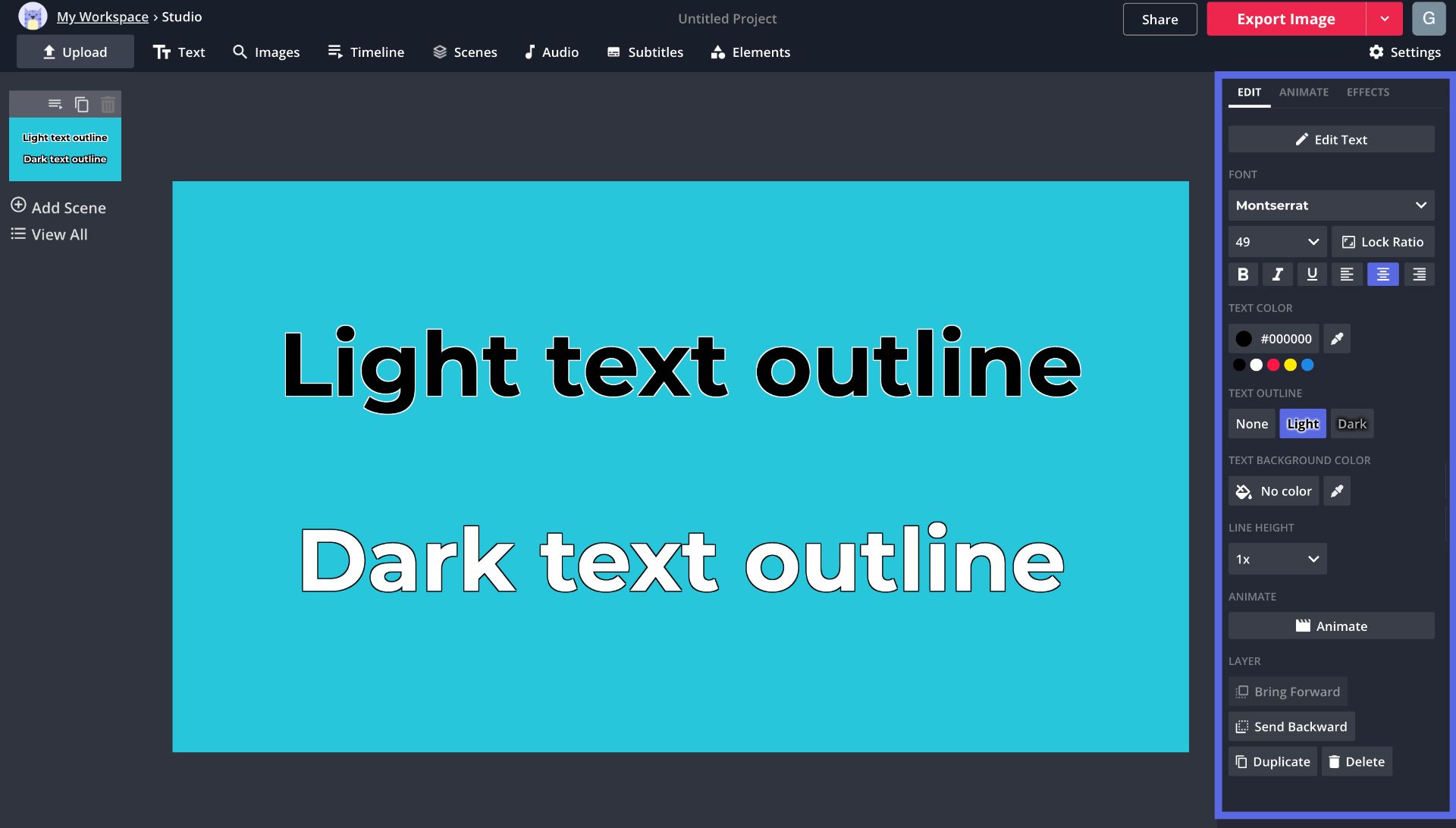
Aplique o texto da borda à fonte usando a propriedade -webkit-text-stroke em CSS. Usando a propriedade text-stroke, podemos aplicar bordas a uma fonte em CSS com a propriedade stroke. Para usar o recurso, devemos prefixar a propriedade text-stroke com webkit. Ele não funciona em navegadores baseados na web como Safari ou Chrome, por exemplo.
Como você adiciona uma borda ao texto no WordPress?
Isso pode ser adicionado clicando em https://wordpress.com/customize e depois colando no CSS. Com a propriedade 'border-color', você pode alterá-la para qualquer cor que desejar. Existem várias maneiras de alterar o ' estilo de borda '. Sólido, tracejado, pontilhado e assim por diante podem ser adicionados. A largura da borda pode ser alterada para mostrar sua mensagem de maneira mais forte, se você desejar.
Uma borda pode ser adicionada a qualquer palavra, linha de texto ou parágrafo inteiro. Você pode selecionar seu estilo, cor e largura preferidos e aplicá-los com os botões da caixa de diálogo Visualizar. Essa janela também pode ser usada para adicionar, alterar ou excluir bordas de documentos ou imagens. Você pode selecionar uma palavra, linha ou parágrafo e clicar no botão Bordas . Para criar um estilo de borda que funcione para você, você pode alterar as configurações, estilo, cor e largura. A adição de cor à área selecionada também pode ser feita. Se você não escolheu nenhum texto, deve selecionar Aplicar ao Parágrafo em vez de selecionar qualquer.
Como adicionar borda ao texto em HTML
 Crédito: www.kapwing-dev.com
Crédito: www.kapwing-dev.comA maneira mais simples de adicionar uma borda ao texto é usar o atributo style. Por exemplo, para adicionar uma borda preta ao seu texto, você usaria o seguinte código: Este é um texto com uma borda preta. Se você quiser adicionar uma borda a vários elementos de texto, poderá usar o atributo class. Por exemplo, para adicionar uma borda preta a todos os elementos com a classe “border”, você usaria o seguinte código: Este é um texto com uma borda preta. Este é mais um texto com uma borda preta. A seguir estão as duas opções para adicionar uma borda ao html. Estilo embutido é um exemplo de como um atributo CSS interno ou um atributo Estilo embutido pode ser usado. Para usar a propriedade inline, devemos primeiro digitar o código Html em qualquer editor de texto ou abrir o arquivo Html existente no editor de texto que queremos usar. O cursor deve ser colocado na tag de cabeçalho do documento e os estilos devem ser definidos dentro do elemento de estilo no bloco a seguir. Você pode definir a largura, o estilo e a cor da borda. The Border Attribute In HtmlThis método estende a borda ao redor das células de cabeçalho na tabela. A terceira linha especifica a borda entre as células do corpo da tabela. Ele define a borda ao redor de cada célula da tabela por padrão. O segundo exemplo, com texto cercado por uma borda vermelha, pode ser encontrado abaixo. Esta página foi visualizada 16 vezes. Em HTML, não há tag de borda. Para criar uma borda, primeiro insira o CSS da borda entre as aspas após style=.Wordpress Adicionar borda ao redor do blocoCredit: YouTubeAdicionar uma borda ao redor de um bloco no WordPress é um processo simples que pode ser feito em algumas etapas. Primeiro, abra o editor de blocos e selecione o bloco ao qual deseja adicionar uma borda. Em seguida, clique na guia “Avançado” nas configurações do bloco e insira a largura desejada para a borda no campo “Largura da borda”. Por fim, selecione a cor que você deseja que a borda fique no campo "Cor da borda" e clique em "Salvar". Este é um tópico que está disponível para plugins, mas eu queria algo mais simples. Eu estava tendo problemas para entender como aplicar a classe à imagem dentro do bloco. Como as dimensões de uma célula e de uma imagem são idênticas, a borda fica próxima às imagens. No design, um estilo é composto de vários padrões que você usa para selecionar um elemento. A seguir está uma descrição da classe personalizada border1 na seção CSS do site. Esta é uma afirmação lógica: procure por esse item e aplique a formatação.Wordpress Adicionar borda à imagemAdicionar uma borda a uma imagem no WordPress é uma maneira rápida e fácil de destacar suas imagens. Existem algumas maneiras diferentes de adicionar uma borda a uma imagem no WordPress, mas mostraremos a maneira mais fácil de fazer isso. Primeiro, você precisará abrir a imagem no editor do WordPress. Para isso, basta clicar na imagem e depois clicar no botão “Editar”. Quando a imagem estiver aberta no editor, clique no botão “Adicionar borda”. Uma janela pop-up aparecerá e você poderá selecionar a cor, a largura e o estilo da borda. Depois de selecionar as configurações de borda, clique no botão “Inserir” e a borda será adicionada à sua imagem. Devido à complexidade do CSS, os iniciantes podem achar difícil entender suas propriedades. Mostraremos como usar a borda da imagem do WordPress sem precisar codificar HTML ou CSS. Antes de começar, você deve primeiro instalar e ativar o plug-in WP Image Borders. Na segunda seção das configurações do plug-in, você pode alterar as configurações da borda. Se você deseja adicionar apenas imagens de borda a determinadas imagens, o WordPress precisará ser notificado sobre quais devem ter imagens de borda. Você pode fazer isso usando um dos muitos métodos que demonstraremos neste artigo. O primeiro método é enviar sua imagem e inseri-la em seu post. O método 2 usará HTML e CSS para criar bordas de imagem no WordPress. No Tema WordPress ou Tema Filho, existe a opção de incluir uma borda de imagem. Essas regras de estilo já estão definidas na folha de estilo do tema em que são aplicadas. Você pode usar classes CSS para tornar as imagens mais facilmente identificáveis se precisar delas apenas para uma finalidade específica. Adicione regras de estilo a esta classe CSS em seu tema infantil ou adulto.Wordpress Border Around ColumnO editor do WordPress permite que você adicione facilmente uma borda ao redor de colunas de texto. Para isso, basta clicar no botão “Colunas” na barra de ferramentas do editor e, em seguida, clicar no botão “Bordas” no menu de configurações da coluna. Isso adicionará uma borda ao redor da coluna selecionada.Css Square Border Around TextCSS pode ser usado para criar uma borda quadrada ao redor do texto. Isso pode ser feito usando a propriedade border. A propriedade border pode ser usada para definir a largura, o estilo e a cor da borda. Você pode usar bordas para alterar a cor do texto ao redor de uma caixa ou definir a borda para uma cor específica. A presença de uma borda em sua página HTML é vantajosa porque permite que seu leitor se concentre em uma seção específica do texto. Os estilos podem ser usados para adicionar uma borda. Colocamos uma borda vermelha tridimensional na imagem abaixo, que tem aproximadamente 3 pixels de largura. CSS inline, além de definir a aparência dos elementos, pode ser usado para definir a aparência de uma página web como um todo. Você define CSS inline em seu documento HTML incluindo o elemento de elemento HTML “head”. Nesse caso, você pode definir o CSS em um arquivo separado que contém o arquivo. Extensão CSS. Depois disso, você pode vincular a este arquivo a partir de qualquer página HTML e visualizar os estilos. sobre as circunstâncias específicas e o resultado desejado. No entanto, algumas dicas gerais sobre como delinear o texto no WordPress incluem usar a tag HTML para estilizar palavras ou frases específicas, usar a propriedade CSS text-shadow para criar um contorno ao redor do texto e usar as opções de formatação de texto integradas do editor do WordPress. para criar um contorno em torno de um bloco de texto.Como adicionar uma caixa de texto no WordPressDepois de escolher o elemento desejado, clique em “Inserir código de acesso” e depois em “Editar”. Você pode ver seus elementos de estilo CSS e HTML na tela se inserir conteúdo na caixa de texto. Como você cria uma caixa de texto no WordPress? O processo é bastante simples de usar e pode ser feito em um plugin ou manualmente. A maneira mais simples de instalar um plugin é já tê-lo escrito. O HTML também pode ser usado para adicionar campos de texto de entrada a um site, permitindo que os usuários digitem no front-end. Todos os elementos de estilo em um tema são atribuídos ao CSS. Caixas de texto personalizadas podem ser criadas com a ajuda da folha de estilo. Nesse caso, se você quiser usar caixas de conteúdo amarelas, poderá adicionar uma seção ao seu estilo. O código CSS para a caixa de conteúdo amarela é exibido. É necessário inserir um widget personalizado e envolver seu texto dentro da borda para colocar uma caixa de texto na barra lateral. As caixas de conteúdo, ao contrário das caixas de texto, não exigem que o usuário insira informações. Isso é feito de maneira semelhante à forma como você codifica sua borda HTML no widget HTML personalizado para WordPress. No painel do plug-in, você pode alterar as opções de estilo de vários itens. Notas, caixas de luz e caixas são os três códigos de acesso para caixas. Como faço para adicionar uma caixa no WordPress? Assim que abrir a página, você deve preencher os campos da caixa de recursos. Em seguida, clique no ícone de adicionar bloco 'Mais' para abrir o editor de blocos. Você também pode pesquisar colunas digitando 'Colunas' na caixa de pesquisa. Então, depois de selecionar o bloco Colunas, você poderá ver todas as colunas.Como faço para adicionar um bloco de texto no WordPress?Clicando no ícone do bloco de inserção, você pode acessar a biblioteca de blocos e escolher blocos de mídia e texto. Clique enter em um novo bloco de parágrafo para adicionar rapidamente um ao seu teclado, assim como digite /media e aperte enter em um novo bloco: uma explicação detalhada sobre como adicionar blocos pode ser encontrada aqui.

