วิธีเพิ่มเส้นขอบรอบข้อความใน WordPress
เผยแพร่แล้ว: 2022-09-29ข้อดีอย่างหนึ่งของ WordPress คือคุณสามารถเพิ่มเส้นขอบรอบ ๆ ข้อความบนไซต์ของคุณได้อย่างง่ายดาย ไม่ว่าคุณจะต้องการเพิ่มเส้นขอบอย่างง่ายรอบๆ บล็อกข้อความหรือสร้างการออกแบบที่ซับซ้อนมากขึ้น มีวิธีง่ายๆ สองสามวิธีที่จะทำ ในบทความนี้ เราจะแสดงวิธีเพิ่มเส้นขอบรอบข้อความใน WordPress รวมถึง รูปแบบเส้นขอบที่แตกต่างกันสองสามแบบ และวิธีเพิ่มเส้นขอบ CSS แบบกำหนดเอง มาเริ่มกันเลย!
ในบทช่วยสอนนี้ เราจะใช้ CSS เพื่อสอนวิธีเพิ่มเส้นขอบรอบข้อความใน WordPress สามารถใช้เทคนิคนี้ในวิธีที่ง่ายมากในการปรับปรุงลักษณะที่ปรากฏของเว็บไซต์ของคุณ คุณยังสามารถดึงดูดผู้อ่านได้โดยใช้สีที่ตัดกันสำหรับกรอบข้อความของคุณ ก่อนอื่นคุณต้องแก้ไขตัวแก้ไขไฟล์ในตัวของธีมเพื่อเพิ่มโค้ด CSS ของเรา ขั้นตอนที่สองคือการสร้างคลาส borderedtext ในไฟล์ CSS ของธีม (style.css) เมื่อคุณเพิ่มโค้ดต่อไปนี้ในคลาสนี้ คุณจะเห็นเส้นขอบสีดำบางๆ สำหรับข้อความในคลาส ความหนาของเส้นขอบสามารถเปลี่ยนแปลงได้โดยใช้ค่าพิกเซล (เช่น border-width: 20px;)
ใน WPFellows จะมีเส้นขอบระหว่างข้อความสำคัญหรือคำอธิบายประกอบ หากคุณทำตามคำแนะนำในบทความนี้ คุณสามารถสร้างกล่องเหล่านี้ได้เองที่บ้าน หากคุณต้องการใส่สีพื้นหลัง ช่องว่างภายใน และรัศมีเส้นขอบ (สำหรับมุมโค้งมน) ใน CSS ของคุณ คุณสามารถทำได้ทันที บล็อกสามารถแก้ไขได้ใน HTML ด้วยความช่วยเหลือของตัวแก้ไข Gutenberg
แอตทริบิวต์สไตล์อินไลน์ต้องใช้ขั้นตอนที่ 1 ในกระบวนงานเริ่มต้น ในการเพิ่มเส้นขอบให้กับไฟล์ html แบบอินไลน์ ก่อนอื่นคุณต้องแทรกโค้ด HTML ในโปรแกรมแก้ไขข้อความใดๆ หรือเปิดไฟล์ html ที่มีอยู่ในโปรแกรมแก้ไขข้อความที่มีการใช้คุณสมบัติอินไลน์ ตอนนี้เราต้องวางเคอร์เซอร์ไว้ในแท็กเปิดของข้อความที่เราต้องการเพิ่มเส้นขอบ
ใช้ ข้อความเส้นขอบ กับแบบอักษรโดยใช้คุณสมบัติ -webkit-text-stroke ใน CSS การใช้คุณสมบัติ text-stroke เราสามารถใช้เส้นขอบกับฟอนต์ใน CSS ด้วยคุณสมบัติ stroke ในการใช้คุณสมบัตินี้ เราต้องเติมคุณสมบัติ text-stroke นำหน้าด้วย webkit มันไม่ทำงานบนเว็บเบราว์เซอร์เช่น Safari หรือ Chrome เป็นต้น
คุณจะเพิ่มเส้นขอบให้กับข้อความใน WordPress ได้อย่างไร?
สามารถเพิ่มได้โดยคลิกที่ https://wordpress.com/customize แล้ววางลงใน CSS ด้วยคุณสมบัติ 'border-color' คุณสามารถเปลี่ยนเป็นสีใดก็ได้ที่คุณต้องการ มีหลายวิธีในการเปลี่ยน ' สไตล์เส้นขอบ ' สามารถเพิ่มแบบทึบ เส้นประ จุด และอื่นๆ ได้ทั้งหมด ความกว้างของเส้นขอบสามารถเปลี่ยนแปลงเพื่อแสดงข้อความของคุณได้ชัดเจนยิ่งขึ้นหากต้องการ
คุณสามารถเพิ่มเส้นขอบให้กับคำเดียว บรรทัดข้อความ หรือทั้งย่อหน้าได้ คุณสามารถเลือกสไตล์ สี และความกว้างที่ต้องการ แล้วนำไปใช้กับปุ่มในกล่องโต้ตอบแสดงตัวอย่าง หน้าต่างนี้ยังสามารถใช้เพื่อเพิ่ม เปลี่ยนแปลง หรือลบเส้นขอบของเอกสารหรือรูปภาพได้อีกด้วย จากนั้นคุณสามารถเลือกคำ บรรทัด หรือย่อหน้า จากนั้นคลิก ปุ่มเส้นขอบ ในการสร้างสไตล์เส้นขอบที่เหมาะกับคุณ คุณสามารถเปลี่ยนการตั้งค่า สไตล์ สี และความกว้างได้ การเพิ่มสีสันให้กับพื้นที่ที่เลือกก็สามารถทำได้เช่นกัน หากคุณไม่ได้เลือกข้อความใดๆ คุณต้องเลือก นำไปใช้กับย่อหน้า แทนที่จะเลือกข้อความใดๆ
วิธีเพิ่มเส้นขอบให้กับข้อความใน Html
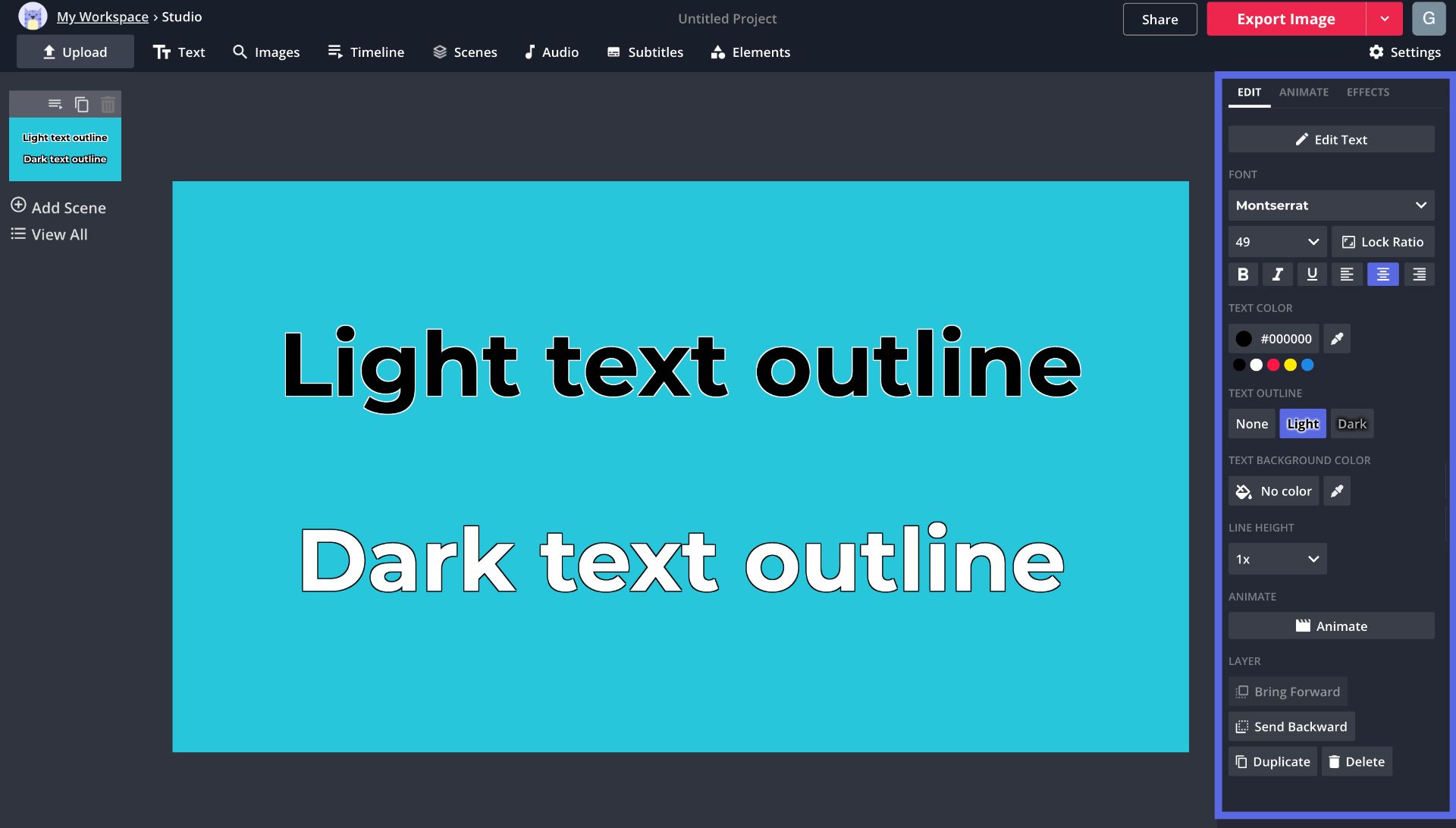
 เครดิต: www.kapwing-dev.com
เครดิต: www.kapwing-dev.comวิธีที่ง่ายที่สุดในการเพิ่มเส้นขอบให้กับข้อความคือการใช้แอตทริบิวต์ style ตัวอย่างเช่น ในการเพิ่มเส้นขอบสีดำให้กับข้อความของคุณ คุณจะต้องใช้รหัสต่อไปนี้: นี่คือข้อความบางส่วนที่มีเส้นขอบสีดำ หากคุณต้องการเพิ่มเส้นขอบให้กับองค์ประกอบหลาย ๆ ของข้อความ คุณสามารถใช้แอตทริบิวต์ class ตัวอย่างเช่น ในการเพิ่มเส้นขอบสีดำให้กับองค์ประกอบทั้งหมดที่มี "เส้นขอบ" ของคลาส คุณจะต้องใช้รหัสต่อไปนี้: นี่คือข้อความบางส่วนที่มีเส้นขอบสีดำ นี่เป็นข้อความเพิ่มเติมที่มีเส้นขอบสีดำ ต่อไปนี้คือสองตัวเลือกสำหรับการเพิ่มเส้นขอบให้กับ html สไตล์อินไลน์เป็นตัวอย่างของวิธีการใช้แอตทริบิวต์ CSS ภายในหรือแอตทริบิวต์สไตล์อินไลน์ ในการใช้คุณสมบัติอินไลน์ ก่อนอื่นเราต้องพิมพ์โค้ด Html ในโปรแกรมแก้ไขข้อความใดๆ หรือเปิดไฟล์ Html ที่มีอยู่ในโปรแกรมแก้ไขข้อความที่เราต้องการใช้ ต้องวางเคอร์เซอร์ไว้ในแท็ก head ของเอกสาร และต้องกำหนดสไตล์ภายในองค์ประกอบสไตล์ในบล็อกต่อไปนี้ คุณสามารถกำหนดความกว้าง สไตล์ และสีของเส้นขอบได้ Border Attribute In Htmlเมธอดนี้ขยายเส้นขอบรอบเซลล์ส่วนหัวในตาราง บรรทัดที่สามระบุเส้นขอบระหว่างเซลล์เนื้อหาของตาราง มันกำหนดเส้นขอบรอบ ๆ ทุกเซลล์ของตารางโดยค่าเริ่มต้น ตัวอย่างที่สอง ซึ่งมีข้อความล้อมรอบด้วยเส้นขอบสีแดง อยู่ด้านล่าง หน้านี้ถูกเปิดดู 16 ครั้ง ใน HTML ไม่มีแท็กเส้นขอบ ในการสร้างเส้นขอบ ขั้นแรกให้ใส่เส้นขอบ CSS ในเครื่องหมายคำพูดหลัง style=.Wordpress Add Border Around BlockCredit: YouTubeการเพิ่มเส้นขอบรอบบล็อกใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ในไม่กี่ขั้นตอน ขั้นแรก เปิดตัวแก้ไขบล็อกและเลือกบล็อกที่คุณต้องการเพิ่มเส้นขอบ จากนั้นคลิกที่แท็บ "ขั้นสูง" ในการตั้งค่าบล็อกและป้อนความกว้างที่ต้องการสำหรับเส้นขอบในช่อง "ความกว้างของเส้นขอบ" สุดท้าย เลือกสีที่คุณต้องการให้เส้นขอบอยู่ในฟิลด์ "สีเส้นขอบ" แล้วคลิก "บันทึก" มันดูแปลกสำหรับฉันเมื่อฉันดูภาพจากเว็บไซต์พื้นหลังที่ไม่มีเส้นขอบ นี่เป็นหัวข้อที่มีให้สำหรับปลั๊กอิน แต่ฉันต้องการอะไรที่ง่ายกว่านี้ ฉันมีปัญหาในการทำความเข้าใจวิธีการใช้คลาสกับรูปภาพภายในบล็อก เนื่องจากขนาดของเซลล์และรูปภาพเหมือนกัน เส้นขอบจึงอยู่ใกล้รูปภาพ ในการออกแบบ สไตล์ประกอบด้วยรูปแบบต่างๆ ที่คุณใช้เพื่อเลือกองค์ประกอบ ต่อไปนี้เป็นคำอธิบายของคลาส border1 แบบกำหนดเองในส่วน CSS ของไซต์ นี่คือตรรกะ: มองหารายการนั้น แล้วใช้การจัดรูปแบบ Wordpress เพิ่มเส้นขอบให้กับรูปภาพการเพิ่มเส้นขอบให้กับรูปภาพใน WordPress เป็นวิธีที่ง่ายและรวดเร็วในการทำให้รูปภาพของคุณโดดเด่น มีหลายวิธีในการเพิ่มเส้นขอบให้กับรูปภาพใน WordPress แต่เราจะแสดงวิธีที่ง่ายที่สุดให้คุณ ขั้นแรก คุณจะต้องเปิดรูปภาพในโปรแกรมแก้ไข WordPress ในการดำเนินการนี้ เพียงคลิกที่รูปภาพแล้วคลิกปุ่ม "แก้ไข" เมื่อเปิดรูปภาพในตัวแก้ไขแล้ว ให้คลิกที่ปุ่ม "เพิ่มเส้นขอบ" หน้าต่างป๊อปอัปจะปรากฏขึ้น และคุณจะสามารถเลือกสี ความกว้าง และรูปแบบของเส้นขอบได้ เมื่อคุณเลือกการตั้งค่าเส้นขอบแล้ว ให้คลิกปุ่ม "แทรก" และเส้นขอบจะถูกเพิ่มลงในรูปภาพของคุณ เนื่องจาก CSS มีความซับซ้อน ผู้เริ่มต้นจึงอาจเข้าใจคุณสมบัติของมันได้ยาก เราจะแสดงวิธีใช้เส้นขอบรูปภาพของ WordPress โดยไม่ต้องเขียนโค้ด HTML หรือ CSS ก่อนที่คุณจะเริ่มต้น คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน WP Image Borders ก่อน ในส่วนที่สองของการตั้งค่าปลั๊กอิน คุณสามารถเปลี่ยนการตั้งค่าเส้นขอบได้ หากคุณต้องการเพิ่มรูปภาพเส้นขอบให้กับรูปภาพบางรูปเท่านั้น WordPress จะต้องได้รับการแจ้งเตือนว่ารูปภาพใดควรมีรูปภาพเส้นขอบ คุณสามารถทำได้โดยใช้หนึ่งในหลาย ๆ วิธีที่เราจะสาธิตในบทความนี้ วิธีแรกคือการอัปโหลดรูปภาพของคุณแล้วแทรกลงในบทความของคุณ วิธีที่ 2 จะใช้ HTML และ CSS เพื่อสร้างเส้นขอบของรูปภาพใน WordPress ในธีม WordPress หรือธีมลูก มีตัวเลือกให้ใส่เส้นขอบของรูปภาพ กฎของสไตล์เหล่านี้ถูกกำหนดไว้แล้วในสไตล์ชีตของธีมที่ใช้ คุณสามารถใช้คลาส CSS เพื่อทำให้สามารถระบุรูปภาพได้ง่ายขึ้น หากคุณต้องการเพียงเพื่อวัตถุประสงค์เฉพาะ เพิ่มกฎการจัดรูปแบบให้กับคลาส CSS นี้ในธีมสำหรับเด็กหรือผู้ใหญ่ของคุณ Wordpress Border Around Column ตัวแก้ไข WordPress ช่วยให้คุณเพิ่มเส้นขอบรอบคอลัมน์ของข้อความได้อย่างง่ายดาย ในการดำเนินการดังกล่าว เพียงคลิกปุ่ม "คอลัมน์" ในแถบเครื่องมือแก้ไข แล้วคลิกปุ่ม "เส้นขอบ" ในเมนูการตั้งค่าคอลัมน์ สิ่งนี้จะเพิ่มเส้นขอบรอบ ๆ คอลัมน์ที่เลือก Css Square Border Around TextCSS สามารถใช้เพื่อสร้างเส้นขอบสี่เหลี่ยมรอบข้อความ ซึ่งสามารถทำได้โดยใช้คุณสมบัติเส้นขอบ คุณสามารถใช้คุณสมบัติเส้นขอบเพื่อกำหนดความกว้าง ลักษณะ และสีของเส้นขอบ คุณสามารถใช้เส้นขอบเพื่อเปลี่ยนสีของข้อความรอบๆ กล่อง หรือคุณสามารถตั้งค่าเส้นขอบให้เป็นสีเฉพาะได้ การมีเส้นขอบในหน้า HTML ของคุณนั้นมีประโยชน์เพราะจะช่วยให้ผู้อ่านของคุณจดจ่อกับข้อความเฉพาะส่วนได้ สามารถใช้สไตล์เพื่อเพิ่มเส้นขอบได้ เราใส่เส้นขอบสีแดงสามมิติในภาพด้านล่าง ซึ่งมีความกว้างประมาณ 3 พิกเซล CSS แบบอินไลน์ นอกจากการกำหนดลักษณะที่ปรากฏขององค์ประกอบแล้ว ยังสามารถใช้กำหนดลักษณะที่ปรากฏของหน้าเว็บโดยรวมได้อีกด้วย คุณกำหนด CSS แบบอินไลน์ในเอกสาร HTML ของคุณโดยรวมองค์ประกอบ HTML "หัว" ในกรณีนี้ คุณสามารถกำหนด CSS ในไฟล์แยกต่างหากที่มี . ส่วนขยาย CSS หลังจากนั้น คุณสามารถเชื่อมโยงไปยังไฟล์นี้จากหน้า HTML ใดก็ได้ และดูสไตล์วิธีการเค้าร่างข้อความใน WordPress ไม่มีคำตอบเดียวที่เหมาะกับทุกคำถามสำหรับคำถามนี้ เนื่องจากวิธีที่ดีที่สุดในการร่างข้อความใน WordPress จะแตกต่างกันไปขึ้นอยู่กับ ในสถานการณ์เฉพาะและผลลัพธ์ที่ต้องการ อย่างไรก็ตาม เคล็ดลับทั่วไปบางประการเกี่ยวกับการเขียนโครงร่างข้อความใน WordPress ได้แก่ การใช้แท็ก HTML เพื่อจัดรูปแบบคำหรือวลีเฉพาะ การใช้คุณสมบัติ CSS text-shadow เพื่อสร้างโครงร่างรอบๆ ข้อความ และการใช้ตัวเลือกการจัดรูปแบบข้อความในตัวของตัวแก้ไข WordPress เพื่อสร้างเค้าร่างรอบกลุ่มข้อความวิธีการเพิ่มกล่องข้อความใน WordPress เมื่อคุณเลือกองค์ประกอบที่ต้องการแล้ว ให้คลิก "แทรกรหัสย่อ" แล้วคลิก "แก้ไข" คุณสามารถดูองค์ประกอบการจัดรูปแบบ CSS และ HTML บนหน้าจอของคุณได้หากคุณป้อนเนื้อหาในกล่องข้อความ คุณจะสร้างกล่องข้อความใน WordPress ได้อย่างไร กระบวนการนี้ค่อนข้างใช้งานง่ายและสามารถทำได้ในปลั๊กอินหรือด้วยตนเอง วิธีที่ง่ายที่สุดในการติดตั้งปลั๊กอินคือต้องเขียนไว้แล้ว นอกจากนี้ยังสามารถใช้ HTML เพื่อเพิ่มช่องป้อนข้อความลงในเว็บไซต์ ให้ผู้ใช้พิมพ์ที่ส่วนหน้าได้ องค์ประกอบการจัดสไตล์ทั้งหมดในธีมถูกกำหนดให้กับ CSS สามารถสร้างกล่องข้อความที่กำหนดเองได้โดยใช้สไตล์ชีต ในกรณีนี้ หากคุณต้องการใช้กล่องเนื้อหาสีเหลือง คุณสามารถเพิ่มส่วนในสไตล์ของคุณได้โค้ด CSS สำหรับกล่องเนื้อหา-สีเหลืองจะปรากฏขึ้น จำเป็นต้องแทรกวิดเจ็ตแบบกำหนดเองและตัดข้อความของคุณภายในเส้นขอบเพื่อวางกล่องข้อความบนแถบด้านข้างของคุณ กล่องเนื้อหา ตรงกันข้ามกับกล่องข้อความ ไม่ต้องการให้ผู้ใช้ป้อนข้อมูล ซึ่งทำได้ในลักษณะเดียวกับที่คุณเขียนโค้ดเส้นขอบ HTML ในวิดเจ็ต HTML ที่กำหนดเองสำหรับ WordPress จากแดชบอร์ดปลั๊กอิน คุณสามารถเปลี่ยนตัวเลือกการจัดสไตล์ของหลายรายการได้ โน้ต ไลท์บ็อกซ์ และกล่องต่าง ๆ เป็นรหัสย่อสามรหัสสำหรับกล่องต่างๆ ฉันจะเพิ่มกล่องใน WordPress ได้อย่างไร ทันทีที่คุณเปิดหน้า คุณจะต้องกรอกข้อมูลในช่องของกล่องคุณสมบัติ จากนั้นคลิกไอคอน "บวก" เพิ่มบล็อกเพื่อเปิดตัวแก้ไขบล็อก คุณยังสามารถค้นหาคอลัมน์โดยพิมพ์ 'คอลัมน์' ลงในช่องค้นหา หลังจากเลือกบล็อกคอลัมน์แล้ว คุณจะสามารถดูคอลัมน์ทั้งหมดได้ ฉันจะเพิ่มบล็อกข้อความใน WordPress ได้อย่างไร เมื่อคลิกที่ไอคอนตัวแทรกบล็อก คุณจะสามารถเข้าถึงไลบรารีบล็อกและเลือกสื่อและบล็อกข้อความได้ คลิก Enter ในบล็อกย่อหน้าใหม่เพื่อเพิ่มย่อหน้าลงในแป้นพิมพ์ของคุณอย่างรวดเร็ว รวมทั้งพิมพ์ /media แล้วกด Enter ในบล็อกใหม่: คุณสามารถดูคำอธิบายโดยละเอียดเกี่ยวกับการเพิ่มบล็อกได้ที่นี่

