Jak dodać obramowanie wokół tekstu w WordPress
Opublikowany: 2022-09-29Jedną z wielkich zalet WordPressa jest to, że możesz łatwo dodać obramowanie wokół dowolnego tekstu w swojej witrynie. Niezależnie od tego, czy chcesz dodać prostą ramkę wokół bloku tekstu, czy stworzyć bardziej złożony projekt, istnieje kilka prostych sposobów na zrobienie tego. W tym artykule pokażemy, jak dodać obramowanie wokół tekstu w WordPressie, w tym kilka różnych stylów obramowania i jak dodać niestandardową obramowanie CSS. Zacznijmy!
W tym samouczku użyjemy CSS, aby nauczyć Cię, jak dodać obramowanie wokół tekstu w WordPress. Technikę można w bardzo prosty sposób wykorzystać do poprawienia wyglądu Twojej strony internetowej. Możesz również przyciągnąć czytelników, używając kontrastowego koloru ramki tekstowej. Aby dodać nasz kod CSS, musisz najpierw edytować wbudowany edytor plików motywu. Drugim krokiem jest utworzenie klasy borderedtext w pliku CSS motywu (style.css). Gdy dodasz poniższy kod do tej klasy, zobaczysz cienką czarną ramkę dla zawartego w niej tekstu. Grubość obramowania można zmienić za pomocą wartości w pikselach (na przykład border-width: 20px;).
W WPFellows istnieje granica między ważnym tekstem lub adnotacjami. Jeśli zastosujesz się do instrukcji zawartych w tym artykule, możesz łatwo stworzyć te pudełka w domu. Jeśli chcesz dołączyć kolor tła, dopełnienie i promień obramowania (dla zaokrąglonych rogów) w swoim CSS, możesz to zrobić od razu. Bloki można edytować w HTML za pomocą edytora Gutenberg.
Atrybuty stylu wbudowanego należy zastosować w kroku 1 procedury początkowej. Aby dodać obramowanie do wbudowanego pliku html, musisz najpierw wstawić kod HTML do dowolnego edytora tekstu lub otworzyć istniejący plik html w edytorze tekstu, w którym używana jest właściwość inline. Teraz musimy umieścić kursor w otwierającym tagu tekstu, do którego chcemy dodać obramowanie.
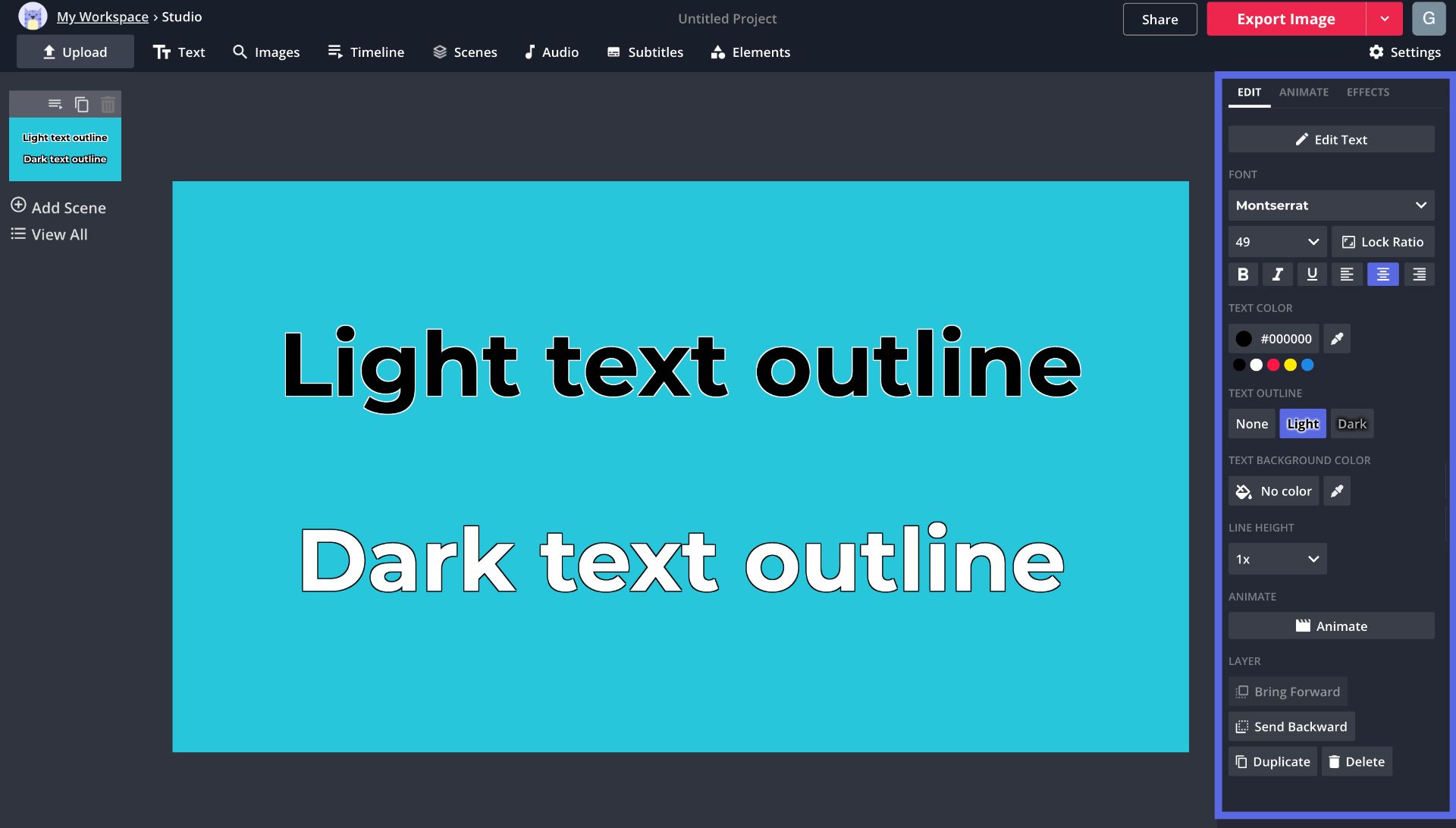
Zastosuj tekst obramowania do czcionki za pomocą właściwości -webkit-text-stroke w CSS. Korzystając z właściwości text-stroke, możemy zastosować obramowanie do czcionki w CSS za pomocą właściwości stroke. Aby skorzystać z tej funkcji, musimy poprzedzić właściwość text-stroke przedrostkiem webkit. Nie działa na przykład w przeglądarkach internetowych, takich jak Safari czy Chrome.
Jak dodać obramowanie do tekstu w WordPress?
Można to dodać, klikając https://wordpress.com/customize, a następnie wklej go do CSS. Dzięki właściwości 'border-color' możesz zmienić ją na dowolny kolor. Istnieje kilka sposobów zmiany „ stylu obramowania ”. Można dodać pełne, przerywane, kropkowane i tak dalej. Szerokość obramowania można zmienić, aby pokazać swoją wiadomość w silniejszy sposób, jeśli chcesz.
Obramowanie można dodać do dowolnego pojedynczego słowa, wiersza tekstu lub całego akapitu. Możesz wybrać preferowany styl, kolor i szerokość, a następnie zastosować je za pomocą przycisków w oknie dialogowym Podgląd. W tym oknie można również dodawać, zmieniać lub usuwać obramowania dokumentów lub obrazów. Następnie możesz zaznaczyć słowo, wiersz lub akapit, a następnie kliknąć przycisk Obramowania . Aby stworzyć odpowiedni dla siebie styl obramowania, możesz zmienić ustawienia, styl, kolor i szerokość. Można również dodać kolor do wybranego obszaru. Jeśli nie wybrałeś żadnego tekstu, musisz wybrać Zastosuj do akapitu zamiast wybierać dowolny.
Jak dodać obramowanie do tekstu w html
 Źródło: www.kapwing-dev.com
Źródło: www.kapwing-dev.comNajprostszym sposobem dodania obramowania do tekstu jest użycie atrybutu style. Na przykład, aby dodać czarną ramkę do tekstu, użyjesz następującego kodu: To jest tekst z czarną ramką. Jeśli chcesz dodać obramowanie do wielu elementów tekstu, możesz użyć atrybutu class. Na przykład, aby dodać czarną ramkę do wszystkich elementów z klasą „border”, użyjesz następującego kodu: To jest jakiś tekst z czarną ramką. To jest trochę więcej tekstu z czarną ramką. Poniżej znajdują się dwie opcje dodawania ramki do html. Styl wbudowany jest przykładem tego, jak można użyć wewnętrznego atrybutu CSS lub atrybutu stylu wbudowanego. Aby użyć właściwości inline, musimy najpierw wpisać kod Html w dowolnym edytorze tekstu lub otworzyć istniejący plik Html w edytorze tekstu, którego chcemy użyć. Kursor musi być umieszczony w tagu head dokumentu, a style muszą być zdefiniowane w elemencie stylu w następującym bloku. Możesz ustawić szerokość, styl i kolor obramowania. Border Attribute In HtmlThis metoda rozszerza obramowanie wokół komórek nagłówka w tabeli. Trzecia linia określa granicę między komórkami treści tabeli. Domyślnie ustawia obramowanie wokół każdej komórki tabeli. Drugi przykład, z tekstem otoczonym czerwoną obwódką, znajduje się poniżej. Ta strona była oglądana 16 razy. W HTML nie ma znacznika obramowania. Aby utworzyć obramowanie, najpierw wstaw obramowanie CSS w cudzysłowie po style=.Wordpress Dodaj obramowanie wokół blokuCredit: YouTubeDodawanie obramowania wokół bloku w WordPress to prosty proces, który można wykonać w kilku krokach. Najpierw otwórz edytor bloków i wybierz blok, do którego chcesz dodać ramkę. Następnie kliknij zakładkę „Zaawansowane” w ustawieniach bloku i wprowadź żądaną szerokość obramowania w polu „Szerokość obramowania”. Na koniec wybierz kolor, który ma być obramowaniem w polu „Kolor obramowania” i kliknij „Zapisz”. Wydało mi się dziwne, gdy oglądałem obrazy z witryny w tle bez obramowania. To jest temat, który jest dostępny dla wtyczek, ale chciałem coś prostszego. Miałem problem ze zrozumieniem, jak zastosować klasę do obrazu w bloku. Ponieważ wymiary komórki i obrazu są identyczne, obramowanie znajduje się w pobliżu obrazów. W projektowaniu styl składa się z różnych wzorów, za pomocą których wybiera się element. Poniżej znajduje się opis niestandardowej granicy klasy1 w sekcji CSS witryny. To jest logiczne stwierdzenie: poszukaj tego elementu, a następnie zastosuj formatowanie.Wordpress Dodaj obramowanie do obrazuDodanie obramowania do obrazu w WordPress to szybki i łatwy sposób na wyróżnienie obrazów. Istnieje kilka różnych sposobów dodawania obramowania do obrazu w WordPressie, ale pokażemy Ci najłatwiejszy sposób na zrobienie tego. Najpierw musisz otworzyć obraz w edytorze WordPress. Aby to zrobić, po prostu kliknij obraz, a następnie kliknij przycisk „Edytuj”. Po otwarciu obrazu w edytorze kliknij przycisk „Dodaj obramowanie”. Pojawi się wyskakujące okienko, w którym będziesz mógł wybrać kolor, szerokość i styl obramowania. Po wybraniu ustawień obramowania kliknij przycisk „Wstaw”, a obramowanie zostanie dodane do obrazu. Ze względu na złożoność CSS początkującym może być trudno zrozumieć jego właściwości. Pokażemy Ci, jak korzystać z obramowania obrazu WordPress bez konieczności kodowania kodu HTML lub CSS. Zanim zaczniesz, musisz najpierw zainstalować i aktywować wtyczkę WP Image Borders. W drugiej sekcji ustawień wtyczki możesz zmienić ustawienia obramowania. Jeśli chcesz dodać obrazy obramowania tylko do niektórych obrazów, WordPress będzie musiał zostać powiadomiony, które z nich powinny mieć obrazy obramowania. Możesz to osiągnąć, korzystając z jednej z wielu metod, które zademonstrujemy w tym artykule. Pierwszą metodą jest przesłanie obrazu, a następnie wstawienie go do posta. Metoda 2 użyje HTML i CSS do utworzenia obramowań obrazu w WordPress. W motywie WordPress lub motywie potomnym istnieje możliwość dołączenia obramowania obrazu. Te reguły stylów są już zdefiniowane w arkuszu stylów motywu, w którym są stosowane. Możesz użyć klas CSS, aby ułatwić identyfikację obrazów, jeśli potrzebujesz ich tylko do określonego celu. Dodaj reguły stylizacji do tej klasy CSS w motywie dziecięcym lub dla dorosłych.Wordpress Border Around ColumnEdytor WordPress pozwala łatwo dodać obramowanie wokół kolumn tekstu. Aby to zrobić, po prostu kliknij przycisk „Kolumny” na pasku narzędzi edytora, a następnie kliknij przycisk „Obramowania” w menu ustawień kolumn. Spowoduje to dodanie obramowania wokół wybranej kolumny.Css Square Border Around TextCss może być użyty do utworzenia kwadratowego obramowania wokół tekstu. Można to zrobić za pomocą właściwości border. Właściwość border może służyć do ustawiania szerokości, stylu i koloru obramowania. Możesz użyć obramowania do zmiany koloru tekstu wokół ramki lub ustawić obramowanie na określony kolor. Obecność obramowania na twojej stronie HTML jest korzystna, ponieważ pozwala czytelnikowi skoncentrować się na określonej części tekstu. Do dodawania obramowania można użyć stylów. Na poniższym obrazku zamieściliśmy trójwymiarową czerwoną ramkę o szerokości około 3 pikseli. Inline CSS, oprócz definiowania wyglądu elementów, może być używany do definiowania wyglądu strony internetowej jako całości. Wbudowany kod CSS definiuje się w dokumencie HTML, dołączając element HTML „head”. W takim przypadku możesz zdefiniować CSS w osobnym pliku, który zawiera. Rozszerzenie CSS. Następnie możesz utworzyć link do tego pliku z dowolnej strony HTML i wyświetlić style.Jak zarysować tekst w WordPressNie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ najlepszy sposób zarysowania tekstu w WordPress będzie się różnić w zależności od od konkretnych okoliczności i pożądanego rezultatu. Jednak niektóre ogólne wskazówki dotyczące obrysowywania tekstu w WordPressie obejmują używanie tagu HTML do stylizowania określonych słów lub fraz, używanie właściwości CSS text-shadow do tworzenia konturu wokół tekstu oraz używanie wbudowanych opcji formatowania tekstu w edytorze WordPress. aby utworzyć kontur wokół bloku tekstu. Jak dodać pole tekstowe w WordPressPo wybraniu odpowiedniego elementu kliknij „Wstaw krótki kod”, a następnie „Edytuj”. Możesz zobaczyć elementy stylów CSS i HTML na ekranie, jeśli wprowadzisz treść w polu tekstowym.Jak utworzyć pole tekstowe w WordPress? Proces jest dość prosty w użyciu i można go wykonać za pomocą wtyczki lub ręcznie. Najprostszym sposobem zainstalowania wtyczki jest posiadanie jej już napisanej. HTML może być również używany do dodawania pól tekstowych wejściowych do witryny internetowej, umożliwiając użytkownikom pisanie w interfejsie użytkownika. Wszystkie elementy stylu w motywie są przypisane do CSS. Niestandardowe pola tekstowe można tworzyć za pomocą arkusza stylów. W takim przypadku, jeśli chcesz użyć żółtych pól zawartości, możesz dodać sekcję do swojego stylu. Pojawi się kod CSS dla pola zawartości-żółty. Konieczne jest wstawienie niestandardowego widżetu i zawinięcie tekstu wewnątrz obramowania, aby umieścić pole tekstowe na pasku bocznym. Pola zawartości, w przeciwieństwie do pól tekstowych, nie wymagają od użytkownika wprowadzania informacji. Odbywa się to podobnie do tego, jak kodujesz obramowanie HTML w niestandardowym widżecie HTML dla WordPress. Z pulpitu nawigacyjnego wtyczki możesz zmienić opcje stylizacji wielu elementów. Notatki, lightboxy i pola to trzy skróty dla pól.Jak dodać pole w WordPress?Zaraz po otwarciu strony musisz wypełnić pola pola funkcji. Następnie kliknij ikonę dodawania bloku „Plus”, aby otworzyć edytor bloków. Możesz również wyszukiwać kolumny, wpisując „Kolumny” w polu wyszukiwania. Następnie, po wybraniu bloku Kolumny, będziesz mógł zobaczyć wszystkie kolumny.Jak dodać blok tekstowy w WordPress?Klikając ikonę wstawiania bloku, możesz uzyskać dostęp do biblioteki bloków i wybrać bloki multimedialne i tekstowe. Kliknij Enter w nowym bloku akapitu, aby szybko dodać go do klawiatury, a także wpisz /media i naciśnij Enter w nowym bloku: szczegółowe wyjaśnienie dodawania bloków można znaleźć tutaj.

