如何在 WordPress 中為文本添加邊框
已發表: 2022-09-29WordPress 的一大優點是您可以輕鬆地在網站上的任何文本周圍添加邊框。 無論您是想在文本塊周圍添加簡單的邊框還是創建更複雜的設計,都有一些簡單的方法可以做到。 在本文中,我們將向您展示如何在 WordPress 中為文本添加邊框,包括幾種不同的邊框樣式以及如何添加自定義 CSS 邊框。 讓我們開始吧!
在本教程中,我們將使用 CSS 來教您如何在 WordPress 中為文本添加邊框。 該技術可以以非常簡單的方式用於改善您網站的外觀。 您還可以通過在文本框架中使用對比色來吸引讀者。 您必須首先編輯您的主題的內置文件編輯器以添加我們的 CSS 代碼。 第二步是在主題的 CSS 文件 (style.css) 中創建borderedtext 類。 當您將以下代碼添加到此類時,您將看到其中文本的黑色細邊框。 邊框的粗細可以通過使用像素值來改變(例如,border-width: 20px;)。
在 WPFellows 上,重要的文本或註釋之間有一個邊界。 如果您按照本文中的說明進行操作,您可以在家中輕鬆創建這些盒子。 如果您想在 CSS 中包含背景顏色、填充和邊框半徑(用於圓角),您可以立即執行此操作。 在 Gutenberg 編輯器的幫助下,可以在 HTML 中編輯塊。
內聯樣式屬性必須在初始過程的第 1 步中應用。 要為內聯 html 文件添加邊框,您必須首先在任何文本編輯器中插入 HTML 代碼,或在使用內聯屬性的文本編輯器中打開現有的 html 文件。 現在我們需要將光標放在要添加邊框的文本的開始標記內。
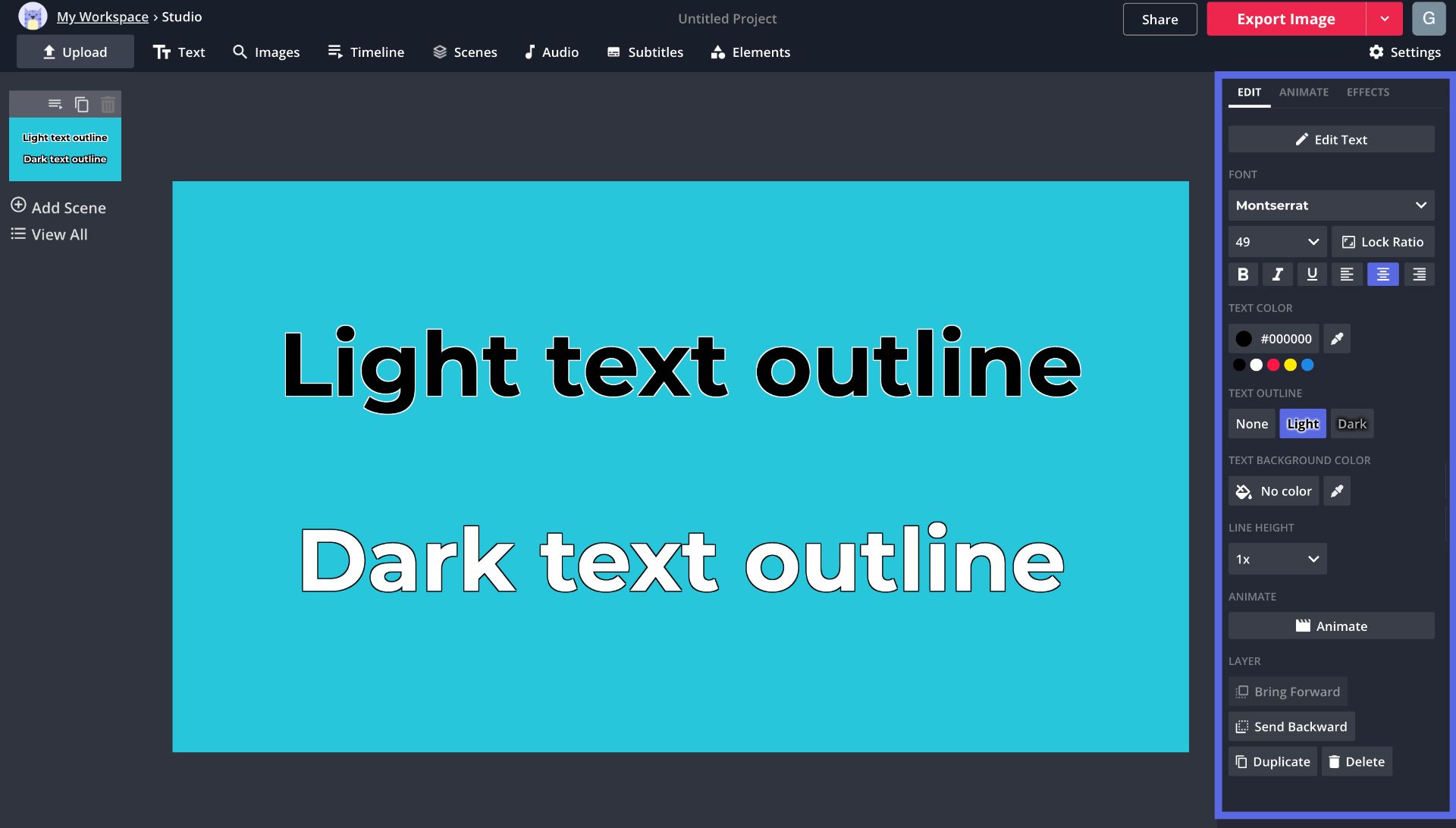
使用 CSS 中的 -webkit-text-stroke 屬性將邊框文本應用於字體。 使用 text-stroke 屬性,我們可以使用 stroke 屬性在 CSS 中為字體應用邊框。 要使用該功能,我們必須在 text-stroke 屬性前面加上 webkit。 例如,它不適用於 Safari 或 Chrome 等基於 Web 的瀏覽器。
如何在 WordPress 中為文本添加邊框?
這可以通過單擊 https://wordpress.com/customize 來添加,然後將其粘貼到 CSS 中。 使用 'border-color' 屬性,您可以將其更改為您想要的任何顏色。 有幾種方法可以更改“邊框樣式”。 實線、虛線、點線等都可以添加。 如果您願意,可以更改邊框寬度以以更強大的方式顯示您的消息。
邊框可以添加到任何單個單詞、一行文本或整個段落。 您可以選擇您喜歡的樣式、顏色和寬度,然後使用“預覽”對話框中的按鈕應用它。 此窗口還可用於添加、更改或刪除文檔或圖像的邊框。 然後,您可以選擇單詞、行或段落,然後單擊邊框按鈕。 要創建適合您的邊框樣式,您可以更改設置、樣式、顏色和寬度。 也可以為選定區域添加顏色。 如果您沒有選擇任何文本,則必須選擇應用到段落而不是選擇任何文本。
如何在 Html 中為文本添加邊框
 信用:www.kapwing-dev.com
信用:www.kapwing-dev.com為文本添加邊框的最簡單方法是使用 style 屬性。 例如,要為您的文本添加黑色邊框,您可以使用以下代碼: 這是一些帶有黑色邊框的文本。 如果要為文本的多個元素添加邊框,可以使用 class 屬性。 例如,要為所有具有“border”類的元素添加黑色邊框,您可以使用以下代碼: 這是一些帶有黑色邊框的文本。 這是一些帶有黑色邊框的文本。以下是為 html 添加邊框的兩個選項。 內聯樣式是如何使用內部 CSS 屬性或內聯樣式屬性的示例。 要使用內聯屬性,我們必須首先在任何文本編輯器中鍵入 Html 代碼,或者在我們要使用的文本編輯器中打開現有的 Html 文件。 光標必須放在文檔的head標籤中,並且樣式必須在下面的樣式元素中定義。您可以設置邊框的寬度、樣式和顏色。 Html 中的邊框屬性此方法擴展表格中標題單元格周圍的邊框。 第三行指定表格主體單元格之間的邊界。 默認情況下,它會在每個表格單元格周圍設置邊框。 第二個示例,文本被紅色邊框包圍,可以在下面找到。 此頁面已被瀏覽 16 次。 在 HTML 中,沒有邊框標籤。 要創建邊框,首先在 style=.Wordpress 後的引號中插入邊框 CSS 添加邊框在 BlockCredit:YouTube 在 WordPress 中為塊添加邊框是一個簡單的過程,只需幾個步驟即可完成。 首先,打開塊編輯器並選擇要添加邊框的塊。 接下來,單擊塊設置中的“高級”選項卡,然後在“邊框寬度”字段中輸入所需的邊框寬度。 最後,在“邊框顏色”字段中選擇您希望邊框的顏色,然後單擊“保存”。當我從一個沒有邊框的背景網站查看圖像時,我覺得這很奇怪。 這是一個可用於插件的主題,但我想要一些更簡單的東西。 我無法理解如何將類應用於塊內的圖像。 因為單元格和圖像的尺寸相同,所以邊界靠近圖像。 在設計中,樣式由用於選擇元素的各種模式組成。 以下是網站CSS部分中自定義類border1的說明。 這是一個邏輯語句:查找該項目,然後應用格式。Wordpress 為圖像添加邊框在 WordPress 中為圖像添加邊框是一種讓您的圖像脫穎而出的快速簡便的方法。 有幾種不同的方法可以在 WordPress 中為圖像添加邊框,但我們將向您展示最簡單的方法。 首先,您需要在 WordPress 編輯器中打開圖像。 為此,只需單擊圖像,然後單擊“編輯”按鈕。 在編輯器中打開圖像後,單擊“添加邊框”按鈕。 將出現一個彈出窗口,您將能夠選擇邊框的顏色、寬度和样式。 選擇好邊框設置後,點擊“插入”按鈕,邊框就會添加到您的圖像中。由於 CSS 的複雜性,初學者可能難以理解其屬性。 我們將向您展示如何使用 WordPress 的圖像邊框,而無需編寫任何 HTML 或 CSS。 在開始之前,您必須先安裝並激活 WP Image Borders 插件。 在插件設置的第二部分,您可以更改邊框設置。 如果您只想為某些圖像添加邊框圖像,則需要通知 WordPress 哪些應該有邊框圖像。 您可以使用我們將在本文中演示的眾多方法之一來完成此操作。 第一種方法是上傳您的圖像,然後將其插入到您的帖子中。方法 2 將使用 HTML 和 CSS 在 WordPress 中創建圖像邊框。 在 WordPress 主題或子主題中,可以選擇包含圖像邊框。 這些樣式規則已經在應用它們的主題的樣式表中定義。 如果您只需要它們用於特定目的,則可以使用 CSS 類使圖像更易於識別。 在您的兒童或成人主題中向此 CSS 類添加樣式規則。Wordpress 列邊框 WordPress 編輯器允許您輕鬆地在文本列周圍添加邊框。 為此,只需單擊編輯器工具欄中的“列”按鈕,然後單擊列設置菜單中的“邊框”按鈕。 這將在所選列周圍添加邊框。Css Square Border Around TextCSS 可用於在文本周圍創建方形邊框。 這可以通過使用邊框屬性來完成。 border 屬性可用於設置邊框的寬度、樣式和顏色。您可以使用邊框來更改框周圍文本的顏色,也可以將邊框設置為特定顏色。 在您的 HTML 頁面中存在邊框是有利的,因為它可以讓您的讀者專注於文本的特定部分。 樣式可用於添加邊框。 我們在下圖中封閉了一個 3 維紅色邊框,大約 3 個像素寬。 內聯 CSS 除了定義元素的外觀外,還可用於定義整個網頁的外觀。 您可以通過包含 HTML 元素元素“head”在 HTML 文檔中定義內聯 CSS。 在這種情況下,您可以在一個單獨的文件中定義 CSS,其中包含 . CSS 擴展。 之後,您可以從任何 HTML 頁面鏈接到此文件並查看樣式。如何在 WordPress 中勾勒文本對於這個問題沒有萬能的答案,因為在 WordPress 中勾勒文本的最佳方式會有所不同關於具體情況和期望的結果。 然而,一些關於如何在 WordPress 中勾勒文本的一般技巧包括使用 HTML 標籤來設置特定單詞或短語的樣式,使用 CSS text-shadow 屬性在文本周圍創建輪廓,以及使用 WordPress 編輯器的內置文本格式選項在文本塊周圍創建輪廓。如何在 WordPress 中添加文本框一旦您選擇了所需的元素,請單擊“插入短代碼”,然後單擊“編輯”。 如果您在文本框中輸入內容,您可以在屏幕上看到您的 CSS 和 HTML 樣式元素。如何在 WordPress 中製作文本框? 該過程使用起來非常簡單,可以在插件中或手動完成。 安裝插件的最簡單方法是已經編寫好它。 HTML 也可用於向網站添加輸入文本字段,允許用戶在前端輸入。 主題上的所有樣式元素都分配給 CSS。 可以在樣式表的幫助下創建自定義文本框。 在這種情況下,如果您想使用黃色內容框,您可以在樣式中添加一個部分。出現 content-box-yellow 的 CSS 代碼。 有必要插入一個自定義小部件並將您的文本包裹在邊框內以在側邊欄上放置一個文本框。 與文本框相比,內容框不需要用戶輸入信息。 這與您在 WordPress 的自定義 HTML 小部件中編寫 HTML 邊框的方式類似。 從插件儀表板,您可以更改多個項目的樣式選項。 註釋、燈箱和盒子是盒子的三個簡碼。如何在 WordPress 中添加盒子?打開頁面後,您必須填寫功能框字段。 然後,單擊“加號”添加塊圖標以打開塊編輯器。 您還可以通過在搜索框中輸入“列”來搜索列。 然後,選擇 Columns 塊後,您將能夠看到所有列。如何在 WordPress 中添加文本塊?通過單擊塊插入器圖標,您可以訪問塊庫並選擇媒體和文本塊。 在新段落塊中單擊 enter 以快速將一個添加到鍵盤,以及在新塊中鍵入 /media 並按 enter:可以在此處找到添加塊的詳細說明。

